SF Symbol 图标库
 酸梅干超人2024-02-01 发布
酸梅干超人2024-02-01 发布
SF Symbol 提供了数千个风格一致且可配置性高的图标,这些图标可与 San Francisco 系统字体无缝整合且可自动适配所有粗细和字号的文本。
你可以在显示界面图标的任何地方,例如导航栏、工具栏、标签页栏、上下文菜单和文本中,使用 SF Symbol 来表达物体或概念。
单个图标和功能的可用性会因目标系统的版本而异。某一年推出的图标和图标功能在早期的操作系统中不适用。
请访问 SF symbol 以下载该 App 并浏览完整图标集(只能 Mac 安装)。务必了解使用 SF 图标的条款与条件,包括禁止在 App 图标、标志或任何其他商标用途中使用图标(或者易混淆的相似图像)。
渲染模式
SF symbol 3 及更高版本提供了四种渲染模式:单色、分层、调色盘和多色;这些模式为图标的颜色应用提供了多种选择。例如,你不妨为 App 的强调色使用多种不透明度来为图标营造出景深感和强调感,或者指定对比色调色盘以显示与各种颜色方案均协调一致的图标。
为了支持渲染模式,SF Symbol 将图标的路径整理到不同的层中。例如,cloud.sun.rain.fill 图标包含三个层:第一层包含云朵路径,第二层包含定义太阳及其光芒的路径,第三层包含雨滴路径。

根据所选的渲染模式,图标可以呈现不同的外观。例如,分层渲染模式会为每一层分配不透明度不同的单色,从而创造出可赋予图标景深感的视觉层次。

若要进一步了解在自定义图标中支持渲染模式,请参阅自定义图标。
SF Symbol 支持以下渲染模式。
单色 — 将一种颜色应用到图标中的所有层。图标中的路径以你指定的颜色渲染或者作为颜色填充路径中的透明形状。

分层 — 将一种颜色应用到图标中的所有层,颜色的不透明度因每一层的分层级别而异。

调色盘 — 将两种或更多种颜色应用到图标,每层使用一种颜色。为定义三个分层级别的图标仅指定两种颜色意味着第二层和第三层使用相同颜色。

多色 — 为部分图标应用有内涵的颜色以增强含义。例如,leaf 图标使用绿色反映现实世界中树叶的外观,而 trash.slash 图标使用红色提示数据丢失。部分多色图标包括可接收其他颜色的层。

无论使用何种渲染模式,使用系统提供的颜色可确保图标自动适应辅助功能调节以及虚化效果和深色模式等外观模式。
确认图标的渲染模式在每种环境下都能正常工作。不同的渲染模式可能影响用户对图标细节的辨识度,具体取决于图标的大小以及图标与当前背景颜色的对比度等因素。
可变颜色
无论使用何种渲染模式,SF symbol 4 都可通过可变颜色这种方式来表现可随时间而变化的特征,例如容量或强度。为了在视觉上体现这种变化,可变颜色会根据值到达 0%~100% 的不同阈值将颜色应用到图标的不同层。
例如,你可以为 speaker.wave.3 图标使用可变颜色以传达三种不同的声音范围以及无声这种状态,方法是将代表弯曲声波路径的层映射到不同的分贝值范围。在没有声音的情况下,没有声波层会获取颜色。在其他情况下,当声音到达系统基于你想表示的非零状态数值而定义的阈值时,声波层会调整颜色。

有些时候,避免为图标的部分层使用可变颜色可能比较合理。以上面显示的 speaker.wave.3 图标为例,包含扬声器路径的层不会接收可变颜色,因为扬声器不会随着音量的更改而变化。图标可在任意数量的层中支持可变颜色。
使用可变颜色传达变化 — 不要将其用于传达深度。若要传达深度和视觉层次,请使用分层渲染模式来提升部分层,并区分图标中的前景和背景元素。
粗细和比例
SF 图标提供了各种粗细和比例的图标,有助于让你的设计更灵活。

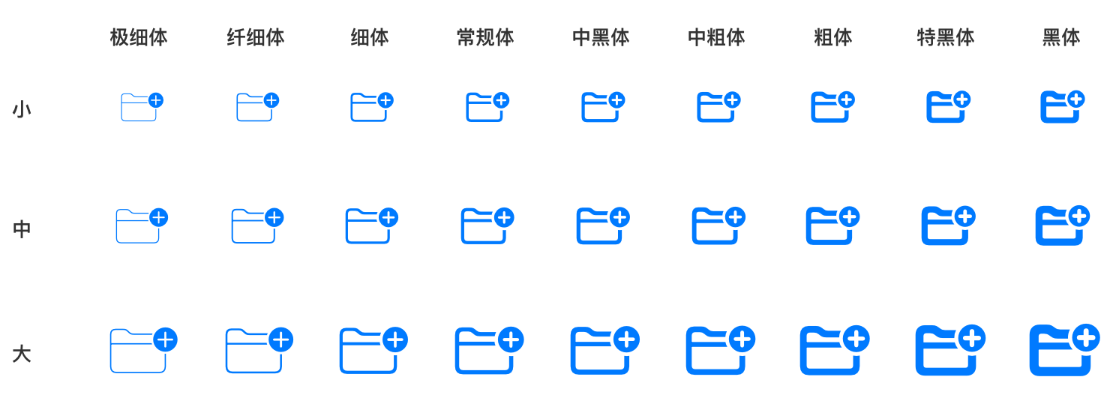
图标粗细有九种,从极细体到黑体不等,每种都对应 San Francisco 系统字体中的一种粗细,有助于让图标与周围文本间的粗细达到精确一致,同时根据不同字号和环境灵活调整。
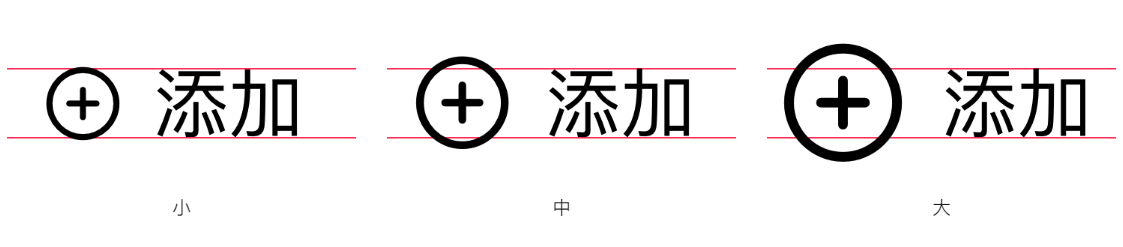
每个图标还可使用三种比例:小、中(默认)和大。每个图标的比例都相对 San Francisco 系统字体的大写字高而定义。

指定比例可让你调整图标相较于周围文本的突出程度,同时不影响图标与使用相同点大小的文本在粗细上保持一致。
设计变体
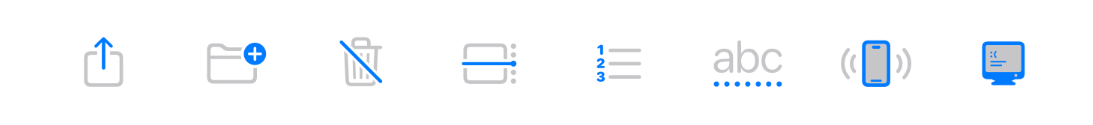
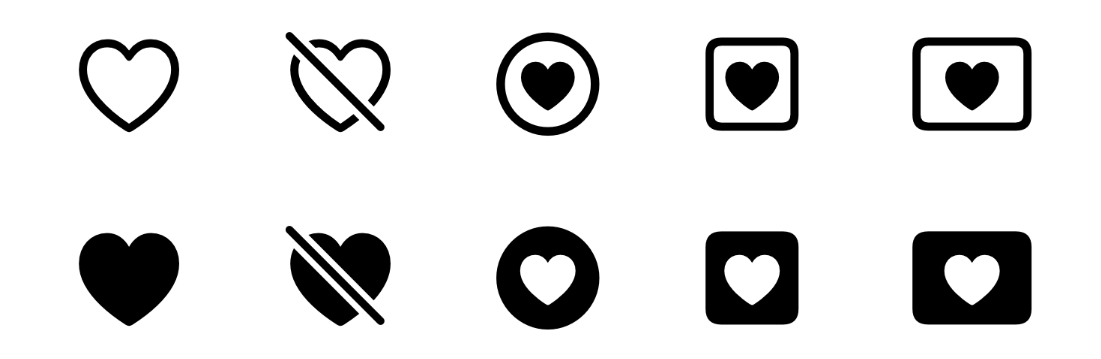
SF Symbol 定义了填充、斜线和包围等多种设计变体,可帮助你在用户界面中传达精确的状态和操作,同时保持视觉一致性和简明性。
描边是 SF Symbol 中最常见的变体,描边图标没有实心区域,与文本外观类似。大多数图标还可以采用填充变体,填充后部分形状的区域为实心。
除了描边和填充外,SF Symbol 还定义了其他变体,例如,包括斜线或者将图标包围在圆形、正方形或矩形等形状内。在多数情况下,包围和斜线变体可与描边或填充变体结合使用。

SF symbol 3 及更高版本为特定语言和书写系统提供了很多变体,涵盖拉丁语、阿拉伯语、希伯来语、印地语、泰语、中文、日语和韩语。设备语言更改时,特定于语言和文字的变体会自动随之变化。有关指南,请参阅图像。

图标变体可协助实现各种设计目标。例如:
- 如果要在文本旁显示图标,描边变体就能在工具栏、导航栏、列表和其他地方很好实现这一目标。
- 使用正方形或圆形这样包围形状的图标可在图标较小时提高辨识度。
- 填充变体中的实心区域可让图标在视觉上更加突出,可完美应用于 iOS 底部导航栏、轻扫操作以及使用强调色来表示所选内容的位置。
在很多情况下,显示图标的视图会确定是否使用描边或填充,因此你无需指定变体。例如,iOS 标签页栏倾向于采用填充变体,而导航栏则采用描边变体。
动画
SF symbol 提供了一系列富有表现力的可配置动画,可增强你的界面并为 App 增添活力。图标动画有助于传达想法、提供响应用户操作的反馈,以及表示状态或进行中活动的更改。
动画适用于动画库中的所有 SF symbol、所有渲染模式、粗细和比例,以及自定义图标。有关给自定义图标添加动画效果的考量因素,请参阅自定义图标。你可以控制动画的播放,即是想让动画从开始到结束都运行、无限运行,还是重复其效果直到满足某一条件。你可以自定义行为,如更改动画的播放速度,或决定是否在重复动画前将它反转。
SF Symbol 5 及更高版本支持以下动画。
出现 — 使图标逐渐出现在视图中。

消失 — 使图标逐渐从视图中退出。

弹跳 — 通过类似弹力带的上下运动短暂缩放图标,然后恢复到图标的初始状态。弹跳动画默认播放一次,有助于传达已经采取或需要进行操作。

缩放 — 通过增加或减小图标比例来更改图标的大小。与弹跳动画中图标恢复到其原始状态不同,缩放动画会持续到你设定新缩放或移除该效果为止。你可以使用缩放动画吸引用户注意所选项目,或用作用户选取图标时的反馈。

脉冲 — 随时间更改图标的不透明度。此动画仅会自动让图标内注解为脉冲的图层跳动,并可选择让图标中的所有图层跳动。你可以使用脉冲动画传达进行中的活动,持续播放动画直到某一条件得到满足。

可变颜色 — 以增量方式更改图标内图层的不透明度。此动画可累积或迭代。累积时,每个图层的颜色会持续更改,直到动画周期完成。迭代时,一次只有一个图层的颜色会更改。你可以使用可变颜色传达进度或进行中的活动,如播放、正在连接或正在广播。动画可自定义为自动回播,即将动画反向播放至开始点并重播序列,你还可以隐藏不活跃的图层,而不是降低其不透明度。

替换 — 使用一个图标替换另一个。替换动画可在任意图标之间、所有粗细和渲染模式下工作。此动画具有三种配置:
- 缩小至放大,其中传出的图标缩小,传入的图标放大,传达出状态更改。
- 放大至放大,其中传出和传入的图标均放大。此配置传达出包括前进意味的状态更改。
- 关闭至放大,其中传出的图标立即隐藏,传入的图标放大。此配置传达出强调下一个可用状态或操作的状态更改。

从左到右:缩小至放大、放大至放大、关闭至放大
- 巧妙应用图标动画,过多的动画可能会导致界面杂乱和用户分心。
- 确保动画在传达图标意图时用途明确。
- 使用图标动画以更高效地传达信息。
- 添加动画时考虑 App 的基调。思考动画可以传达什么信息,以及该效果如何与品牌标识和 App 的整体风格及基调相符。
自定义图标
如果 SF symbol未提供你需要的图标,你可以创建自己的图标。若要创建自定义图标,首先请导出与你要设计图标类似的图标模板,然后使用矢量编辑工具进行修改。
重要信息
- SF symbol包括描绘 Apple 产品和功能且受版权保护的图标。你可以在你的 App 中显示这类图标,但不能进行自定义。为了帮助你识别不可自定义的图标,SF symbol App 采用了“信息”图标进行标记;为了帮助你正确使用图标,检查器面板描述了图标的使用限制。
- 通过使用“注解”这种处理方法,你可以为自定义图标中的每层分配特定颜色,或者特定的分层级别,例如第一层、第二层或第三层。
- 应用标准的模版规范**。**使创建的自定义图标在细节、视觉粗细、对齐方式、位置和视角等方面与系统提供的图标保持一致。设计图标时尽量实现:简单、易于辨识、具有包容性、与图标表示的操作或内容直接相关
- 根据需要为自定义图标分配负边距。SF symbol 支持负边距,可在图标包含会增加图标宽度的标记或其他元素时,协助实现视觉水平对齐。
- 优化图层以搭配自定义图标使用动画。如果要按图层给图标添加动画效果,请确保在“SF Symbol” App 中给图层添加注解。Z 轴顺序决定了要将颜色应用到可变颜色图标图层的顺序,你可以选择是从前往后还是从后往前为更改添加动画效果。
- 测试自定义图标的动画。针对自定义图标测试所有的动画预置非常重要,因为图层在移动时,形状和路径可能不会按你期望的方式出现。若要充分利用此功能,请考虑绘制完整形状的自定义图标。
- 避免制作包括常用变体(如封闭形状或标记)的自定义图标。“SF 符号” App 提供了一个组件库,用于创建自定义符号的变体。使用组件库可让你创建自定义符号的常用变体,同时保持其设计风格与自带的 SF 符号一致。
- 为自定义图标提供备选文本标签。备选文本标签(或辅助功能描述)可让“旁白”描述可见的用户界面和内容,使视障用户更容易导览。
- 不要以 Apple 产品为设计原型。Apple 产品受版权保护,不能在自定义图标中再现。另外,对于 SF Symbol 标识为代表 Apple 功能或产品的图标,你也不能自定义。

