网页中的字体属性认识
 酸梅干超人2024-03-20 发布
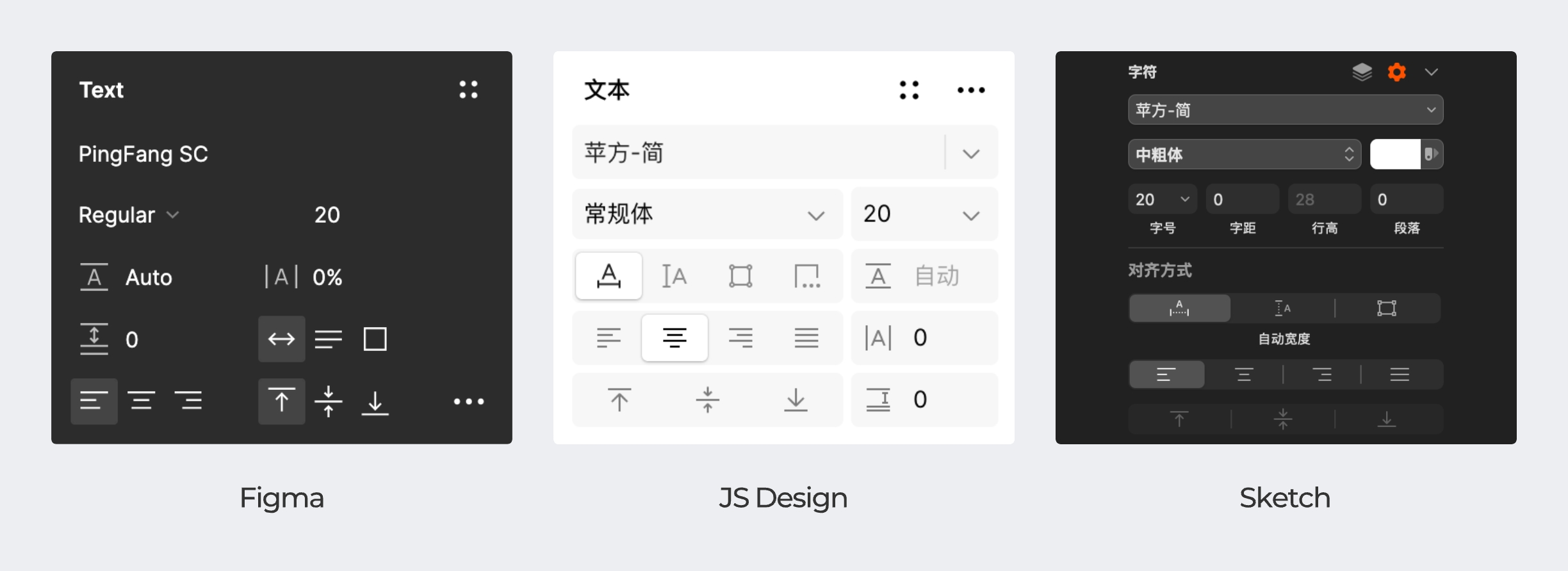
酸梅干超人2024-03-20 发布认识网页字体的相关规范就要了解字体包含哪些基础属性,我们可以从UI设计软件的文字属性面板入手。

UI的基本文字属性,主要包含两个部分:
- 文本属性:字体、字号、字重、字色、样式
- 排版属性:文本区域、对齐模式、字间距、行高、段间距
我们在下面会分别对它们进行解释,以及对应的网页设置规范。
1. 文本属性
1.1 字体 – Font
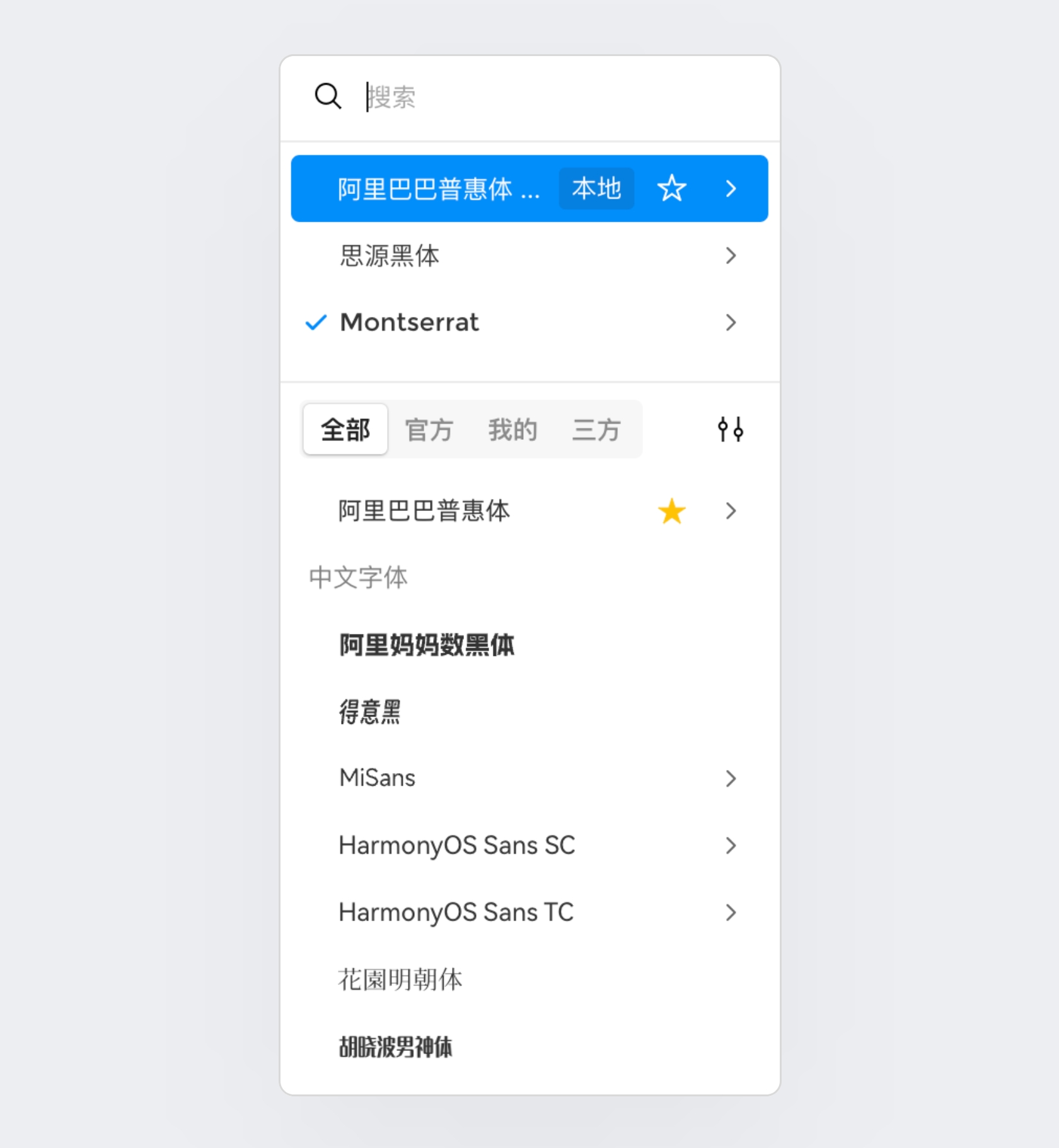
字体指的是文字的图形风格,由安装在系统中的字体文件提供。想要使用别的字体,就需要下载对应的字体并安装,系统和软件才能调用。

网页中显示的字体,是由浏览器读取系统字体后渲染出来的。而不同的系统包含的字体和默认字体不一样,所以网页运行在不同的系统中显示的字体就不一样。
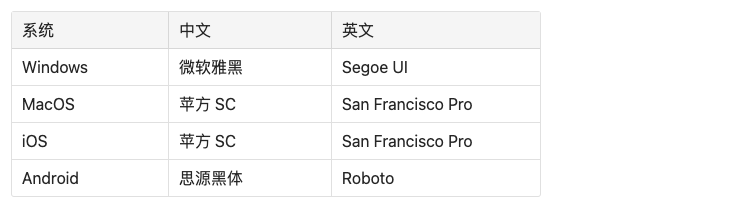
下面是主流系统搭载的默认字体:

因为 Windows 通常是使用量最大的系统,所以为了贴合真实项目的显示效果,在B端项目设计过程中往往会使用「微软雅黑」作为基础的中文字体。而在其它系统中,字体就会被替换,这是必然现象,只要确保其它字体属性的设置一致即可。
而对于英文和数字字体来说,如果项目有要求想使用其它字体也可以,因为英文/数字字体文件非常小,往往只有几十KB(中文字体文件几十到上百MB),可以直接嵌入到项目文件中让客户端直接加载。
如果是系统自带的字体,那么设计中直接使用或在网页中渲染出来都没有版权问题,但如想要在最终展示上使用其它字体,就尽量使用免费开源字体,规避版权风险。
1.2 字号 – Font-size
文字的字号,即文字的大小的数值。这个数值的逻辑并不是文字的实际长宽的控制,而是“字形区域高”的数值。
举个简单的例子,中文 “一”,高度可能就占2-3像素,所以它的字号就是特殊的和别的字不同嘛?
在学习中文的时候,我们都用过田字本练习写字,每个田字格就是字形的区域,不管你在里面写多大或多小的文字,都对字形区域没有影响。而字号控制的就是这个田字格的大小,区域越大文字就越大,反之亦然。

在网页中,字体大小根据 px 单位来制定。和移动端不同的是,移动端设备大多分辨率较高,所以即使用字号很小的字体( 9-11pt )也能清晰的显示出来。但在网页的应用场景中,最小字号就变大了,中文的最小字号是 12px,小于这个大小时很多文字的笔画都无法正常显示出来,因为像素量不够。
而部分浏览器如 Chrome 等,默认中文的最小显示字号为13px,会自动将小于13px的中文放大到13px,所以为了保证显示效果,中文的最小字号尽量以13px为标准。
英文/数字相比中文笔画简单得多,所以可以支持更小的字号,最小的字号从 10px 开始即可。
下表是不同类型文本中使用的字号区间:
注释英文、数字:9-11px
注释、小段文本:13px
正文、小标题:14-16px
大标题和大数字:16-20px
1.3 字重 Font-weight
字重是文字笔画粗细的设定,因为在排版中,不同的字段类型对字重的要求不同,比如标题往往需要比较粗的笔画,注释文字需要比较细的笔画等等,所以我们要通过更改字体字重的方式来实现。
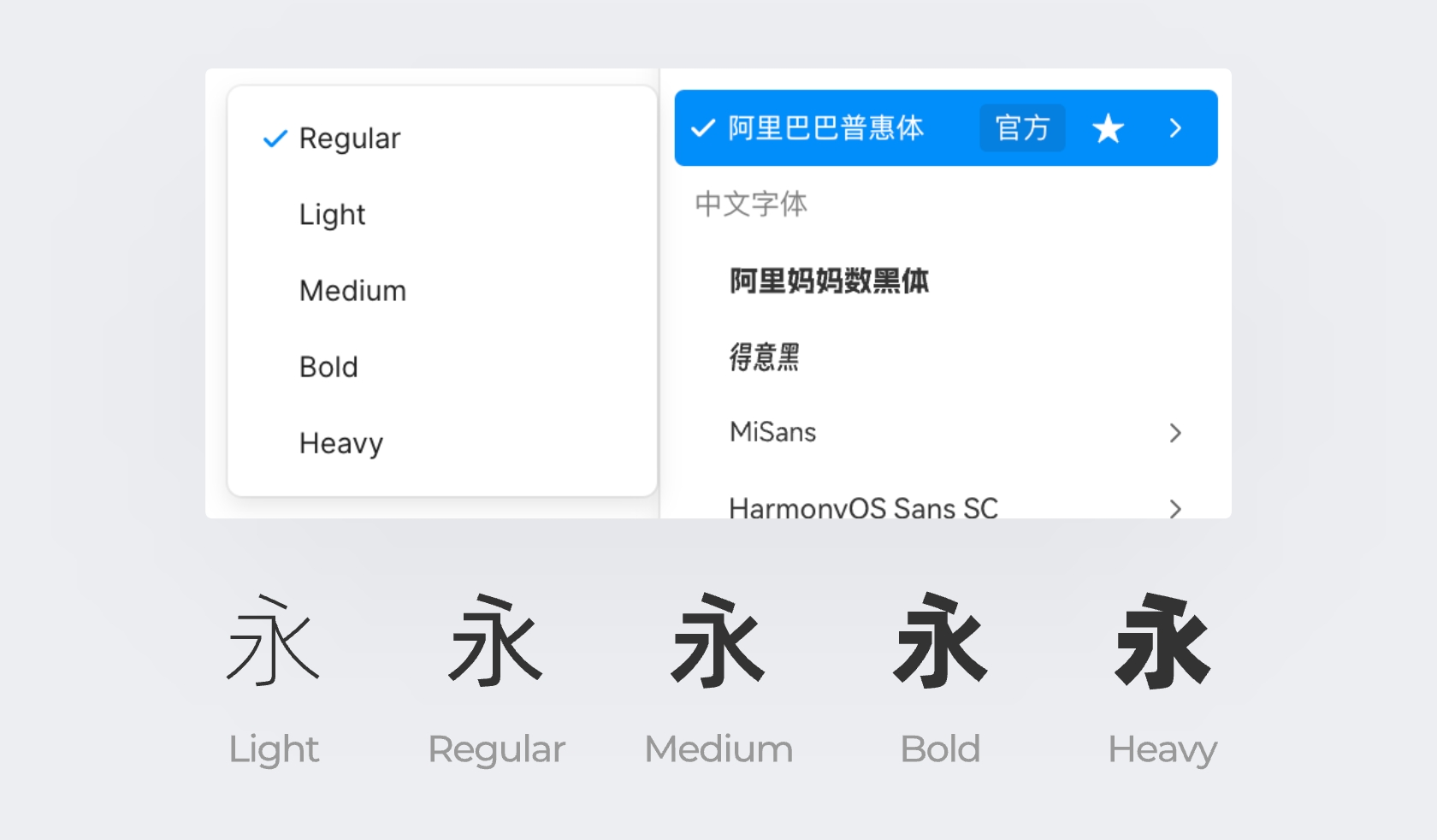
字重有一些比较基本的命名逻辑,从细到粗有 Light、Regular、Medium、Bold、Heavy等。

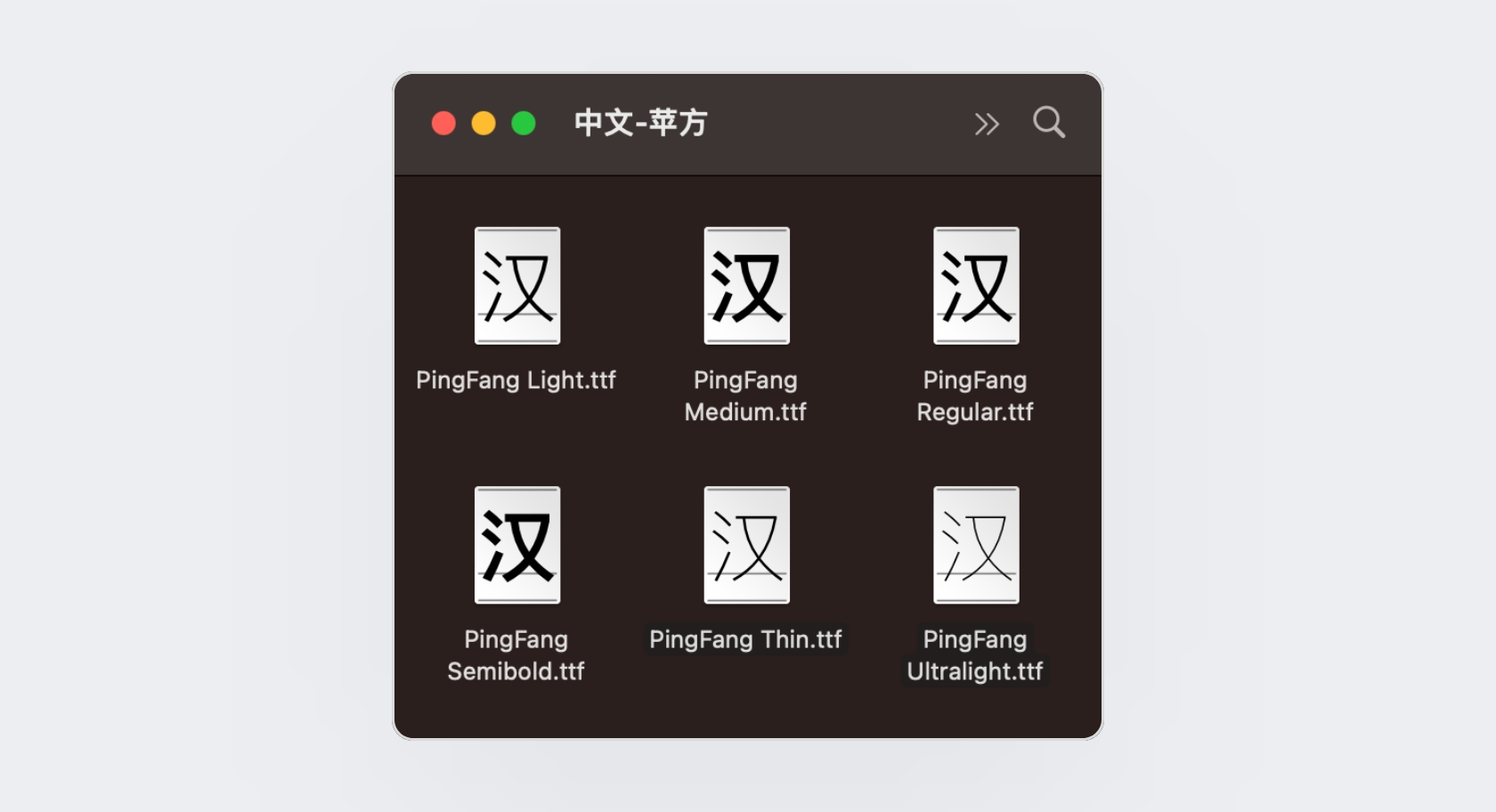
字体的粗细设置并不是软件自动生成的,每个字重代表一套独立的字体图形,同样需要在字库中安装才能选择。比如一套苹方字体,每个字重就是一个独立的字体文件。如果点开菜单,只有默认一种字重,那就证明该字体的其它字重你没有安装,所以无法对它进行调节。

而在B端设计中,因为我们使用的是微软雅黑,而系统默认雅黑的字重只有 Light、Regular、Bold 三种,所以我们设计中中文也只能使用这三种。
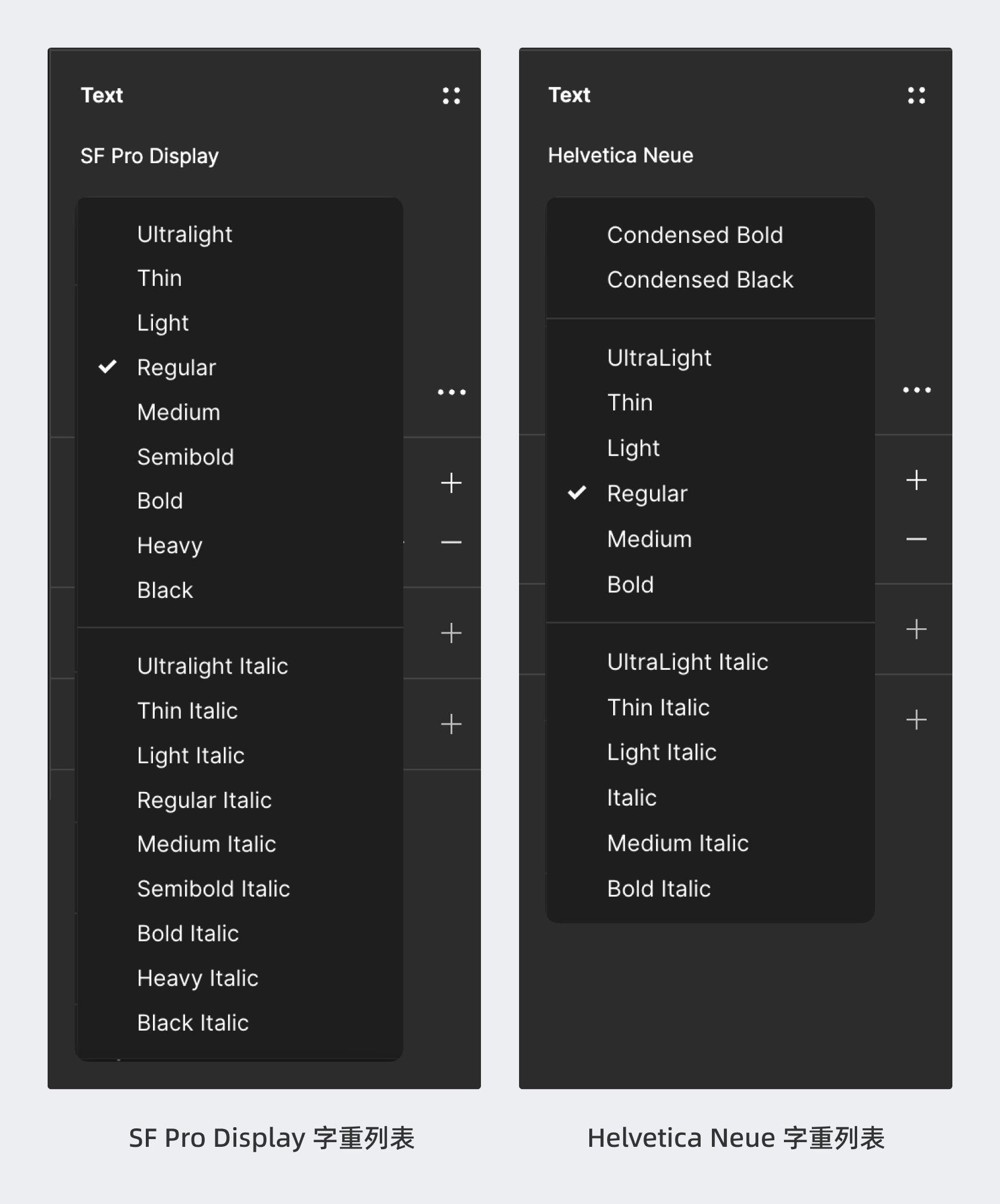
如果是英文或数字字体,则可能包含非常丰富的字重选项。

但不同字体对字重的命名不同,所以网页前端的字重统一使用 100-900 的整百数值表示,每个数值会自动匹配对应的字重,下面就是前端字重设置和字重名的对照表。
- 100- Thin
- 200- Extra Light
- 300- Light
- 400- Regular, Normal, Book,
- 500- Medium
- 600- Semi Bold, Demi Bold
- 700- Bold
- 800- Extra Bold(Ultra Bold)
- 900- Black(Heavy)
其中,低于300好高于700的字重在B端项目中都具有较强的风格属性,适合应用在一些设计感较强的品牌官网、C端站点,但不适用于B端系统。
所以B端项目的字重设置,只需要根据显示权重在300-700的字重中选择即可。
1.4 字色 FontColor
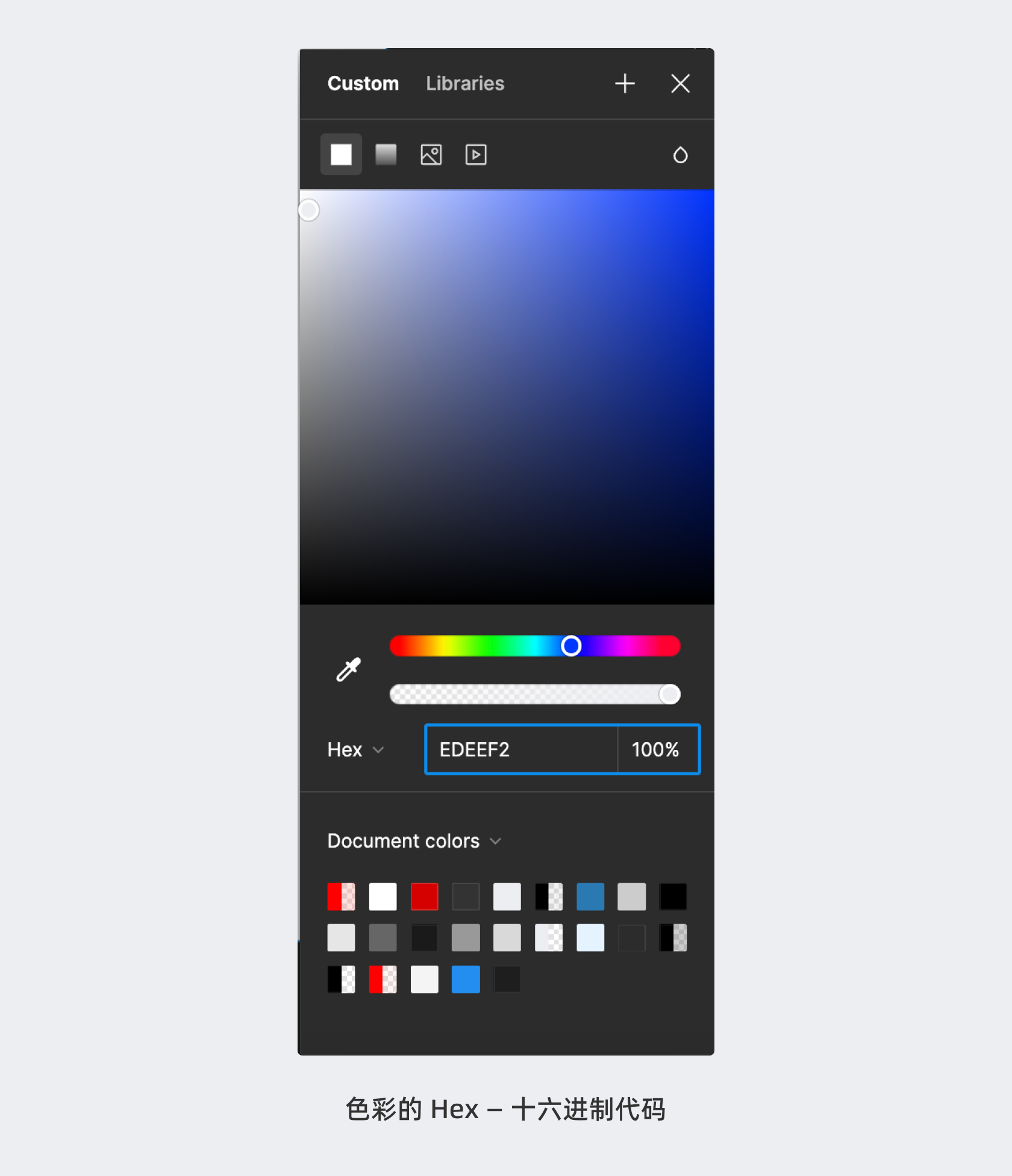
字色就是文字的色彩。在网页中,字体的用色只能用纯色,避免在 B 端使用渐变性字色。同时,网页的色彩只使用 RGB 模式,并且用 16 进制代码来指向具体的色彩,也就是色彩面板中常见的那一串编码。

具体的字体色彩设置,我们会在后续的颜色规范中进一步说明。
1.5 文字样式 FontStyle
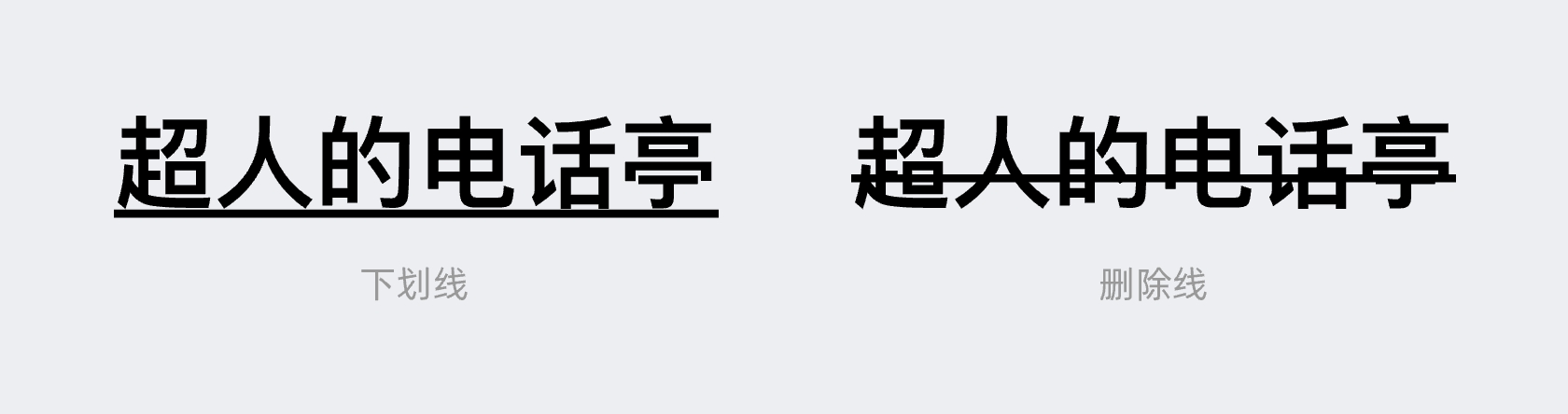
除了以上4个最基本的文字样式属性以外,还有几个使用频率比较低,但也比较常见的设置。例如,为文本添加下划线、删除线。

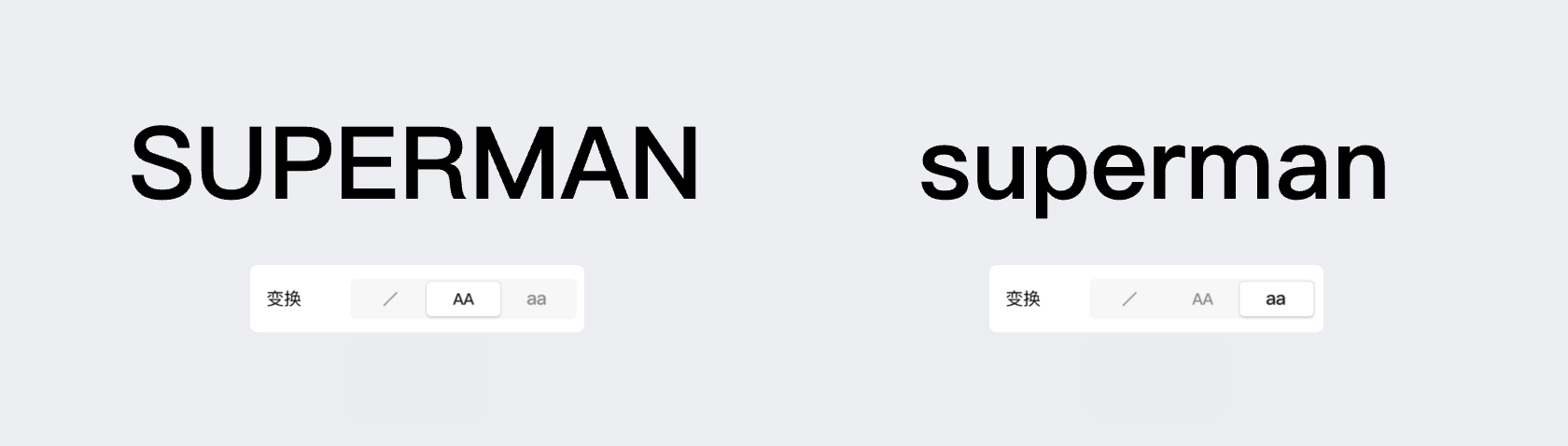
还有就是文本的大小写切换,即所有文本采用大写字符和小写字符,这个设置只对英文字符起作用,对中文没有影响。如果是英文字体本身就全大写显示的话,那么该设置也会失效。

2.排版属性
2.1 文本区域
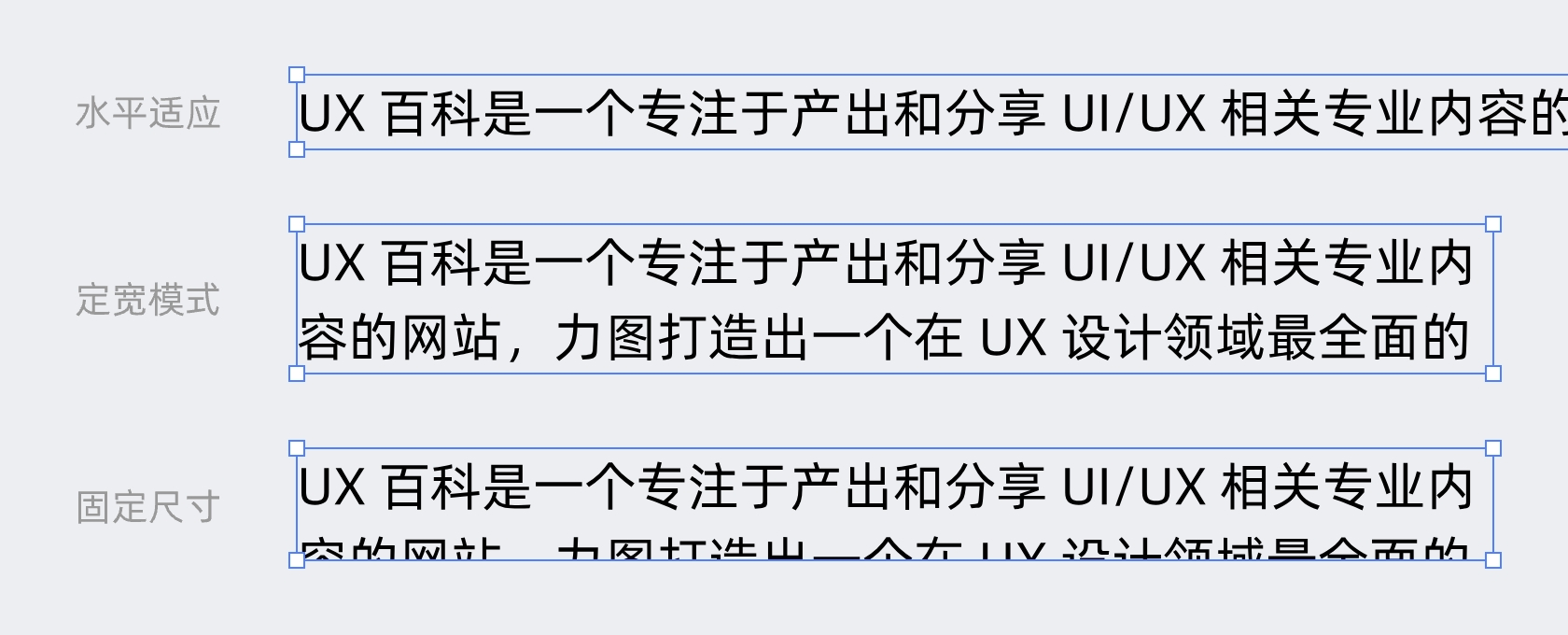
我们在画布添加文本,就会生成一个文本区域,即显示该层文本内容的区域,常见的文本区域类型包含以下三种:
- 自动宽度:默认的文本区域,输入文字内容可以无限向右延伸,只有按回车键才可以对文字做换行。
- 自动高度:是我们确定一个固定的文本区域宽度,则文本会在字数超过区域宽度后自动进行换行,直至显示完为止。
- 固定尺寸:是对文本区域设置一个固定的宽度和高度,文本内容虽然也会自动换行,但当高度不足时,则超出的内容会被隐藏,而不会正常显示。

UI 设计中不会使用回车来进行换行,且单行文本大多都有字数限制,所以设计过程中主要使用定宽和固定尺寸的模式。
2.2 对齐方式 Align
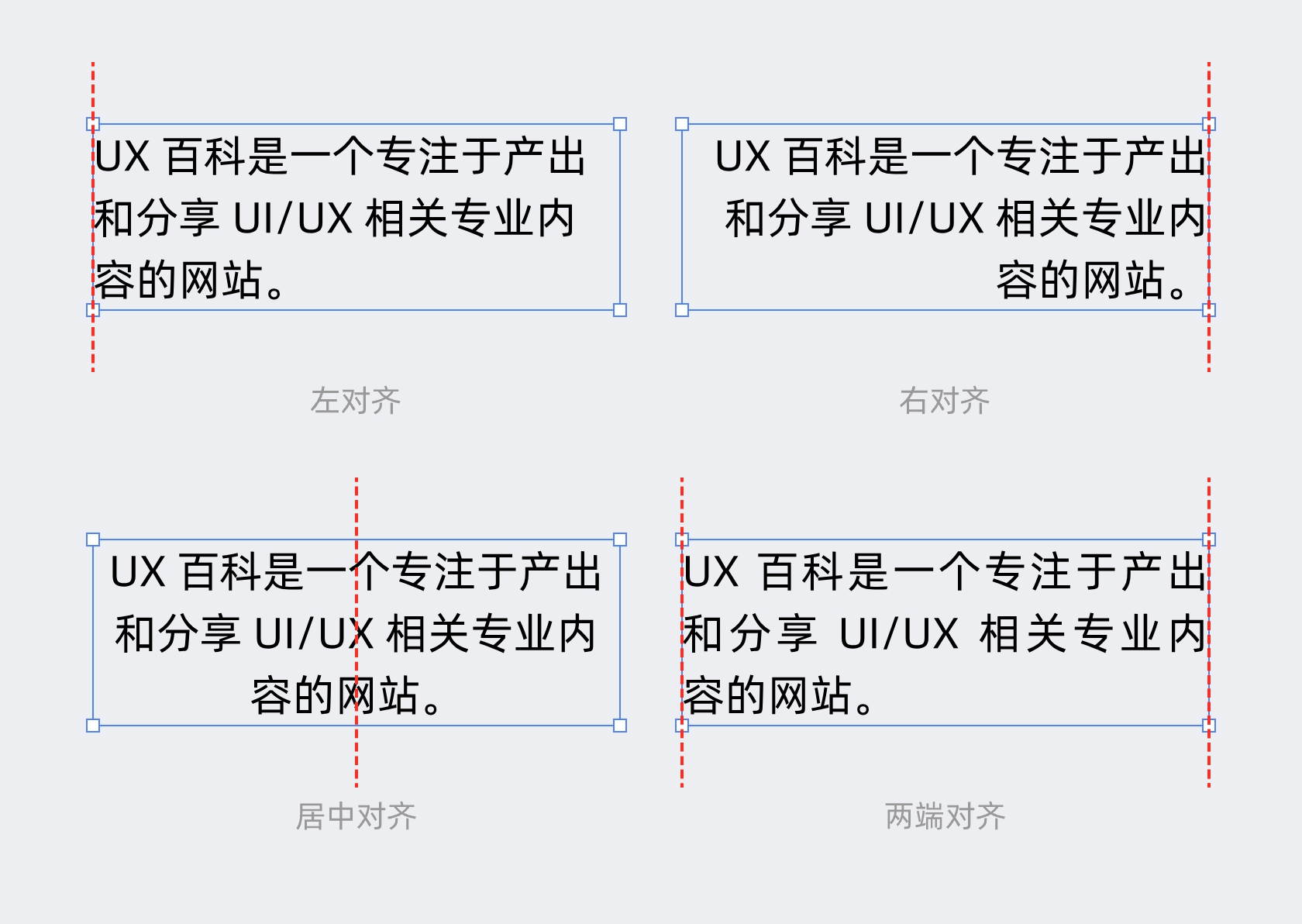
对齐模式,即文本的对齐方向,有左、中、右、两端对齐四种对齐方式。其中两端对齐是平面画册、杂志排版场景中才会使用,因为它会更改每行文字之间的间距,在界面设计中避免使用。

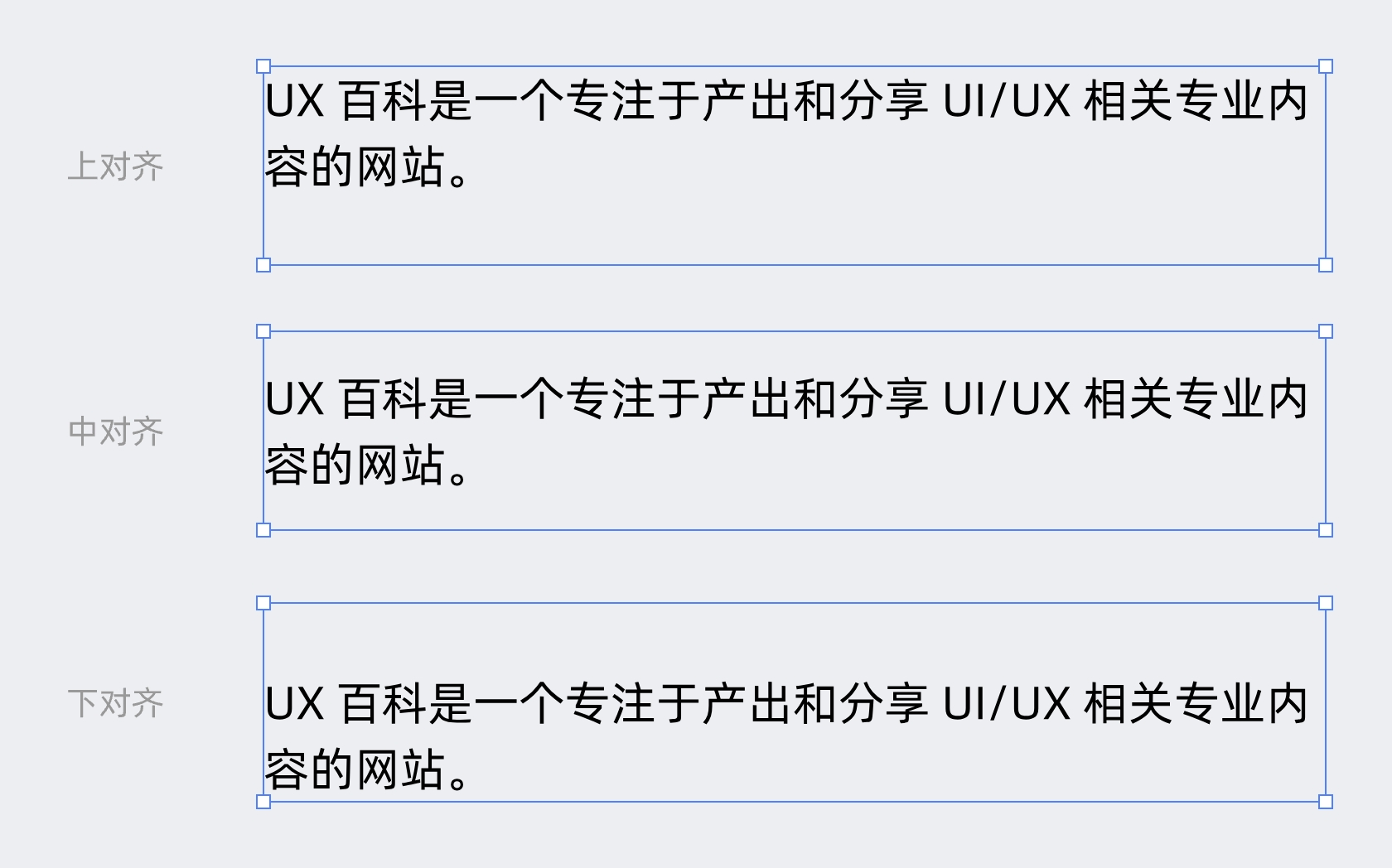
除了垂直方向的对齐外,还包含水平方向上、中、下的对齐模式,它们只有在固定尺寸模式下才能发挥作用,一般应用在需要制作响应式效果的组件中。

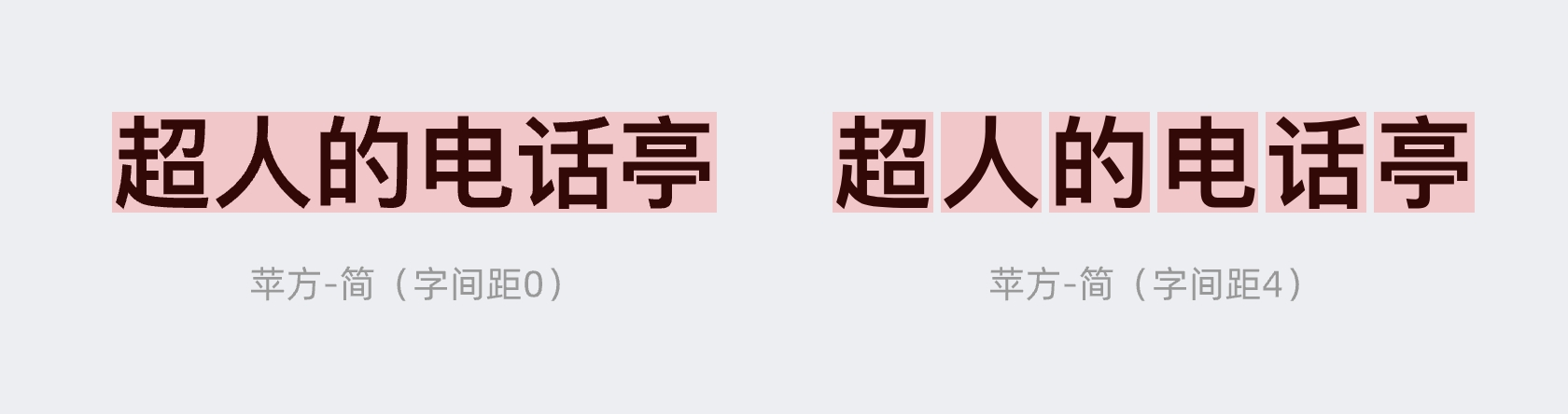
2.3 字间距 Font Tracking
字距是文字字形区域的左右间距,用于控制单行文本排列的宽松或紧凑效果。

字间距主要应用于英文和数字的排版,中文无需添加字间距参数。在B端项目中,即使是英文和数字,使用字间距也主要围绕在特殊字符或标题文字上,无需添加到所有使用场景中。
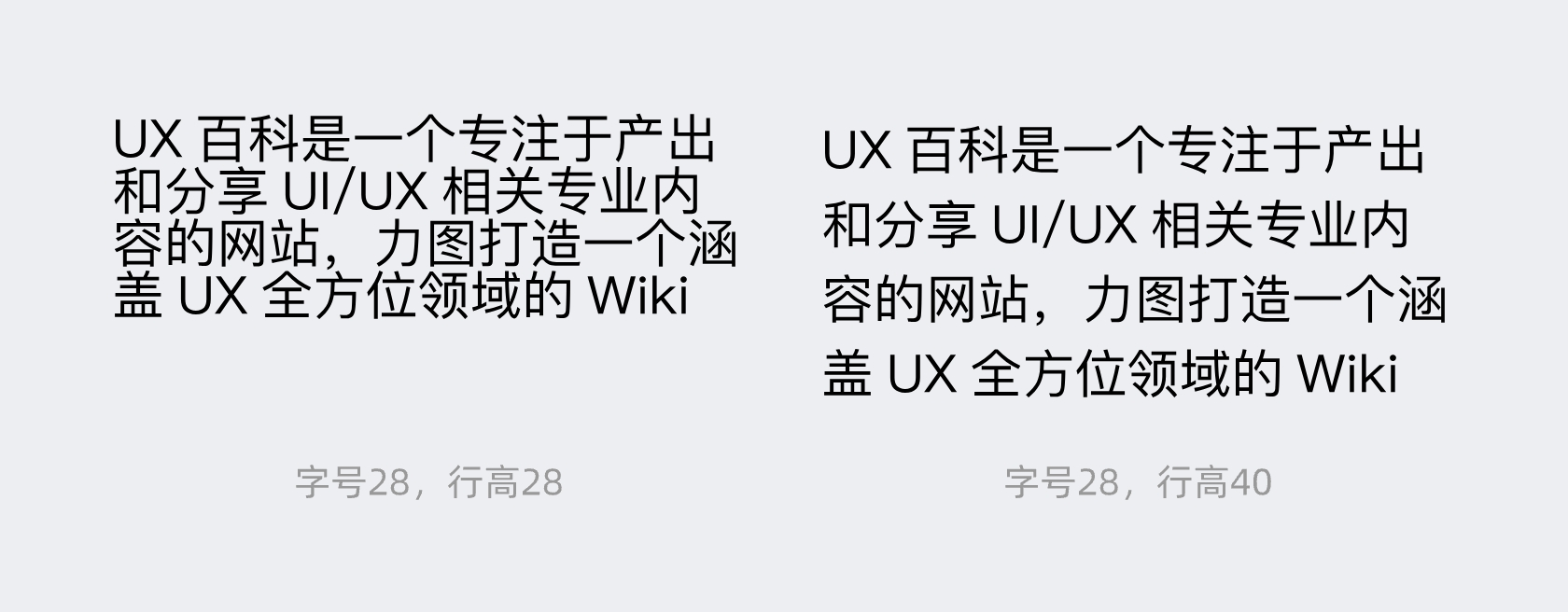
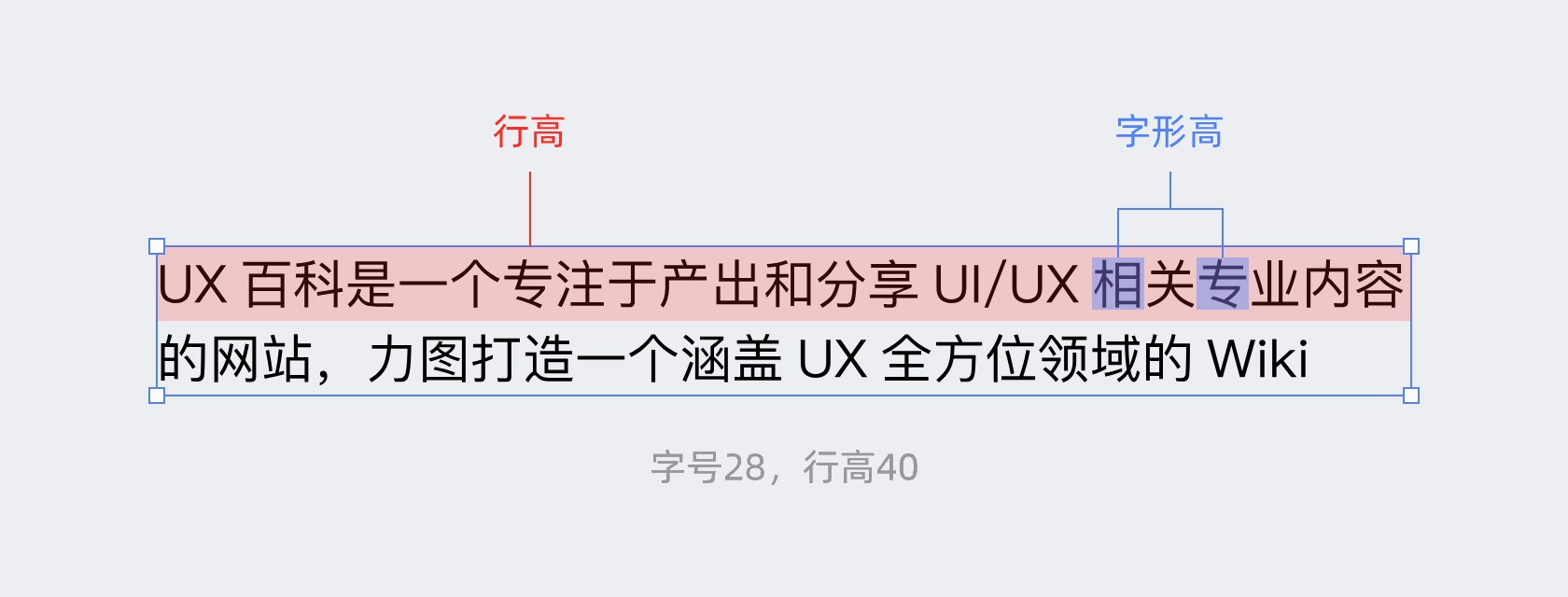
2.4 行高 Line Height
行高是每行文本高度的属性,行高决定了多行文本之间的宽松程度,行高的设置也决定了文本区域的大小和多行文字之间的宽松度。

行高是垂直方向的空间高度,字体会有默认的行高且大于字号数值,文字在行高的区域中居中显示。

在UI的设计中,因为行高而多出的文本区域就是排版用于对齐的区域,而不是文字的边缘本身。在正文排版中,行高可以比默认值更大,但不能比默认值更小。

如果使用了一些特殊英文或数字,且使用较大的字号进行展示,那么就可以将行高设置成和字号相同的数值便于排版,但不能使用比字号更小的数值。

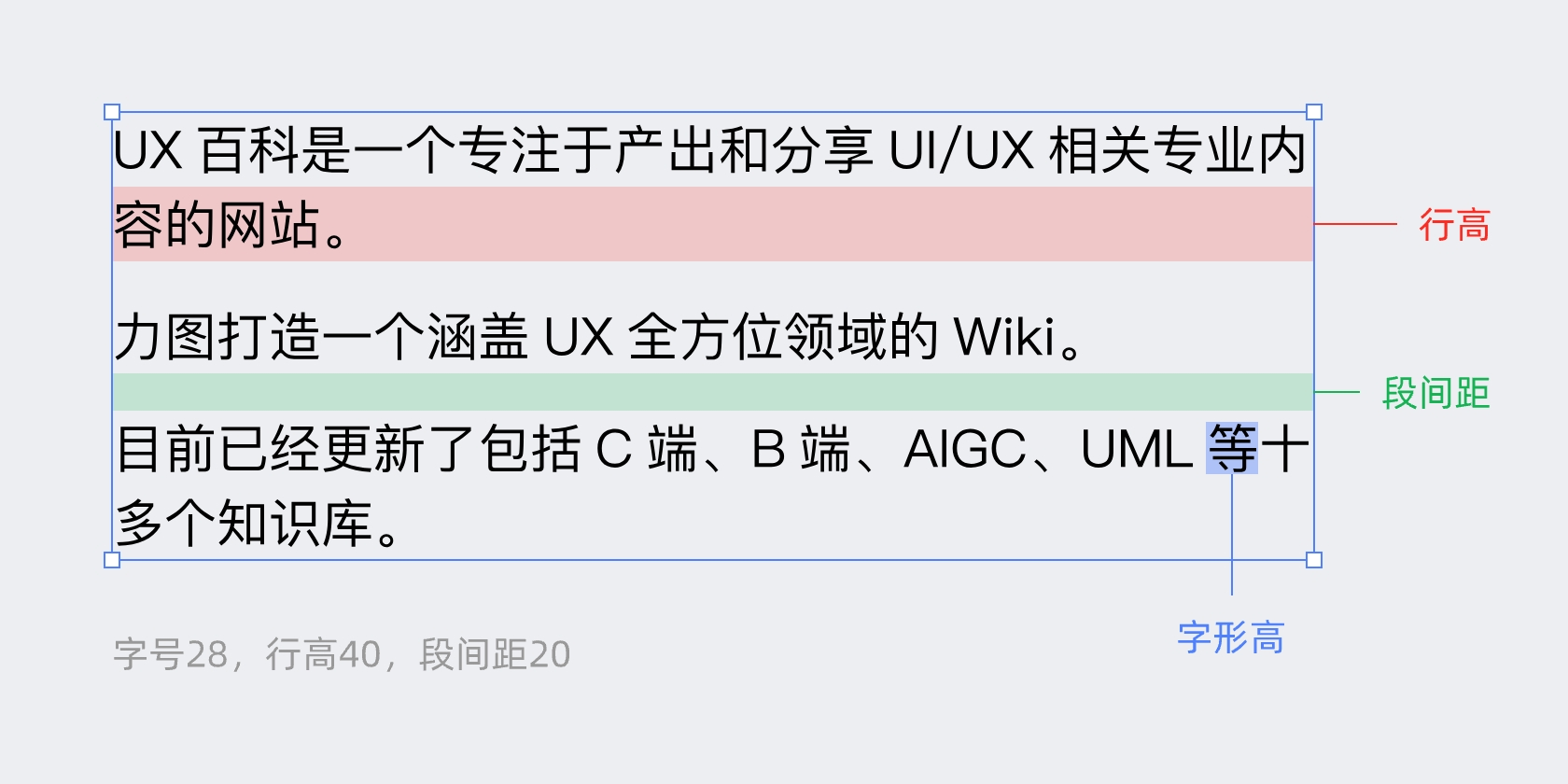
2.5 段间距 Paragraph spacing

在没有段间距的情况下,我们会喜欢使用多打一个回车来换行增加段落间距,但使用段间距可以避免这个问题。根据亲密性原则,段间距的设置最好小于行高最佳,不会让段落之间过于离散。
B端设计中的文字应用,就是对以上属性的正确认识并进行合理的设置。
