图标的栅格
其实,针对图标的规范,新人第一个想到的应该就是参考线了,也就是所谓的栅格模版。但之所以放第二个,是因为工具图标的栅格规范,是根据几何的视觉差特性衍生出来的,而不像后面会提到的应用图标由官方提供出来。
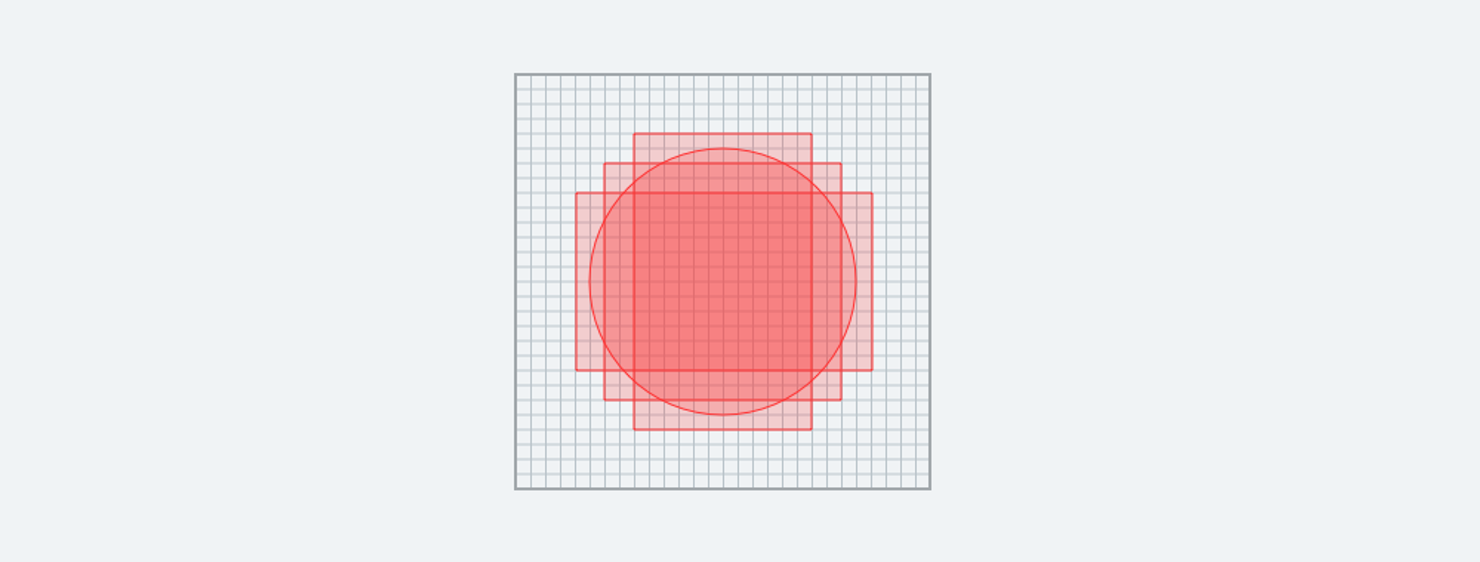
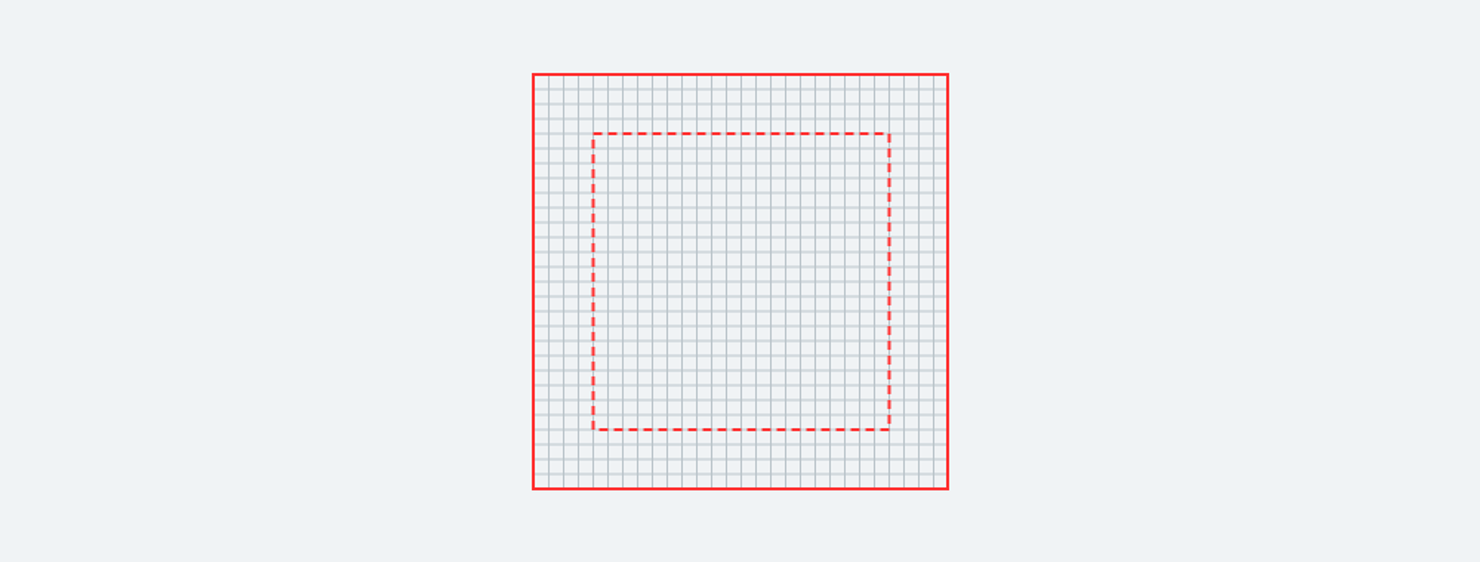
我们先简单看看,常见的工具图标栅格是什么样的。

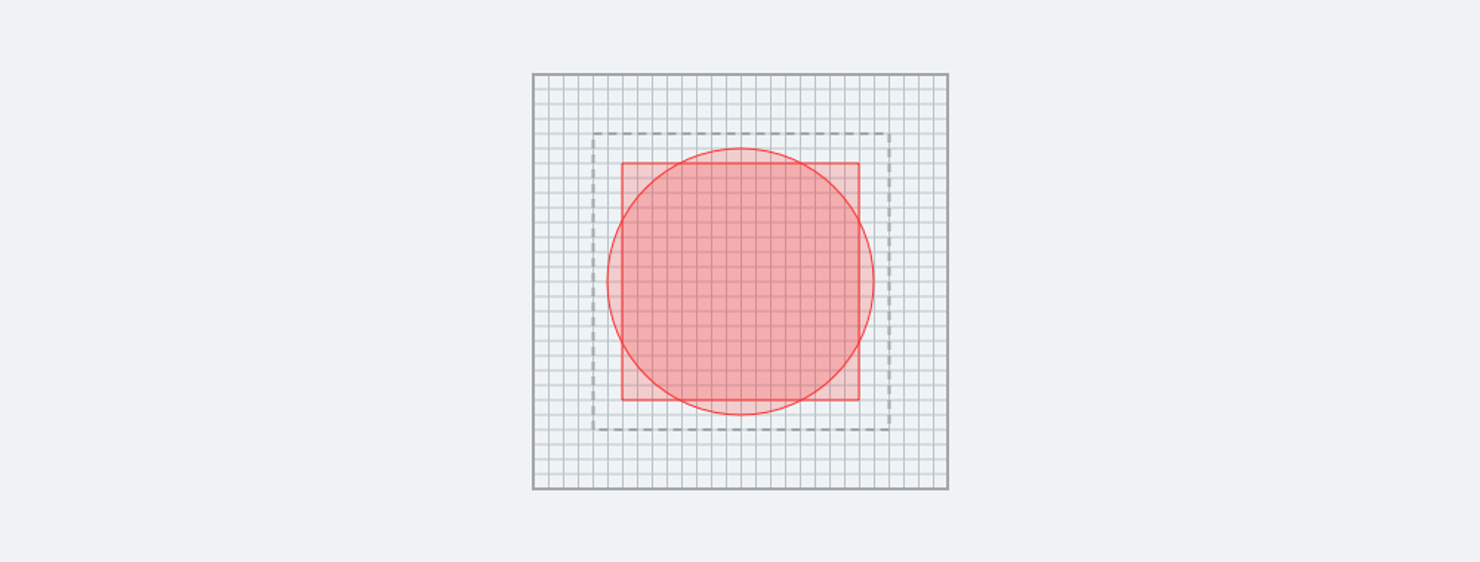
里面包含了正方形、长方形、圆形对不对,那我们把它们分别罗列出来看看。是不是就发现这些图形的视觉尺寸是非常接近的?然后再通过这样的尺寸设计对应的图形,也就看起来都一样大。

所以,应用图标的栅格系统对于图标的设计来说,是一个用来应对几何图形视觉差的“参照物”。
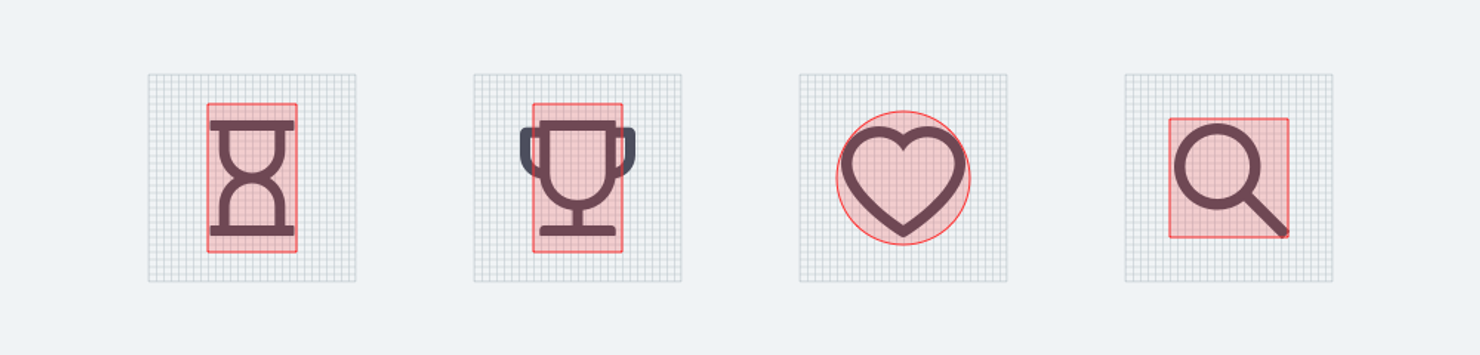
之所以要说参照物,原因在于,一套图标,不会只存在这几种图形的样式,还有很多千奇百怪的形状,但大体上我们可以识别出来它的类似轮廓或者重心方向,于是就可以通过参照图形来判断我们设计出来的图形尺寸是否符合标准。
如果设计图形和参照图形的类似,那么尺寸就不能大于参照图形,如果设计图形的宽大于参照图,那么高就要小于参照图,反之亦然。如果图形的重心有偏移,那就要往重心偏移的反方向移动,比如搜索按钮,Wifi 图标等。

如何绘制图标栅格系统
如果我们定义一套 28pt(如果看不懂可以当成 28px) 的图标,那么我们首先要画一个 28pt 的正方形,然后确定一个 2-4pt 的内边距,正所谓四边留一线,日后好相见。

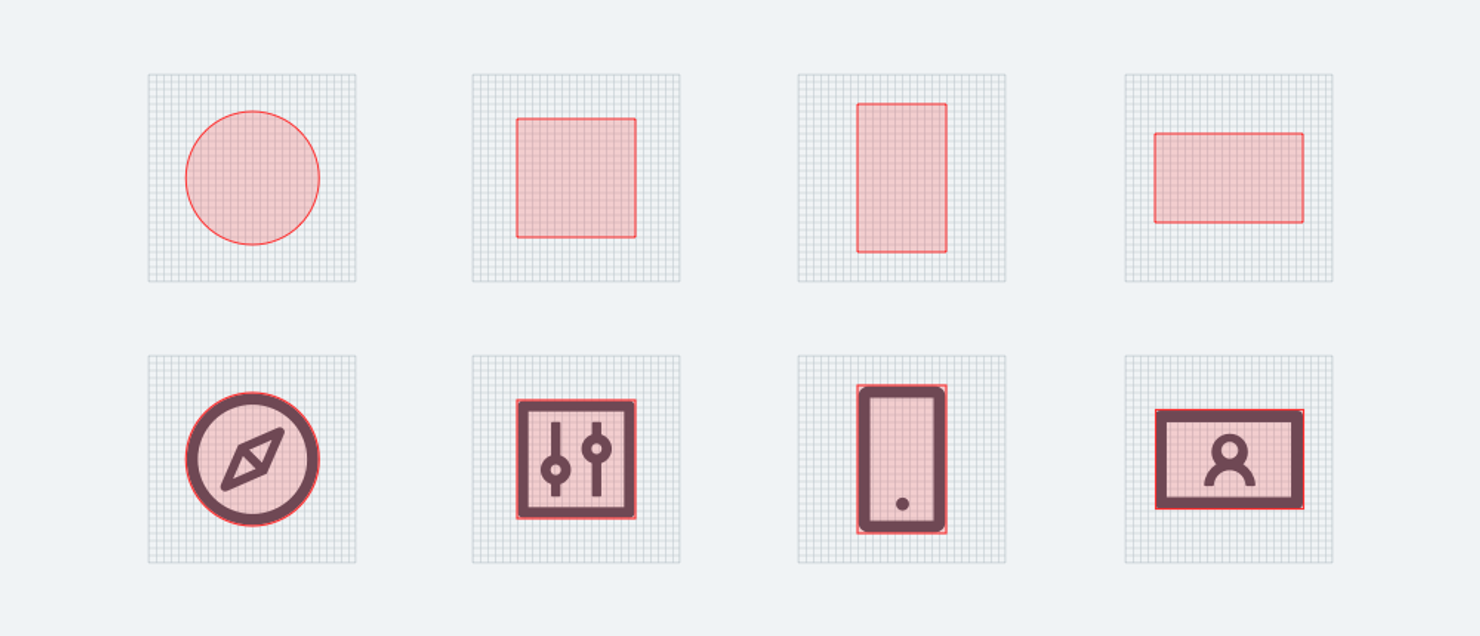
然后就要开始绘制其中正方形和圆形,正方形通常在整个图标尺寸 1/2 的比例,可以使用 14 或 16 的偶数 (为了可以居中)。然后再确定圆形的尺寸,圆肯定比正方形大 2-4 pt,于是就得到下方的图形。

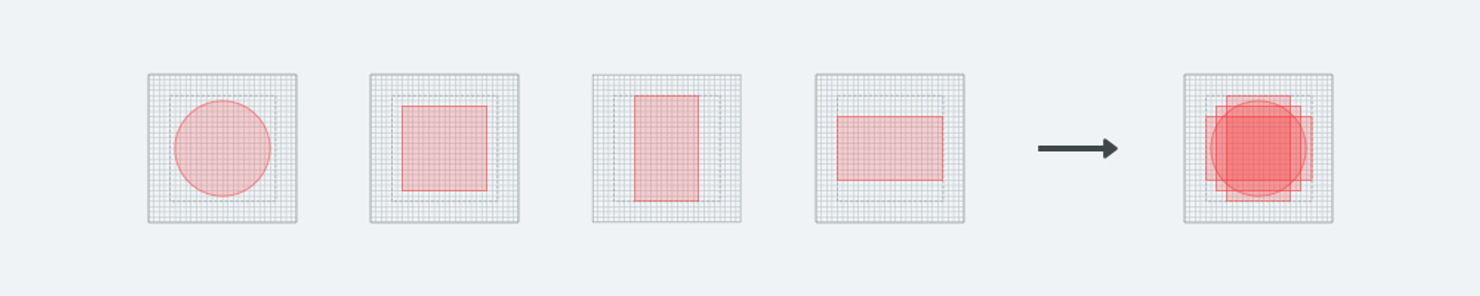
之后,我们再确定横竖长方形的尺寸,可以直接顶到内边距的边缘。它的尺寸不是通过数值计算的,而是要我们先画出来,把它们和前面的圆、正方形置于一条水平线上,调整出一个平衡的视觉尺寸,再和并进栅格系统中,就完成了栅格系统的绘制,如下图的案例。

这一步也旨在检查我们的参考线系统是否在基础结构上经得起考验,是非常关键的一步。
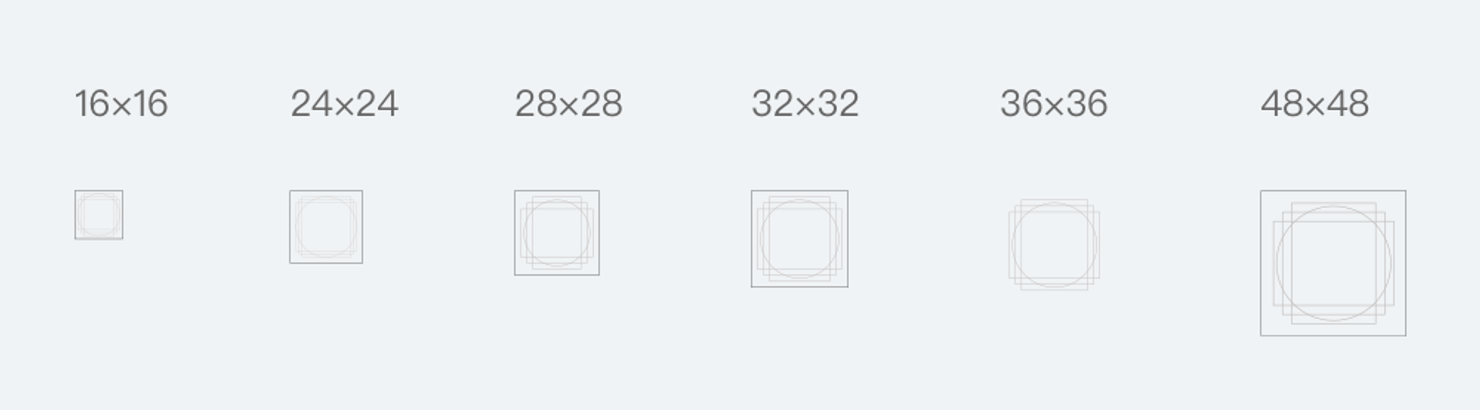
因为不同尺寸的图标中,参考线系统都是有区别的,我们不能直接按一个固定的比例来设置,要根据实际场景做判断。
当然,为了进一步方便大家的学习,我特意准备了一套现成的栅格素材,包含 16、24、28、32、36、48 等六个尺寸。可以下方网盘获取: