B端画布定义的规范
前面说过,B 端的网页往往会支持响应式布局,适配不同的浏览器窗口尺寸。但响应式是结果,设计时画布应该做多大,是让绝大多数新人都头疼的问题。
B 端界面的设计和平面不同,设计的对象不是固定的物料有唯一的、具体的尺寸参数,而是一个灵活响应、变化的动态视觉体系,手应用的需求、场景影响,在不同项目中就会有不同的尺寸定义标准,没有统一的数值。

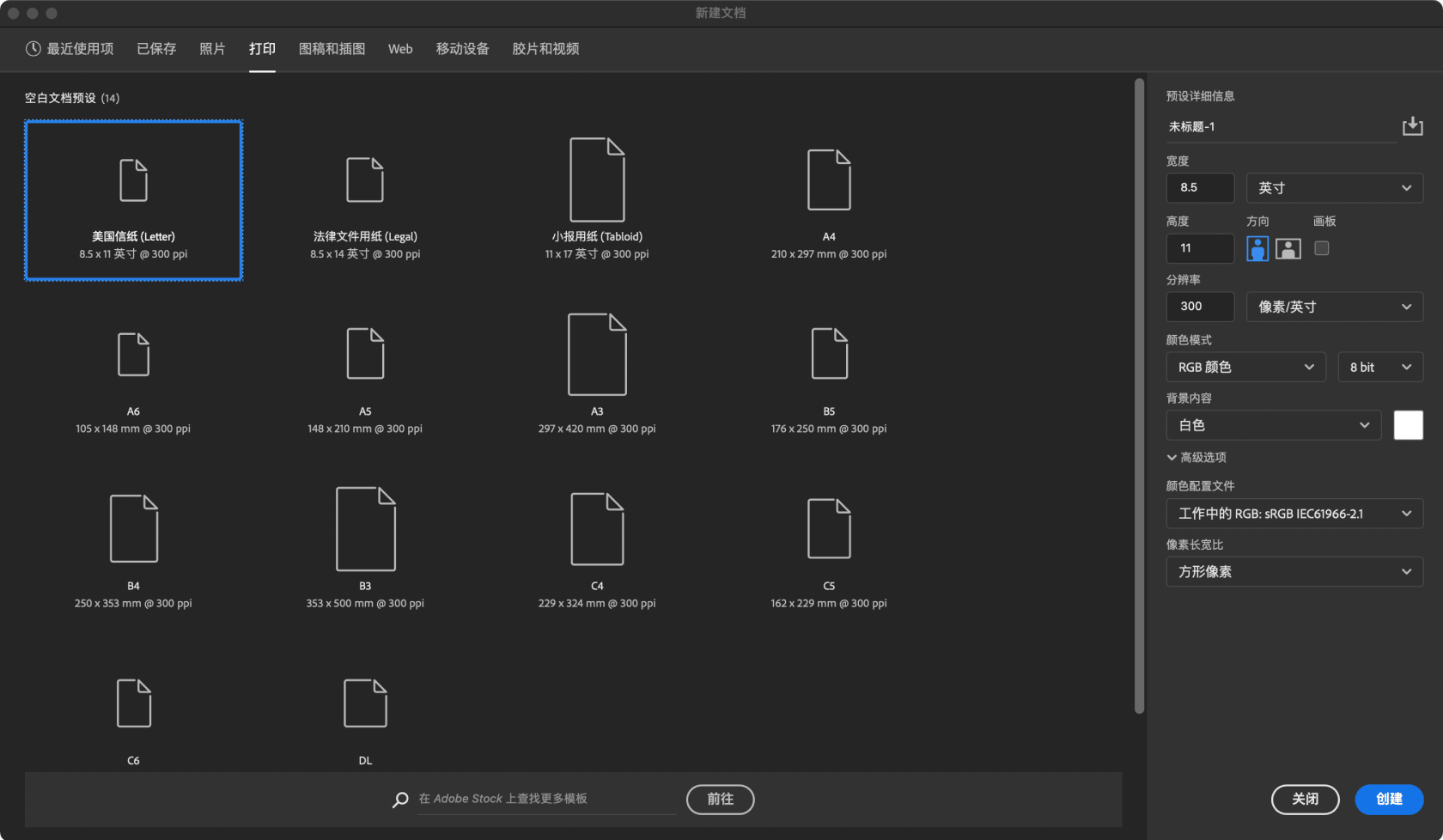
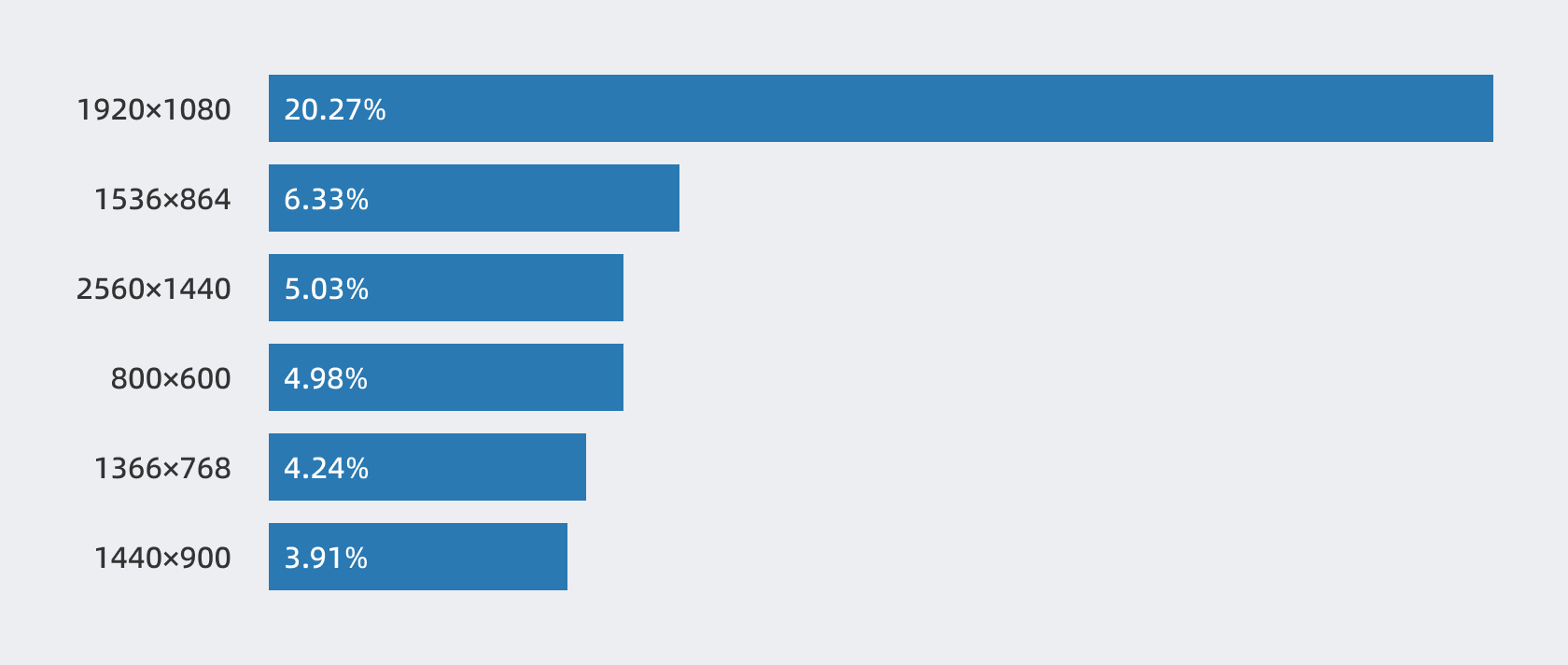
最常见的 B 端界面尺寸定义逻辑,是根据屏幕分辨率的使用率来定的,比如百度的屏幕分辨率统计图表。在统计中,1920*1080 也就是 1080P 的设备数量占比有压倒性的优势,是使用数量最多的屏幕分辨率规格,所以用它作为画布创建标准。

看起来好像很合理,但在响应式设计中有一个非常基本的特性,就是界面往大适配容易,往小却很困难。因为往大适配可以只增加组件尺寸、内容空间,但是往小适配会触及内容显示空间的极限所以需要调整布局。

这个调整过程是需要设计师去制定规则的,而不是只输出一个设计稿剩下的让开发自己脑补完成。对于 B 端界面来说,这种规则的制定非常的复杂,就算做好了,开发成本也很高不会被完整实现出来。
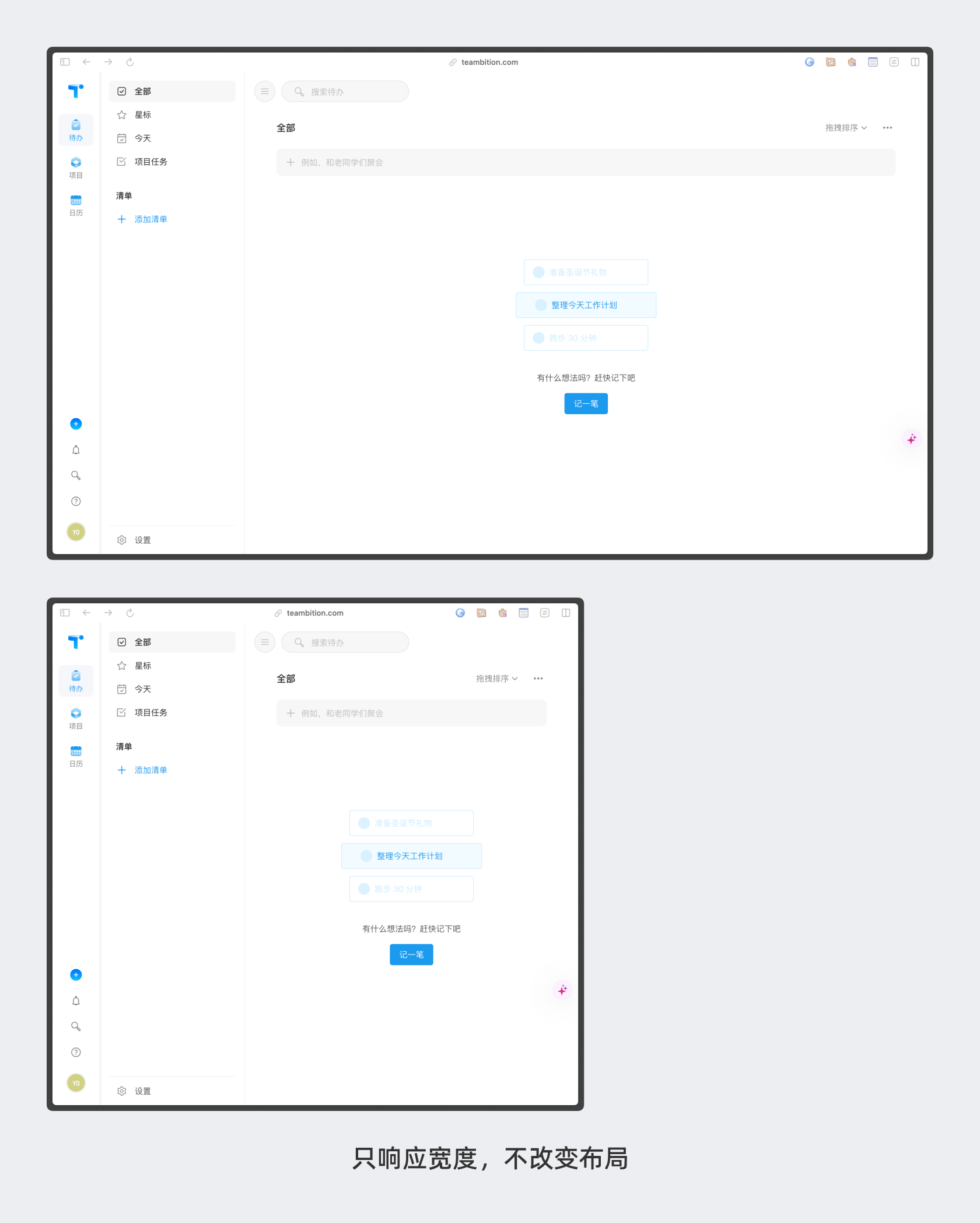
大多数 B 端项目的响应式都是使用低配模式,简单的实现内容空间的尺寸变化,但并不支持布局的调整或切换不同的样式。

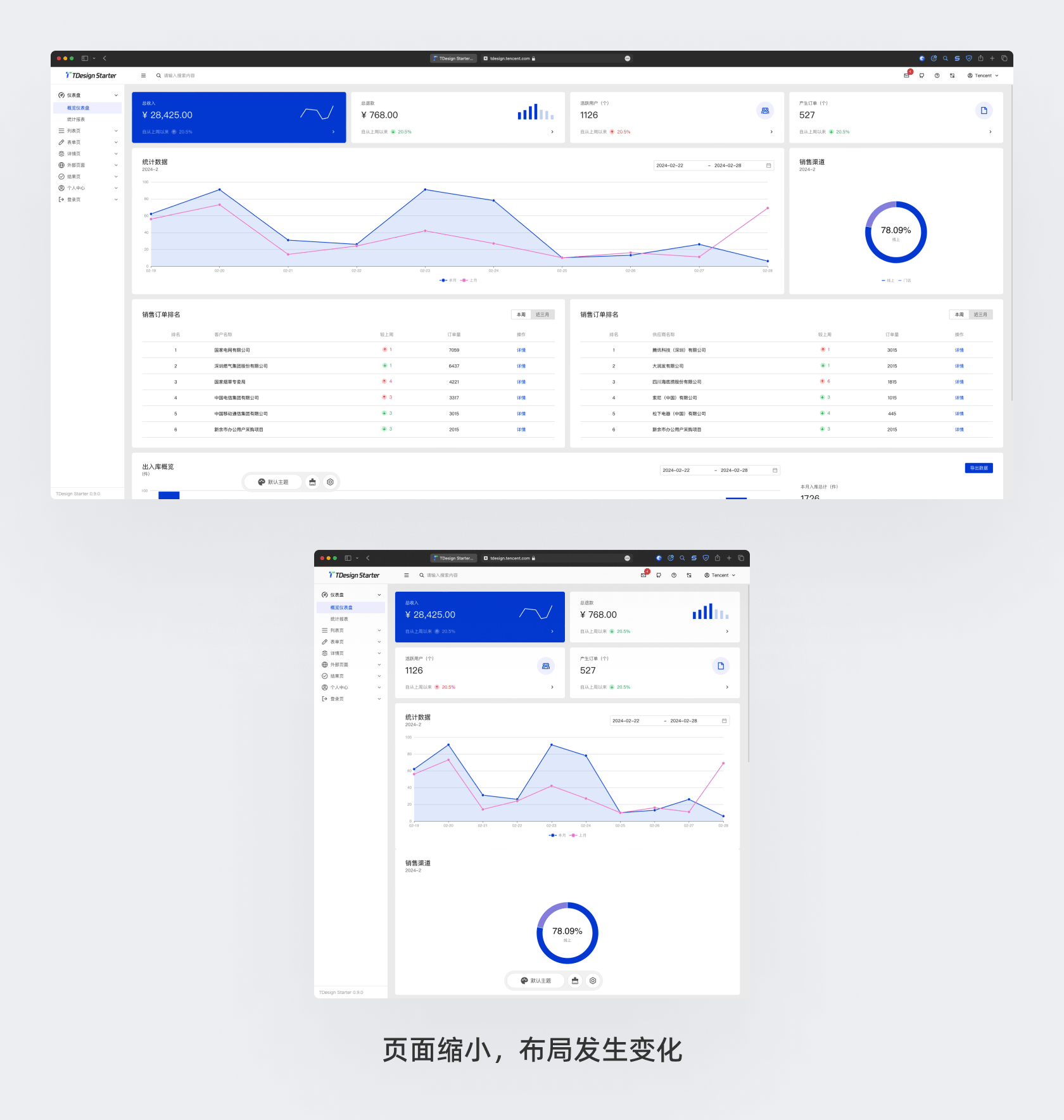
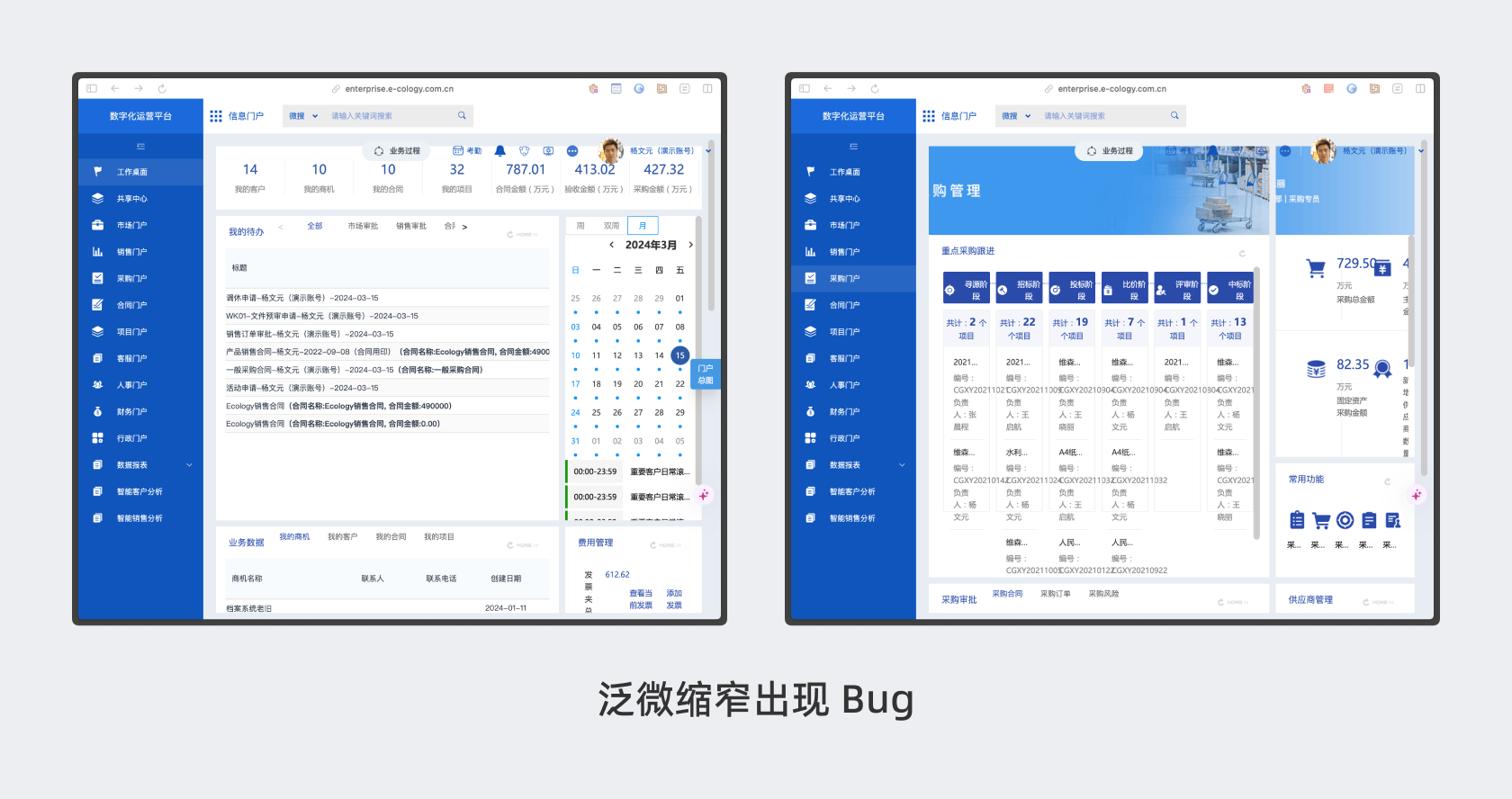
所以直接使用 1080P 的分辨率,就么适配更小分辨率的难度就增加了,越是缺乏经验的设计师和前端开发,就会导致越多的布局问题,比如出现下面这些问题。

而小于 1080P 分辨率的设备总量并不少,并且用户的浏览器也并不是非要用全屏模式的,尤其是是否要完美支持笔记本电脑的登录使用(绝大多数笔记本显示分辨率低于 1080p,不是物理分辨率),这都是前期要被考虑进去的因素。
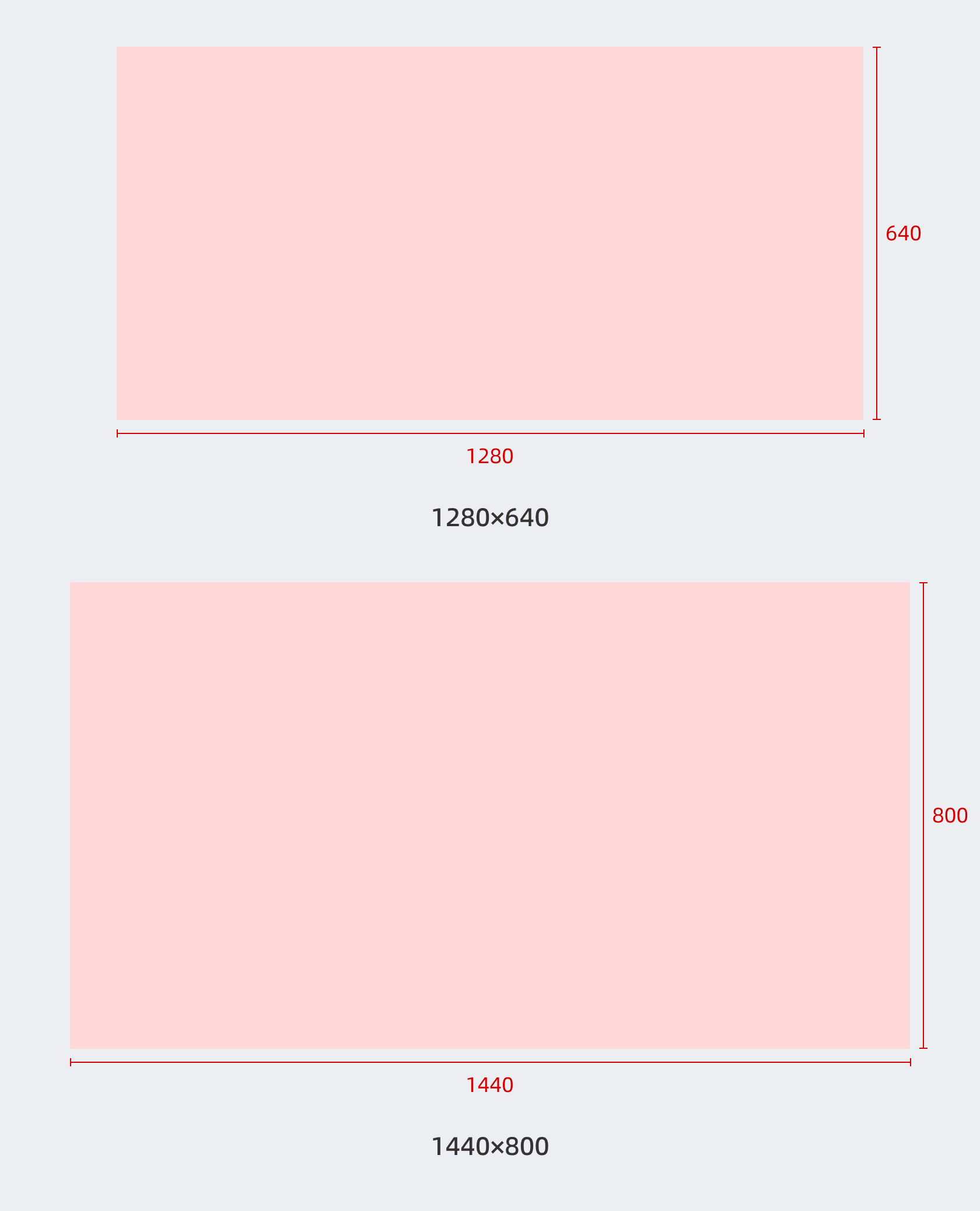
想要获得最安全的设计效果,那么就建议使用 1280*720 或 1440*800 的分辨率。并且因为系统和浏览器界面本身会占用一部分显示高度,所以还要减去 80-100 像素高,最终的单屏分辨率约为:

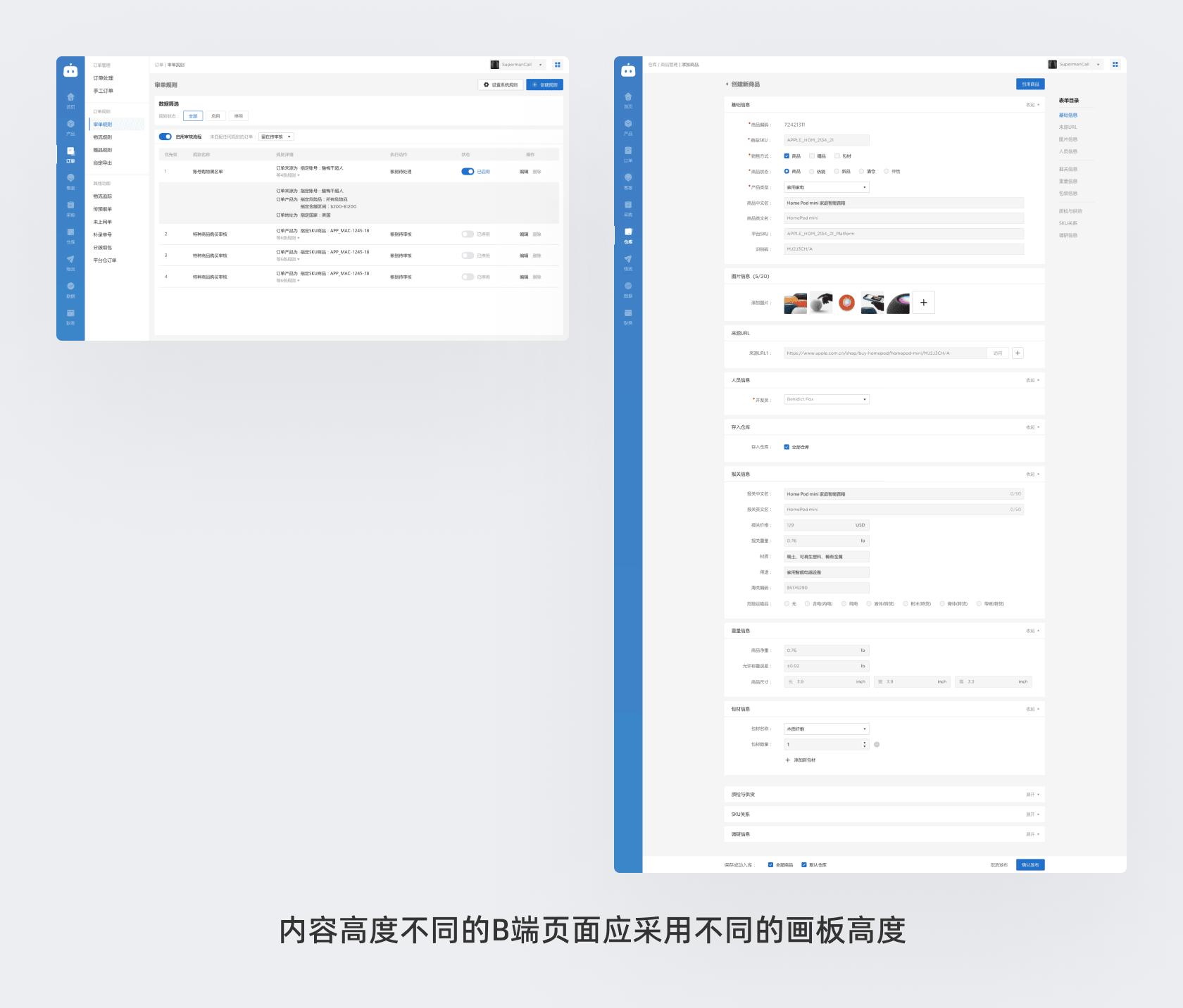
单屏分辨率是内容较少无需滚页时使用的标准,而当内容较多时,那么高度就根据内容增加没有具体限制。

在实际项目中,这个尺寸定义的标准必然要和团队成员提前沟通并确认,如果本身要支持小屏,但还有人没有依据的提出要使用 1080P,你就让他负责下面两个问题:
- 小屏的响应式适配逻辑和规则他来出完,确保可行和不会出错
- 上线后如果小屏状态下出现各类布局 BUG,那么他来承担责任
当然,小屏的适配也不是必须的,在部分项目中(如客服中心)可能会直接排除小屏或指定固定的硬件设备,这需要设计师自己做好前期调研,简单来说就是和相关负责人问清楚再做决策。
考虑到展示和阅读的合理性,后续的说明、演示案例主要也以 1440*800 的画布完成。
