B端页面的基本结构解析
1768人在学·15条笔记 收藏
收藏
B端管理系统度的应用价值,说到底就四个字 —— 增删改查,即针对数据进行的交互和操作过程。不管业务有多复杂,页面有多少,字段有多少,目的都围绕这四者展开。
同理,视觉界面作为用户使用的载体,也是围绕增删改查而设计。常见的页面类型包含四种:
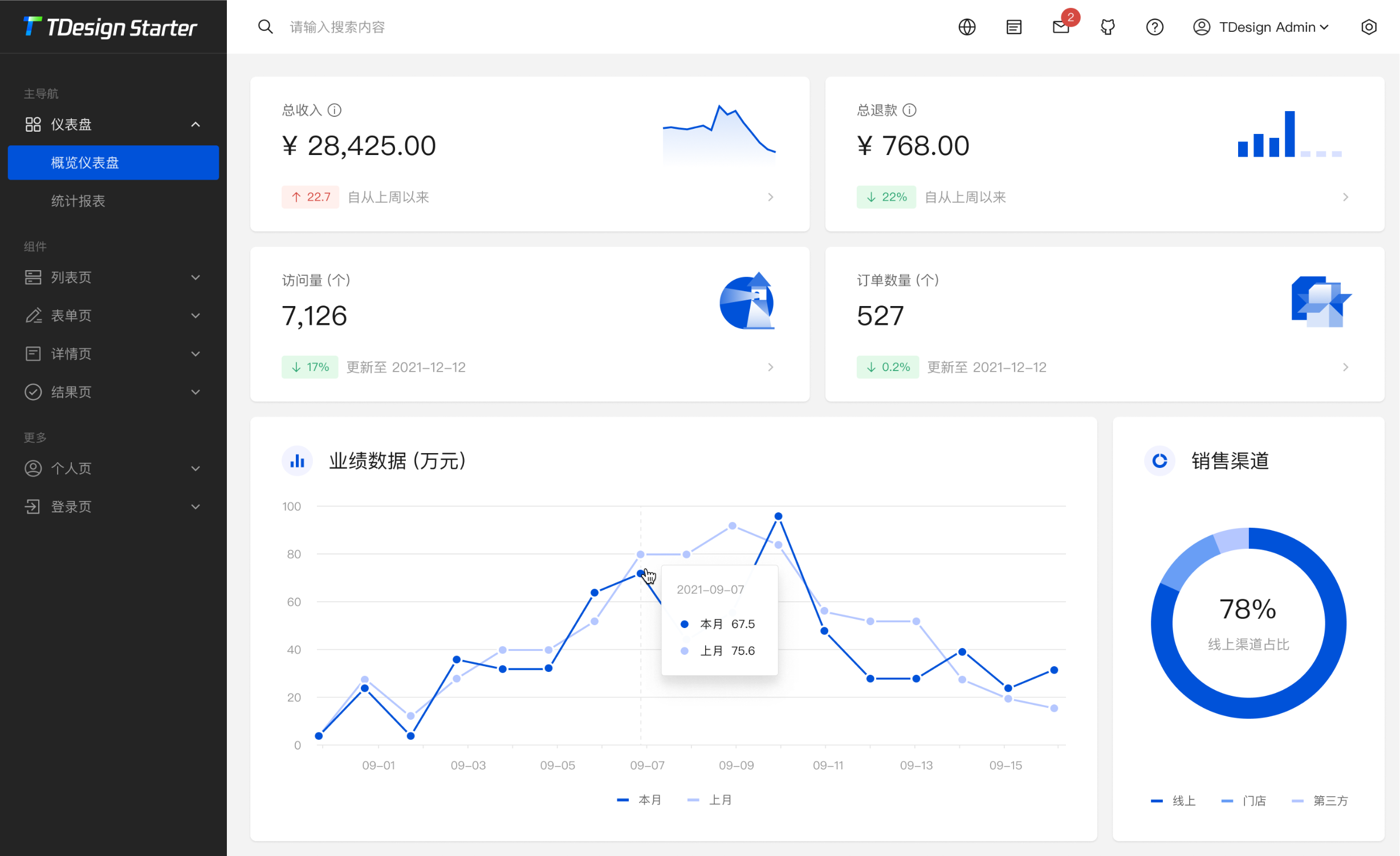
- 表盘:主要展示数据和图表的页面,类似飞机、货轮的仪表盘
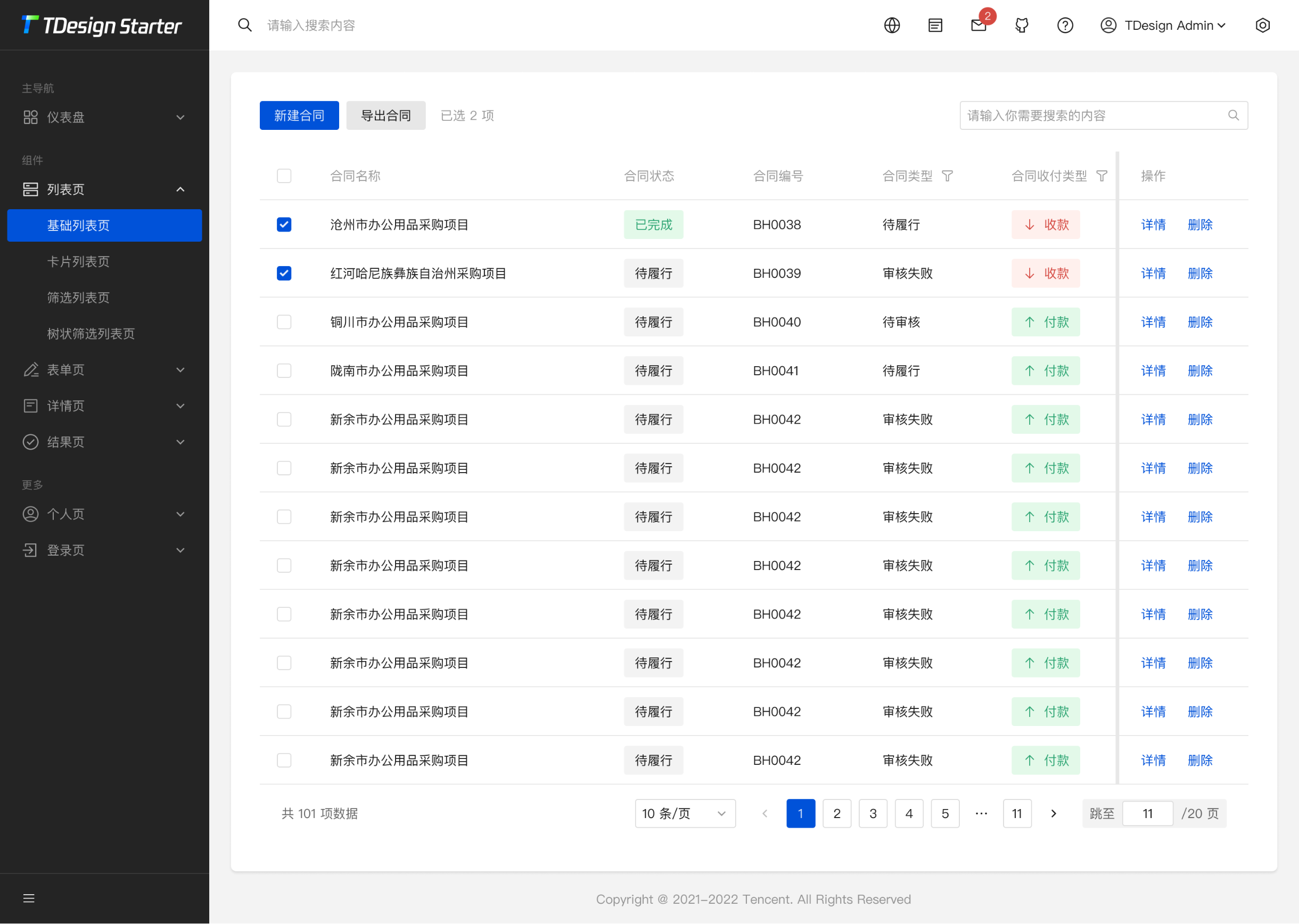
- 列表:用于大量同类数据的条目,包括对它们进行排序和筛选等
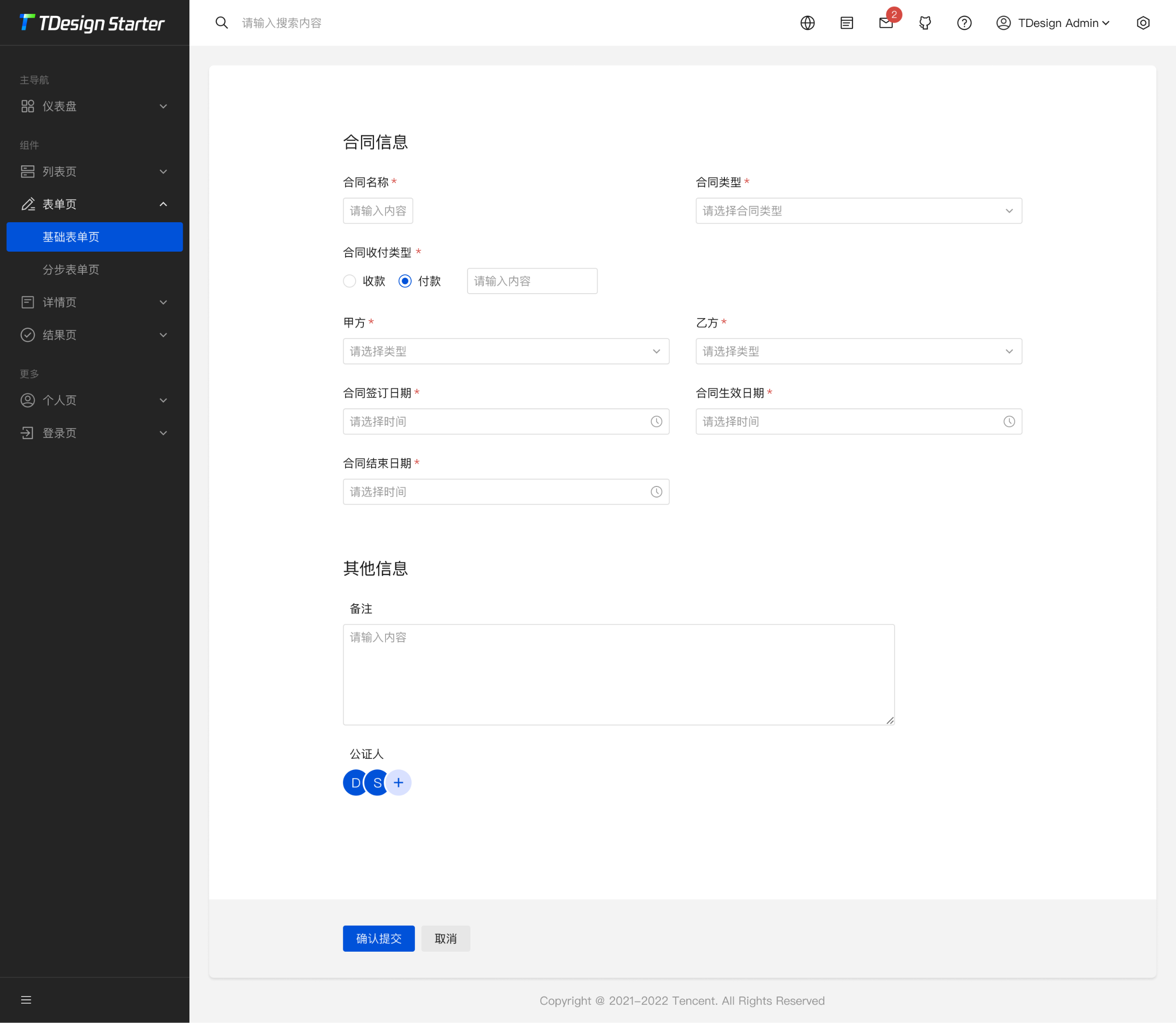
- 表单:主要用于添加、修改数据对象的操作型页面,会包含多个表单控件的处理
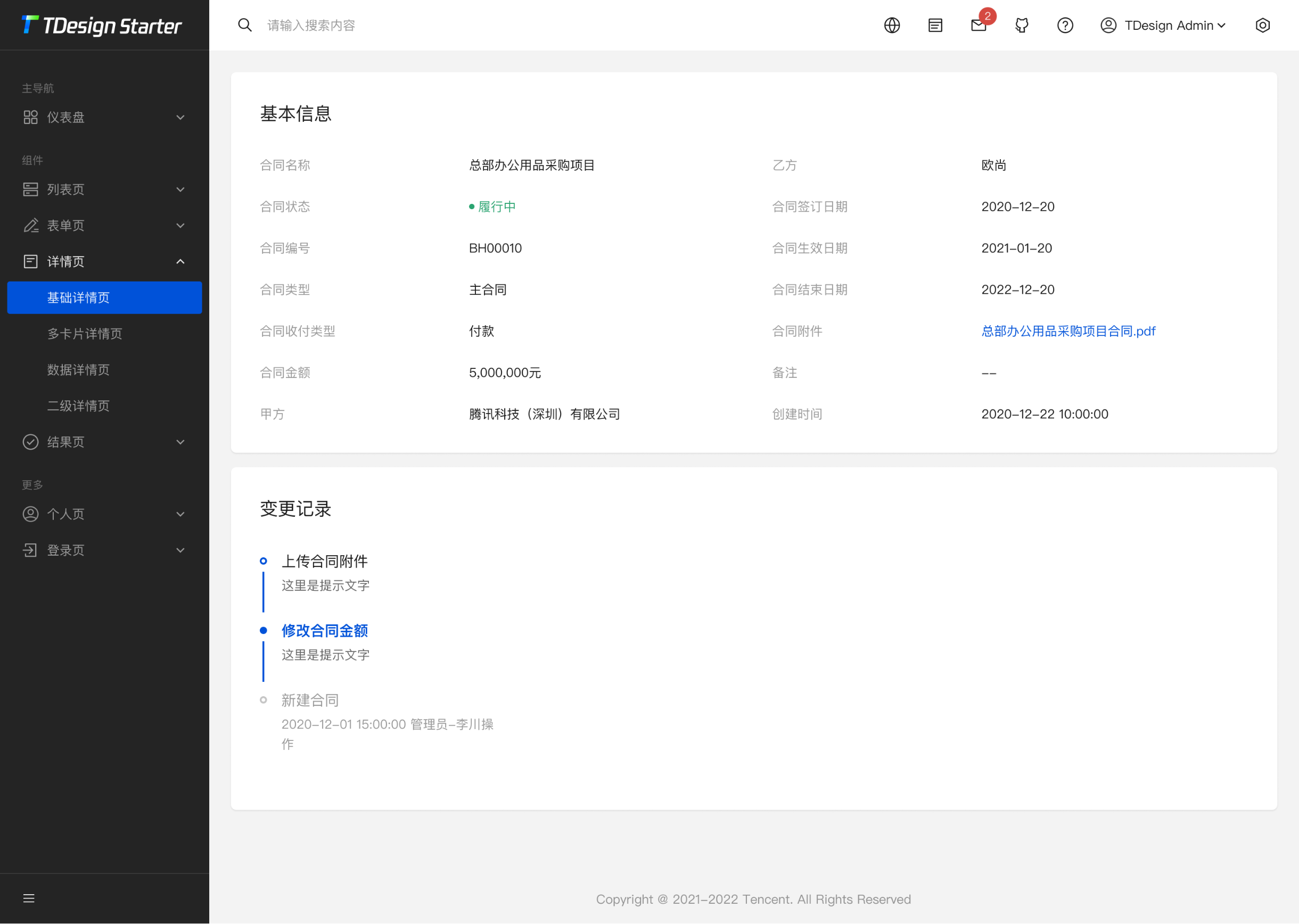
- 详情:用于展示某个数据对象详细内容、数据的页面

表盘

列表

表单

详情
虽然它们是B端最核心的页面类型,但要成为一个完整的系统,就还有一些次要的页面类型需要补充,比如下面这些:
- 登录/注册页:进入系统前进行身份验证的页面
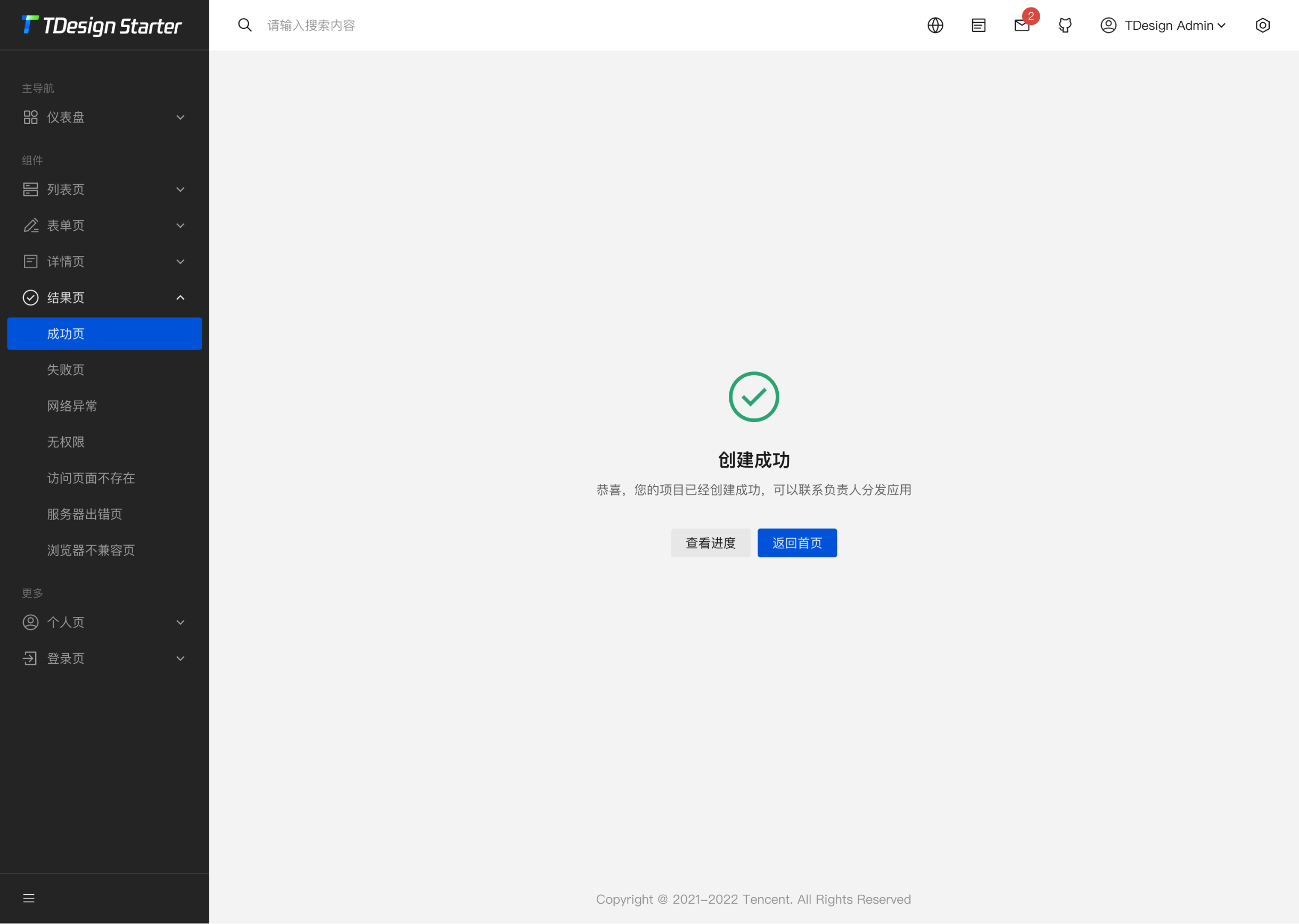
- 成功/错误页:完成对应操作后用一个独立页面来反馈操作结果的页面
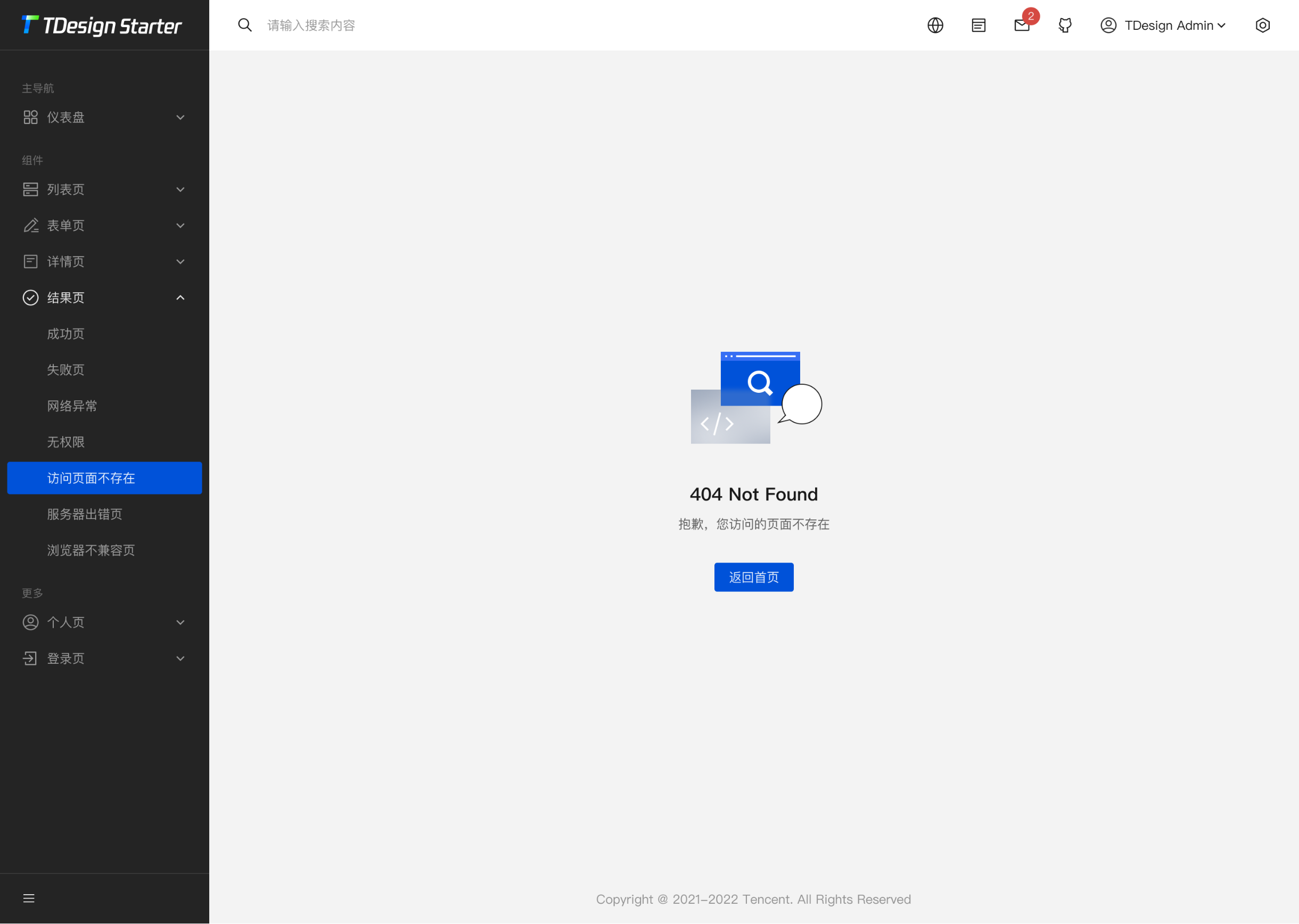
- 异常/空页面:对系统错误、为空的状态用特殊的页面

登录/注册页

成功/错误提示页

异常/空白页
除了特殊的页面外,还有一些较为特殊,需要在设计软件内使用单独画布呈现的组件,比如:
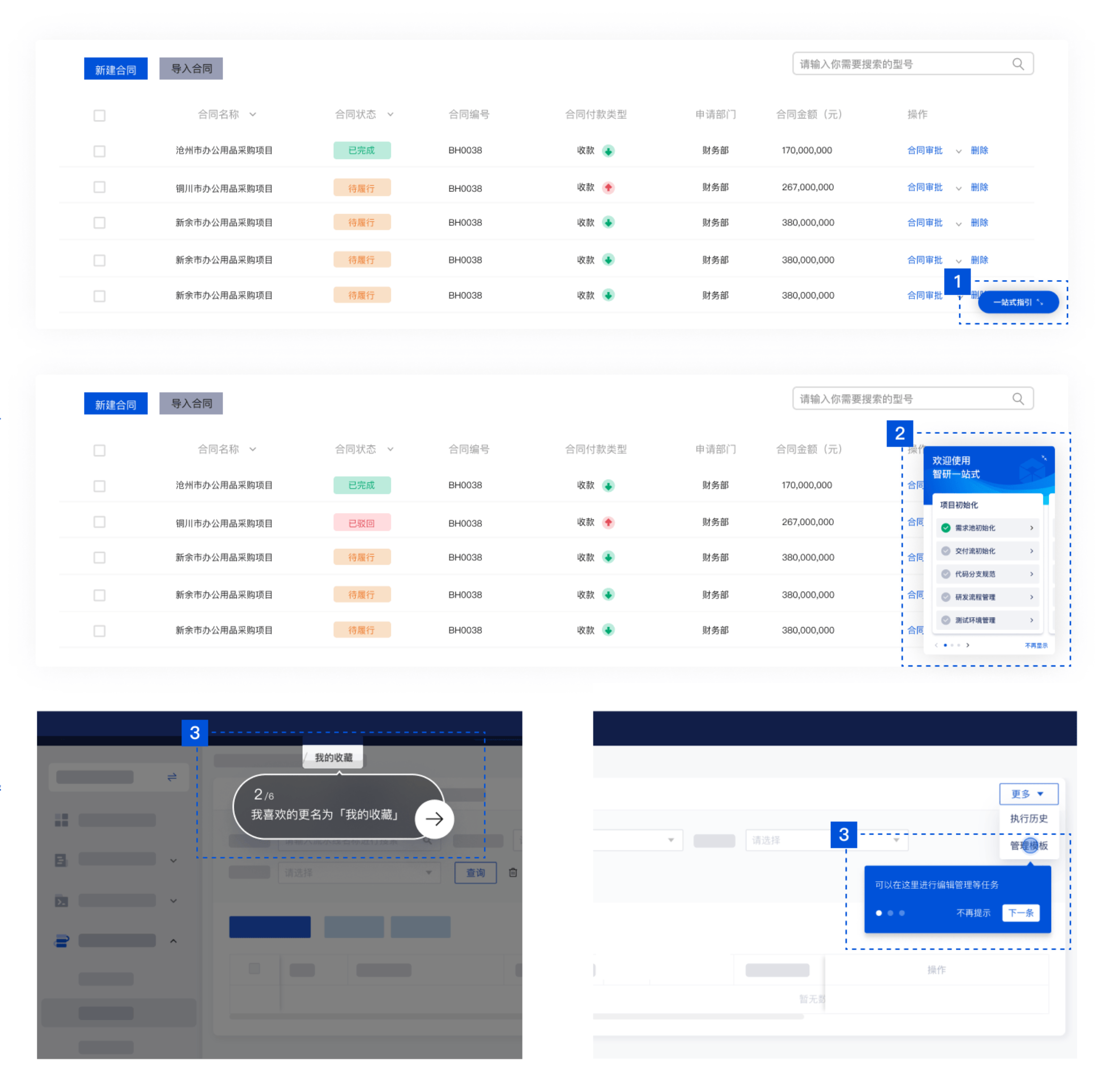
- 新手/任务引导:对用户进行特殊信息解释、操作引导的页面
- 模态弹窗:包括大量内容、信息的模态弹窗
- 侧边抽屉:侧边展开的包含信息、表单的抽屉

新手/任务引导

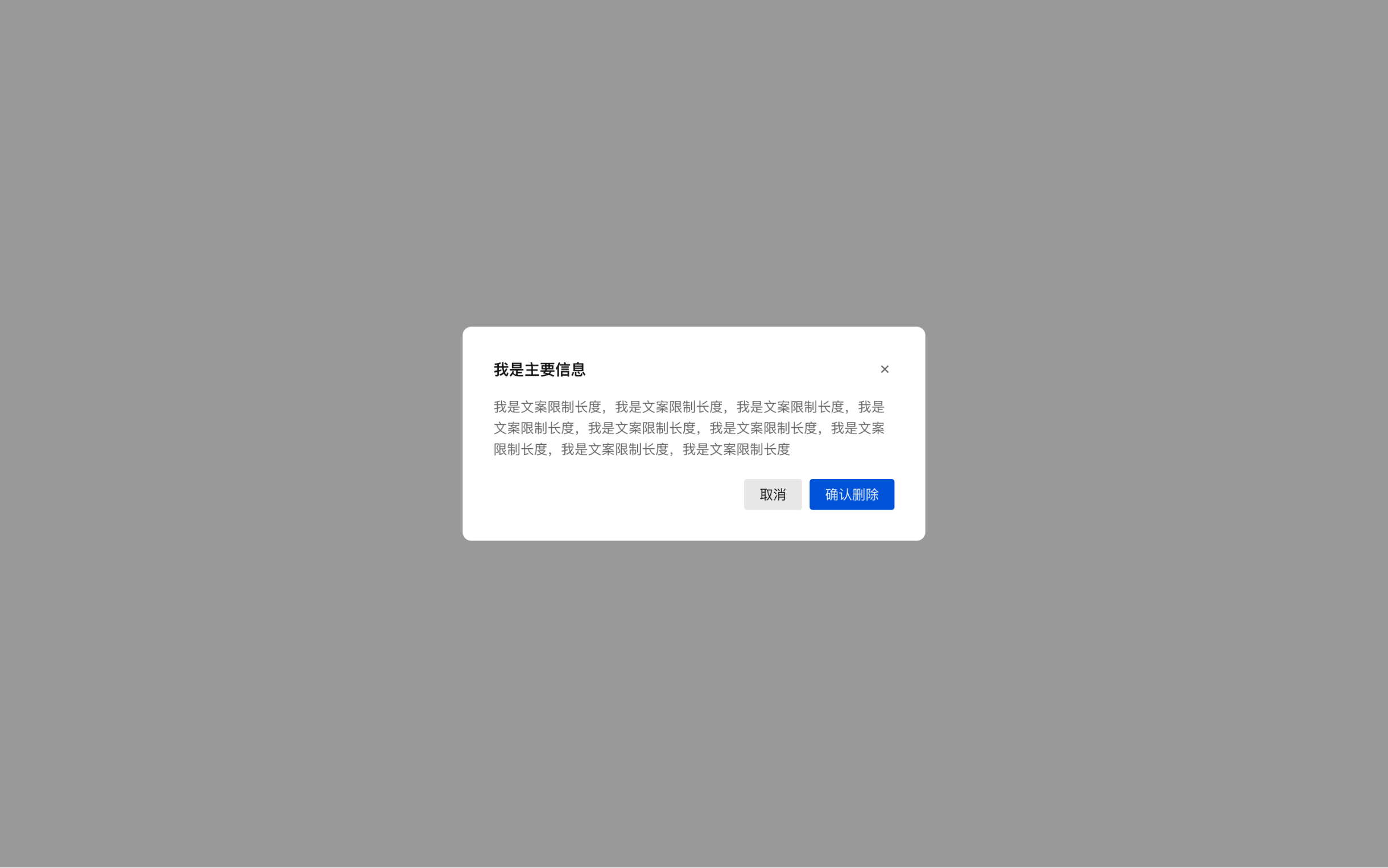
模态弹窗

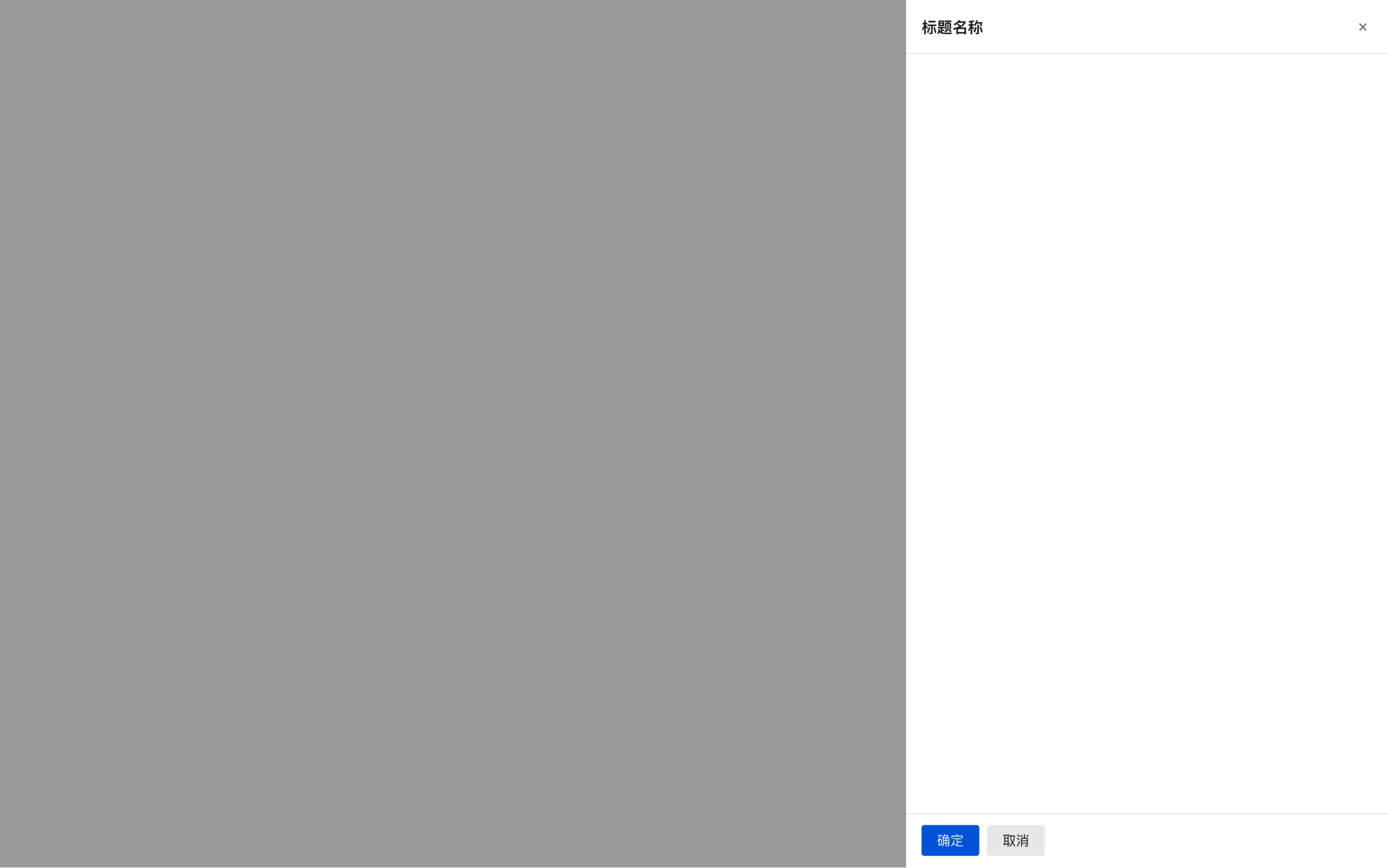
侧边抽屉
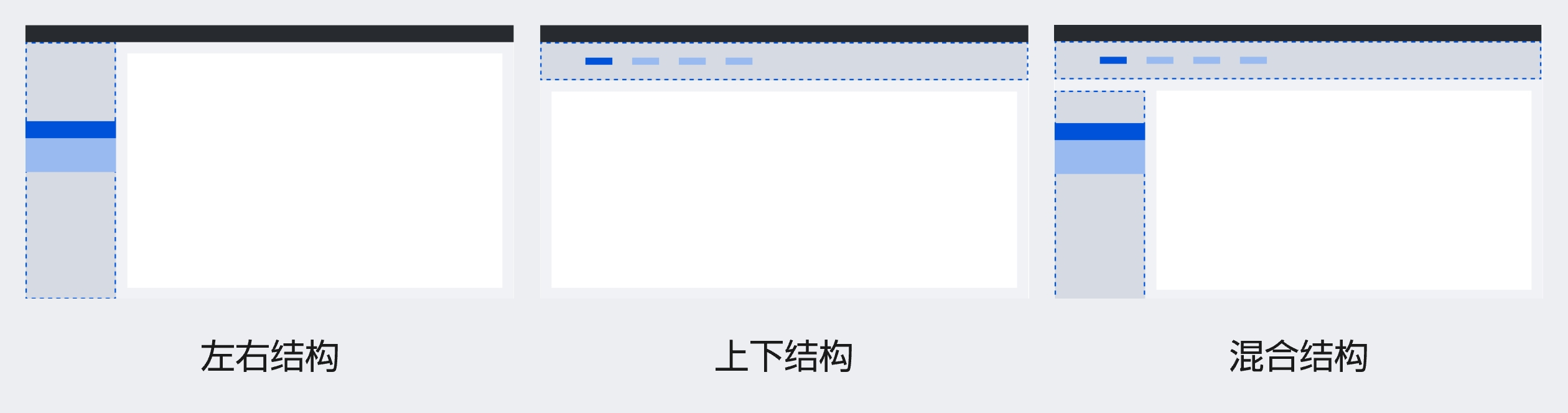
虽然B端页面类型能做出区分,但不同页面之间是包含通用的元素,即全局组件。而布局的核心根据导航的方向决定,包括导航在左侧,导航在顶端,侧边顶端混合型三种。

正常项目的设计,就是先规划好全局组件的布局形式,然后再在内容区域绘制对应的页面。而我们掌握不同页面的设计思路、框架,就是了解在内容区域的不同表现形式而已。
72人已学会
