B端栅格系统的定义逻辑
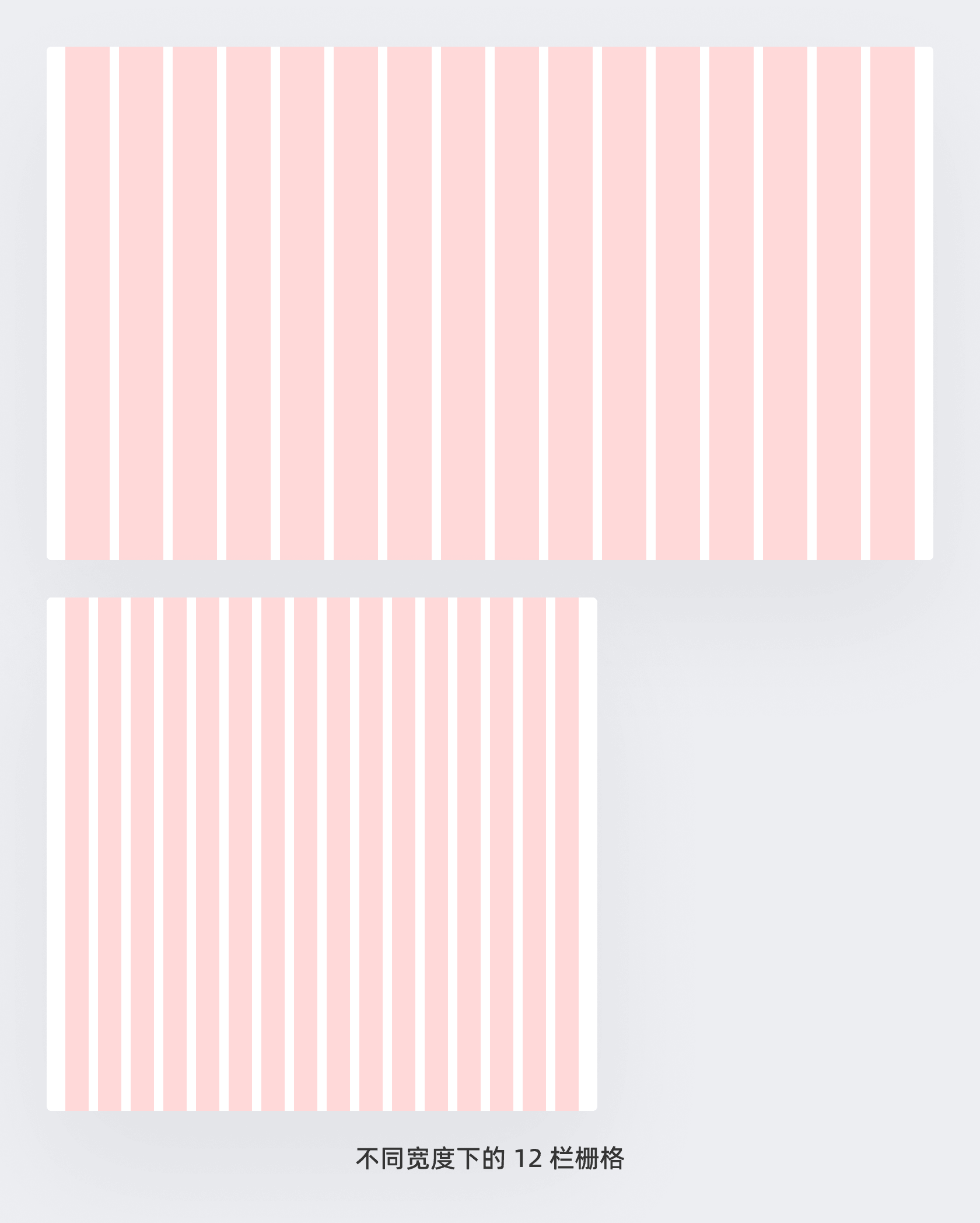
在网页的设计中,栅格系统是用于页面动态布局的重要工具之一。简单解释,就是用一定的规则在动态画布上画出若干的格线,这些格线会随画布的缩放而动态适配,比如下图的案例。

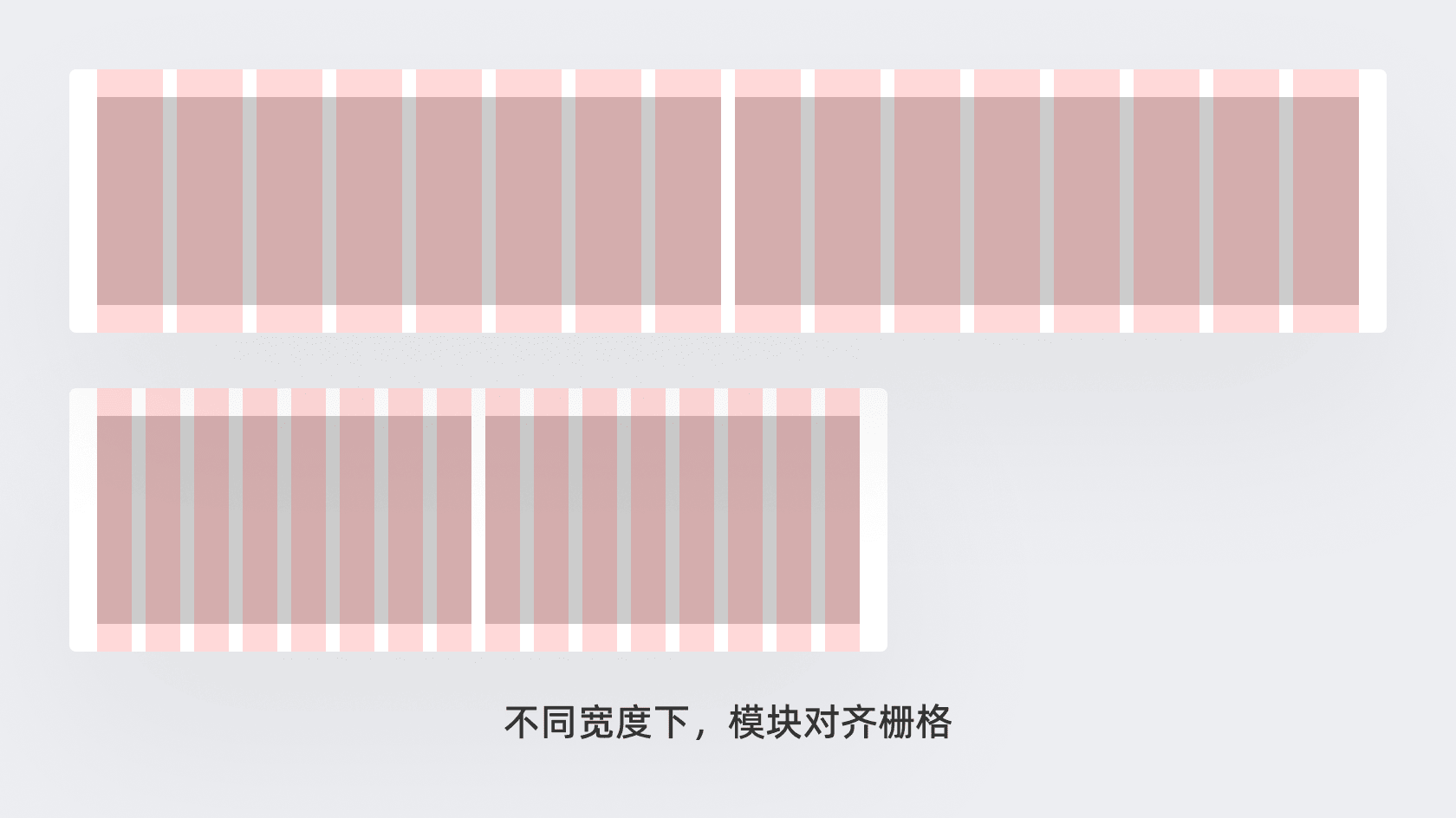
然后界面的一级模块、组件以这些格线为宽度标准进行设置,让它们跟随格线的变化而变化。即窗口缩放导致格线尺寸的变动,格线的变动导致模块尺寸的变动,如下图案例。

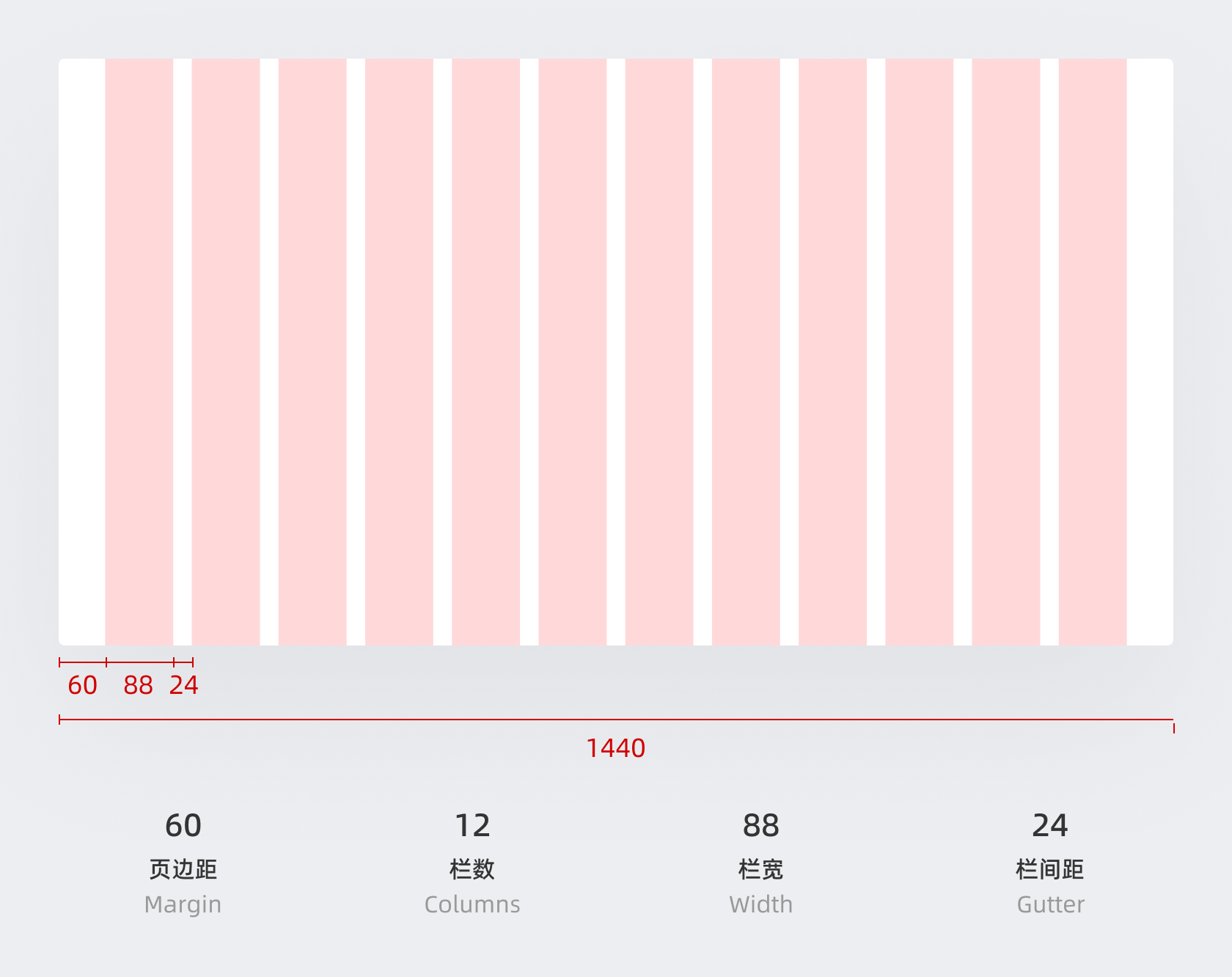
在栅格系统中,主要包含列数、格线间距、页边距、格线宽四个参数。

其中列数、格线间距、页边距是固定数值,要在一开始就定义好,格线宽则是动态数值,系统会自动计算出来无需我们定义,计算的公式如下:
格线宽 = (页面宽 – 总页边距 – 格线总间距) / 格线数
格线列数设置上,通常使用 12 或者 24 列,这样可以被 2、3、4、6 整除,格线间距通常应用 8-16 范围内的数值,页边距则根据项目想要的左右留白来决定,主要在 16-64之间。
根据公式我们可以发现,最后的格线宽想要得到整数可并不容易,而这是很多新手的认知误区。在设计软件和网页响应式系统中,如果格线宽无法获得整数,会自动对其中的一些格线宽度做增减,而这些微小的差异并不会被感知。
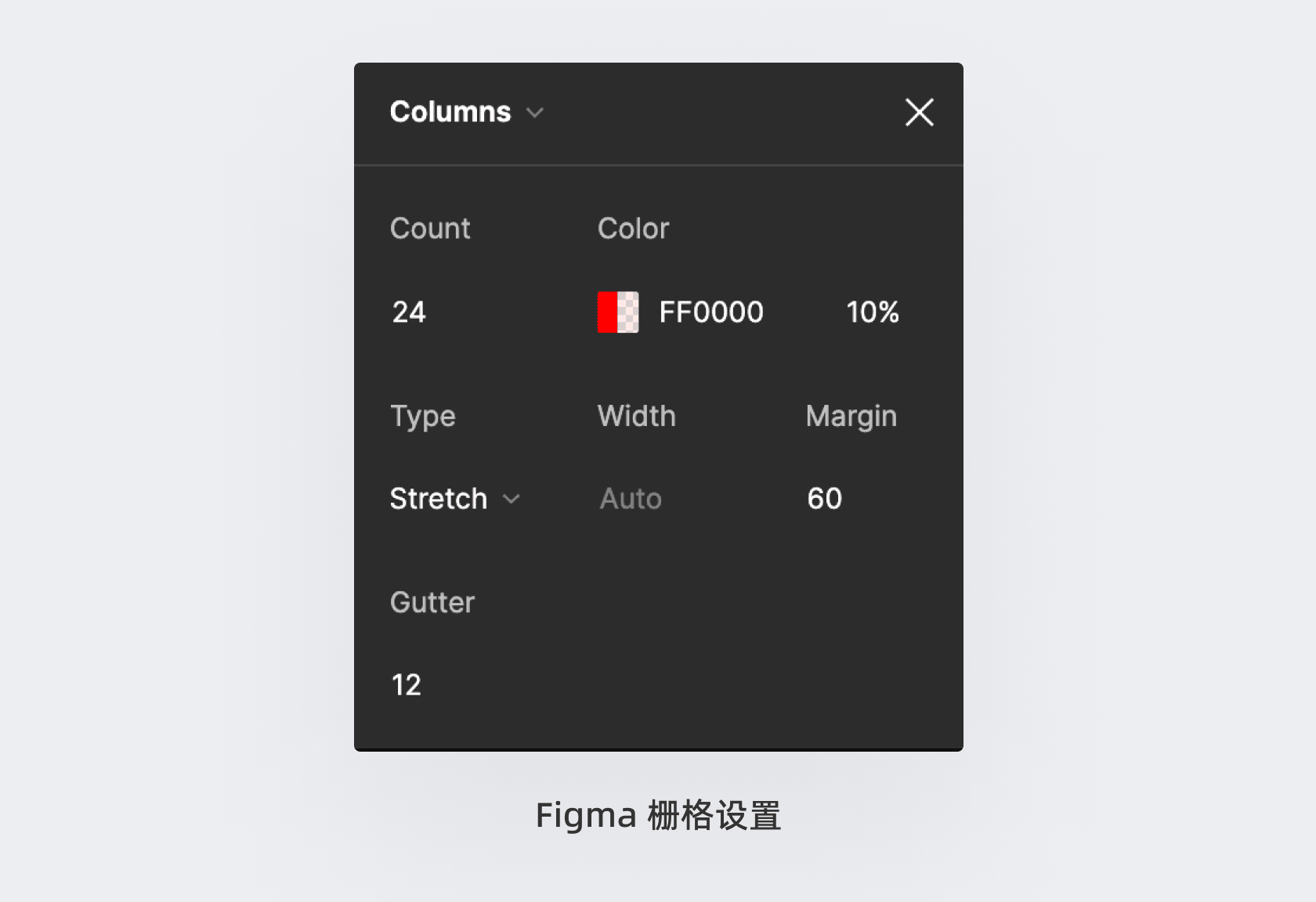
在设计软件中,如果要创建一般的栅格系统,只要在对应设置面板中输入列数、间距、页边距(不同软件名字不同)三个数值就能获得对应的格线系统示意。

值得注意的是,如果我们的项目使用侧边导航,那导航栏大多情况下是不需要参与响应的,你们可以看看自己电脑桌面端安装的同类布局得软件,拖动软件窗口左侧栏目的宽度基本都不会变化,是因为它们参与响应带来的收益远低于不参与的做法。
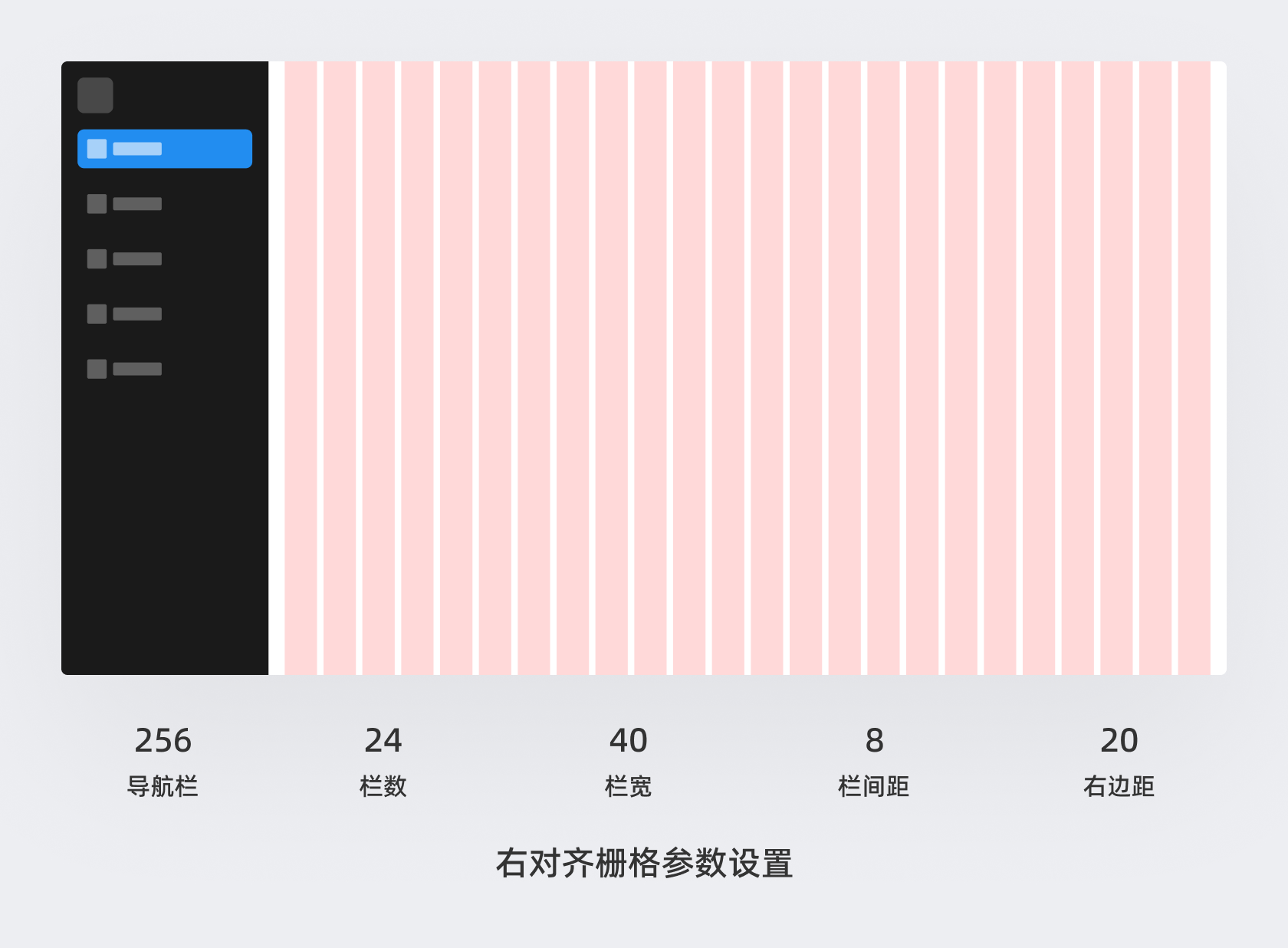
所以,B端项目中的栅格往往不是全屏覆盖的,而是减去左侧的导航区域。在设计软件中可以通过 “右对齐” 的设置来实现,不过这种做法就必须要手动定义栅格宽度了,大家可以根据下面的案例自己在软件中尝试。

如果要采用这种方法,就需要先完成基本框架的设计以后再设置栅格,否则无法确认应该预留的导航栏空间尺寸。
有了这些认识,就可以在项目中创建栅格并完成后续页面的设计了。而完整的响应式和栅格应用知识学习,就要查看我们单独准备的知识库。

