布局和组织
 酸梅干超人2024-02-04 发布
酸梅干超人2024-02-04 发布
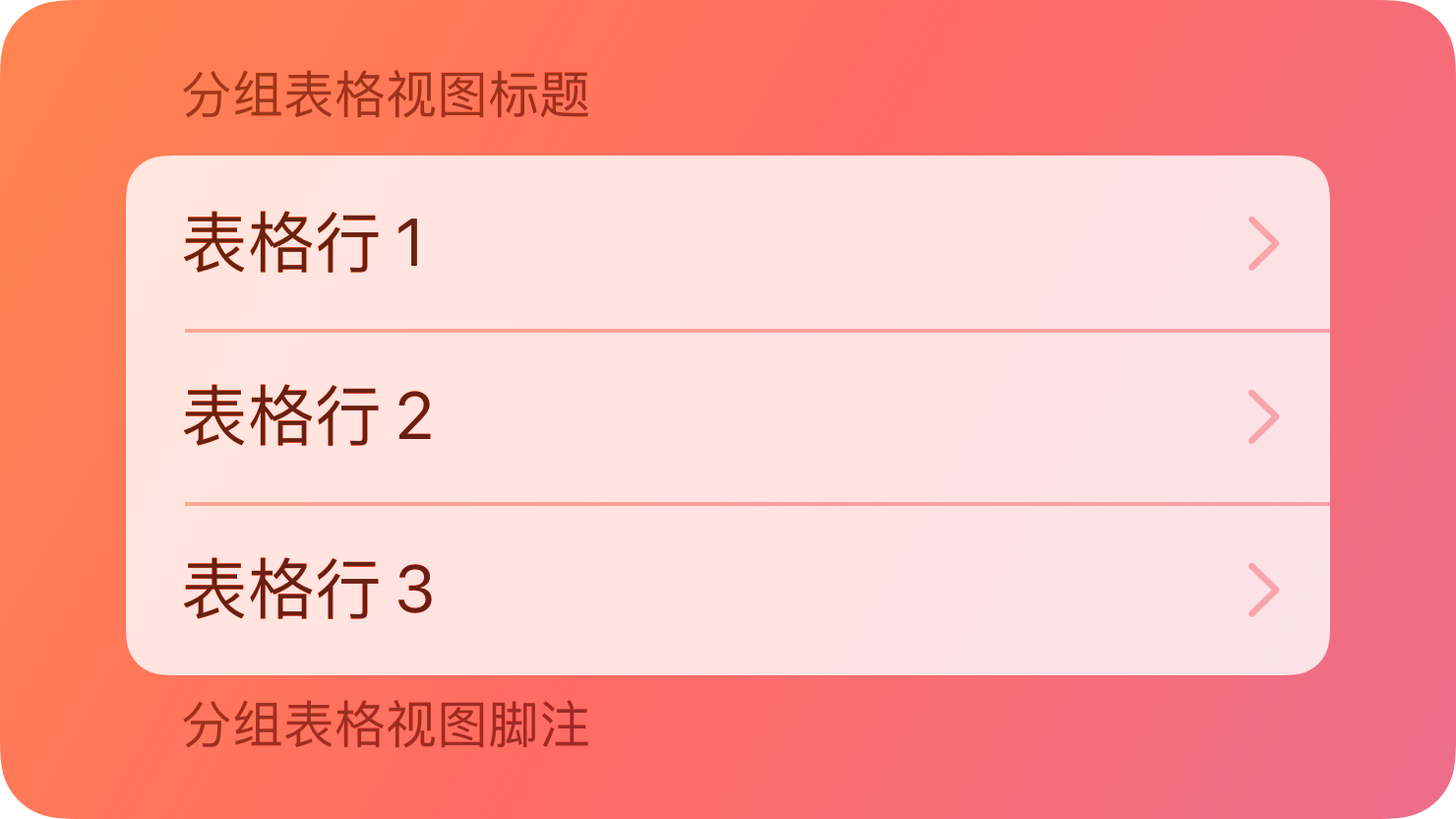
方框为在逻辑上相关的信息和组件创建了具有独特视觉特征的分组。
方框默认使用可见边框或背景颜色将其内容与界面的其他部分分开。方框也可以包括标题。
应用指南
- 尽量使方框相较于其包含视图来说相对较小。
- 考虑使用内边距和对齐来传达方框内的其他分组。
内容
- 如果有助于阐明方框的内容,请提供一个简洁的介绍性标题。
- 如果需要标题,编写一个描述内容的简洁短语。
iOS、iPadOS
iOS 和 iPadOS 默认在方框中使用二级和三级背景颜色。
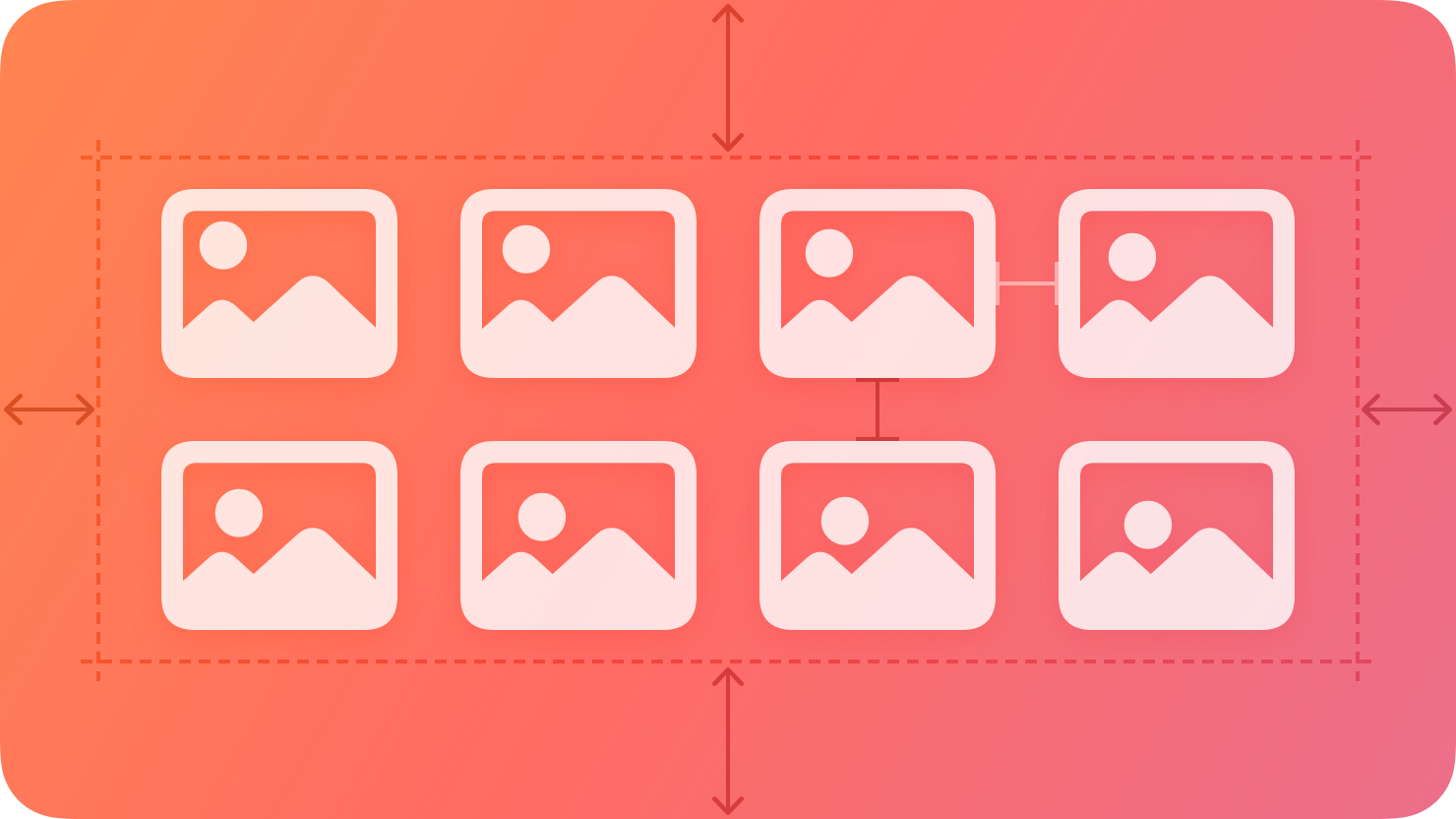
集合

集合管理一组有序的内容,并以可自定义和高度可视化的布局呈现。
一般来说,集合适合于显示基于图像的内容。
应用指南
- 尽可能使用标准行或网格布局。集合默认在水平行或网格中显示内容,这种简单有效的外观符合用户的期望。
- 考虑为文本使用表格,而不是集合。
- 使项目可轻松选择。如果难以在你的集合中找到项目,用户在找到其想要的内容之前就会感到不满,并失去兴趣。
- 必要时添加自定义交互。默认情况下,用户可通过轻点来选择,按住来编辑,以及轻扫来滚动。
- 当用户插入、删除或重新排序项目时,考虑使用动画来提供反馈。
iOS、iPadOS
谨慎进行动态布局更改。集合的布局可以动态更改。确保任何更改均有意义,且易于跟踪。
显示控件

显示控件用于显示和隐藏特定控件或视图相关的信息和功能。
应用指南
使用显示控件隐藏详细信息,直到相关时才显示。将用户最有可能使用的控件放在显示层级的顶层,使其始终可见,并默认隐藏更高级的功能。
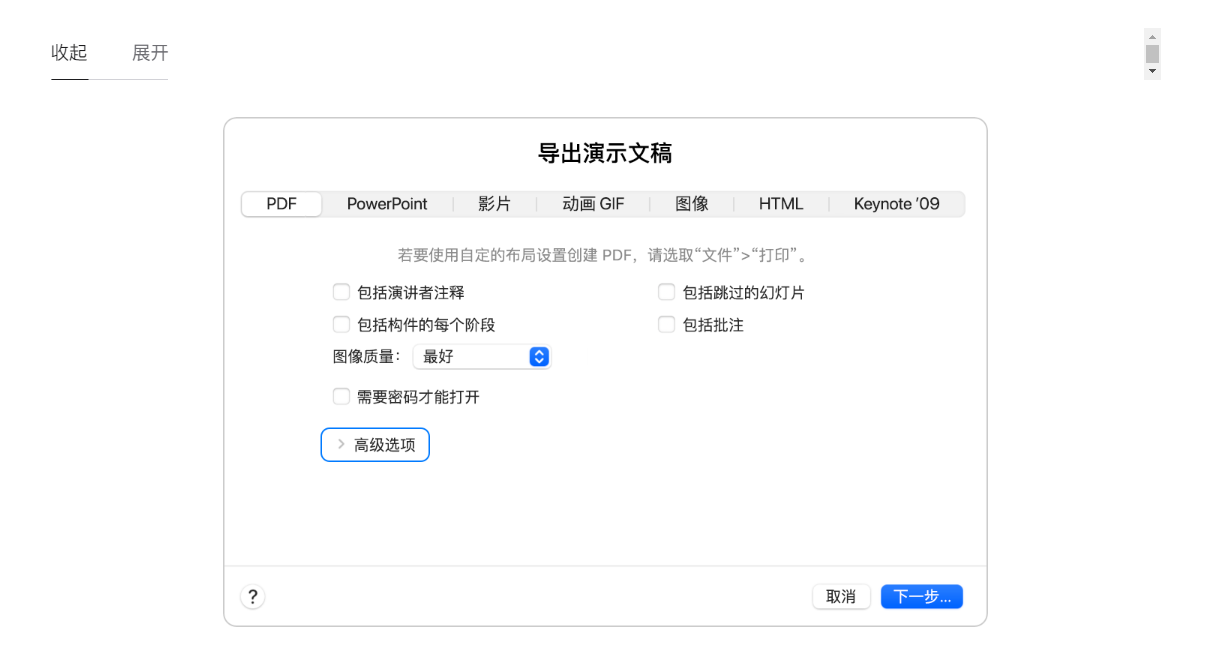
显示三角形
显示三角形显示和隐藏视图或项目列表关联的信息和功能。例如,Keynote 讲演使用显示三角形在导出演示文稿时显示高级选项,“访达”在列表视图中导航文件夹结构时使用显示三角形逐步显示层级。


显示三角形在其内容隐藏时从前边缘向内指,在其内容可见时向下指。点按或轻点显示三角形会在这两种状态之间切换,视图会相应地展开或收起以适应内容。
使用显示三角形时提供描述性标签。
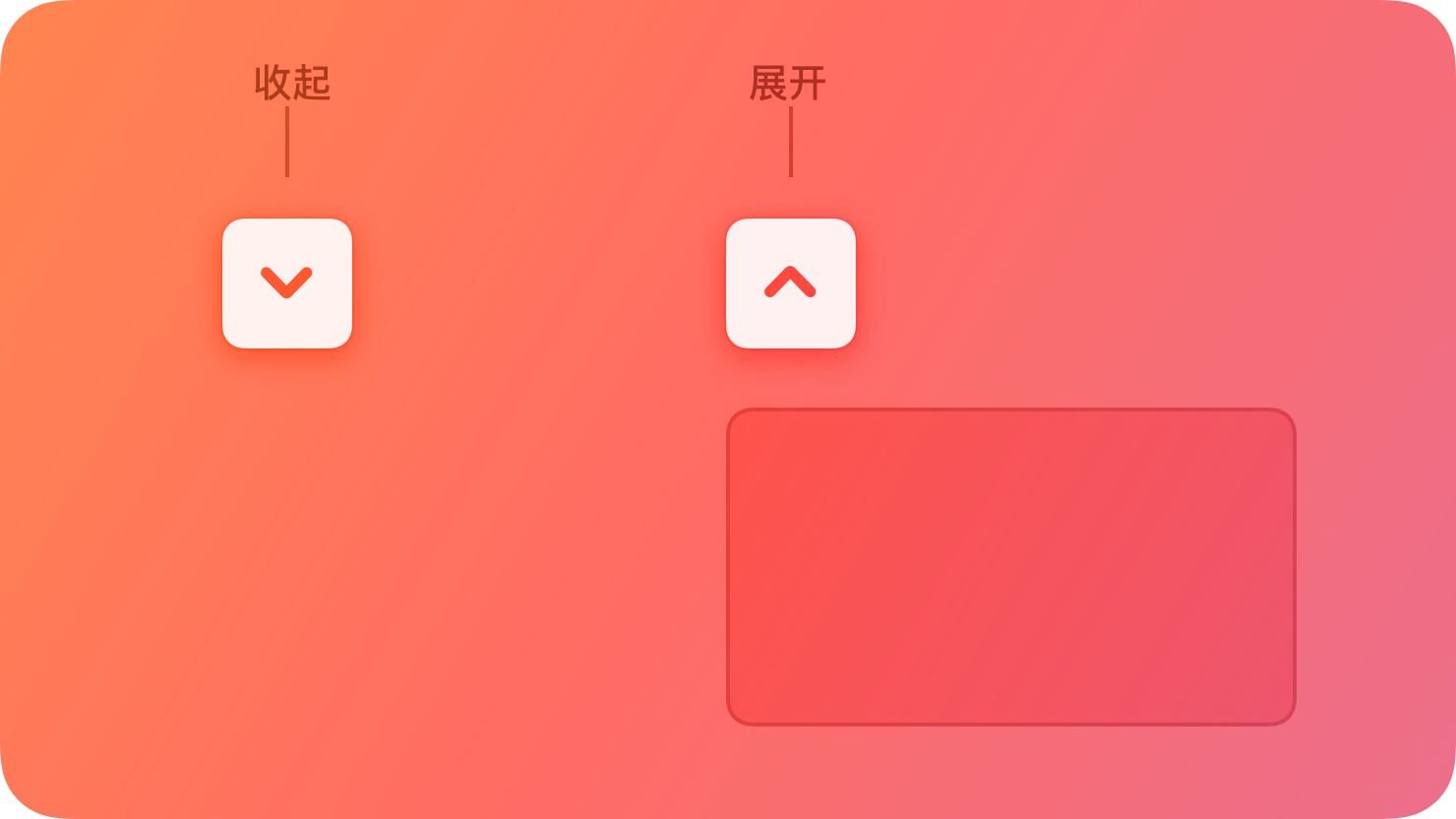
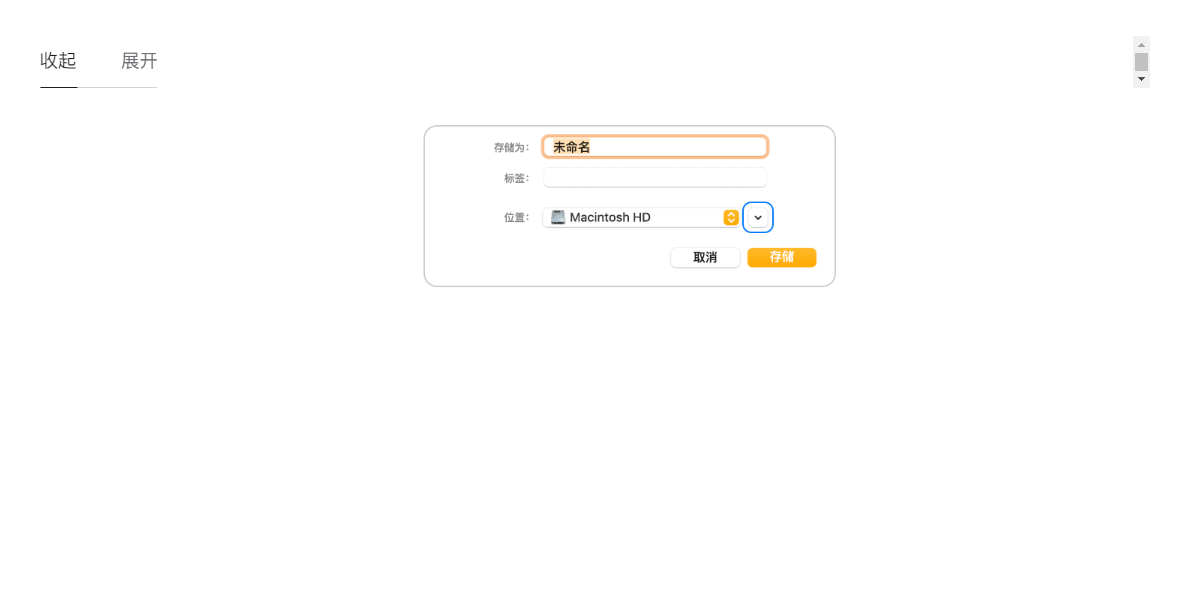
显示按钮
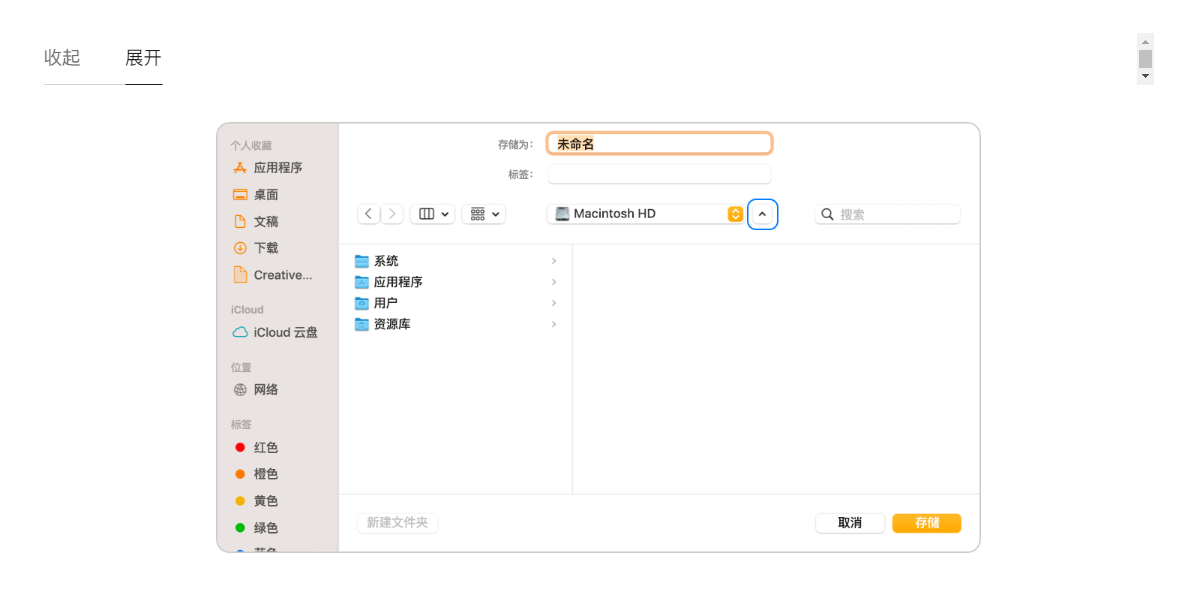
显示按钮显示和隐藏特定控件关联的功能。例如,macOS 的“存储”表单在“存储为”文本栏旁边显示一个显示按钮。用户点按或轻点此按钮时,“存储”对话框会展开以提供高级导览选项,用于选择其文稿的输出位置。


显示按钮在其内容隐藏时向下指,在其内容可见时向上指。点按或轻点显示按钮会在这两种状态之间切换,视图会相应地展开或收起以适应内容。
- 将显示按钮放在其显示和隐藏的内容旁边。在控件和用户点按或轻点按钮时出现的展开选项之间建立清晰的关系。
- 在单个视图中使用不超过一个显示按钮。
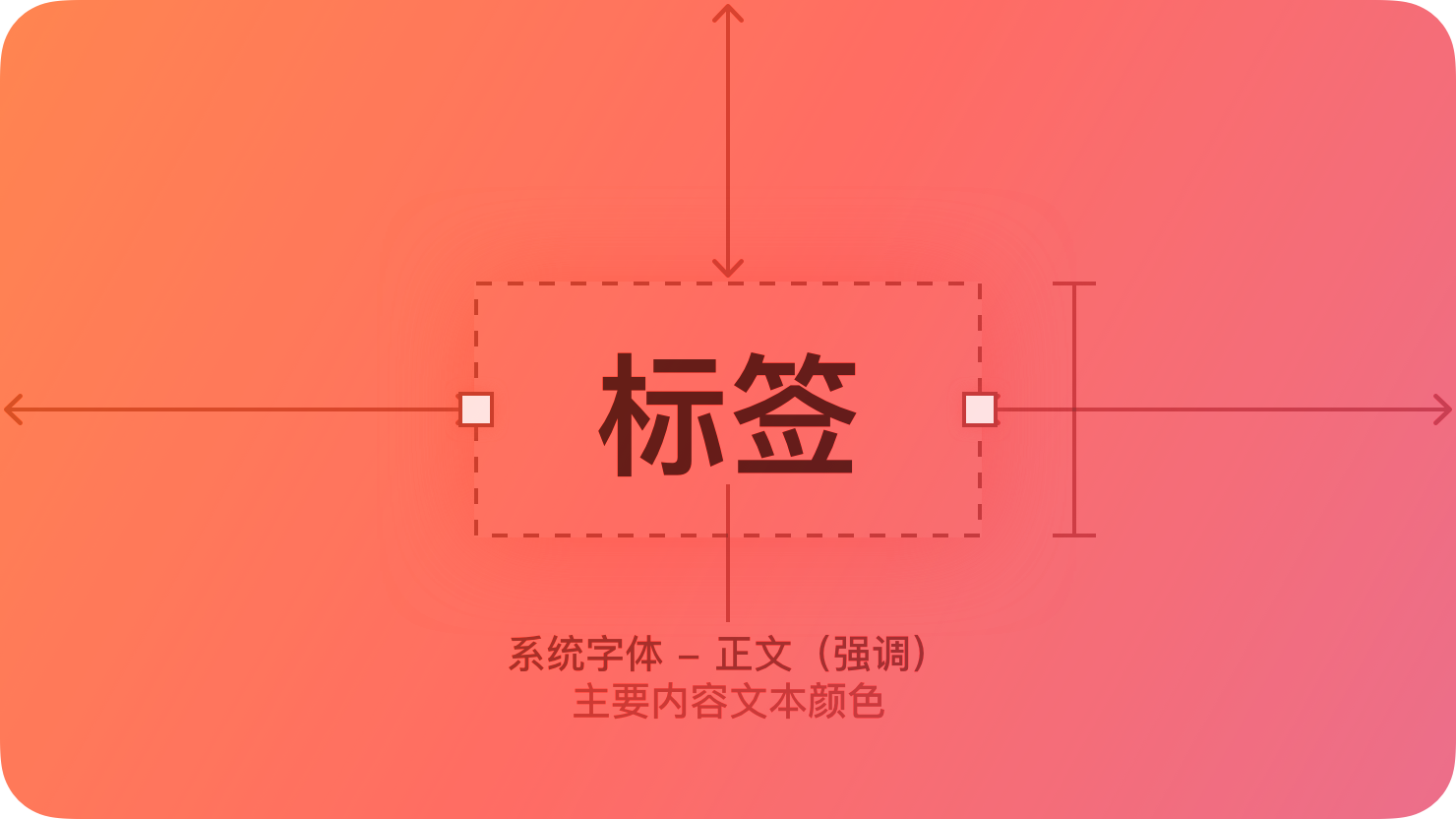
标签

标签是一段可供用户阅读的静态文本,通常可以拷贝,但不能编辑。
标签用于在界面各处、按钮、菜单项和视图中显示文本,以帮助用户了解当前上下文和接下来可执行的操作。
术语标签指可在各处显示的不可编辑文本。例如:
- 在按钮内,标签通常用于说明按钮的功能,如“编辑”、“取消”或“发送”。
- 在许多列表内,标签可描述每个项目,通常还配有符号或图像。
- 在视图内,标签可能会介绍控件或描述用户可在该视图中执行的常见操作或任务,以提供更多上下文。
以下指南可帮助你使用标签来显示文本。在某些情况下,特定组件(如操作按钮、菜单以及列表和表格)的指南中包括使用文本的额外建议。
应用指南
- 使用标签显示用户无需编辑的少量文本。
- 首选系统字体。
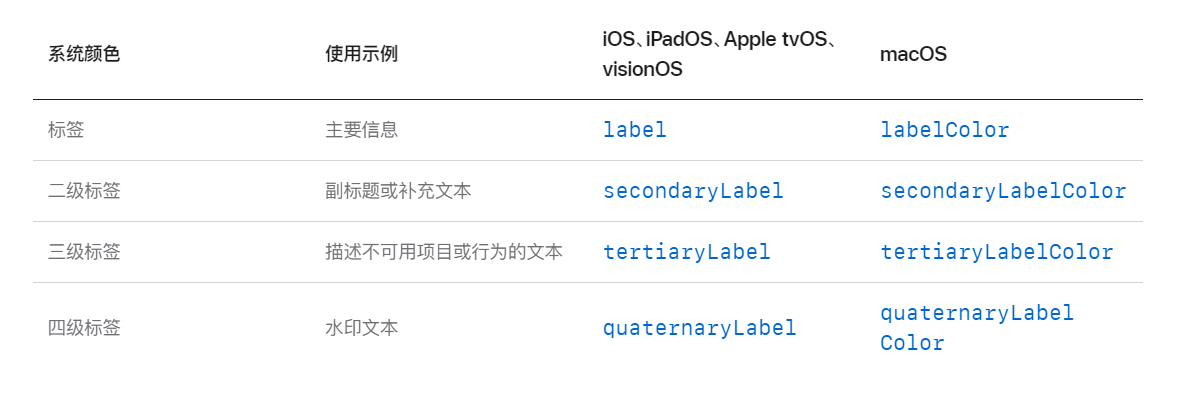
- 使用系统提供的标签颜色来传达相对重要性。系统定义了四种标签颜色,它们的外观各不相同,可帮助你从视觉上为文本赋予不同级别的重要性。

让有用的标签文本可选择。如果标签包含有用的信息(如错误信息、位置或 IP 地址),请考虑让用户选择这些信息以拷贝到其他位置。
列表和表格

列表和表格在行中的一列或多列内呈现数据。
表格或列表可呈现以群组或层级结构组织的数据,还可支持选择、添加、删除和重新排序等用户交互。所有平台中的 App 和游戏都可使用表格来呈现内容和选项;许多 App 使用列表来展现整体信息层级结构以及帮助用户导览。例如,iOS 中的“设置”使用列表层级结构帮助用户选取选项,部分 App(如 iPadOS 和 macOS 中的“邮件”)在拆分视图内使用表格。
用户有时需要处理多列表格或电子表格中的复杂数据。提供生产力任务的 App 通常使用表格在单独的可排序列中呈现数据的各种特性或属性。
应用指南
- 优先在列表或表格中显示文本。表格可包括任何类型的内容,但基于行的格式尤其适合用来让文本易于浏览和阅读。
- 适用时让用户编辑表格。用户希望能够重新排列列表,即使其无法添加或移除项目。
- 在用户选择列表项时提供适当反馈。
内容
- 保持项目文本简洁以使行内容易于阅读。
- 设法保持文本的易读性,以免被裁剪或截断。
- 在多列表格中使用描述性列标题。
样式
- 选取与你的数据和平台协调的表格或列表样式。某些样式使用视觉细节来帮助传达分组方式和层级结构,或者提供特定的体验。
- 选取适合你需要显示的信息的行样式。
iOS、iPadOS、visionOS
仅将信息按钮用于显示有关行内容的更多信息。信息按钮(显示在列表行中时称为_详细信息显示按钮_)不支持导览分层表格或列表。

避免为行后端显示控件(如显示指示符)的表格添加索引。索引通常由字母表中的字母组成,并垂直显示在列表后端。
拆分视图

拆分视图管理多个相邻内容面板的呈现,每个面板均可包含各种组件,包括表格、集合、图像和自定义视图。
拆分视图通常用于支持在信息层级结构中导航。在此情景中,在视图的主要面板中选择项目会将该项目的内容显示在二级面板中。同样,如果二级面板中的项目包含额外内容,拆分视图可显示三级面板。
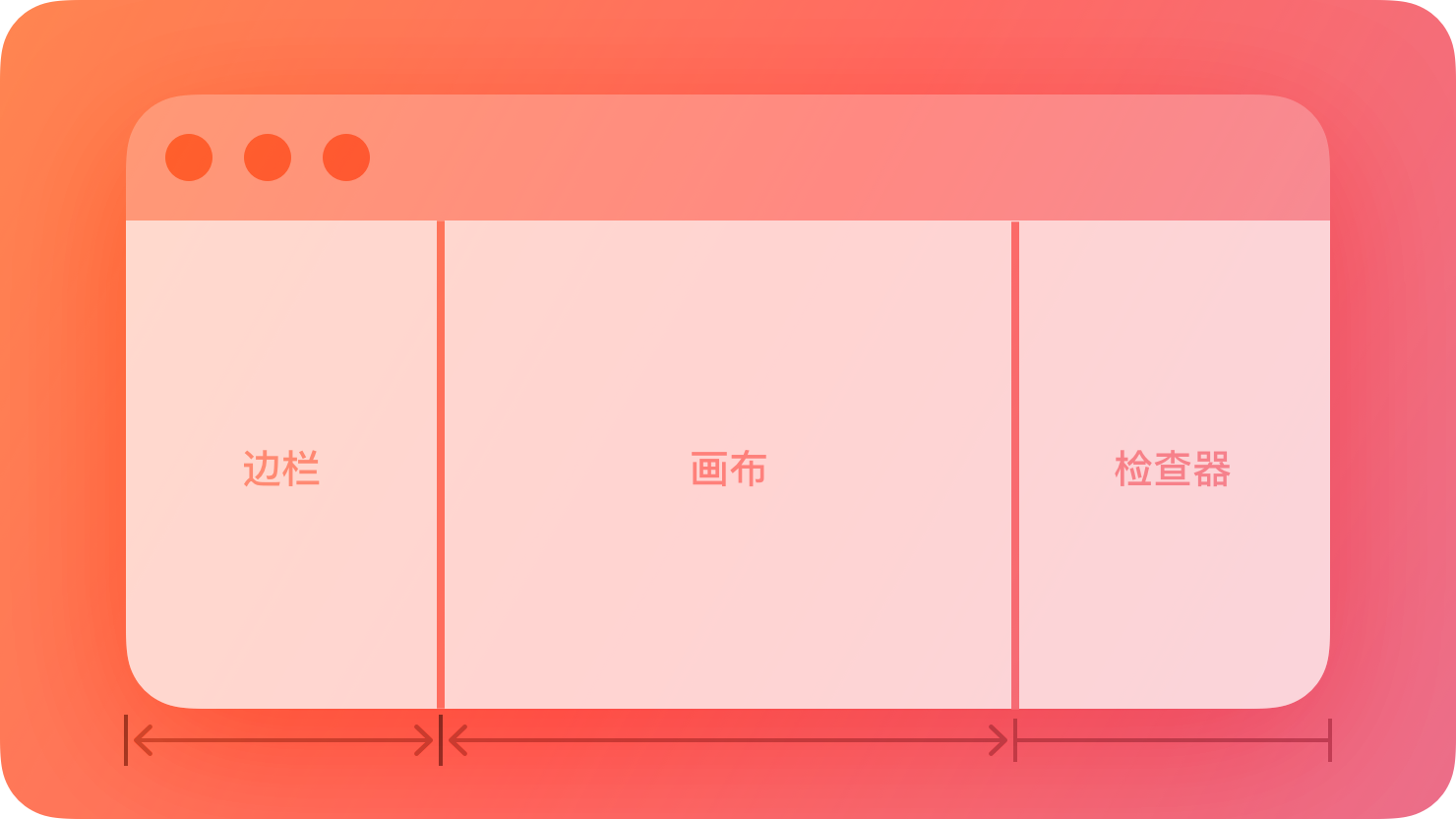
拆分视图通常用于创建边栏界面,其中主面板列出 App 中的顶层项目或集合,二级面板和可选的三级面板可呈现子集合和项目详细信息。例如,iPadOS 中的“邮件”在主要面板中列出账户和邮箱,在二级面板中列出所选邮箱的邮件,在三级面板中列出所选电子邮件。在极少数情况下,你还可能使用拆分视图提供用于补充主要视图的功能组,例如,macOS 中的 Keynote 讲演使用拆分视图面板在围绕主幻灯片画布的区域中呈现幻灯片导航器、演讲者注释和检查器面板。
应用指南
- 优先在常规而不是紧凑环境中使用拆分视图。拆分视图需要水平空间以显示多个面板。
- 为了支持导航,请持续高亮标记通向详细信息视图的每个面板中的当前选择。
- 考虑让用户在面板之间拖放内容。

