网页设计的基本规范
 酸梅干超人2024-03-15 发布
酸梅干超人2024-03-15 发布本套知识库中,我们主要面向的是 B 端网页端界面的设计,本质上也是网页设计的一种。所以我们首先要定义 —— 什么是网页?
网页就是显示在浏览器中的页面的称呼,是构成网站的基本元素之一。
而网页本身由 HTML + CSS + Javascript 语言构成,HTML 控制页面的内容类型、架构、格式,CSS 控制页面的排版、样式,Javascript 则完成逻辑处理的进阶操作。
HTML+CSS 的知识对网页设计至关重要,尤其是 CSS 样式定义逻辑,可以在我们另一篇相关知识库中系统学习入门知识:
网页设计本身的规范,很大一部分是浏览器解析代码和渲染 CSS 样式的逻辑有关。而这里面有几个非常重要的概念需要提前了解:
- 响应式是什么
- 盒模型
- 网页字体渲染
- 尺寸定义逻辑
响应式是什么
浏览器是运行在电脑系统中的一个软件类型,常见的如 Chrome、Safari、Edge 等等,想必大家都没少用。

虽然每个浏览器都有自己的特色功能或内核,但通过网址加载网页并渲染出最终效果的逻辑基本一致的,在前期我们无需太过在意浏览器之间的区别(内核差异)。
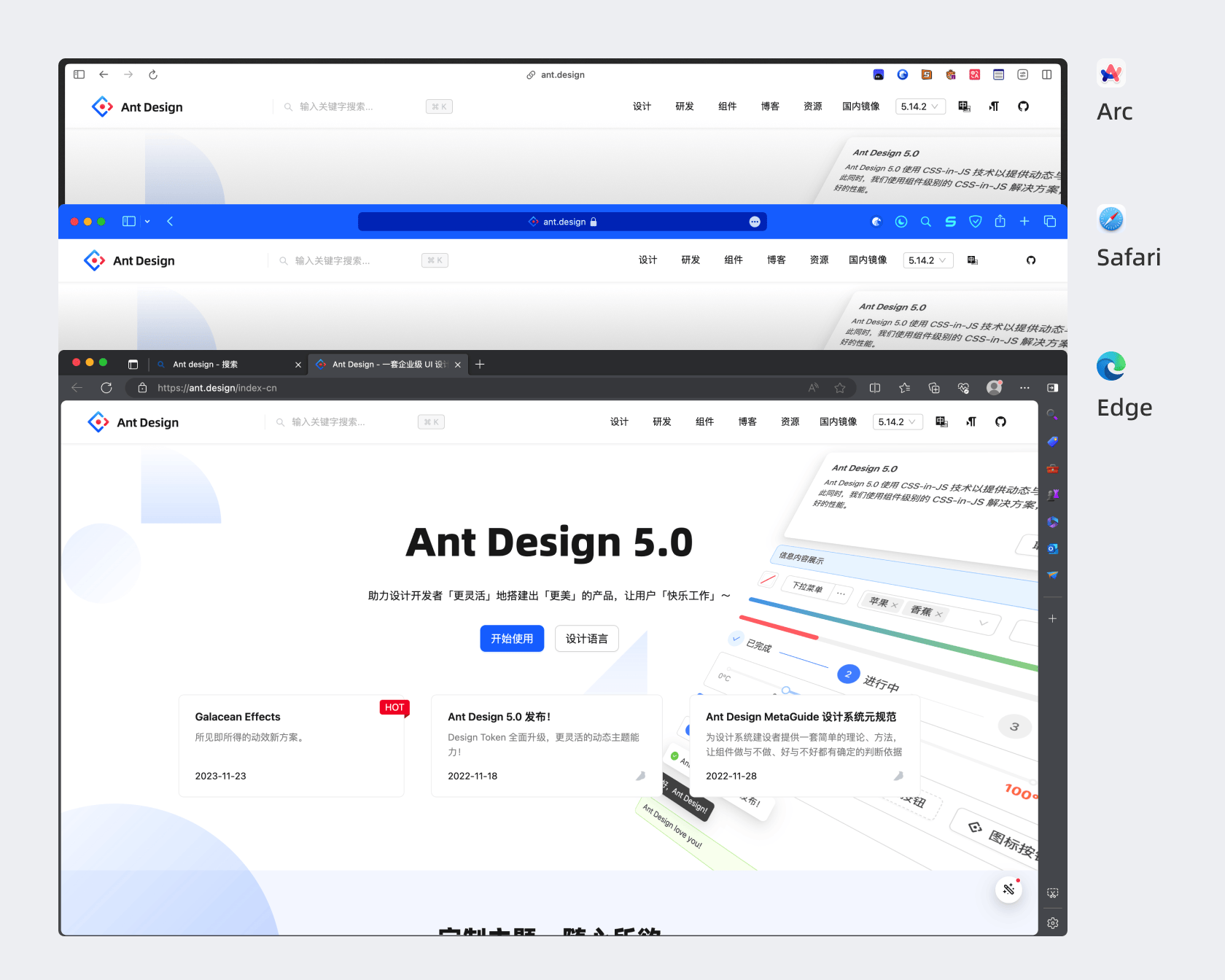
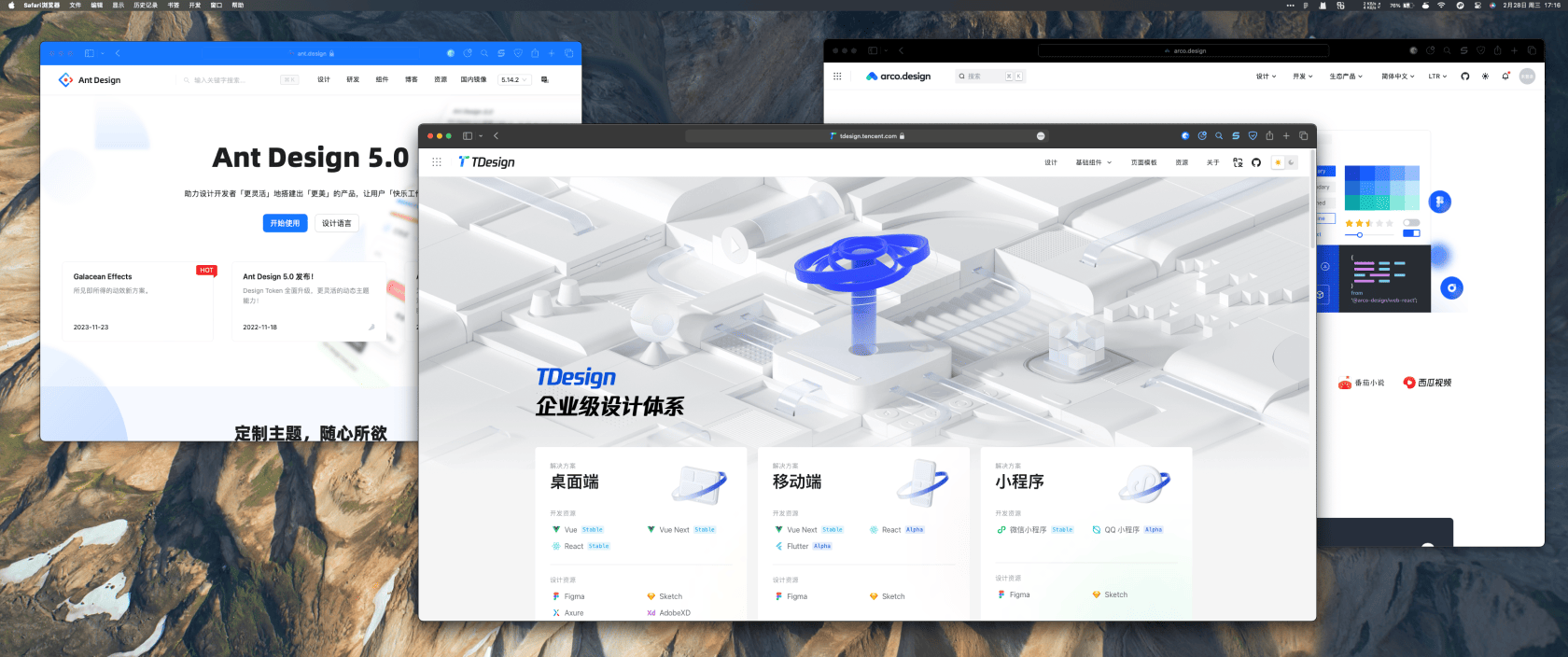
每个浏览器除了软件本身的界面之外,中间预留了一个视图区域,就是网页的显示区域。网页视图区域大小受到多个方面的影响,主要是浏览器界面、浏览器窗口、设备分辨率等。
浏览器界面即浏览器本身的 UI 元素,如标签、收藏、操作、菜单栏等,不同软件和不同设置都会影响视图区域的大小。

浏览器本身是个软件,软件在系统界面内以窗口显示,所以用户可以随意变更浏览器大小(没有规定用户必须全屏看网页),网页视图区域大小也就随之更改。

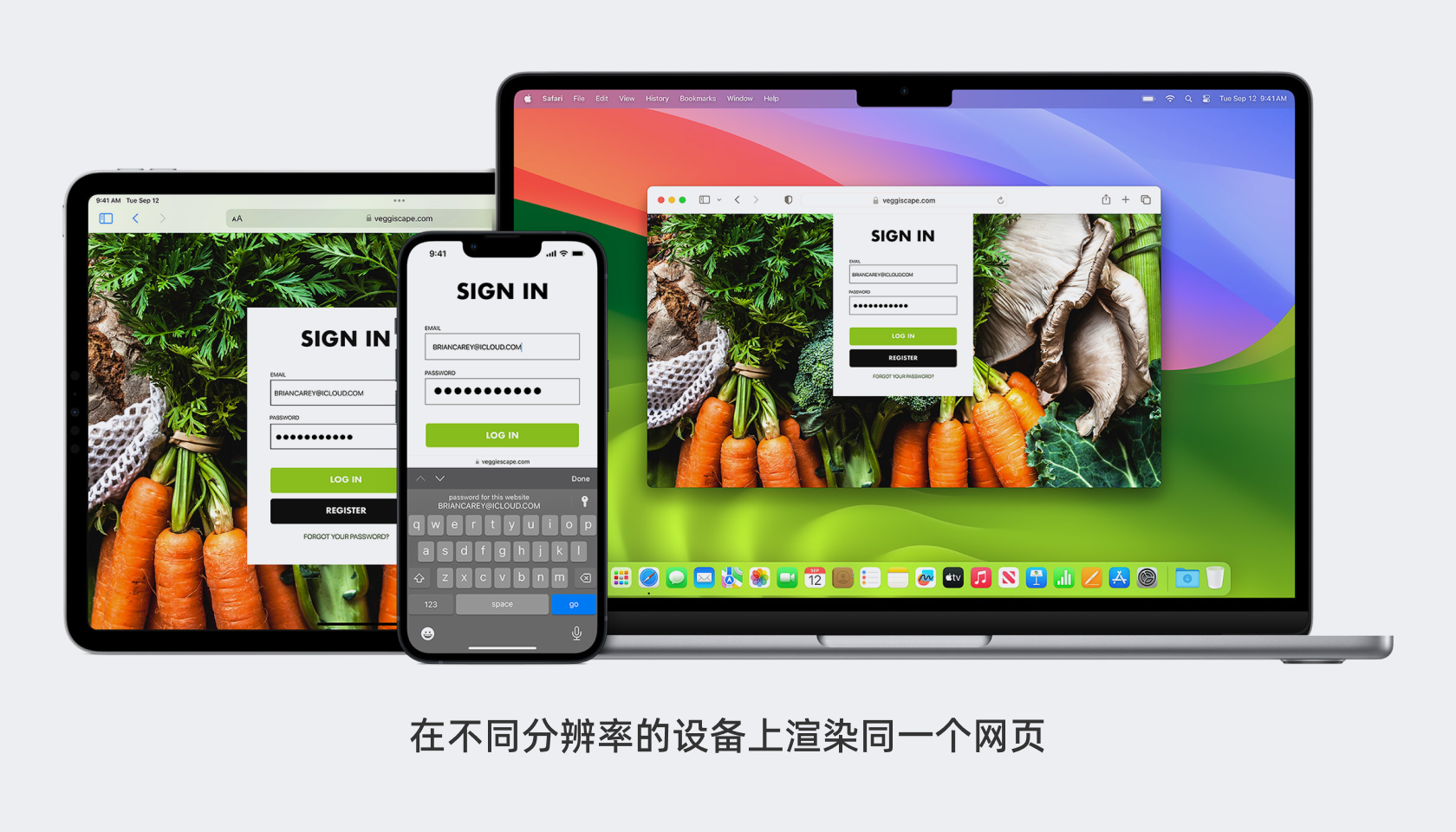
设备分辨率则是浏览器运行设备的分辨率。这里要引申一个新的知识,即浏览器是一个特殊的软件,也可以理解成是一个独立的系统,是安装在智能设备系统中的子系统,网页就是浏览器运行的程序,网页视图区域就是网页的显示分辨率。
所以不管是电脑、手机、平板、电视、头戴设备,还是手表、遥控器,只要安装了浏览器,就可以用相同的方式去解析和渲染网页。而不同设备的分辨率就直接影响了浏览器视图区域的分辨率大小(上限),从而间接影响了网页显示的分辨率。

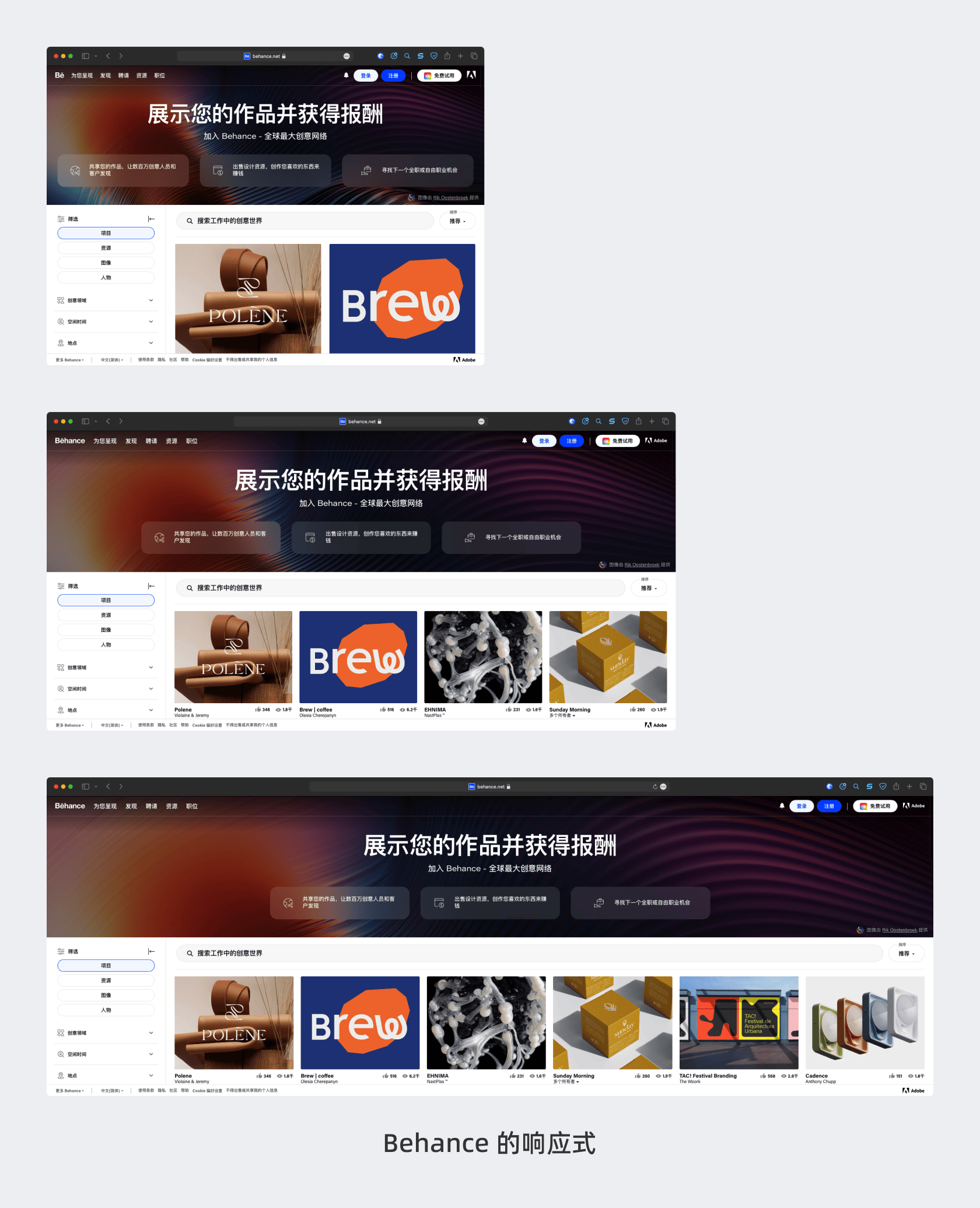
从上面三点可以看出,网页视图区域的大小包含了无限的显示尺寸,而不是只有常见的 720P、1080P、2K、4K 的显示规格。所以有的网页为了充分利用显示空间,就需要自动适应视图区域分辨率的变化,这种显示模式就叫做响应式布局。

虽然一般网站基于显示的特点,并不是非要使用响应式。但B端项目多数包含了大量的字段信息,需要尽可能利用显示空间,所以普遍会支持响应式布局,这就需要设计师在设计界面的过程中以兼容响应式的模式做设计。
因为响应式的设计非常复杂,所以我们单独做一篇知识库来解释,在这里了解它的基本概念即可。
盒模型
网页设计的第二个特点,就是 CSS 中的盒模型(Box Model)。

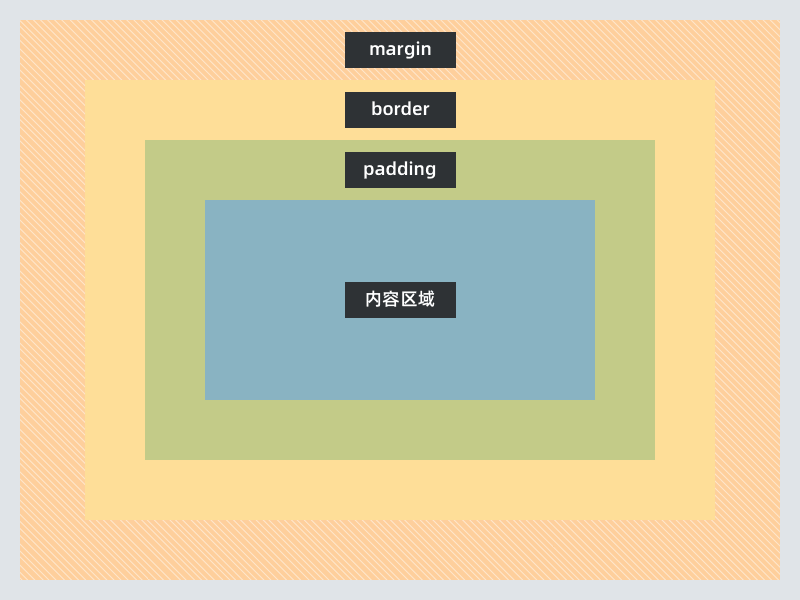
即网页中的任何视觉元素都由四个属性组成:
- 内容 Content
- 内边距 Padding
- 描边 Border
- 外间距 Margin
网页的实际开发过程中,就是通过定义不同元素的盒模型参数来实现排版、布局(具体见 HTML+CSS 的知识库)。
虽然并不需要设计师自己动手去实现网页前端布局的开发,但需要尽量遵循盒模型的布局逻辑来规范设计软件内的操作习惯,才能交付更专业的标注,让它们被高效、准确地开发出来。

网页字体渲染
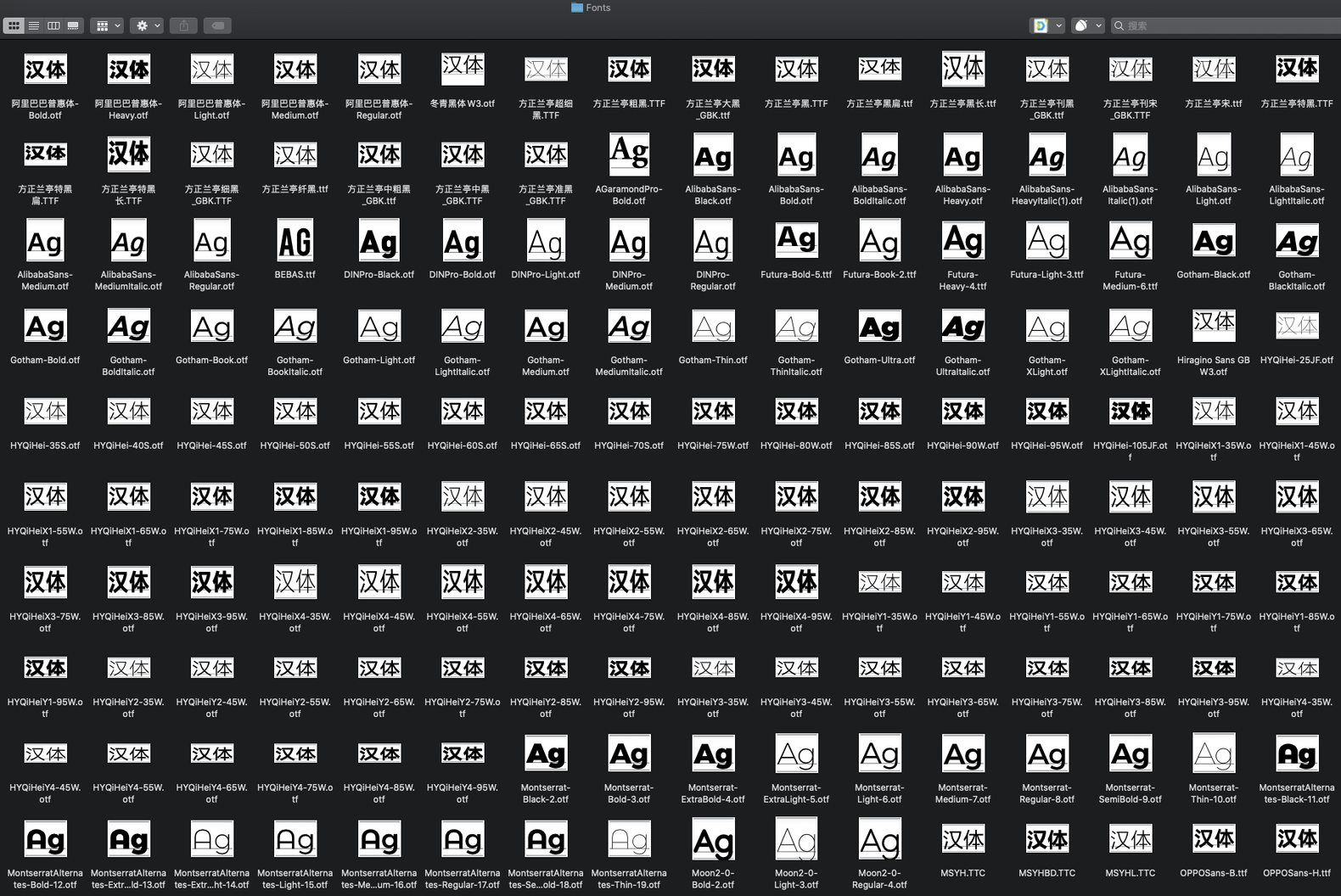
网页中最重要的显示内容就是文字,而网页内显示的文字字体并不能像设计软件一样随意选择。因为网页中的文字是由浏览器读取系统本地字体库以后渲染而来,所以只有系统字库内包含的字体可以被正常渲染。

而用户使用的系统以及自己安装的字体各不相同,所以网页的开发过程会调用系统默认的字体(指定的也是),在不同设备、系统中就注定会用不同的字体渲染。比如苹果使用苹方、Windows 使用雅黑、安卓平板使用思源黑。
但 B 端网页显示的系统中 Windows 使用率最高,所以主要推荐使用微软雅黑来进行设计,能和多数用户的显示效果保持一致。
在英文、数字字体的应用中同理,虽然理论上可以在前端开发中嵌入其它字体,但这需要用户第一次打开网页时额外下载字体文件,对于追求效率的B端项目来说是完全没有必要的。
所以如果要应用特殊的英文、数字字体,就可以使用 Arial 或 Helvetical 这些最常见的系统自带字体,而不要追求设计效果使用其它字体,最后无法被还原出来。
尺寸定义逻辑
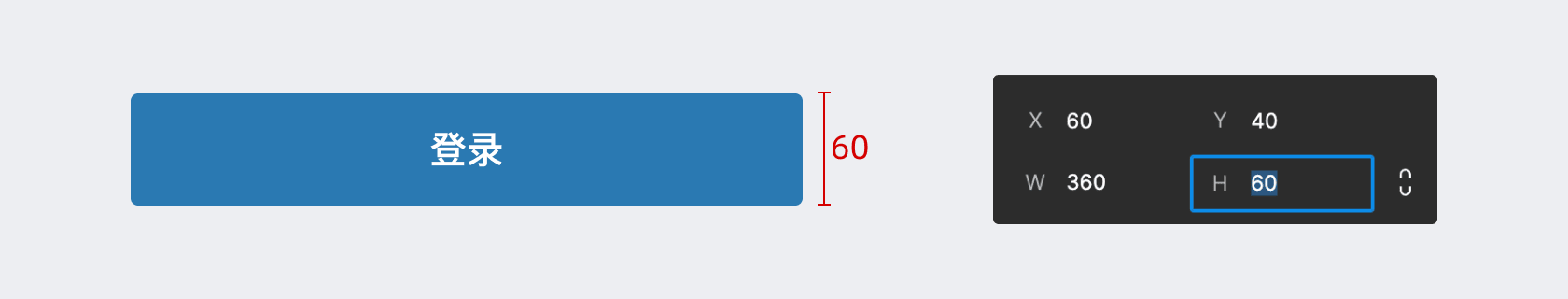
网页设计也是 UI 设计的一种,所以和平面定义元素大小的方式有极大的不同,元素的尺寸定义多数是通过计算并手动输入出来的,而不是使用鼠标拖拽出对应的大小。
UI 设计软件中之所以把尺寸设置的输入框放在这么显眼的位置,就是因为手动输入尺寸的频率很高,在 UI 界面设计过程中有非常大的权重。

既然要手动输入数值,那么自然有一定的规律和逻辑需要我们学习,而这是 UI 设计排版中最重要的技能。而设置尺寸的逻辑主要有两种:
- 预设尺寸
- 适应尺寸
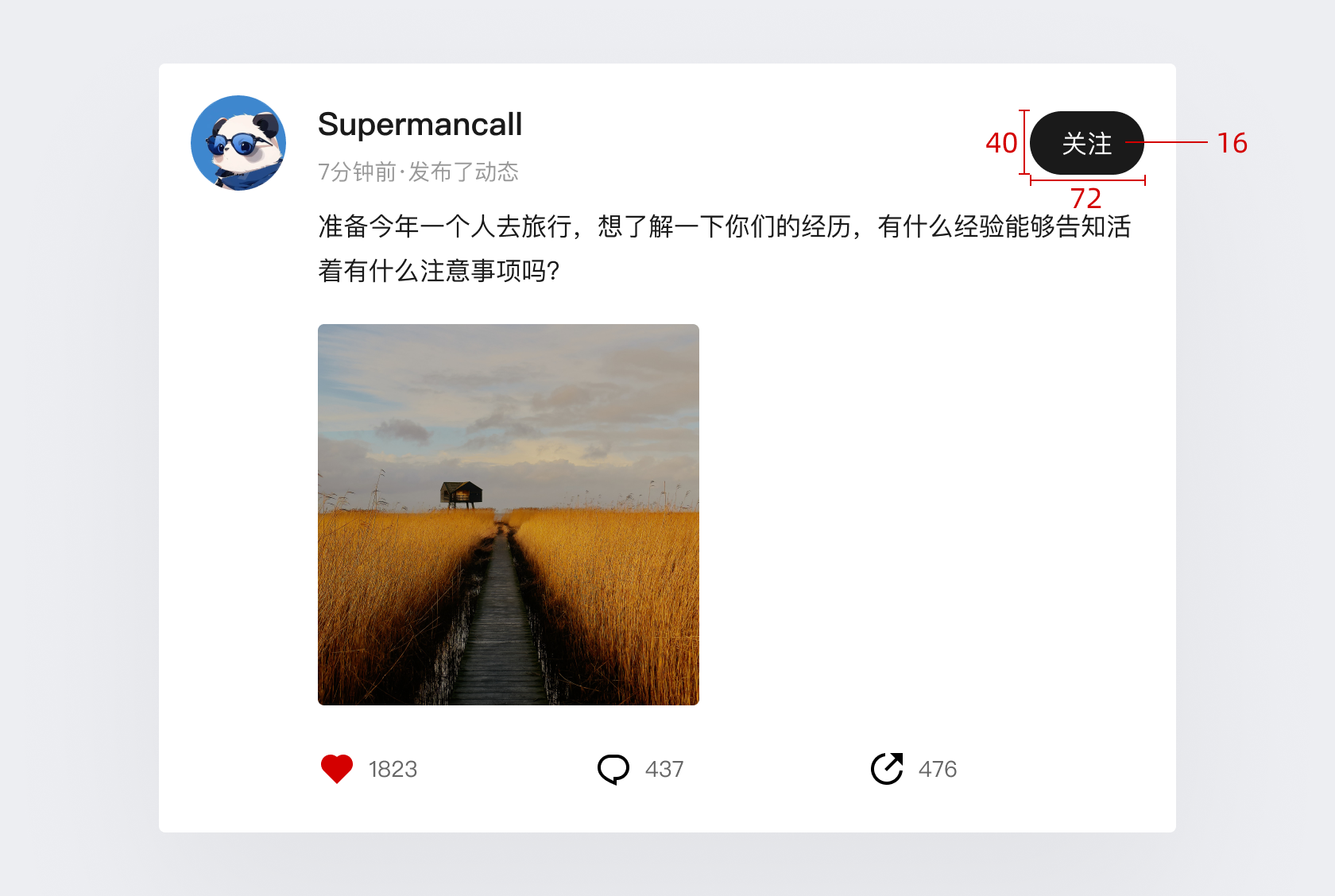
预设尺寸的意思,就是元素的尺寸一开始就确定好了,比如在用户动态中制作一个关注按钮,那么这个按钮的长宽分别是 72*40,里面的文字字号为16。

在一些简单的、常用的控件或组件设计中,参数往往是非常固定的,所以有经验的设计师可以直接设置它们的尺寸,再做后续排版。
而尺寸的设置中会尽量以4的倍数进行设置,虽然背后有一套复杂的原因和逻辑,但它对设计师的最大的帮助,就是在尺寸设置中可以按一个较大的数值进行递增或递减,以找到合适的数值。
如上面的按钮,如果我们一开始没有明确的想法要做多大的尺寸,那么就可以通过4的倍数去“试”出来而不是用 “1” 做递增或抵减,比如从24开始做到36包含4个尺寸,我们可以通过直观的对比来选择出合适的对象。

当然,4的倍数只是一种建议,并没有绝对效力,当实际场景中4的倍数无法满足时,可以使用一般偶数或奇数,不用强行使用4的倍数。
适应尺寸则是指元素的尺寸根据一定的条件、逻辑去定义,而不是一开始想好尺寸或直接对比测试出来。
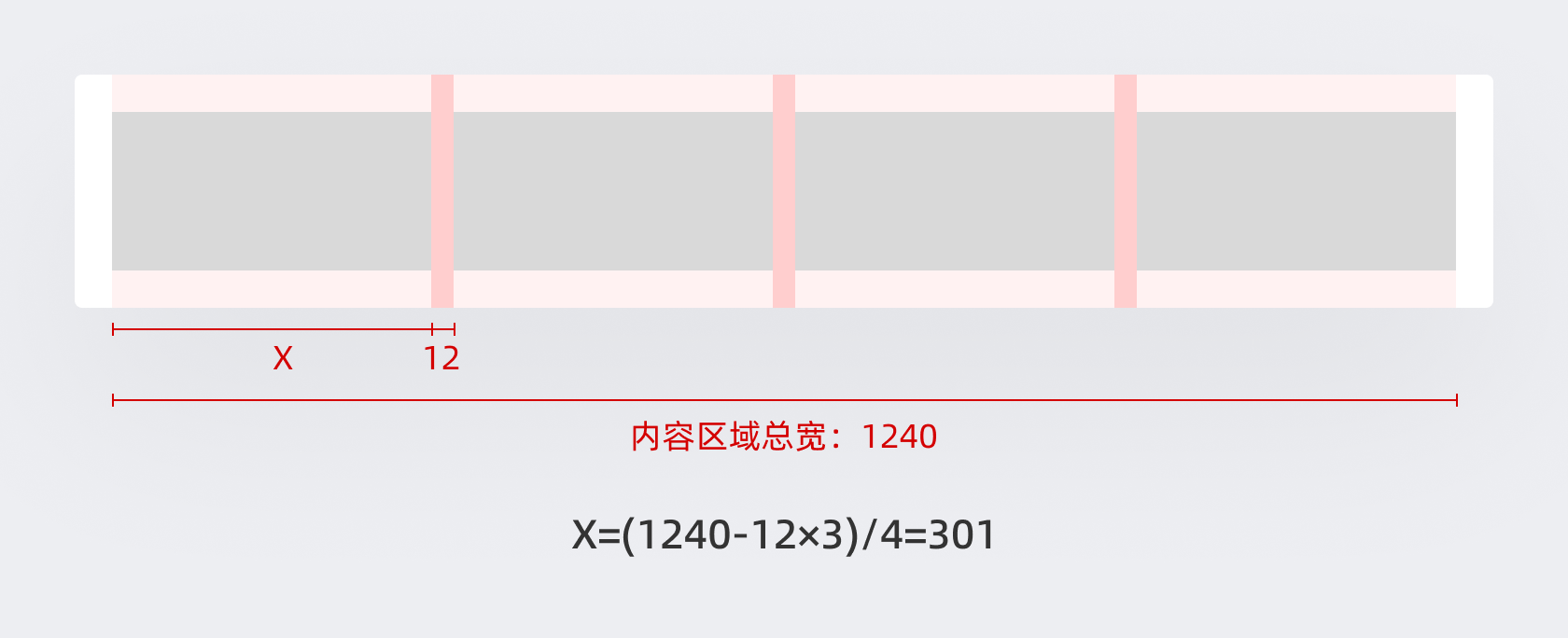
比如要再内容区域制定4列的卡片,那么我们不会直接定义四个卡片的宽度,而是根据内容区域的宽和卡片的间距,来算出卡片最终的宽度。

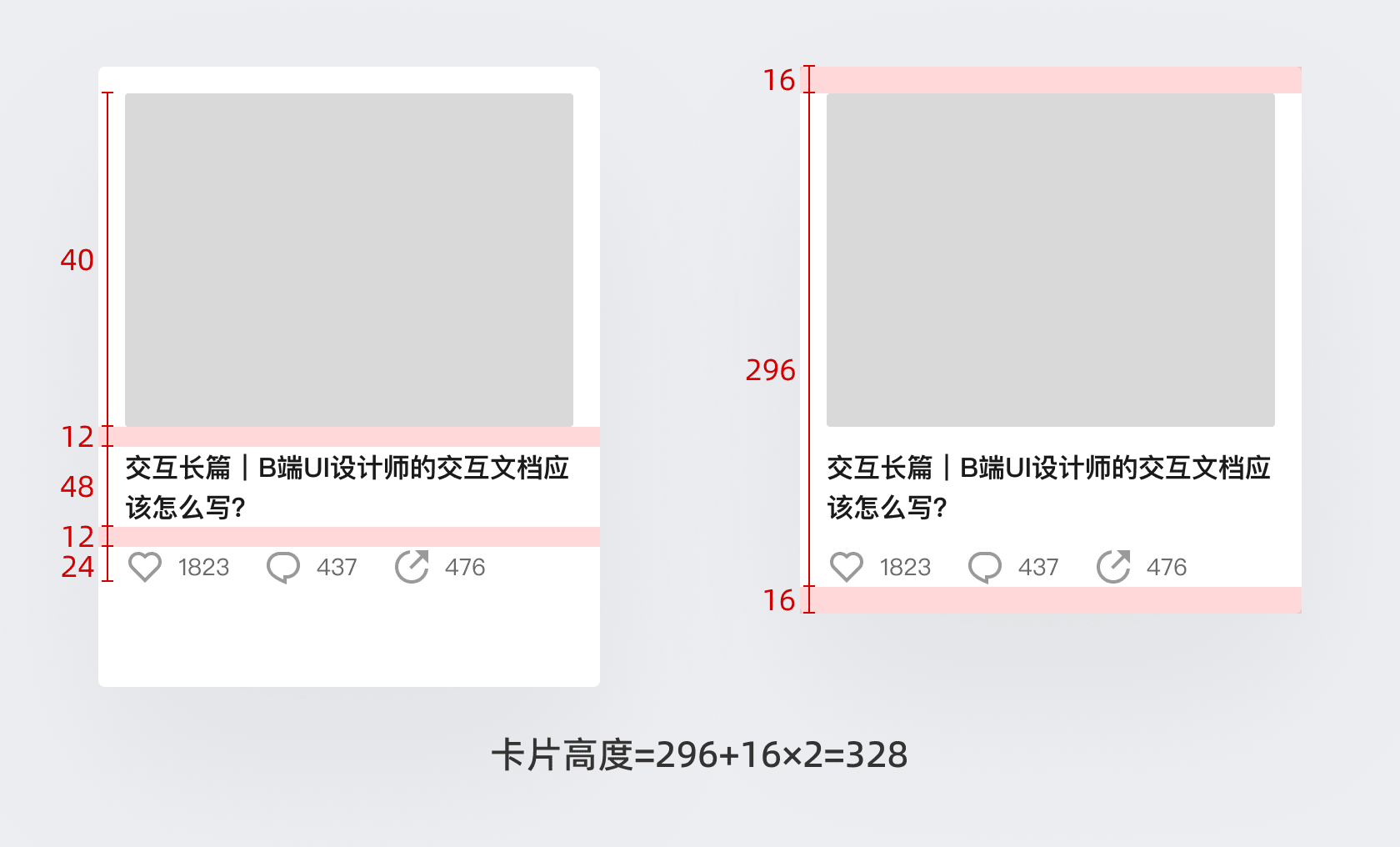
同时,卡片应该做多高通常也不会先定出来再设计里面的内容,而是先用一个较大的高度,然后根据盒模型的逻辑定义内边距,将卡片的高度调整到符合内容+上下内边距的尺寸。

这个逻辑就是 UI 设计软件中自动布局功能主要实现目标之一,对背景卡片设置内间距,然后通过添加内部的元素实现尺寸的适应。

预设尺寸是非常容易掌握的,大多应用在基础的控件设计上。而适应尺寸才是 UI 设计过程中使用最多,且对界面影响最大的因素,想要提升界面设计中的布局能力,就是学习如何正确使用预设和适应尺寸的过程。
