图标的一致性
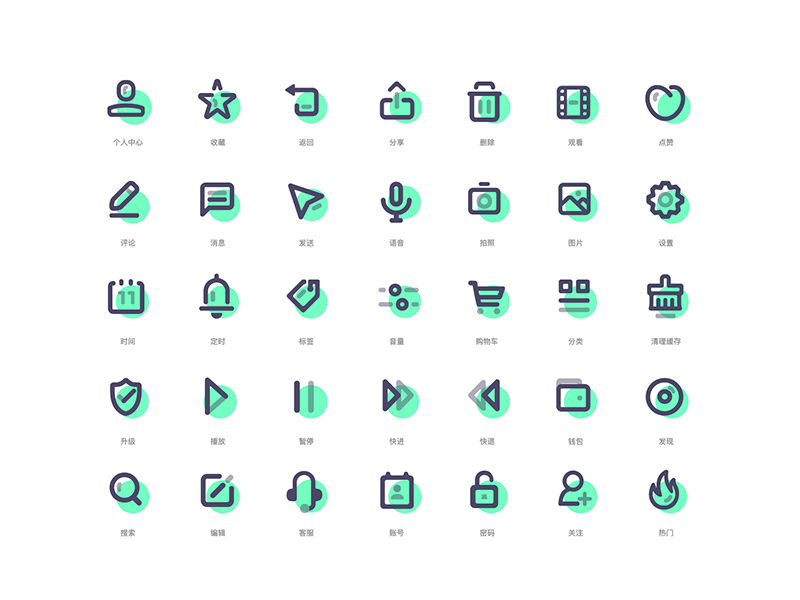
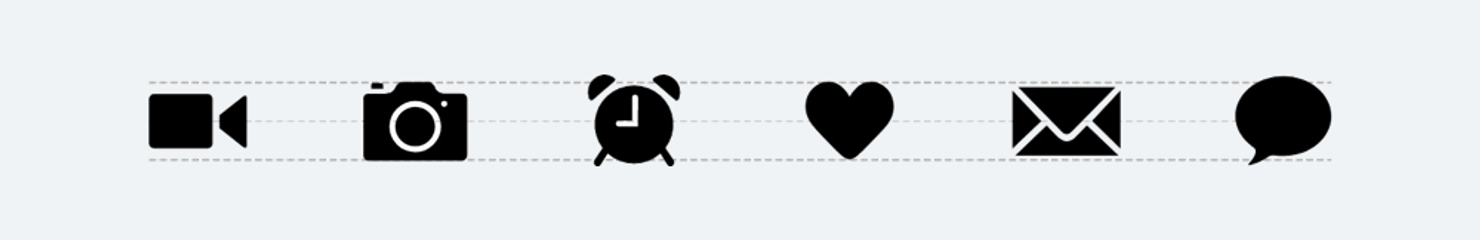
第二个规范,叫图标的一致性。即一个或一套图标中,应该保持一致的细节。首先看看下面的反面案例。

在上面的案例中,不同图标间有很大的割裂感,完全不像处于同一套设计体系之下,这就是缺乏一致性的表现。这也是新手在设计一整套图标最大的难点,要让所有图标保持视觉细节上的一致。
下面对工具图标要保持视觉一致性有哪些细节进行详细的说明。
Ⅰ. 类型一致
前面说过,工具图标有线性的、填充的类型,在正常的情况中,同一套图标应该在类型中保持相同,如果使用了线性图标那么后续就不要设计填充以及混合的类型。

Ⅱ. 风格一致
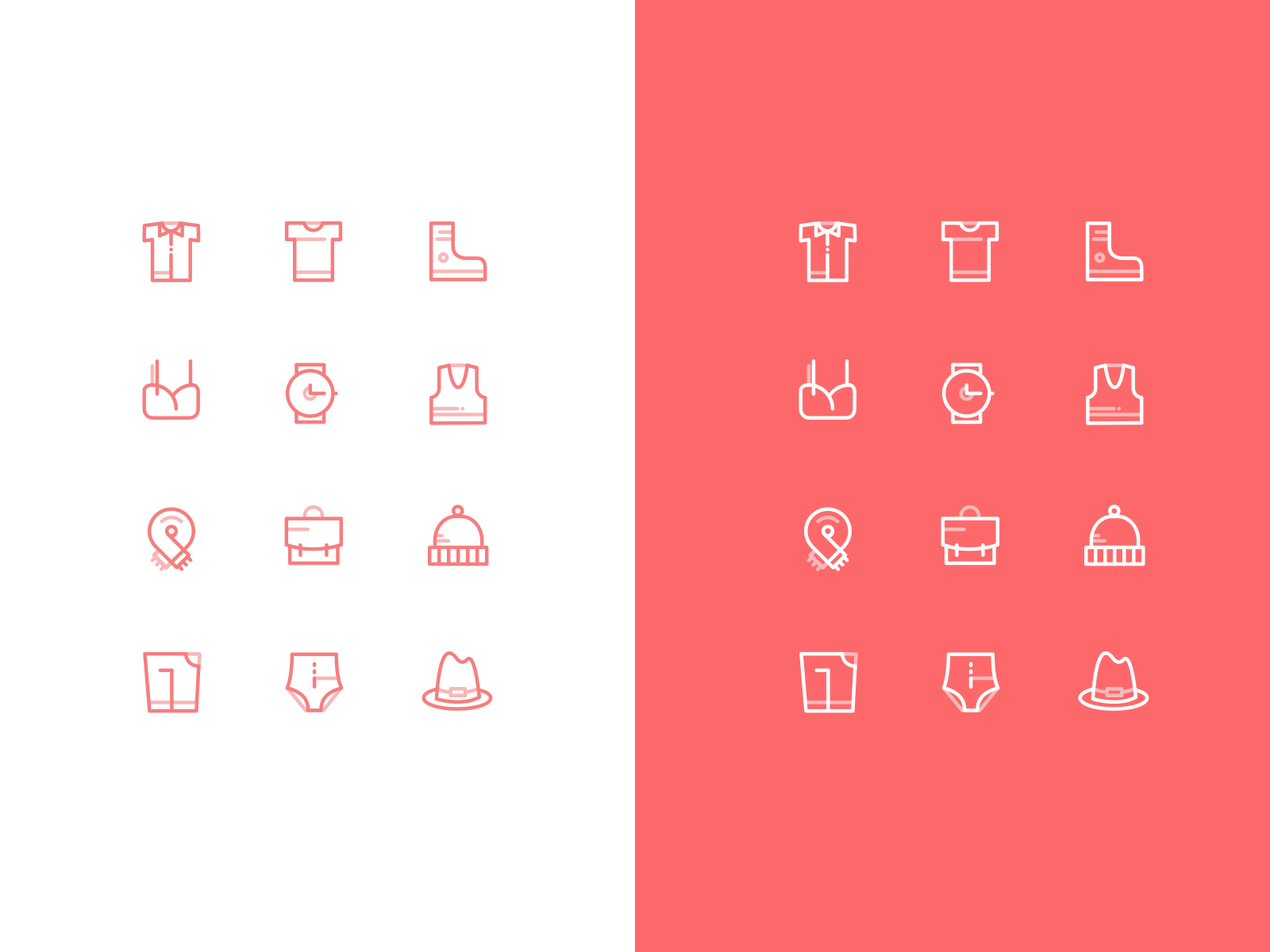
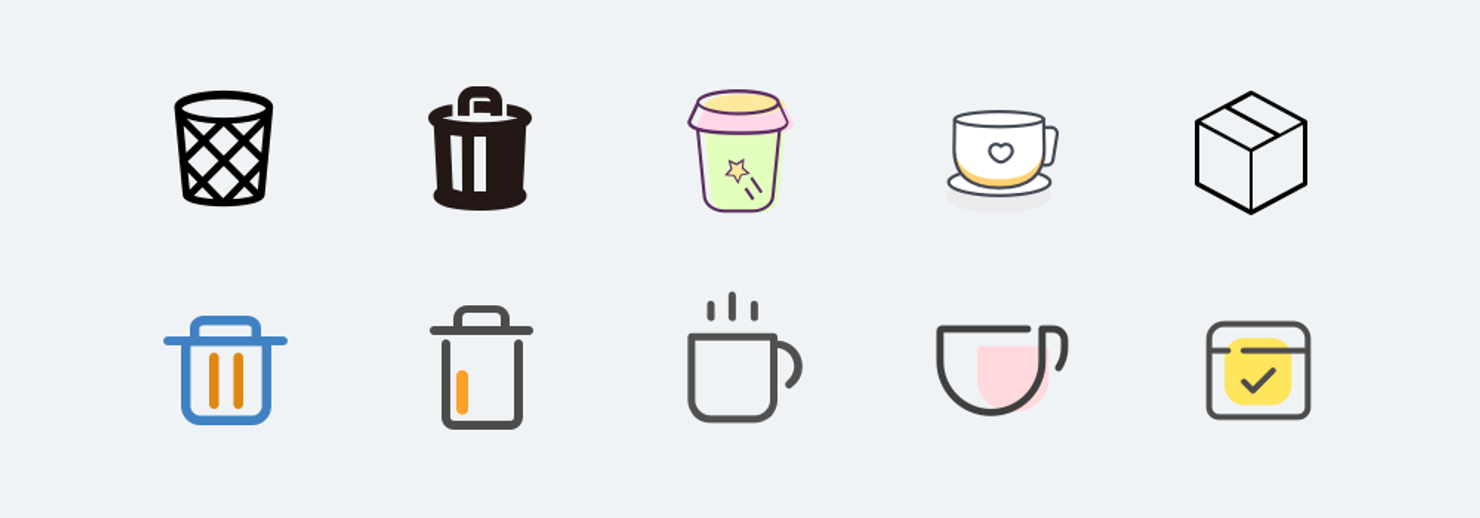
每一套图标都有自己的设计风格,不同风格在细节中都有不同的表现,需要让这些风格特征保持高度的统一,看看下面这些案例。

第二,在设计一套偏圆润可爱的设计风格中,外轮廓使用了较大的圆角,那么我们尽可能保证圆角的大小是一致的,而不是有的用 4pt,有的用 2pt 或者直接使用直角。

第三,采用了填充色偏移的设计风格中,首先要保证填充色的一致,并且偏移的距离和方向也要保持固定的规律,不能随喜好任意制定。

Ⅲ. 透视一致
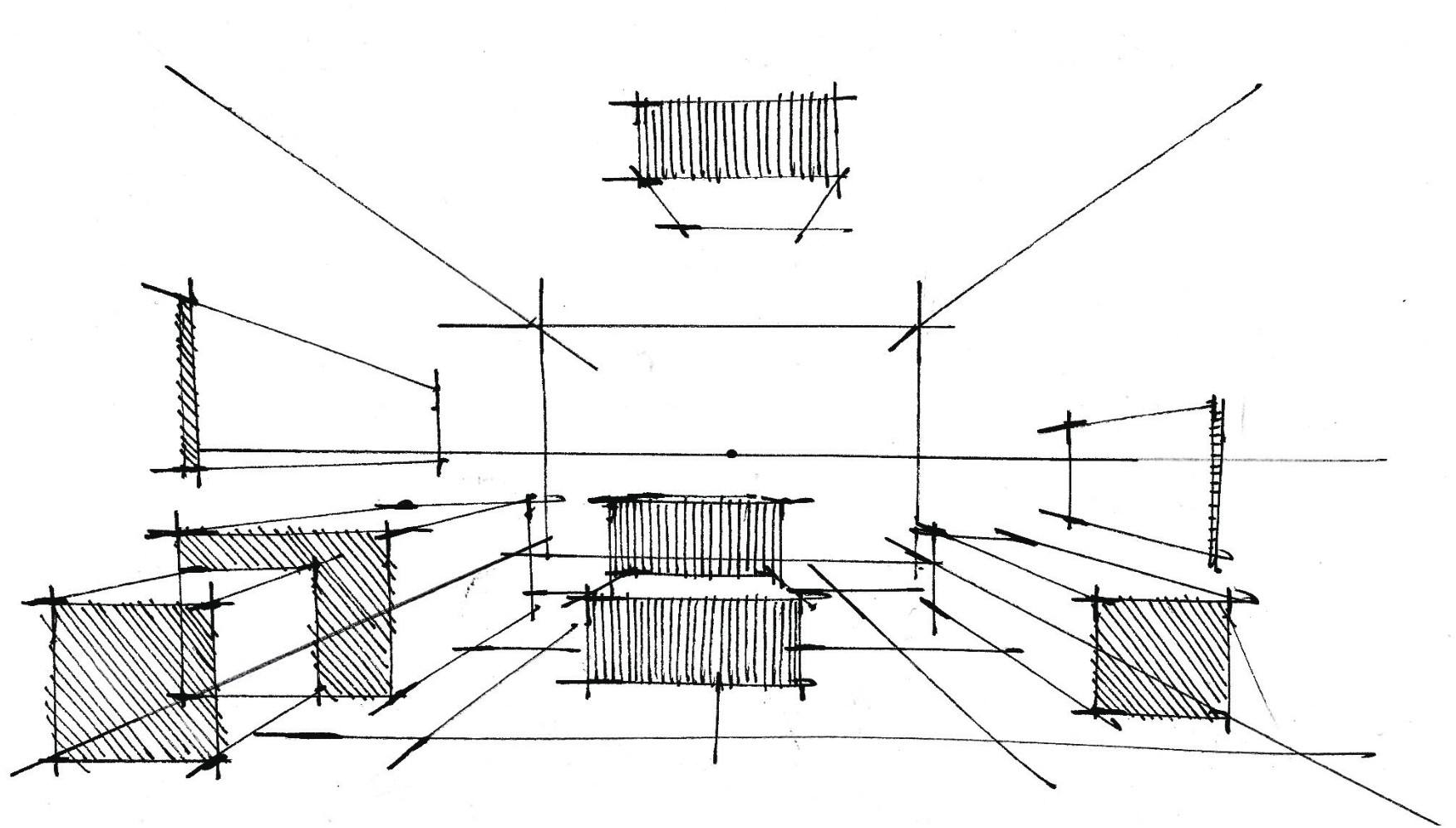
透视关系是在平面中对物体空间性质的表现方式,当我们应用了透视时,物体就有了一定的 “立体感”。

透视的表现不是绘制图标时必须使用的风格,但是如果我们在图标中应用了透视,就要确保我们使用的视角是一致的。要极力避免同一套图标中既用了正视图又包含了斜视图。

Ⅳ. 粗细一致
在图标中我们会应用到矩形线段或是描边,我们要尽可能保证它们的粗细是一致的。
比如,在线性的设计中,路径的描边尺寸要保持一致,不能这个图标用 2pt,那个图标用 1pt。

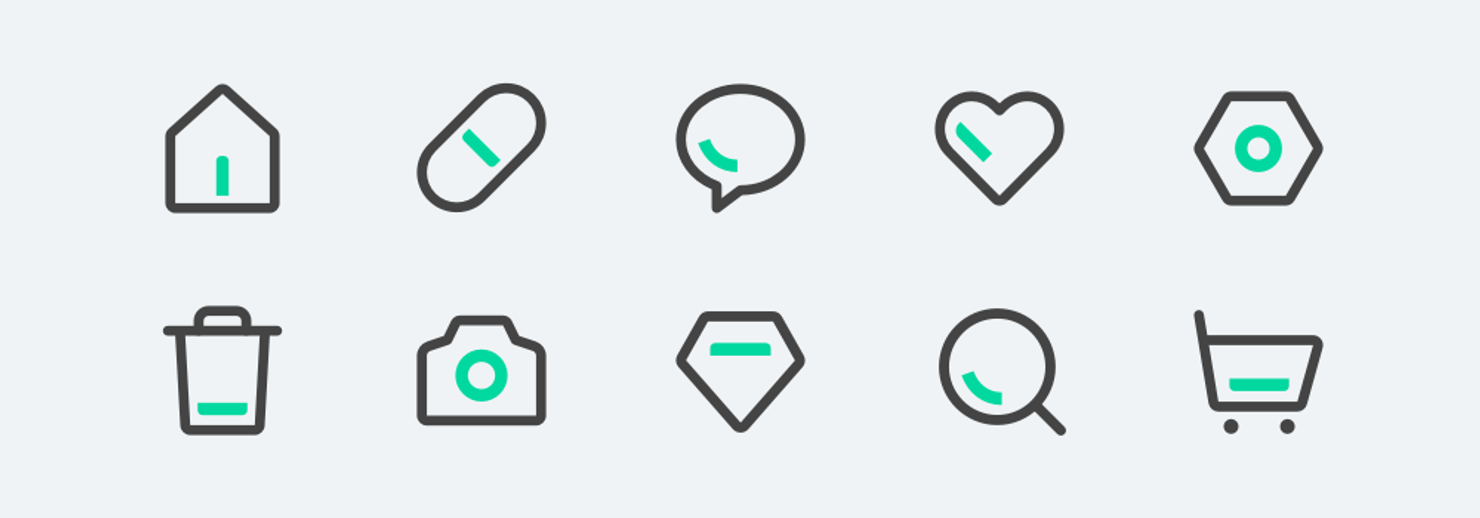
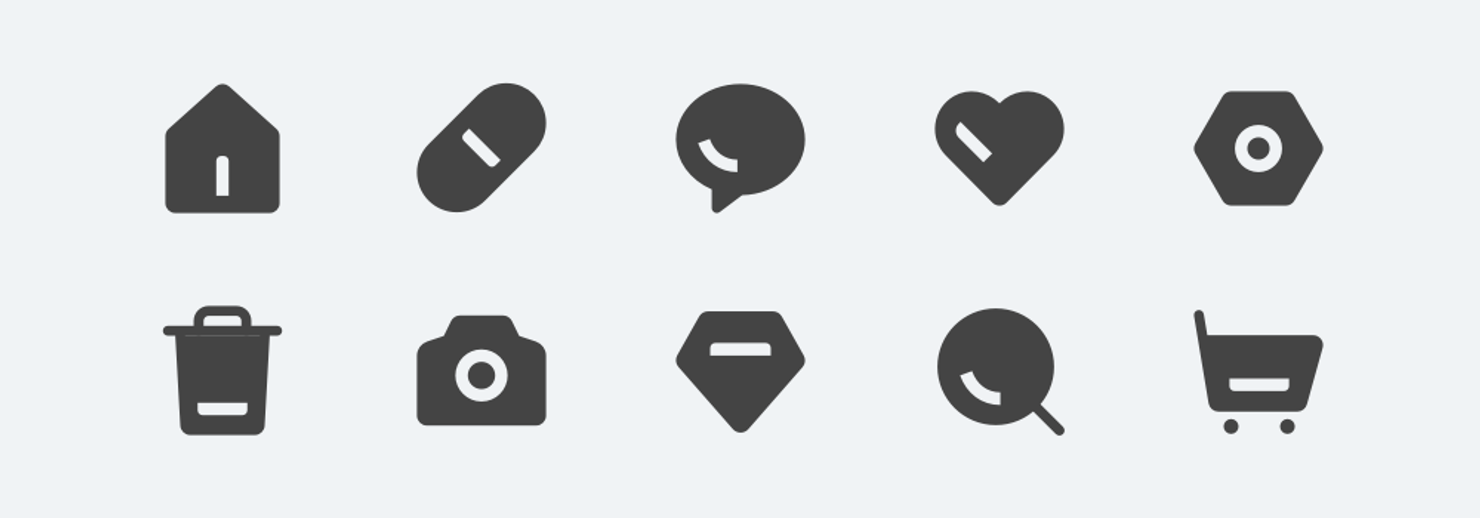
在填充图标中,我们会在一个矩形或是圆形中增加矩形的镂空,比如下图的几个图标,在这种情况下也要保证它们的粗细是一致的,而不是各不相同。

Ⅴ. 大小一致
大小一致,就是让图标的视觉大小保持一致,而不是它们字面上的长宽属性保持一致。

因为这是一个比较复杂的知识点,需要我们对几何图形的视觉差有比较完整的认识,我会在下一节做出完整的介绍。
这些和一致性有关的特征,是一套图标看起来专业、有整体感的必要条件。但是,在真实的设计场景中需要灵活变通。
如果有一些特定的图标,在保证了一致性的所有要求后却极难被人理解,且找不到更好的设计方式,就可以差别对待。
比如在一套线性的图标中,播放、快进等图标往往都是填充类型的,这并不会造成视觉或是使用上的困扰。