启动页设计
779人在学·2条笔记 收藏
收藏

用户喜欢可帮助其立即开始使用 App 或游戏的流畅启动体验。
应用指南
- 按照平台需要提供启动屏幕。
- 仅在必要时请求初始设置信息。
- 在正确的时间请求隐私数据的访问许可。
- 在显示补充信息或请求评论之前,先给用户一些时间享受 App。
- 让 App Store 显示协议和免责声明,以便用户可以在下载 App 之前阅读。
- 在用户充分体验过 App 后请求评分和评论,以便准确评分并提供潜在客户可能会觉得有用的实质性评论。
- App 重新启动后恢复之前的状态,以便用户可以从离开的位置继续。避免让用户在 App 或游戏中回溯步骤来返回之前的位置。
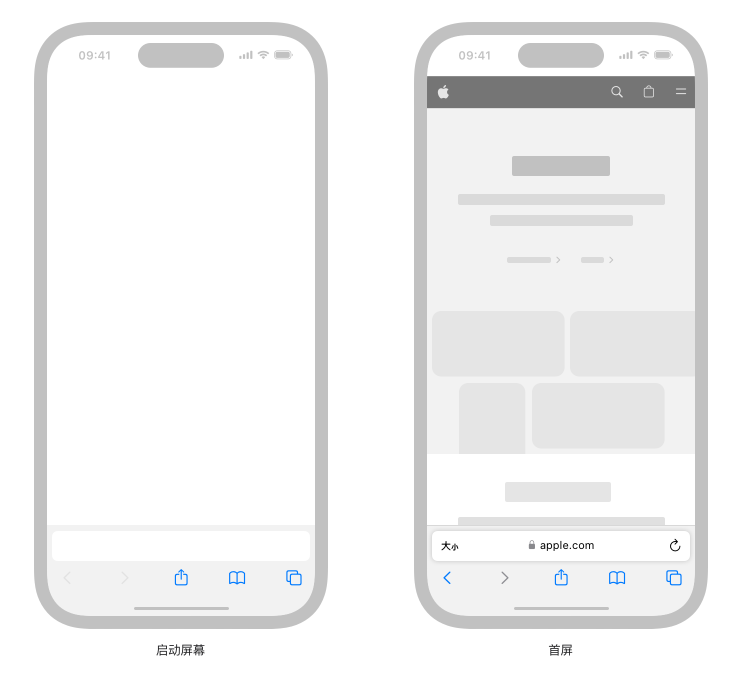
启动屏幕
并非每个平台都需要启动屏幕。
- iOS、iPadOS 和 Apple tvOS App 必须提供启动屏幕。
- macOS、visionOS 和 watchOS App 则不需要启动屏幕。
启动屏幕并非用户引导体验或启动画面,也不用于艺术表达。启动屏幕的唯一功能在于增强对快速启动且立即可用这种体验的感知。
- 设计一个与 App 首屏几乎相同的启动屏幕。

- 避免在启动屏幕中包含文本。由于启动屏幕中的内容不会改变,所以显示的任何文本都不会被本地化。
- 淡化启动体验。
- 不打广告。
iOS、iPadOS
以适当的方向启动。如果 App 同时支持竖排和横排模式,请按设备的当前方向启动。如果 App 只在一个方向运行,请按该方向启动并让用户在需要时旋转设备。

8人已学会
