描边缺口风格
风格说明
描边缺口风格,是在原有的线性图标基础上,刻意增加一个或两个缺口,让图形处于非闭合的状态,从而让图标的样式不那么呆板,更具个性。

设计要点
缺口的位置
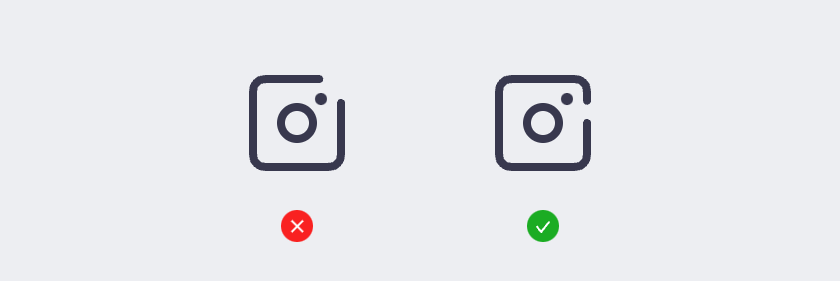
对于外轮廓为矩形、圆形等规则图形的图标来说,因为这些图形的对称性,缺口位置的选择并没有什么讲究,只要别扣掉一个角,其他位置都可以。

对于大多数不规则图形,也有相同的情况——只要别扣掉一个角,在边的位置取一个缺口都没有太大的问题,但对于一些特殊的图形来说,有更好的选择。例如:聊天图标,除了常规的侧边缺口之外,我们还可以选择在底部的尖角处删去一边,让它留出一个交错的断口。

之所以可以这么做,是因为删除这条边所形成的缺口不会影响大脑对图形的认知 (见 格式塔原理),同时缺口的大小也能够基本与其他图形保持一致。
第二种情况是图形的描边在某一点处岔向两个方向 (也就是三线交汇处),断点便可以断在某一条边到这个点的中间。让一条边断开,另外两边依然相连。

最后一种情况,图标因为自身结构的原因是开放或半开放的,或者因为部分交叠的缘故,不管是不是缺口风格它都需要在交叠的两侧留出缺口,这种情况下可以不另外再开一个缺口。

断口的大小
断口可大可小,但不可过大和过小,说起来有点抽象,这是一种感觉上的判断无法一概而论。但总体而言,断口不能过小导致添加圆角后看起来粘连,也不可过大导致图标看起来漏风。

在过大和过小之间,大小则可以自己判断,不过在一整套图标之中,需要保持断口在视觉上大小一致,不能忽大忽小。
案例演示
在软件中如何切出一个断口,其实有很多方法,但新手可能并不知道该用哪些工具才能达到目的,以及其中的注意事项,这里简单说一下。
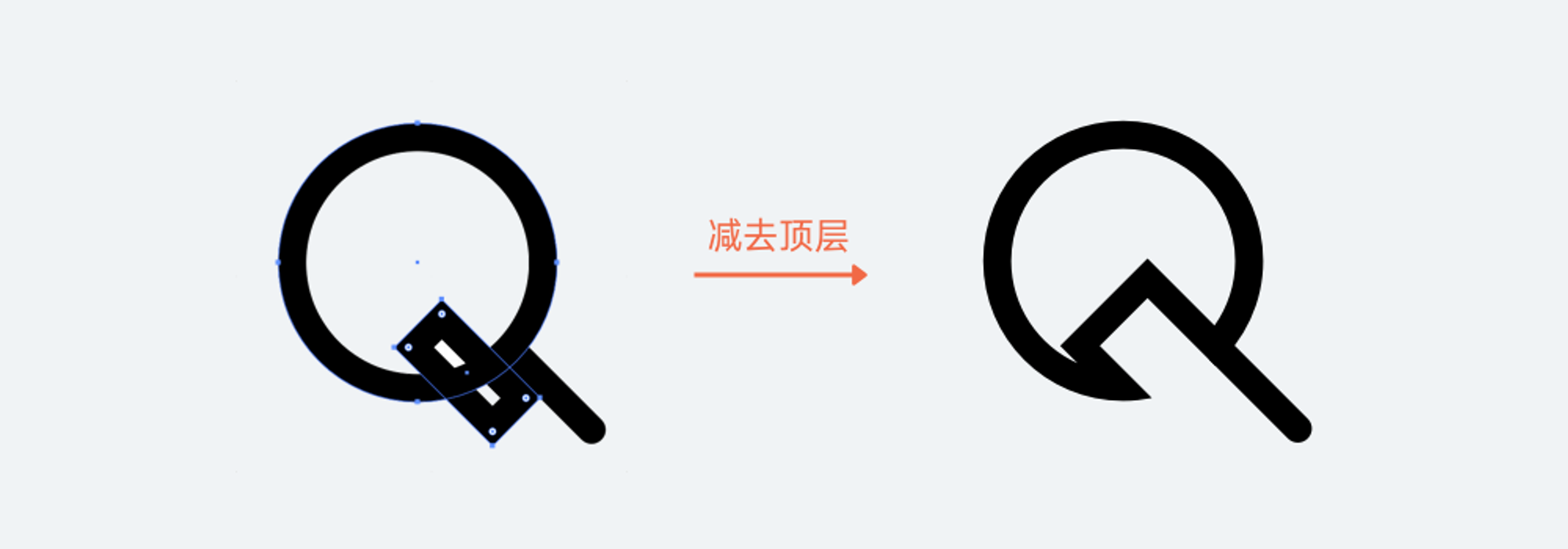
以搜索图标为例,先画一个矩形,并将它进行旋转,用来确定我们要裁切的区域。多数新手会以为只要用这个矩形,和底部的圆进行布尔运算中的减去顶层操作就可以得到目标图形,但你会发现这方法行不通。

原因在于布尔运算不会改变图形本身的闭合状态,即使裁切了,缺口的部分也会被连接起来了。所以,要实现真的缺口,就得换种做法。
方法1:钢笔删锚点
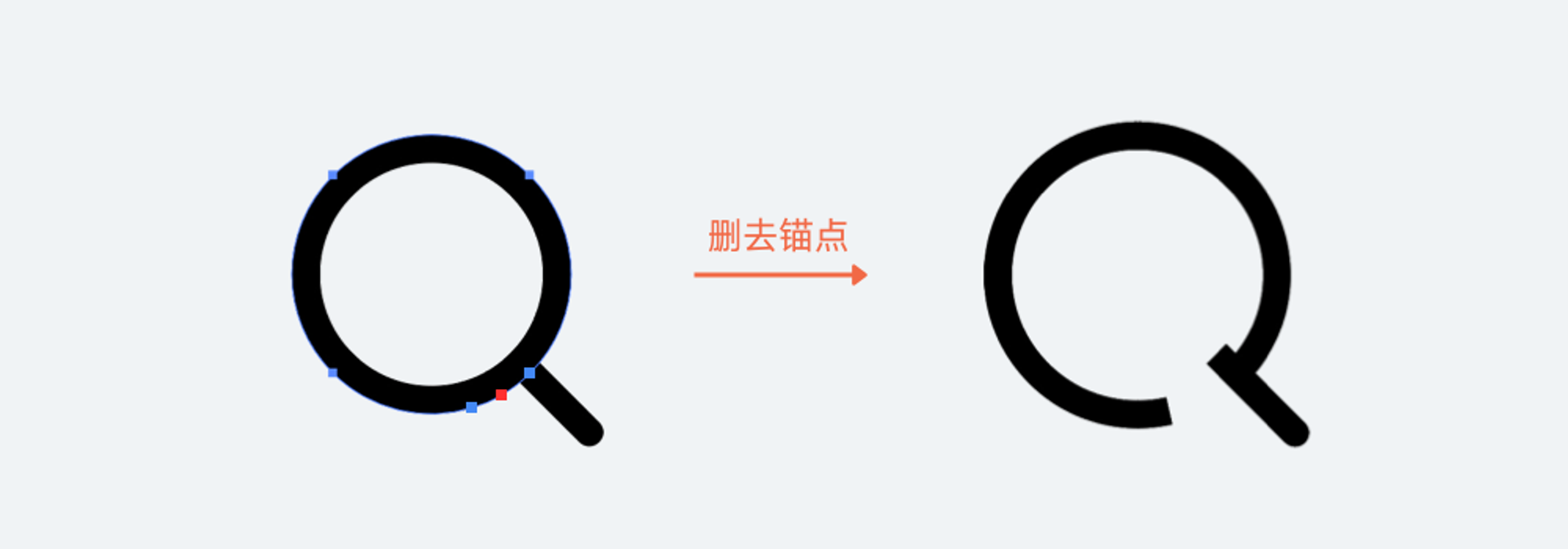
第一种,是使用路径锚点删除的方法——即使用钢笔工具在两个图形交汇点上打点,然后再在中间随意添加一个锚点,再 delete 删除它,就可以获得缺口的效果。

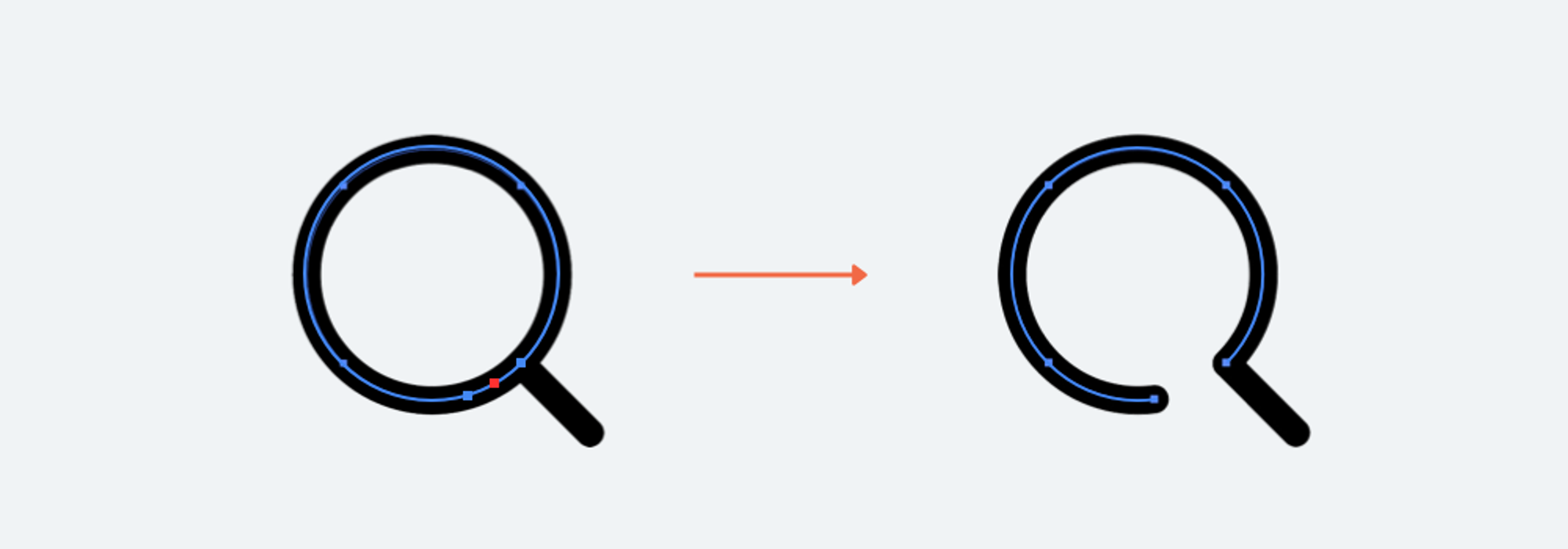
但这么做有个问题:路径的偏移。如上图所示,原本闭合的内描边在断开之后变成了居中描边,这让圆形略微变大了一圈。这是因为开放路径没有内外之分,所以只能居中描边。
要解决这么问题也很简单,在确定图标使用断口风格之后,一开始在绘制基础图形的时候就采用居中描边,这样就不会产生类似的问题。删完锚点之后,再把端点改为圆角端点便完成了。

方法2:轮廓化描边
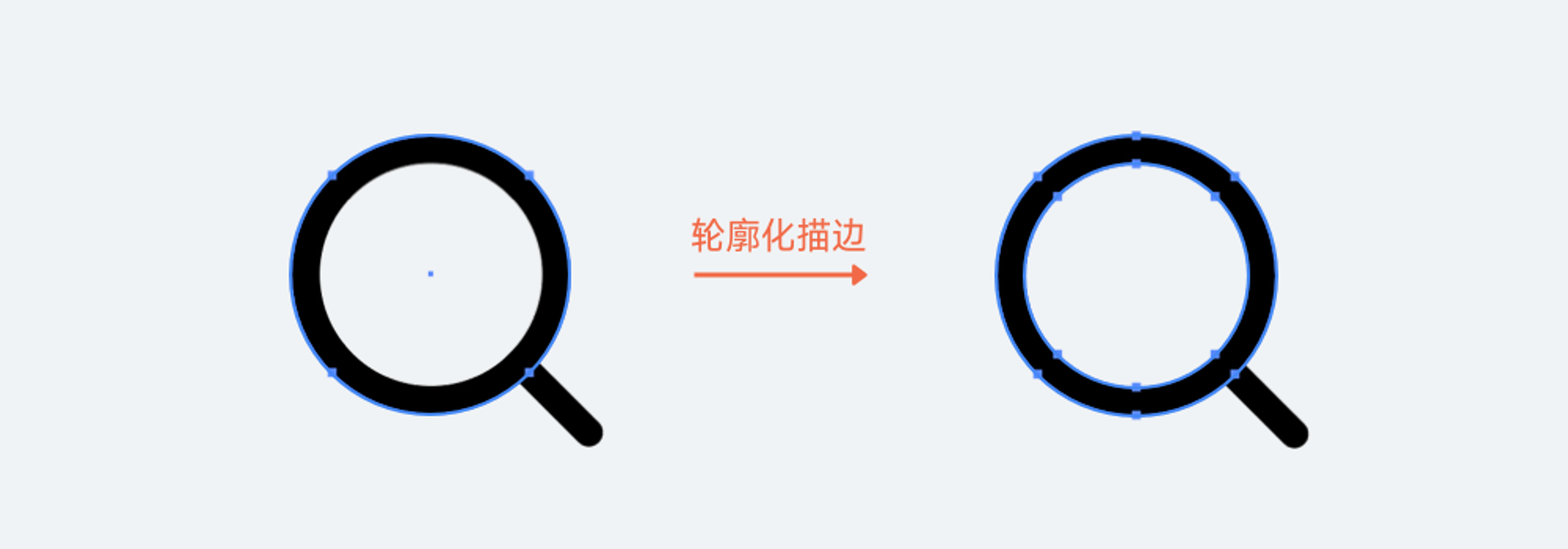
这种方案要重点使用的功能是 “轮廓化描边”,也就是一个将描边转化成图形的操作,例如将一条 10pt 长 2pt 粗的线段,转化成 10pt ×2pt 的矩形。它具体的操作方式是,选中任何矢量图形,然后点击工具栏的 ”对象“ —— ”路径“ —— ”轮廓化描边“。通过这个方法,就可以将描边的图形转化成一个填充图形。

一旦变成了填充图形,就方便使用布尔运算了。

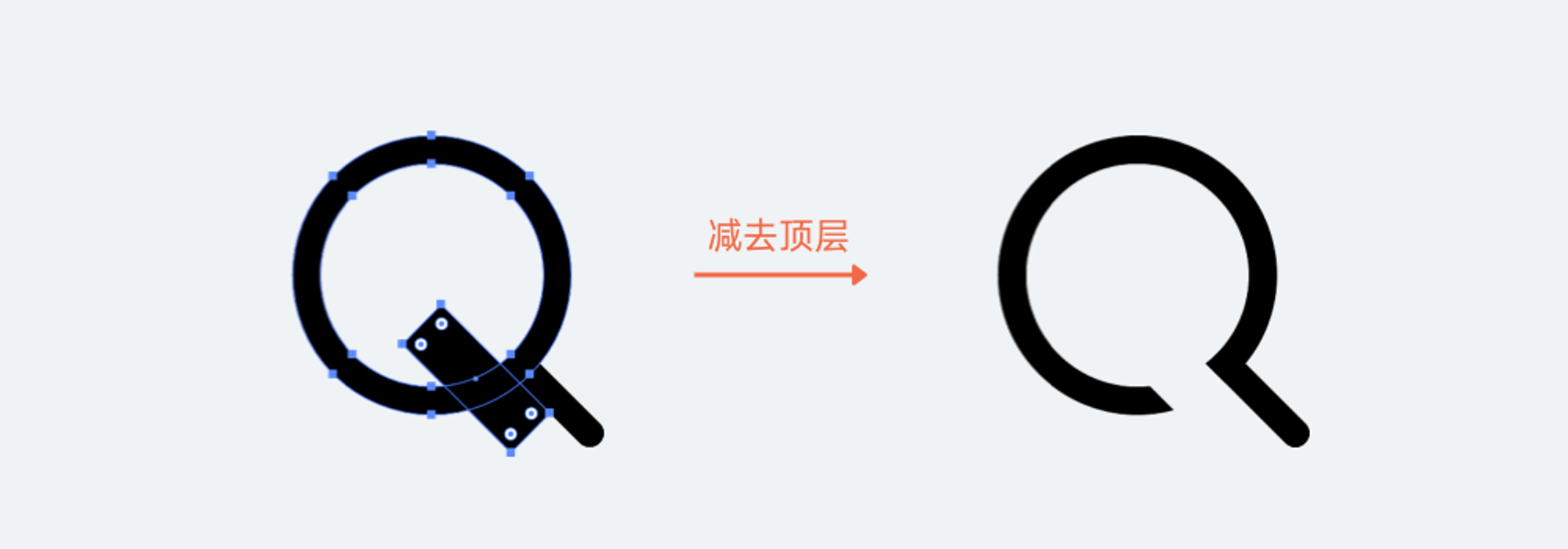
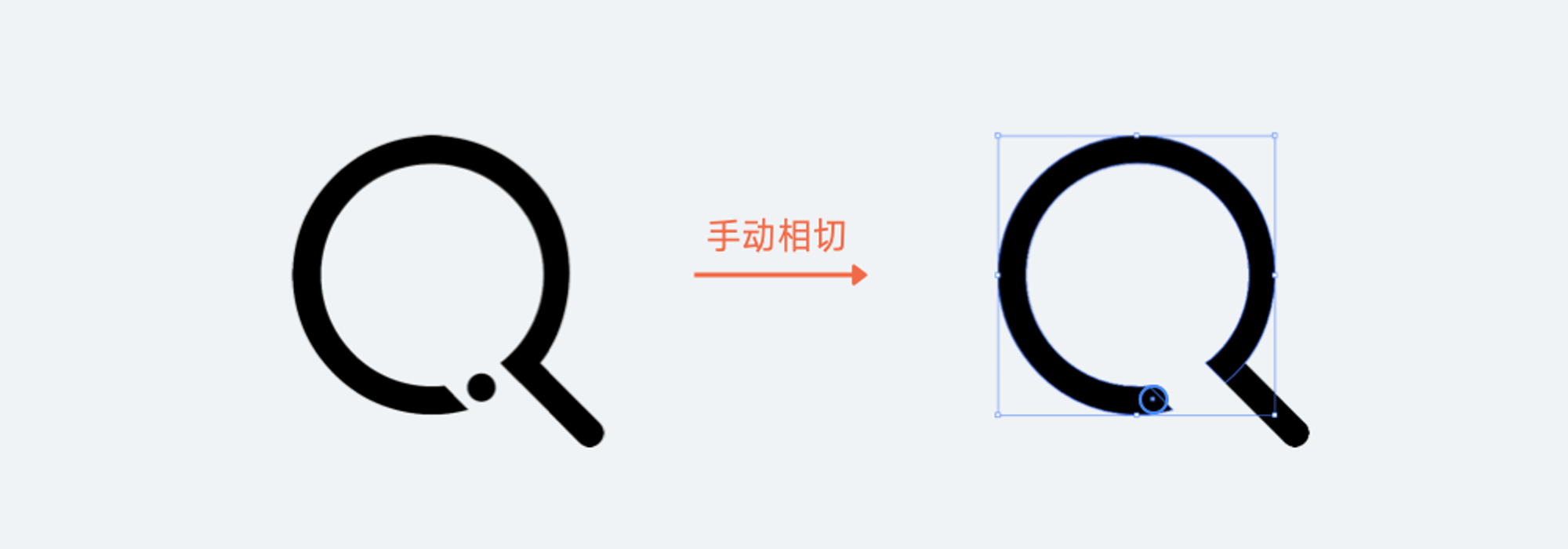
布尔运算之后会发现断点处的圆角就难以处理了。通常,要制造这个圆角,需要我们画一个直径和之前描边相等的圆,然后关闭所有对齐的选项,再将圆移动到这个边缘中,使它可以和边缘的两侧对齐。

这一步操作是依靠目测完成的,不够严谨,虽然可以通过一些特殊的几何辅助线手段来得到这个圆具体的坐标位置。
另外,路径查找器会破坏原本路径的特征,将描边的状态变成了填充状态,会增加我们对整个图形细节调整的成本。
这两种方法都是可行的方法,具体选择哪一种则看具体的图形和各位的操作熟练度。相对而言大多数断口的操作并不算困难,这里就不一一赘述。