导览和搜索
导航栏

导航栏显示在窗口或屏幕顶部,帮助用户导航内容层级结构。
导航栏是标题展示的合适位置,帮助用户确定在 App 或游戏中的位置,还可包括影响其下方内容的控件。
应用指南
- 如果标题区域可提供有用的语境,请使用该区域描述当前窗口。
- 使用精简的标题。
- 考虑暂时隐藏导航栏以提供不受干扰的体验。
- 使用标准的返回按钮。
- 确保有足够的空间留给使用文本标签的按钮。如果导航栏包括多个含文本标签的按钮,这些按钮的文本可能会连在一起,使得按钮不易于分辨。在按钮之间插入含固定空格的项目以作分隔。
iOS、iPadOS
考虑在导航栏中使用分段控件来展平信息层级。例如,“电话”在“最近通话”标签的导航栏中使用分段控件,让用户可在所有最近通话或仅未接来电之间切换查看。
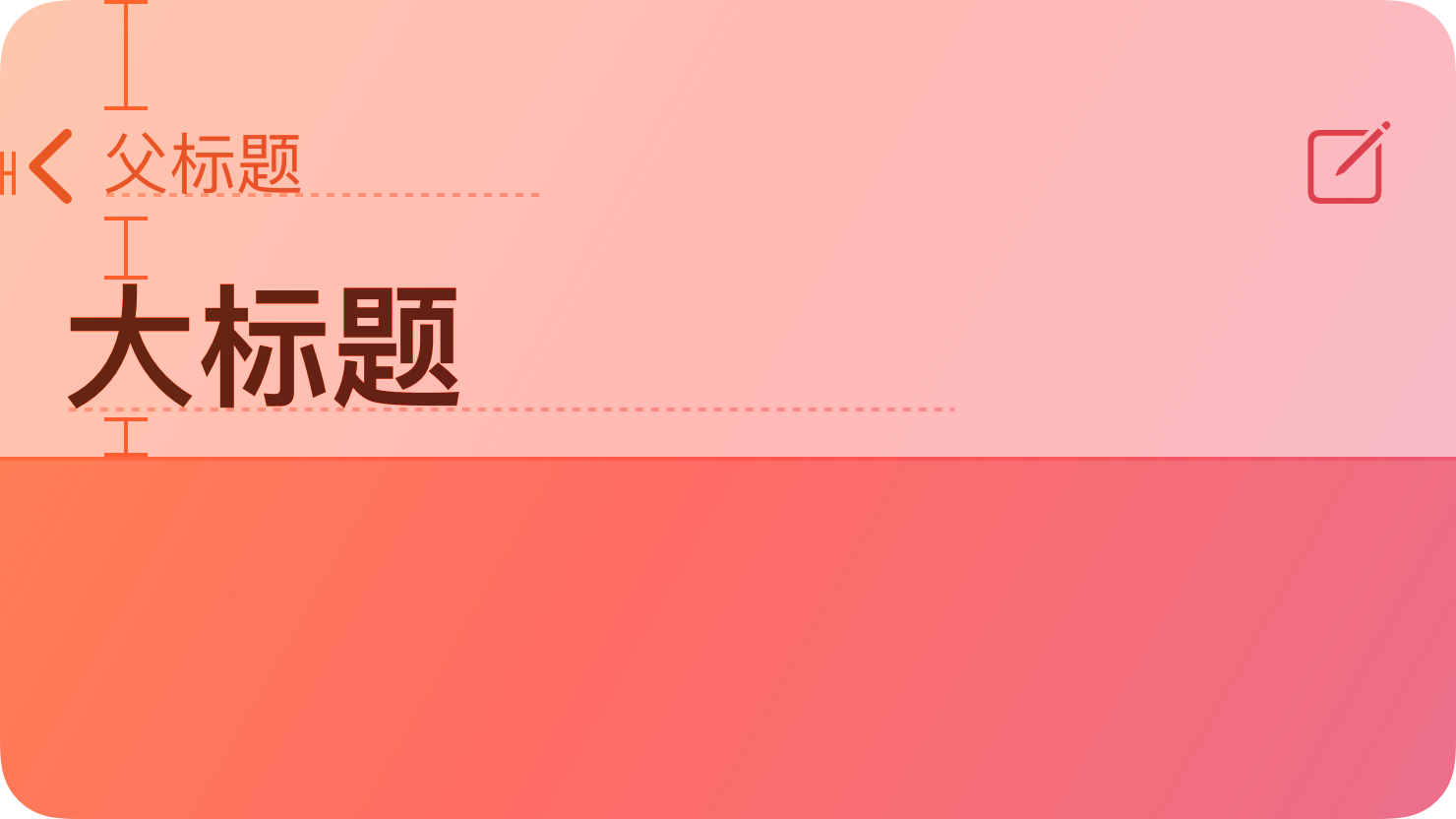
使用大标题帮助用户在导航和滚动时始终清楚其所在位置。例如,“电话”使用大标题来表明活跃标签,“音乐”则使用大标题来区分专辑、艺人、播放列表和广播等内容区域。当用户开始滚动内容时,大标题会默认转换为标准标题,并在用户滚动到顶部时变回大标题,从而提醒当前的所在位置。

考虑让使用大标题的导航栏隐藏边框,以增强标题与内容之间的连接感。
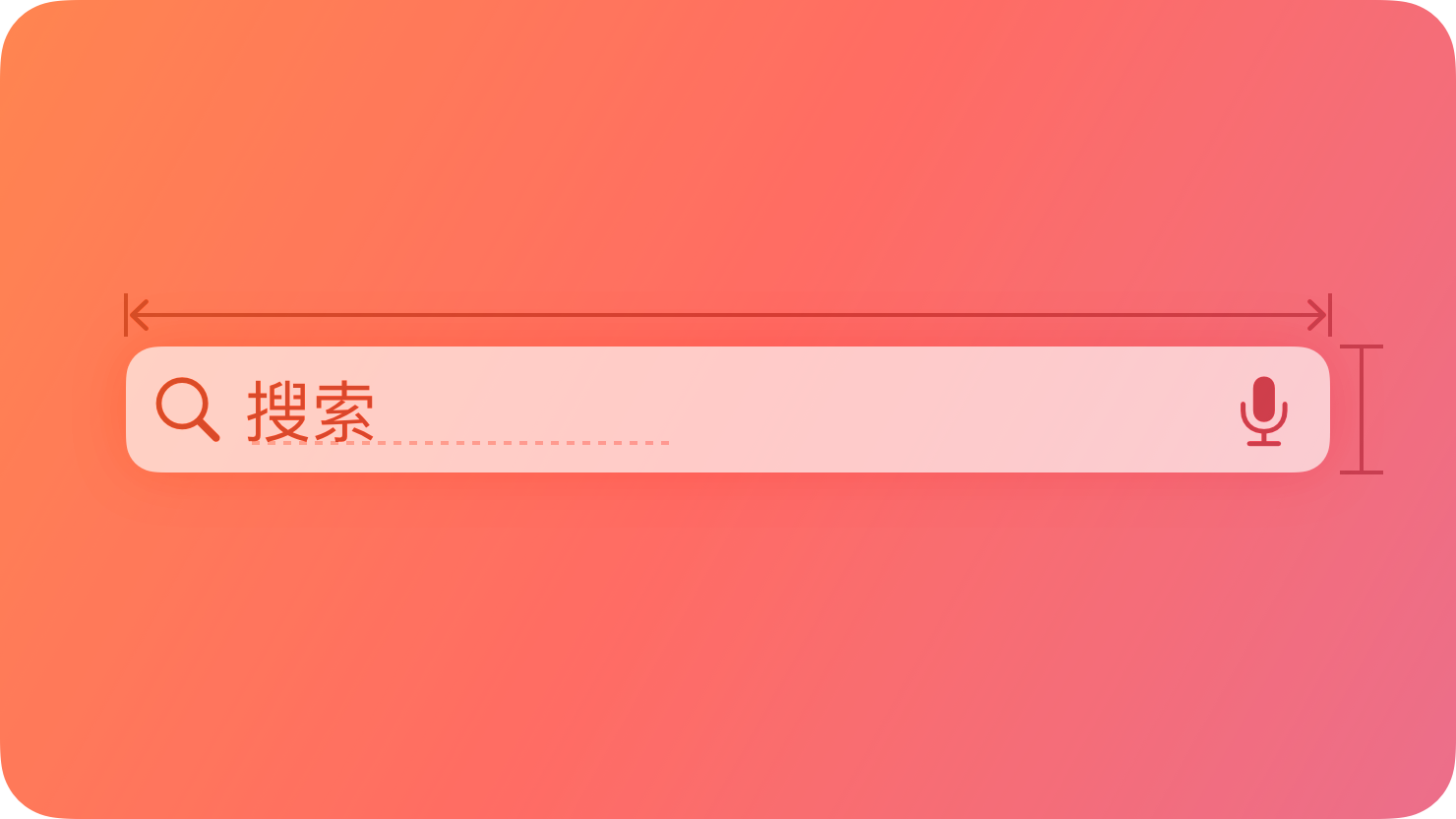
搜索栏

搜索栏可让用户按照输入来搜索一系列内容。
搜索栏是一个可编辑的文本栏,通常显示“搜索”按钮、“清除”按钮和可选的占位符文本。根据平台的不同,搜索文本栏可以使用令牌来表示用户输入的搜索词或者用户可用作过滤条件且由 App 定义的搜索项。_令牌_使用可视化的处理方式封装了搜索词或搜索项,表示用户可以轻松拷贝或拖移令牌,无需选择其中的文本。
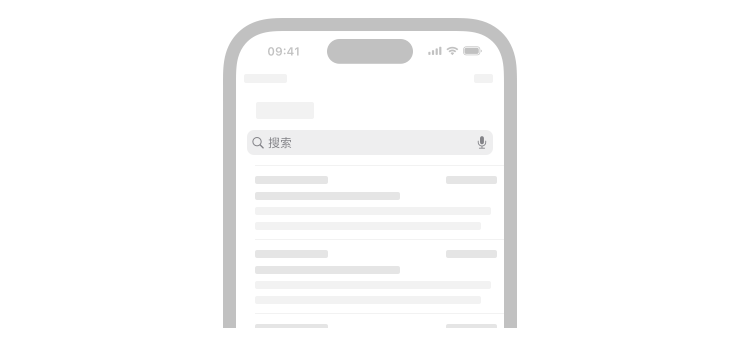
在 iOS,当你将列表设为可搜索时,系统会隐藏工具栏下方的搜索栏,除非用户向下轻扫以显示搜索栏。

应用指南
- 显示描述用户可搜索信息类型的占位符文本。例如,“音乐”包括“艺人、歌曲、歌词以及更多内容”占位符文本。避免将“搜索”这样的词用作占位符文本,因为这类词并不会提供任何有用的信息。
- 提供改善搜索体验的建议。显示用户的最近搜索(可用时)或者基于其输入内容的常见词汇或建议列表时,用户便可减少键入。
- 考虑让用户可在搜索栏附近访问相关项目,以便用户选择而非搜索这些项目。例如,Safari 浏览器会在用户轻点或点按搜索栏时立即显示书签,从而让用户选择书签以立即打开。
- 在适当的时候开始搜索。你可以在用户开始键入时就进行搜索,也可以等到用户选择 Return 键或 Enter 键时开始搜索。
- 加入“删除”按钮。用户期望看到“清除”按钮,因为可以使用该按钮快速删除当前搜索词。
- 显示搜索历史记录前,考虑用户隐私。用户可能不希望自己的搜索历史记录显示在他人可能看到的地方。考虑提供范围栏这种替代方式来帮助用户快速缩小结果范围。
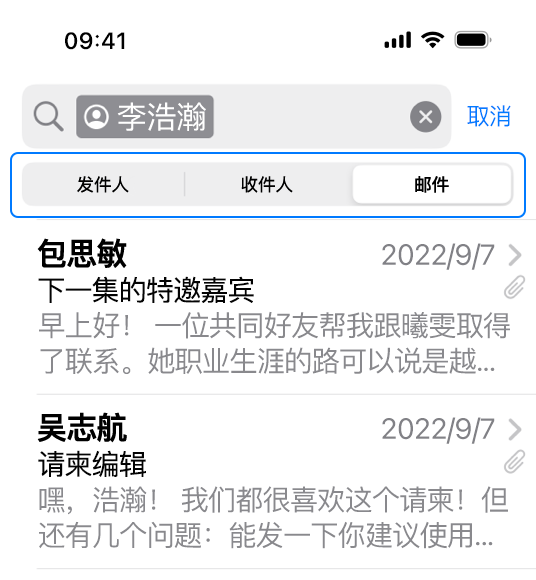
范围栏
在 iOS中,你可以使用范围栏帮助用户细化搜索的范围。

优先选择改进搜索结果,而非包括范围栏。如果搜索的类别定义清晰,范围栏在这种情况下很有用,但通常最好改进搜索结果,这样便不必选择范围了。
标签栏

标签栏可以让用户在同一视图中的不同内容面板之间切换。
标签栏可帮助用户理解视图提供的不同类型信息或功能,还可让用户在视图的不同部分之间快速切换,同时保留各个部分中的当前导览状态。
应用指南
- 使用标签栏导航,而非提供操作。标签栏可以让用户在 App 的不同区域之间导航,比如“时钟” App 中的“闹钟”、“秒表”和“计时器”标签页。
- 确保当用户导航到 App 中的不同区域时,标签栏始终可见。但模态视图中的标签栏是个例外。由于模态视图提供的独立体验可让用户在完成时将其关闭,因此隐藏该视图的标签栏不会影响 App 导航。
- 使用最少数量的标签页来帮助用户在你的 App 中导航。每增加一个标签页都会增加 App 的复杂性,让用户更难以定位信息。
- 保持标签页可见,即使其内容不可用。例如,即使 iOS 设备上没有音乐,“音乐” App 中的“现在就听”标签页仍然可用,并提供下载音乐的建议。
- 为每个标签页标题使用简明术语。有用的标签页标题通过清晰地描述标签页所包含的内容类型或功能来辅助导航。尽量使用单个字词或很短的短语,例如“音乐”、“共享”、“资料库”或“为你推荐”。
- 使用标记以不引人注目的方式传达信息。你可以在标签页上显示一个标记(包含白色文本和数字或感叹号的红色椭圆),以指示有与该视图或模式相关的新信息可用。
iOS、iPadOS
标签栏默认为半透明:它仅当内容出现在其后面时才使用背景材质,当视图滚动到底部时移除该材质。屏幕键盘出现时,标签栏会隐藏。
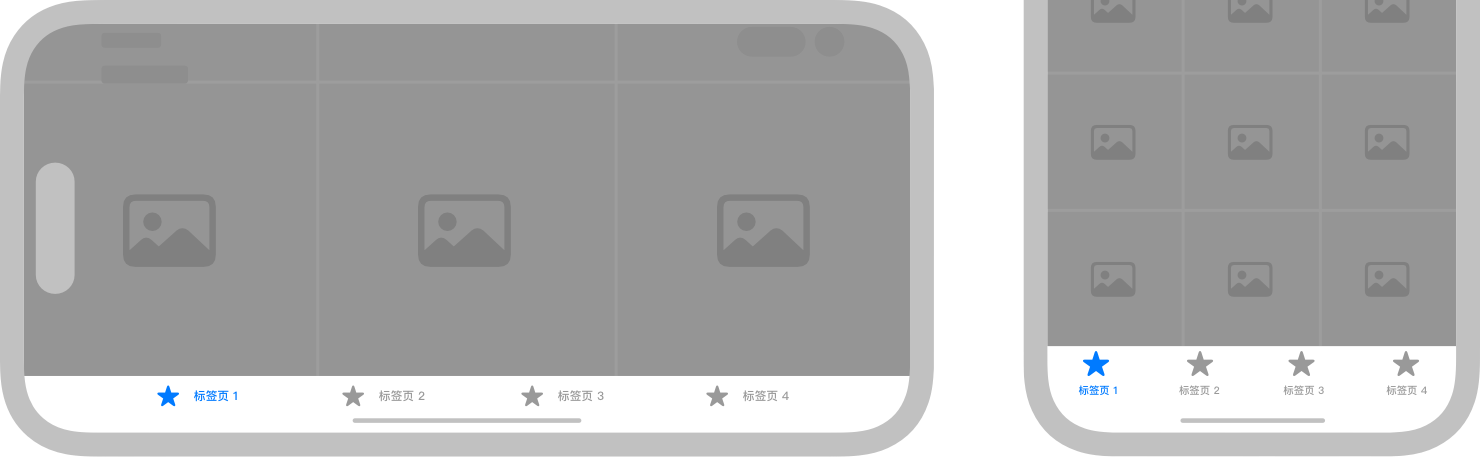
尽可能避免标签页溢出。根据设备大小和方向的不同,可见的标签页数量可能小于标签页的总数。如果水平空间限制了可见标签页的数量,末尾的标签页会变为“更多”标签页,并在单独的屏幕上通过列表显示剩余的项目。
确保标签页影响附在标签栏上的视图,而不是屏幕上其他位置的视图。例如,确保选择分屏浏览左侧的标签页不会导致分屏浏览右侧发生变化。
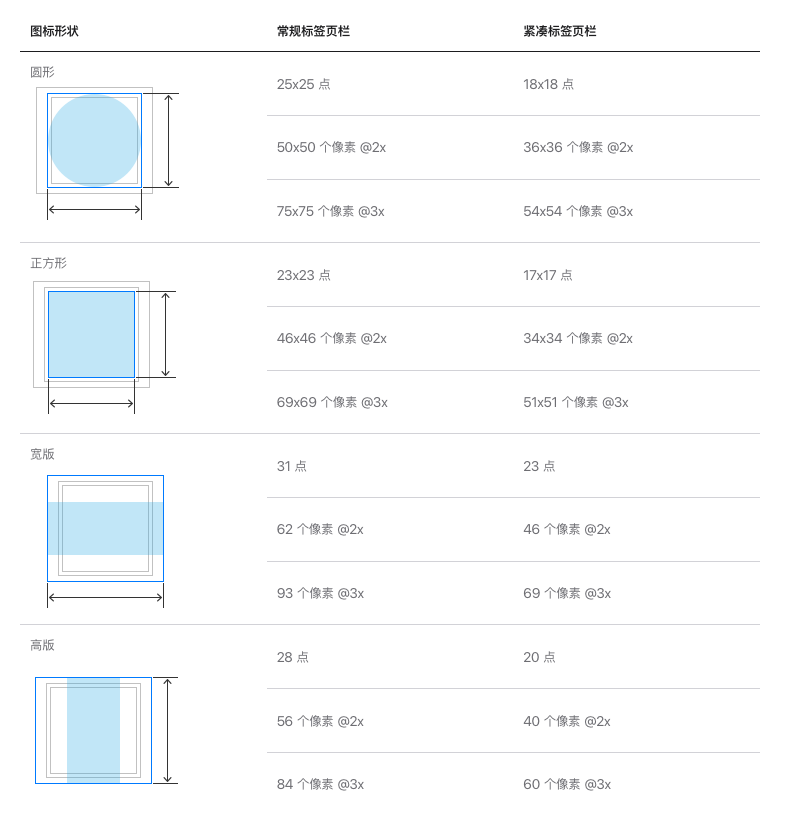
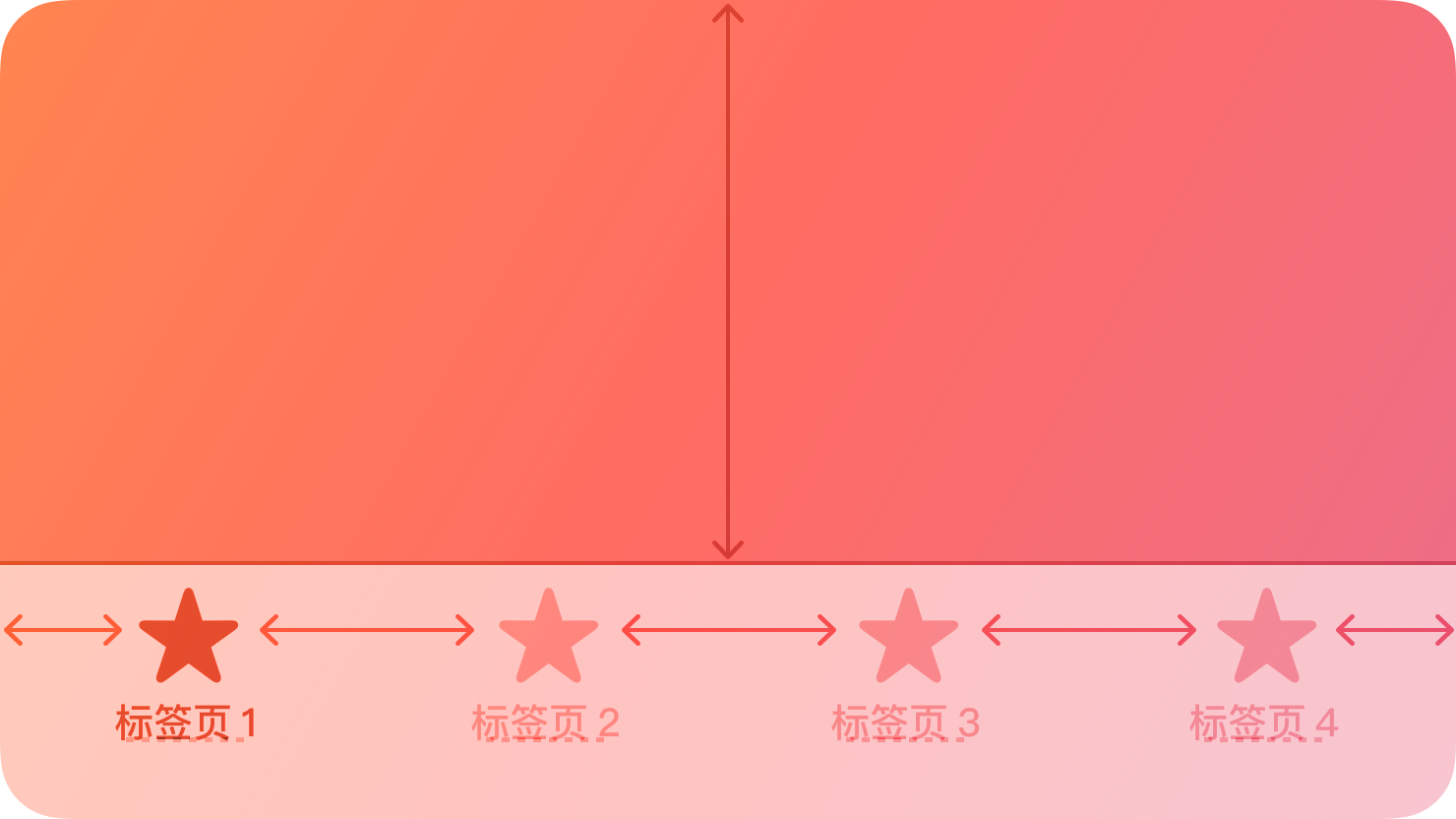
考虑使用 SF 符号来提供可缩放且视觉上一致的标签栏项目。使用 SF 符号时,标签栏项目会自动适配不同的环境。例如,标签页栏可以是常规型或紧凑型,具体取决于当前的设备和方向。

如果你需要使用位图创建自定义标签栏图标,请为每个图标创建两种尺寸,以便标签栏在常规和紧凑的环境中都很美观。
目标尺寸