多色描边风格
962人在学·0条笔记 收藏
收藏
风格说明
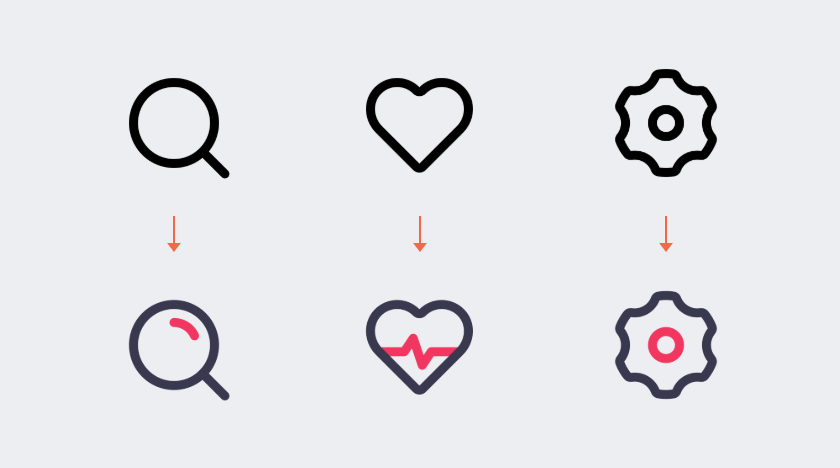
多色描边风格和多种粗细非常相似,后者是在图标中选择一段线段,做出秒变粗细的变化,而前者则是做出色彩的变化,而色彩的醒目程度永远比粗细更加明显,所以多色描边是更常用的线性图标变体。

设计要点
线段选择
与多种粗细风格图标相同的是,在大部分图标中我们仍然可以选择其内部的独立结构进行变色,或添加一条原本不存在的线段进行变色,这是通用的做法。

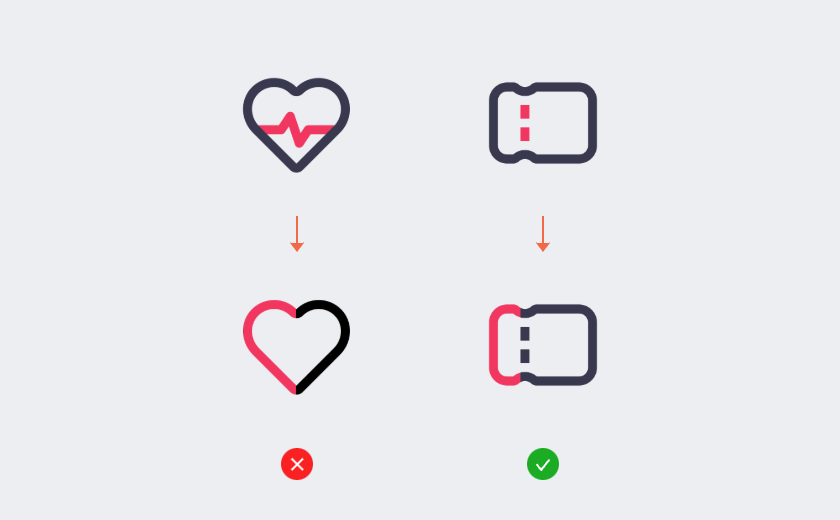
与多种粗细风格图标不同的是,多色描边可以在同一条线段中呈现不同的色彩变化。但也并不是线段的任意一部分改变色彩都会好看,到底选择哪一部分更改色彩,仍需要大家不断尝试比较。例如:优惠券图标将虚接线左侧的部分变色这或许非常符合逻辑,是可行的;但如果将爱心图标中随意截取一段进行变色,则会略显草率。

色彩选择
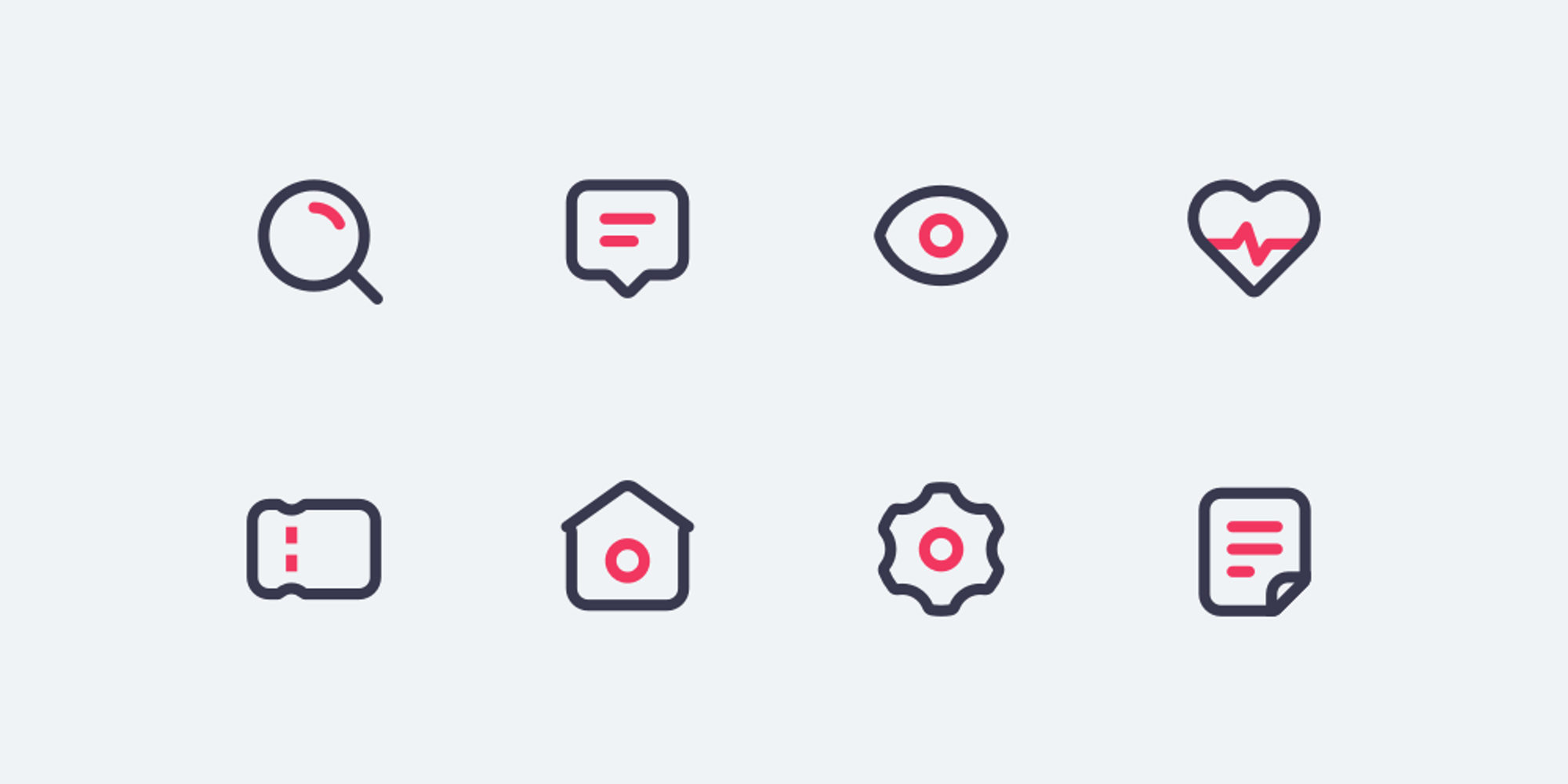
多色描边风格的图标中,色彩是比较重要的一个部分,因为引入了第二个色彩,所以如何取色也是一个需要说明的问题。大致有以下几种做法:
- 主色:变色的部分可以取用主色,这是比较普遍的做法,在App中体现品牌色是非常有必要的。
- 明度:两部分使用同色相但不同明度的色彩,也可以增加图形色彩的层次感。
- 邻近色:如非必要其实很少会采用两个彩色,毕竟线性图标多用于功能性图标,没有很高的视觉需求;但如果非要采用两个彩色,那么邻近色会比较好的方案,例如:青蓝、红黄之类的经典邻近配色。

案例演示
与多种粗细图标一样,改变色彩本身并不是什么很难的操作,选择好需要变色的线段之后,在属性中修改成对应的色彩就可以完成了。

28人已学会
