多种粗细风格
1531人在学·5条笔记 收藏
收藏
风格说明
多种粗细风格是基础线性的一种简单的变体,它通过调整线性图标内部一部分秒变的粗细来增加描边的层次感,从而让图标不会显得那么无聊。

设计要点
多粗细图标最关键的就是要挑选更改粗细的那条线,但每个图标的个体情况有差异,就无法一概而论,大致上可以有两种选择。
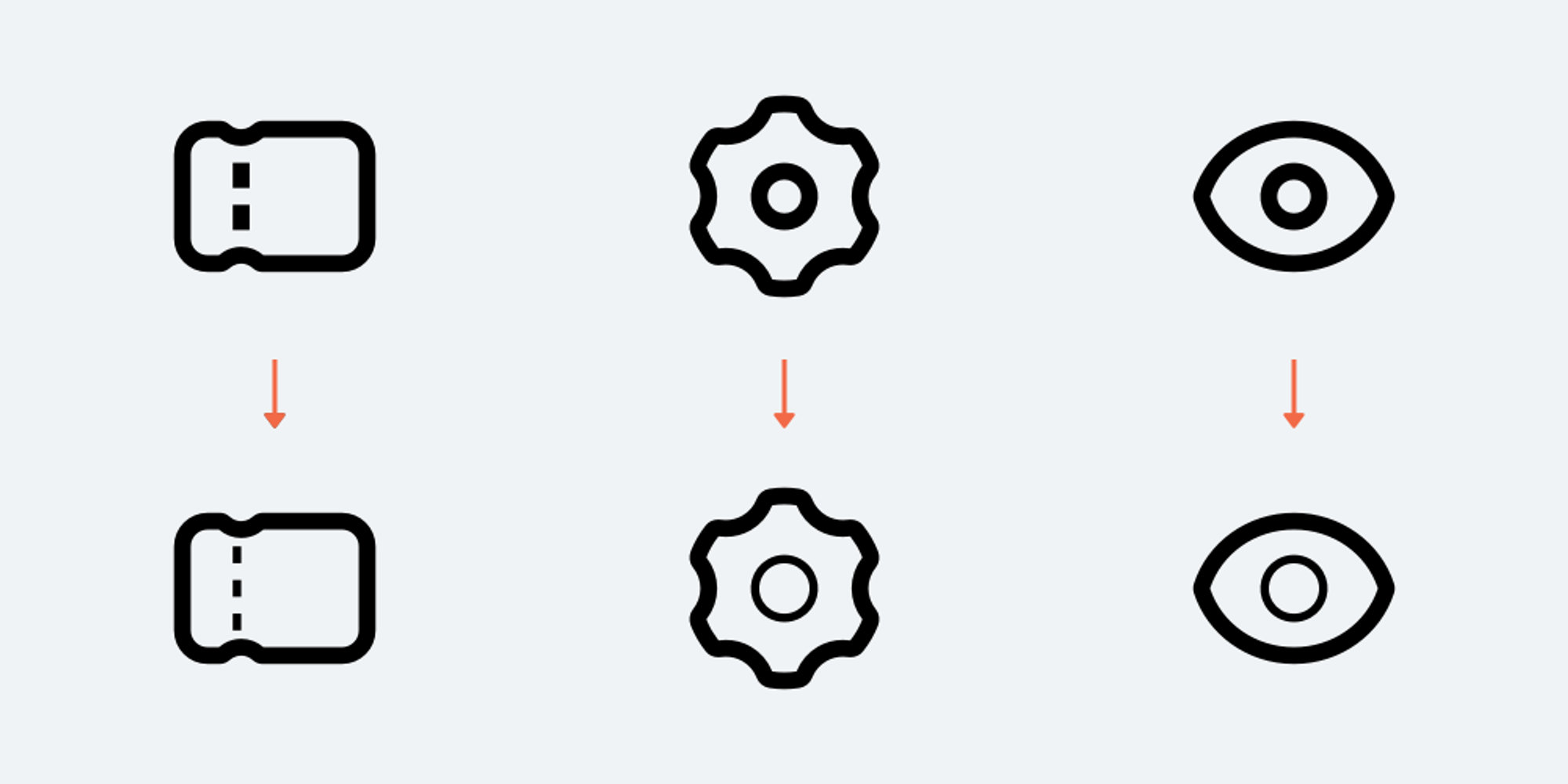
内部线段
在大多数基础线性图标中,都存在外部和内部两个部分的轮廓,这时候我们可以直接选择内部的独立线段改变粗细。
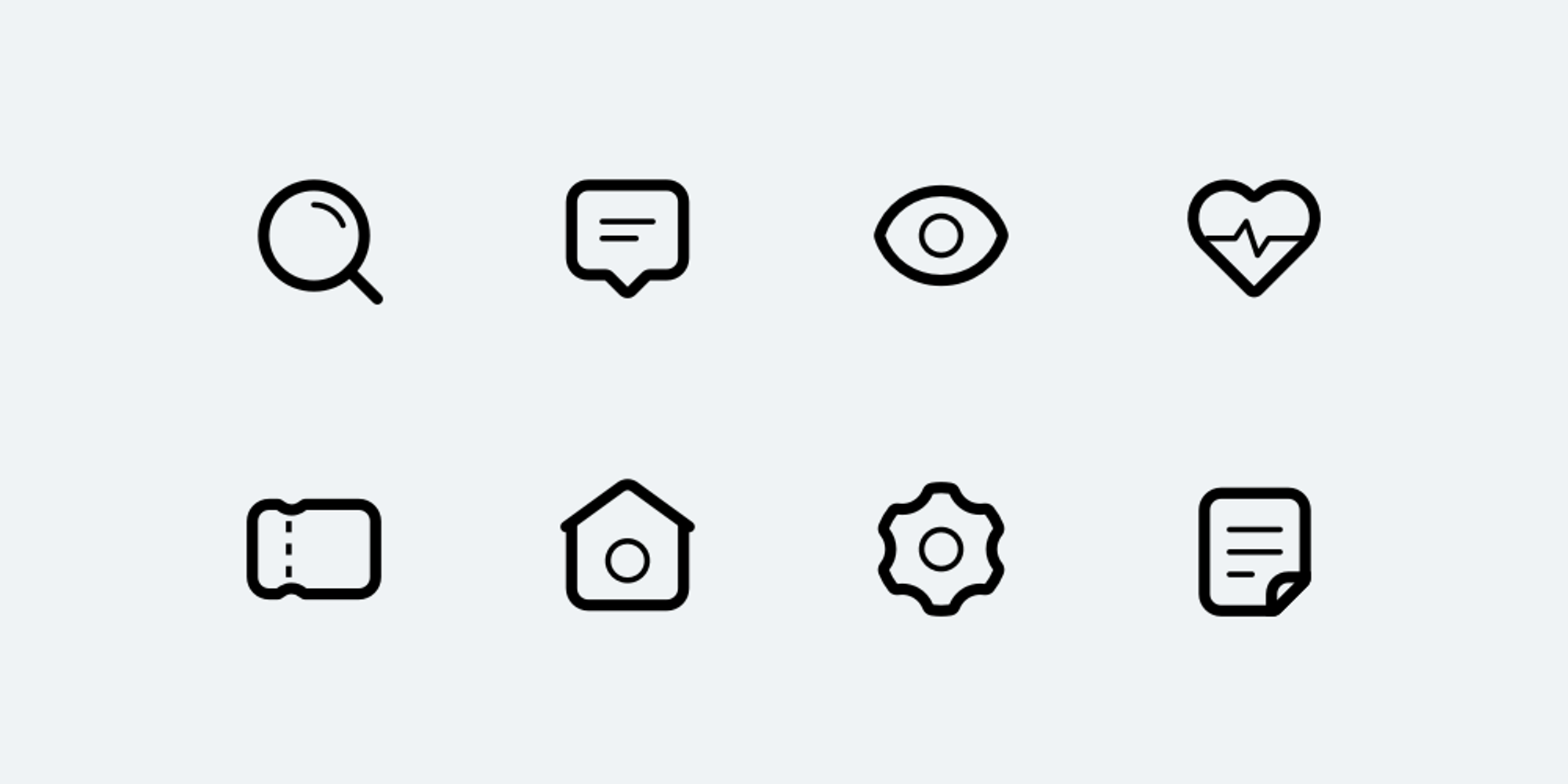
例如设置图标中间总是有一个圆形的独立结构,那么可以选择中间的圆形改变粗细;优惠券图标内部总是有一条虚线段来表示其虚接线,那么我们可以选择这条虚线变粗细;查看图标中间也总有一个圆形的独立结构代表眼球,那么可以选择它来改变粗细。

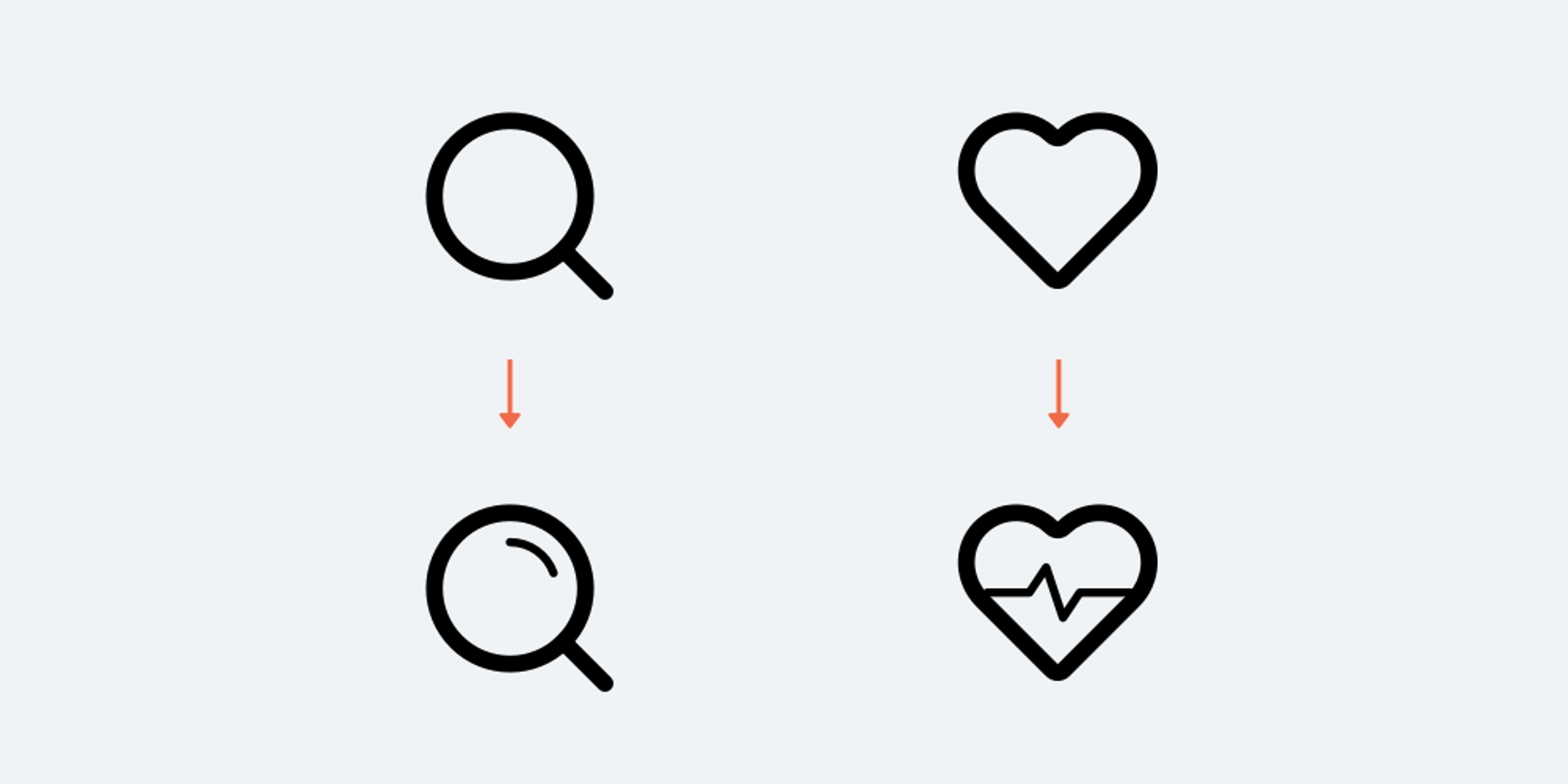
增加内部线段
而在一些本身只有一个结构的图标 (如爱心),或两个结构无法分出内外 (如搜索) 时,就得想办法强行再在内部加出一个结构来改变粗细。例如下图中的案例,在搜索中选择增加一条弧线段来改变粗细;在爱心中增加一条心电图线段来改变粗细。

不要在一条线中出现粗细变化
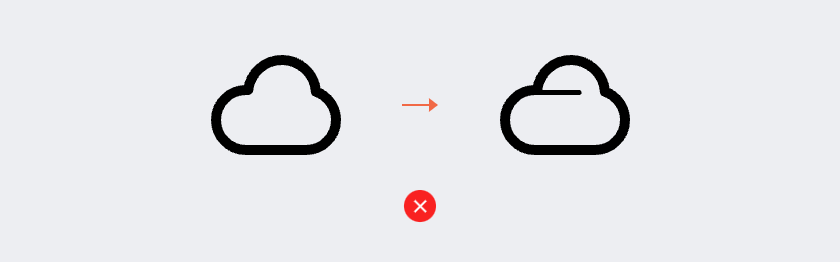
而在另一些图标中,我们或许无论如何也没法增加一条有意义的内部线条,这时候可能会想到从粗边上延伸出一条线段来改变粗细,比如云:

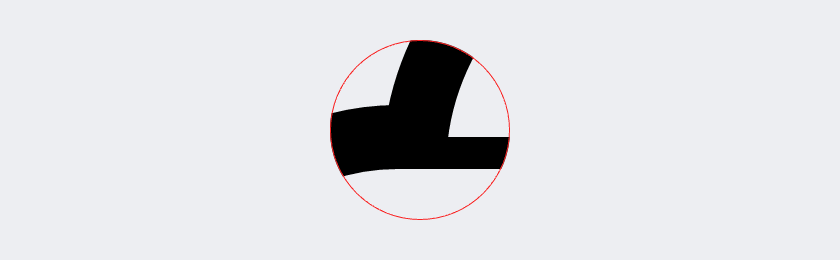
但这是错误的,我们不能在同一条线段上强行做出粗细的区分,这样做会导致一个问题,一定会出现一个奇点,这个点左右两侧的粗细不一致也无法对齐,观感非常不好。

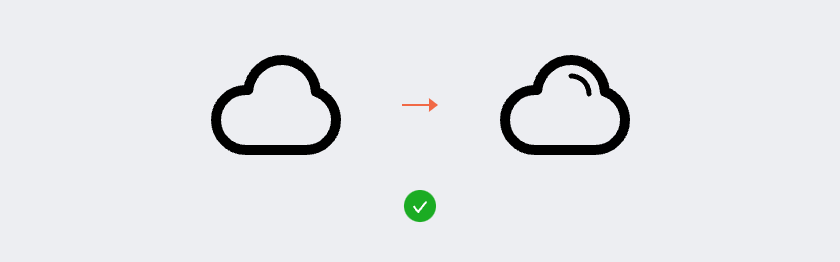
在这种情况下依旧只能增加线段来改变其粗细,哪怕这条线段是没有任何意义的。

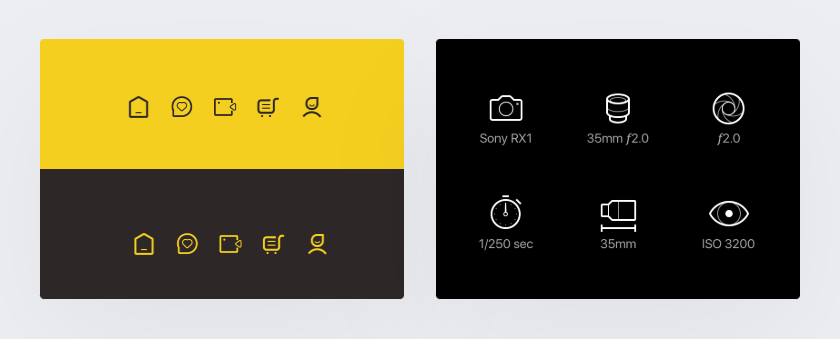
案例演示
改变粗细本身并不是什么很难的操作,在描边属性设置中直接修改数值便可,具体数值上可以选择粗边的一半或三分之二 (取约合后的整数),过细和过粗都不太适合。
这里只展示最终的结果,便不再赘述图标绘制的操作过程 (基础线性图标的操作过程可见 3.1 工具图标的设计实例 )。

30人已学会