图形的视觉差
 酸梅干超人2024-01-12 发布
酸梅干超人2024-01-12 发布2085人在学·8条笔记 收藏
收藏
几何图形的视觉差,是对于工具图标来说最重要的细节,在上一节图标一致性中已经提及,它也是平面基础理论中不可忽视的内容,这个理论要解决一个核心的问题,即
怎么让不同的图形看上去一样大?
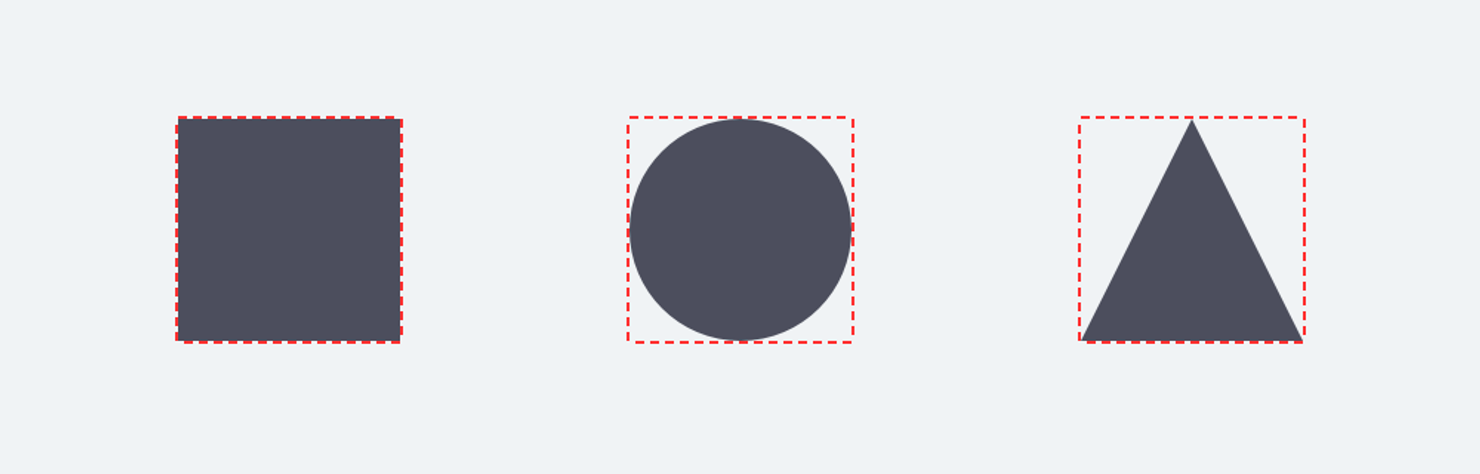
可能有的读者看到这里会轻蔑一笑,这有什么难的,通过软件的参考线或者属性设置,把它们的长宽设置成一样不就完事了,比如下图这样。

尺寸等大的几何形视觉大小并不一致
画起来轻松,参数上完美无缺。但怎么看上去这些图形大小有点不一样,为什么正方形看起来这么大,圆形看起来这么小?
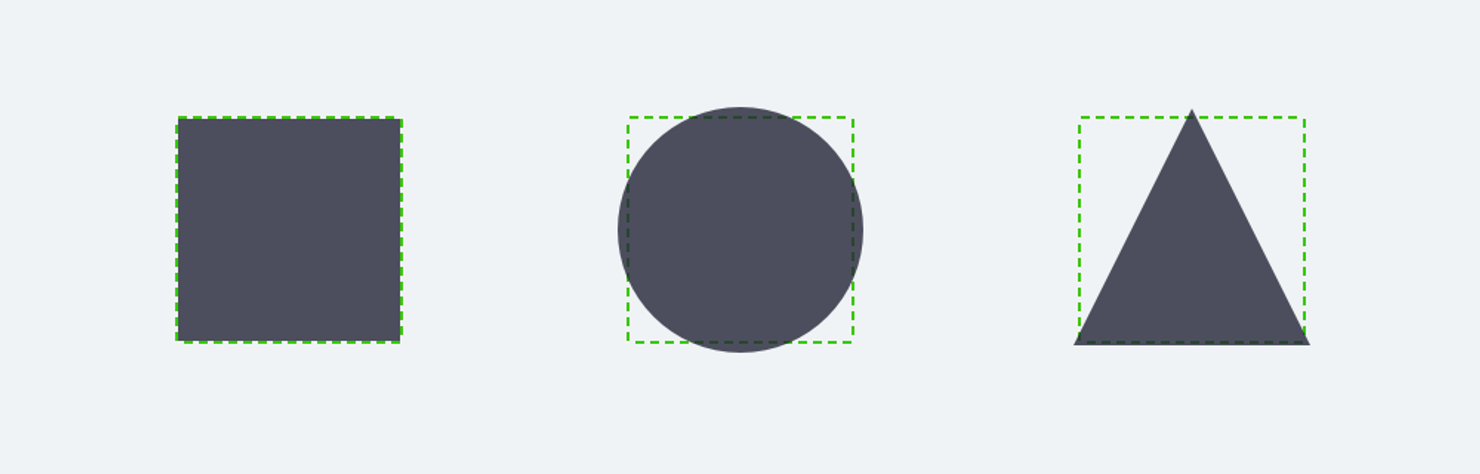
这个问题的根源在于,不同几何图形带给我们的视觉大小是不同的。而要解决这样的问题,就要对它们的尺寸做出额外的调整,比如下图这样。

圆和三角均需要进行放大修正
适当调整完圆形和三角形以后,是不是觉得大小的感觉一致了?这就要牵扯一个更基础的视觉规律,占据面积越大的图形,给视觉的感受就越大,所以给我们感受越小的元素,就要放的越大。
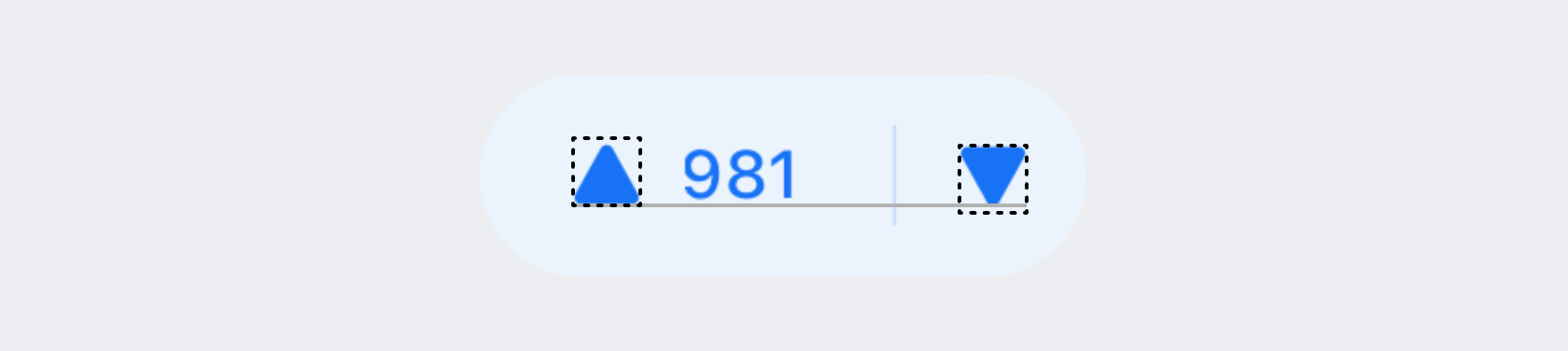
并且,这个问题在一个图形的内部也会产生影响,比如知乎 APP 下面的点赞、反对按钮,都有三角形图标,但如果你仔细观察,这两个方向相反的三角形其实并非完全对齐的。

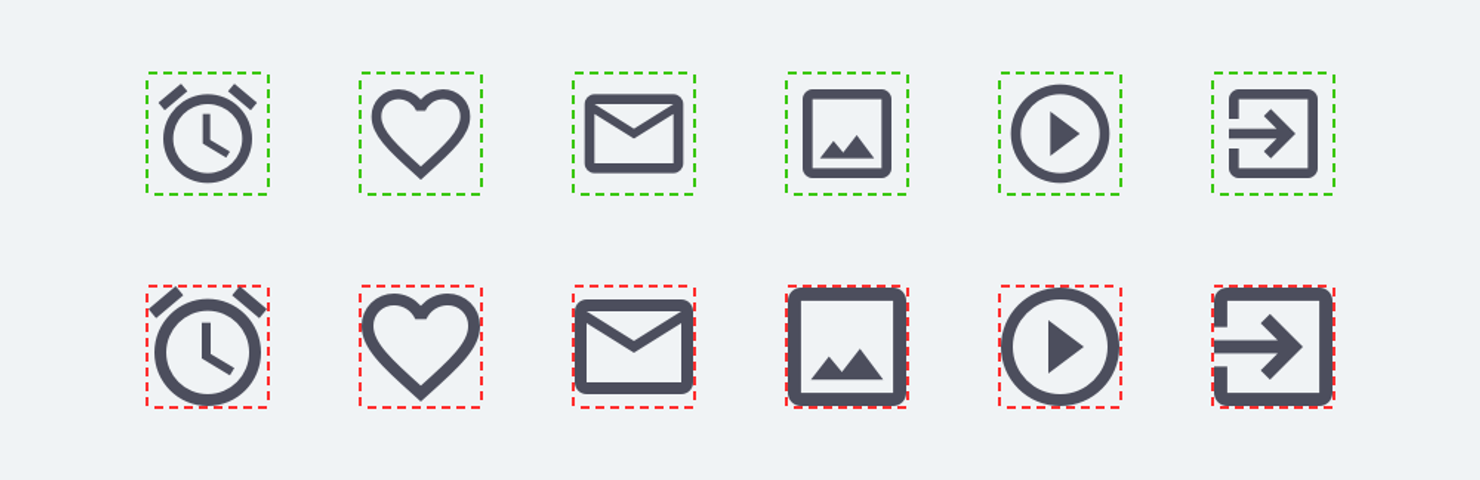
再举个例子,在播放按钮中三角形的位置,如果我们直接使用三角形的定界框来对齐圆形的中心,那么这个图标看起来就是歪的,向右侧偏移一些之后看起来才是平衡的。这种对齐方法称为“重心对齐”,我们看看下面的图。

如果一个图形其中一部分面积远大于另一部分,那么就会让这个图形的重心产生偏移,必须要往较小的部分的方向移动才能产生平衡。

所以,在设计一整套的应用中,如果没有对这个理论的理解,只定义一个矩形出来,把所有图形的尺寸于矩形对齐,那么最终看到的图标效果一定是极度不平衡的。

75人已学会
