菜单和操作
活动视图

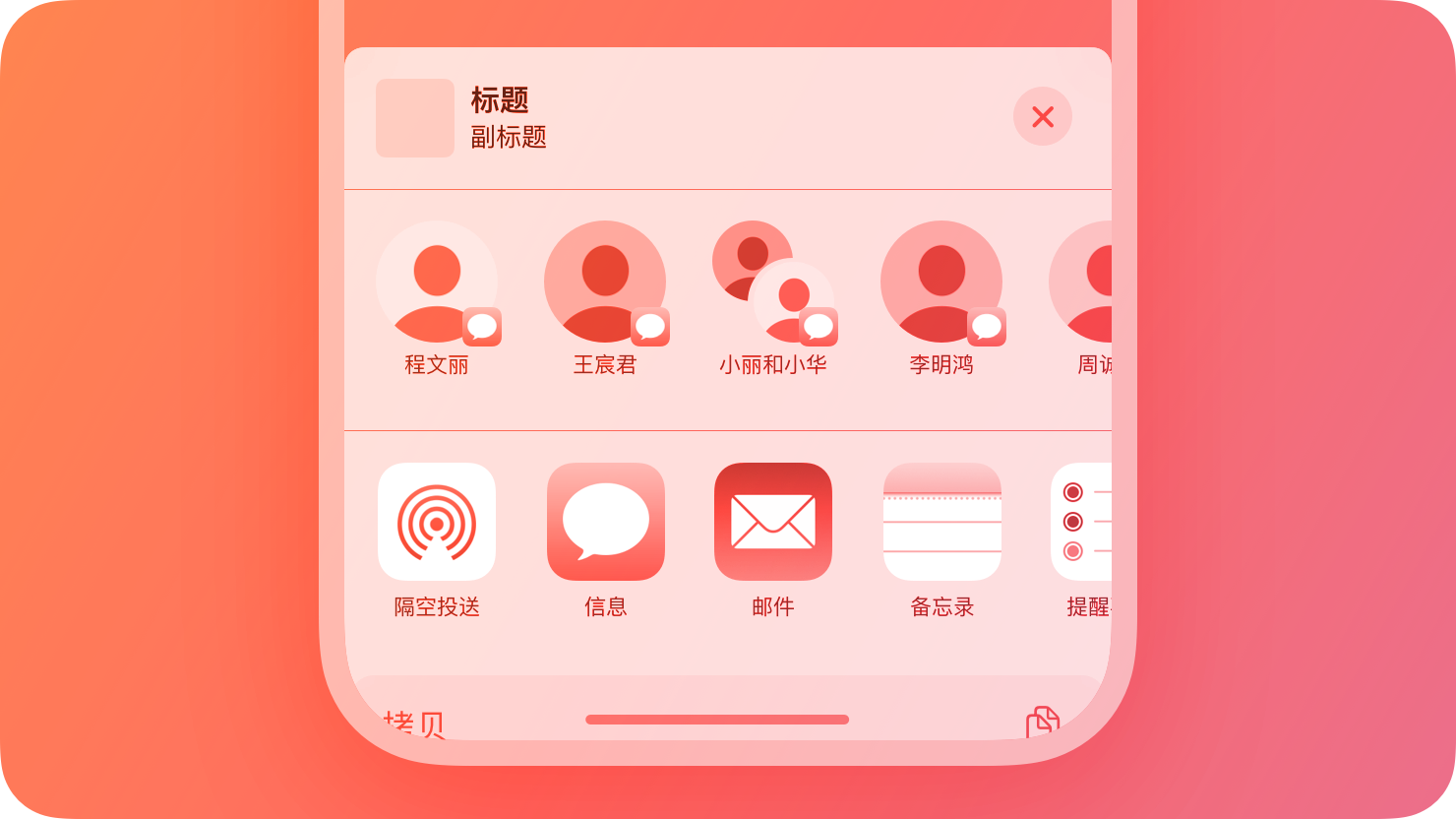
活动视图通常称为共享表单,呈现用户在当前环境中可执行的一系列任务。
除了快速访问常用 App 外,活动视图还呈现共享活动(如信息收发)和操作(如拷贝和打印)。用户通常在查看页面或文稿或在选择了某个项目后,通过选取“操作”按钮来显示共享表单。活动视图可显示为表单或弹出窗口,视设备和方向而定。
你可以提供特定于 App 的活动,当用户在你的 App 或游戏中将其打开时,这些活动可以显示在共享表单中。例如,“照片”提供特定于 App 的操作,如“拷贝照片”、“添加到相簿”和“调整位置”。系统默认先列出特定于 App 的操作,再提供可在多个 App 或整个系统中使用的操作,如“添加到文件”或“隔空播放”。用户可以编辑操作列表,确保其显示最常使用的操作和添加新操作。
你还可以创建 App 扩展以提供用户可在其他 App 中使用的自定义共享和操作活动。(App 扩展是你提供的代码,可供用户在你的 App 之外安装并使用。)例如,你可以创建一个自定义共享活动,供用户安装以帮助其通过特定社交媒体服务共享网页。
应用指南
- 避免创建活动视图中已有的常见操作的重复版本。
- 考虑使用符号来代表自定义活动。SF 符号提供了一整套可配置的符号,供你在活动视图中传达项目和概念。
- 为你提供的每个自定义操作编写简洁的描述性标题。如果标题太长,系统会将其换行并可能造成截断。
- 确保活动适合当前语境。虽然你无法在活动视图中重新排序系统提供的任务,但可以排除不适合你 App 的任务。
- 使用“共享”按钮显示活动视图。

共享和操作扩展
共享扩展为用户提供了一种便捷的方式与 App、社交媒体账户和其他服务共享当前环境中的信息。操作扩展可让用户在不离开当前环境的情况下发起特定于内容的任务,如添加书签、拷贝链接、编辑内联图像或以另一种语言显示所选文本。
系统根据平台以不同方式呈现共享和操作扩展:
- 在 iOS 和 iPadOS 中,共享和操作扩展显示在用户选取“操作”按钮时出现的共享表单中。
- 在 macOS 中,用户通过点按工具栏中的“共享”按钮或在上下文菜单中选取“共享”来访问共享扩展。用户可以将指针悬停在某类嵌入内容(如添加到“邮件”编写窗口的图像)上、点按工具栏按钮或在“访达”窗口中选择快速操作来访问操作扩展。
- 根据需要创建用户熟悉的自定义界面。对于共享扩展,优先采用系统提供的合成视图,因为它提供的共享体验与用户熟知的一致。
- 简化并限制交互。用户喜欢只需几步即可完成某项任务的扩展。
- 避免将模态视图放在扩展上方。系统默认将扩展显示在模态视图中。在
- 根据需要提供表示扩展用途的图像。
- 使用你的主 App 指示冗长操作的进度。用户在你的共享或操作扩展中完成任务后,活动视图会立即关闭。
按钮

按钮用于发起瞬时操作。
用途多样且高度自定义的按钮为用户提供了简单熟悉的方式在 App 中执行任务。一般来说,按钮结合了三个属性以清晰传达它的功能:
用途多样且高度自定义的按钮为用户提供了简单熟悉的方式在 App 中执行任务。一般来说,按钮结合了三个属性以清晰传达它的功能:
- 样式。基于大小、颜色和形状的视觉样式。
- 内容。按钮显示用以传达其用途的符号(或界面图标)和/或文本标签。
- 角色。系统定义的角色,用于标识按钮的语义并可影响其外观。
除了通用按钮外,许多常用按钮样式(如“简介”、“关闭”和“添加联系人”)可在整个系统中执行熟悉的任务。还有许多类似按钮的组件,它们针对特定用例具有不同的外观和行为,如切换、弹出式按钮和分段控件。
应用指南
当按钮可被立即识别和易于理解时,App 往往显得更直观和设计巧妙。
- 使按钮易于使用。在按钮周围留出足够空间以便用户从视觉上区分它与周围的组件和内容至关重要。
- 确保每个按钮清晰传达其用途。按钮始终包括文本标签或符号(或界面图标)或者两者的组合,以帮助用户预测其用途。
样式
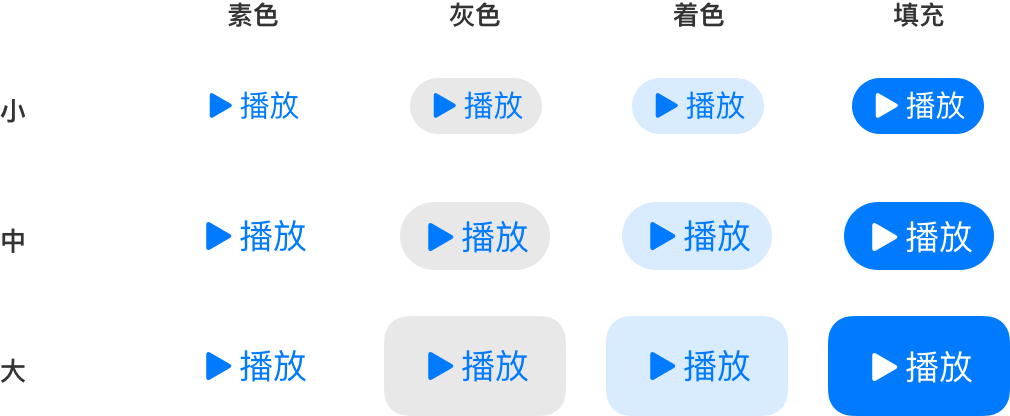
系统按钮提供一系列样式,支持广泛的自定义,同时提供内建交互状态、辅助功能支持和外观适配。不同平台定义了不同的样式,以帮助你在 App 中体现操作的层级结构。
你可以将系统按钮配置为使用任意的样式和大小组合。系统按钮默认使用特定大小的圆角半径和你 App 的强调色。除了控制内容布局和活动指示符显示的属性之外,如有必要,你也可以更改这些属性。
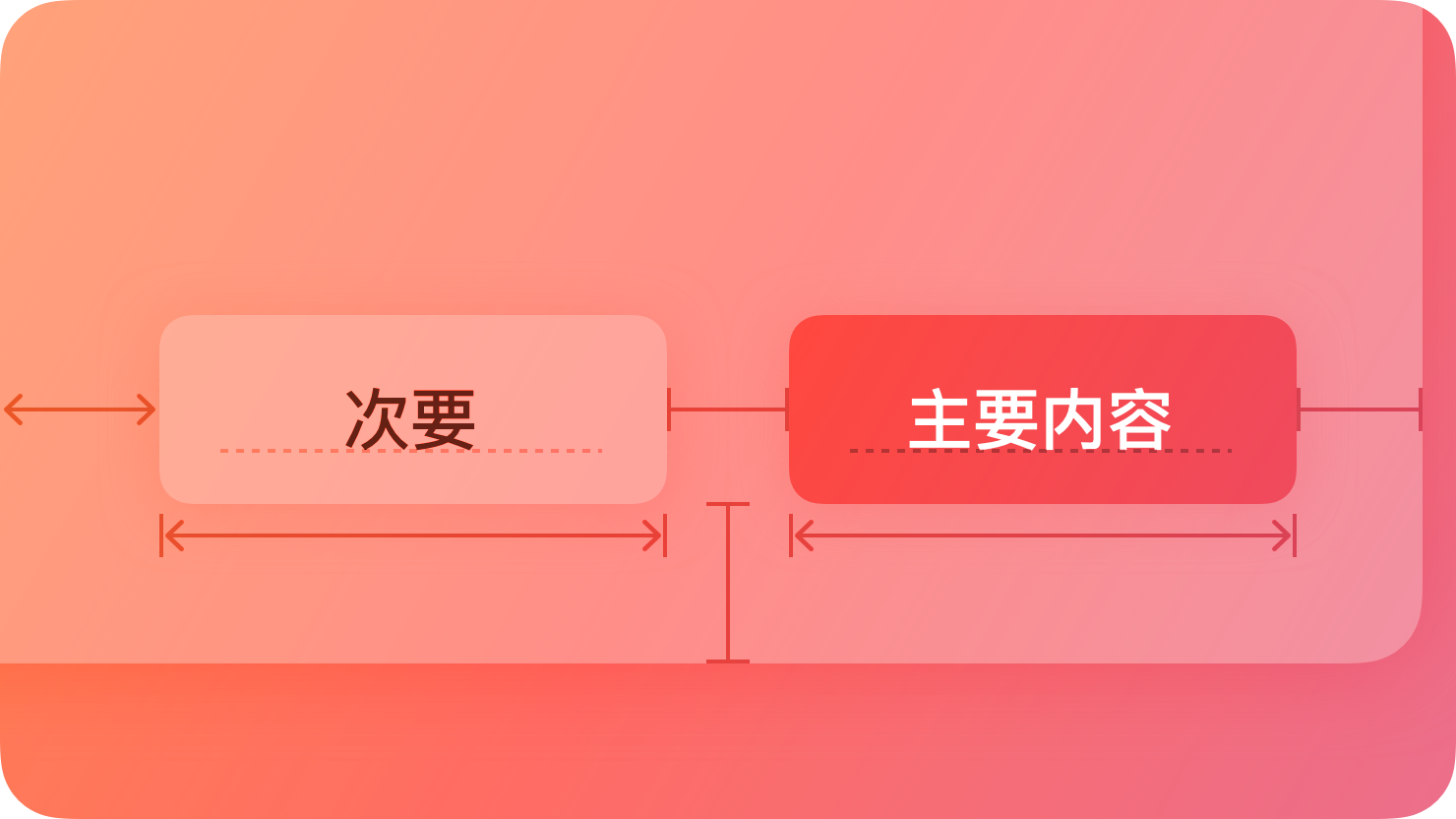
- 一般应为视图中最有可能进行的操作使用具有可见背景的按钮。
- 考虑在每个视图中保留一到两个显眼的按钮。
- 使用样式而不是大小以在视觉上区分多个选项中的首选项。
内容
- 创建可帮助用户立即了解按钮作用的按钮内容。按钮可包含图标和/或文本,具体取决于平台。
- 按钮用于执行用户熟悉且可与图标关联的操作时,考虑使用图标。
- 如果短标签比图标更能清楚表达,考虑使用文本。若使用文本,请编写简洁描述按钮功能的少量字词。
角色
系统按钮可以有以下其中一个角色:
- 普通。无具体含义。
- 主要。按钮是默认按钮,即用户最有可能选取的按钮。
- 取消。按钮会取消当前操作。
- 破坏性。按钮执行可能导致破坏数据的操作。
按钮的角色可能会对你配置的外观产生额外影响。例如,系统可为主要按钮中的标签使用粗体文本,而破坏性按钮则使用红色。
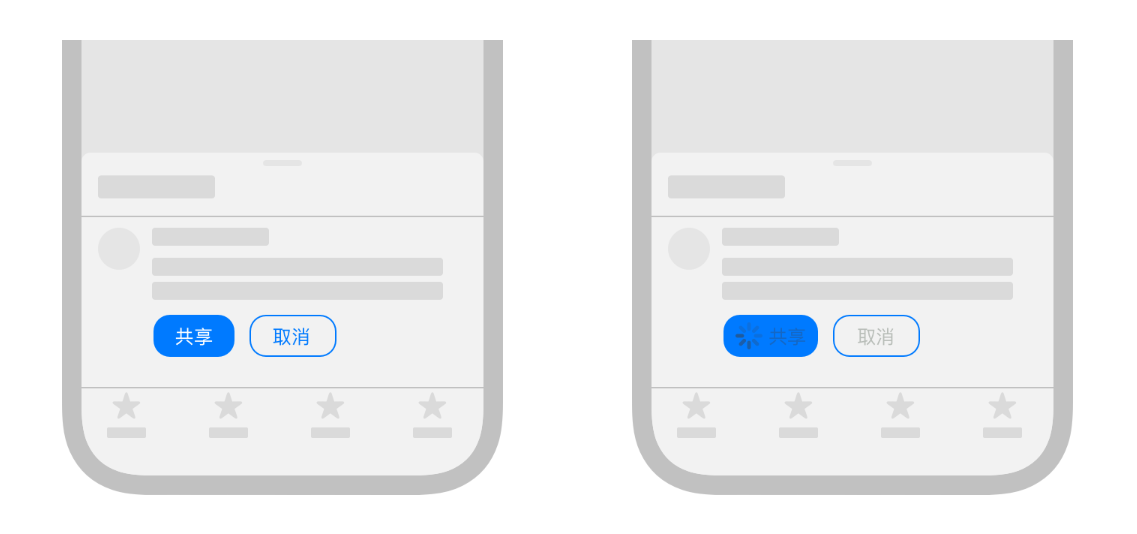
将主要角色分配给用户最有可能选取的按钮。当主要按钮响应 Return 键时,可让用户轻松地快速确认其选择。另外,当按钮处于临时视图(如表单、可编辑视图或提醒)中时,为其分配主要角色意味着视图可以在用户按下 Return 键时自动关闭。
不要将主要角色分配给执行破坏性操作的按钮,即使该操作是最有可能的选项。由于主要按钮在视觉上突出,用户有时会在不先阅读的情况下选取该按钮。将主要角色分配给非破坏性按钮,帮助用户避免丢失内容。
iOS、iPadOS
iOS 和 iPadOS 有四种按钮样式,每种都有三种大小。大小和样式的每种组合都有不同程度的视觉突出效果。

- 仅在提供有用的详细信息时才在标签下方包括附加文字。
- 需要为无法立即完成的操作提供相关反馈时,配置按钮以显示活动指示符。

上下文菜单

上下文菜单可让用户访问与项目直接相关的功能,并且不会导致界面杂乱。
虽然上下文菜单提供了访问常用项目的便捷方式,但它默认隐藏,因此用户可能不知道它的存在。为了显示上下文菜单,用户通常会选取视图或选择一些内容,然后使用其当前配置支持的输入模式执行操作。例如:
- visionOS、iOS 和 iPadOS 中系统定义的按住或捏住手势
- 在 macOS 和 iPadOS 中按住 Control 键点按指针设备
- 在 macOS 或 iPadOS 中使用妙控板上的辅助点按
应用指南
- 选取要包括在上下文菜单中的项目时优先考虑相关性。
- 致力于使用少量菜单项。
- 在 App 中各处以一致的方式支持上下文菜单。
- 始终在主界面中同时提供上下文菜单项。
- 如果需要使用子菜单来管理菜单的复杂度,请将其保持在一级以内。子菜单是一种菜单项,用于显示逻辑上相关的命令组成的二级菜单。
- 隐藏而非调暗不可用的菜单项。常规菜单有助于用户发现可执行的操作,甚至包括不可用的操作,与之不同的是,上下文菜单仅显示与当前所选视图或内容相关的操作。
- 尽量将最常用的菜单项放在用户可能最先遇到的位置。上下文菜单打开时,用户通常会从与其手指或指针调出菜单位置最靠近的部分开始阅读。
- 在 App 主菜单中显示键盘快捷键,在上下文菜单中不显示。
- 遵循使用分隔符的最佳实践。和其他类型的菜单一样,你可以使用分隔符为上下文菜单中的项目分组,并帮助用户更快浏览菜单。
- 在 iOS、iPadOS 和 visionOS 中,提醒用户可能破坏数据的上下文菜单项。
内容
上下文菜单很少会显示标题。相反,上下文菜单中的每个项目都需要显示清楚描述其功能的短标签。
在 iOS、iPadOS 和 visionOS 中,为上下文菜单中的每个命令包括符号或界面图标。符号或图标强化了命令的含义,以帮助用户立即了解其功能。如果有多个命令需要使用相同的符号,请考虑为这些命令省略所有符号以避免高频重复使用符号。macOS 上下文菜单通常不包括符号。
iOS、iPadOS
- 只有在上下文菜单中包括标题可阐明菜单效果时才包括。
- 为项目提供上下文菜单或编辑菜单,但勿同时提供。
- 在 iPadOS 中,考虑使用上下文菜单让用户在 App 中创建新对象。当用户在触控屏上执行长按或通过连接的触控板或键盘使用辅助点按时,iPadOS 可让你显示上下文菜单。
在 iOS 和 iPadOS 中,上下文菜单可在命令列表附近显示当前内容的预览。用户可选取菜单中的命令,在某些情况下还可轻点以打开预览或将其拖到其他区域。
- 首选可阐明上下文菜单命令目标的图形预览。
- 确保预览在动态化时也有良好呈现。用户在屏幕对象上显示上下文菜单时,系统会动态化预览图像从内容处出现的过程,并调暗预览和菜单后面的屏幕。
编辑菜单

编辑菜单除了提供“拷贝”、“选择”、“翻译”和“查询”等相关命令,还可让用户在当前视图中对所选内容进行更改。
除了文本,编辑菜单的命令还可应用到多种类型的可选择内容,如图像、文件以及联系人名片、图表或地图位置等对象。在 visionOS 中以及从 iOS 16 和 iPadOS 16 起,系统会自动检测所选项目的数据类型,并可能随之在编辑菜单中增加相关操作。例如,选择地址可在编辑菜单中增加获取路线等项目。
编辑菜单在不同平台中的外观和行为可能稍有不同。
- 在 visionOS 中,用户使用标准捏住手势将编辑菜单作为水平栏打开,也可以在上下文菜单中打开。
- 在 iOS 中,编辑菜单使用紧凑式水平列表显示命令,当用户按住或轻点两下以选择视图中的内容时,该列表就会出现。
- 在 iPadOS 中,编辑菜单的外观会因用户显示它的方式而不同。当用户使用触控交互显示菜单时,菜单会使用紧凑式水平外观。相反,当用户使用键盘或指针设备显示菜单时,编辑菜单会使用垂直布局,其中三到四条重要命令可在顶部一行显示。
- 在 macOS 中,用户可在进行编辑任务期间显示上下文菜单并访问其中的编辑命令,还可通过菜单栏中 App 的“编辑”菜单来访问。
编辑内容在 Apple tvOS 和 watchOS 中较少体验,因此系统在这些平台中未提供编辑菜单。
应用指南
- 首选系统提供的编辑菜单。
- 让用户使用其已知的系统定义交互方式来显示编辑菜单。
- 提供在当前环境中相关的命令,移除或调暗不适用的命令。
- 在相关的系统提供命令附近列出自定义命令。
- 适用时,让用户选择和拷贝不可编辑的文本。
- 尽可能支持撤销和重做。
- 一般应避免实现与编辑菜单项执行相同功能的其他控件。
- 必要时,区分不同类型的删除命令。
内容
为自定义命令创建短标签。使用简单描述命令所执行操作的动词或动词短语。
iOS、iPadOS
确保编辑菜单在两种样式中都效果良好。用户使用多点触控手势显示编辑菜单时,系统会显示紧凑式水平样式;使用键盘或指针设备显示编辑菜单时,系统会显示垂直样式。
如有必要,调整编辑菜单的位置。默认菜单位置是插入点或所选内容的上方或下方,具体取决于可用空间。
菜单

菜单会在与用户与其交互时显示其选项,从而在 App 或游戏中以高效利用空间的方式呈现命令。
菜单在整个界面中到处可见,因此大多数用户已经知道如何使用。当你在 App 或游戏中以一致的方式使用菜单时,它可以帮助你打造熟悉且易于学习的体验。
系统提供多种类型的菜单,可支持不同用例,如:
- 按钮(例如弹出式按钮或下拉式按钮),可显示与其操作直接相关的选项菜单
- 隐藏的上下文菜单,用户可显示该菜单以访问与其当前视图或任务相关的少量常用操作
- macOS App 菜单栏的菜单,其中包含用户在 App 中可执行的所有命令
无论是哪种类型,所有菜单都会列出一个或多个_菜单项_,其中每项都代表可影响当前所选内容或环境的命令、选项或状态。用户选取菜单项后,相关操作会执行且菜单通常会关闭。
标签
每个菜单项都会显示描述其操作的文本,并可能包括阐明其含义的符号或界面图标。除了文本和符号,菜单项还可能显示字符,用户键入这些字符即可执行相关键盘快捷键(如有)。但上下文菜单与大多数其他类型的菜单不同,它不显示键盘快捷键,因为它已经提供了可快速执行任务特定操作的方式。
提示:iOS、iPadOS 或 visionOS App 可以显示一些仅使用符号或图标进行标识的无标签菜单项,具体取决于菜单布局。
- 为了帮助用户了解菜单项的功能,请编写一个清晰简洁的描述性标签。
- 为了保持标签的一致性,请采用不含冠词的精简样式,并使用标题式大写。
- 当需要用户提供额外信息才能完成操作时,请在菜单项的标签后附加省略号。
- 向用户表明不可用的菜单项。不可用的菜单项通常会变暗显示,并且不响应交互。
切换项
当需要帮助用户在两种状态之间切换项目或属性时,你可以通过以下三种形式支持切换:
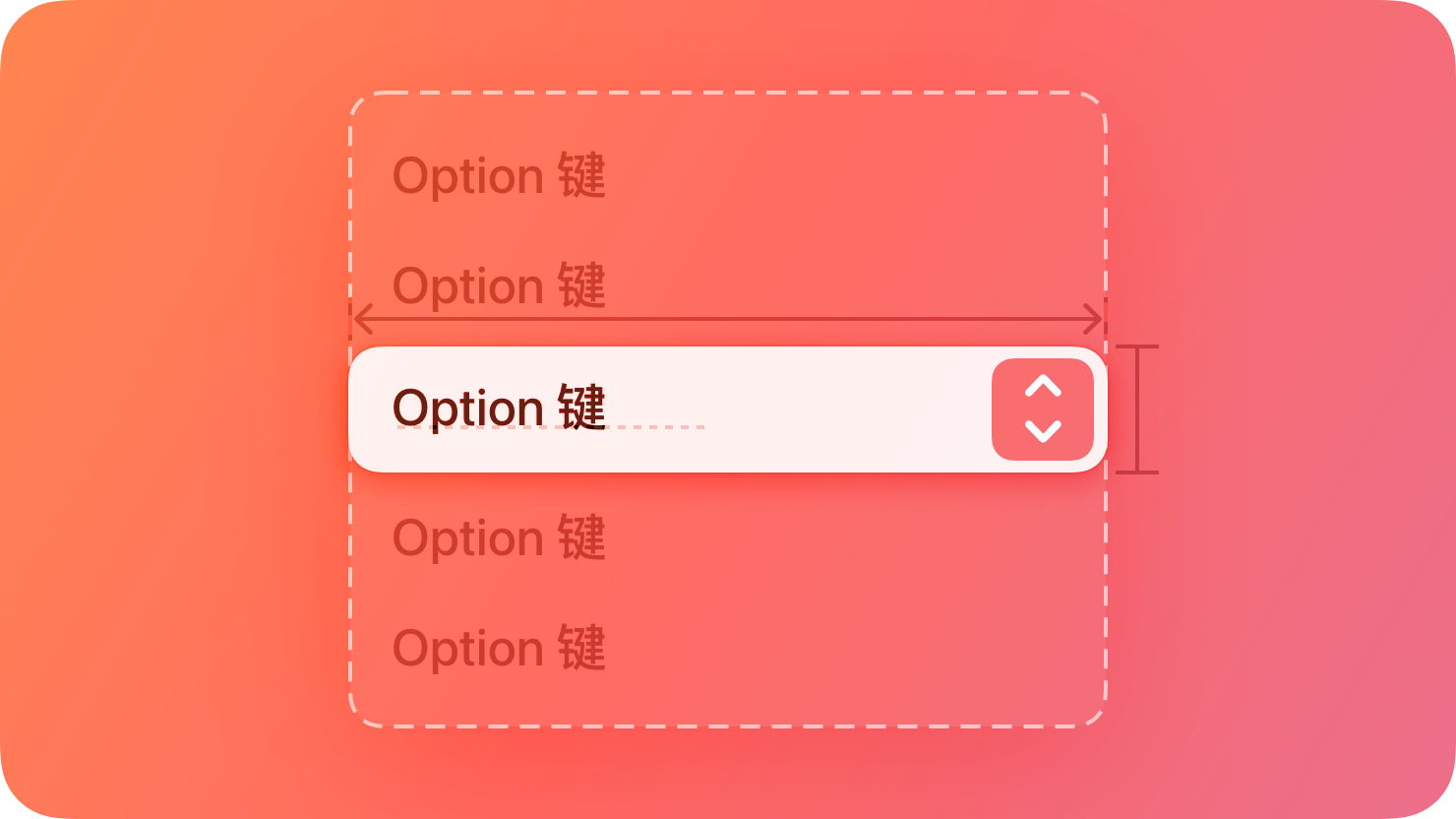
- 单个菜单项显示可根据当前状态而变化的标签,例如,显示标尺和隐藏标尺。父菜单始终一次仅列出一个标签。
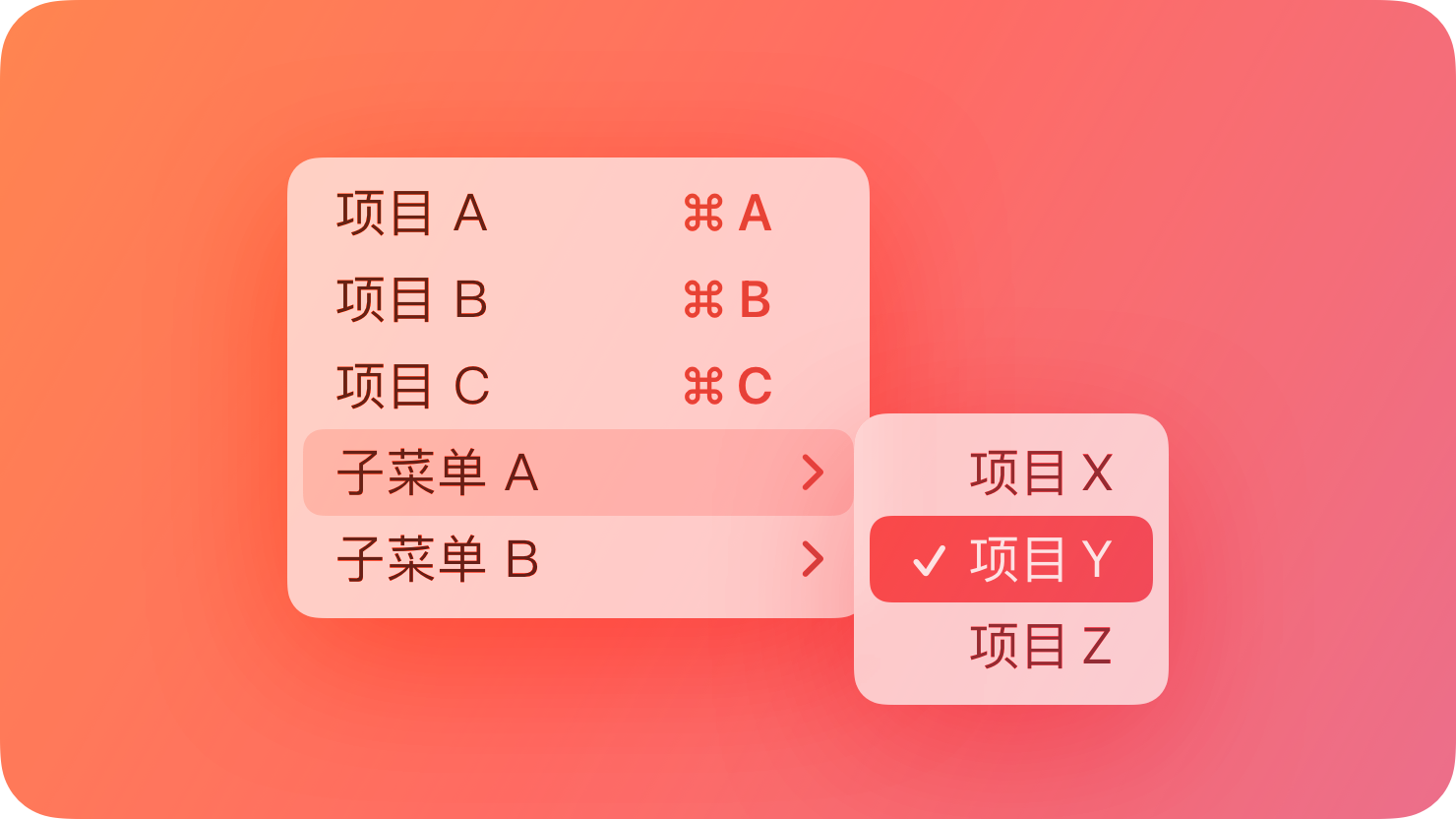
- 单个菜单项打开时旁边显示勾号,例如,粗体等文本属性。父菜单始终列出该项,并根据当前状态显示或移除勾号。
- 两个成对的菜单项各有一个标签,分别描述彼此相反的两种操作或状态,例如,网格已打开和网格已关闭。父菜单始终列出两个菜单项,但仅当前生效的菜单项才显示勾号或显示为选中状态(通常变暗显示)。
- 针对可显示和隐藏功能的项目,考虑使用可变标题以缩短冗长的列表。
- 在没有足够空间列出成对菜单项时,请使用可变标签。
- 考虑在切换项代表当前生效的属性时使用勾号。
- 考虑提供可便于移除多个切换属性的菜单项。
- 如果有利于清晰展示,可考虑显示成对的菜单项,而非单个切换菜单项。
组织
为帮助用户找到其正寻找的项目,你可以根据使用频率、对象重要性、功能类别或其他符合用户使用你 App 方式的优先级方案来组织菜单项。
将菜单内逻辑上相关的项分为一组有时很有意义,例如,编辑命令拷贝、剪切和粘贴。为帮助用户直观区分群组,你可以使用分隔符。组间的分隔符在菜单背景外观中显示为一条水平线或一小段间隔,具体取决于平台和菜单类型。
- 根据优先级方案列出菜单项。
- 优先级方案应避免分散逻辑上相关的命令,即使这些命令的优先级不尽相同。
- 注意菜单长度。阅读长菜单会花费用户更多的时间和注意力,这意味着他们可能会错过想要使用的命令。
子菜单
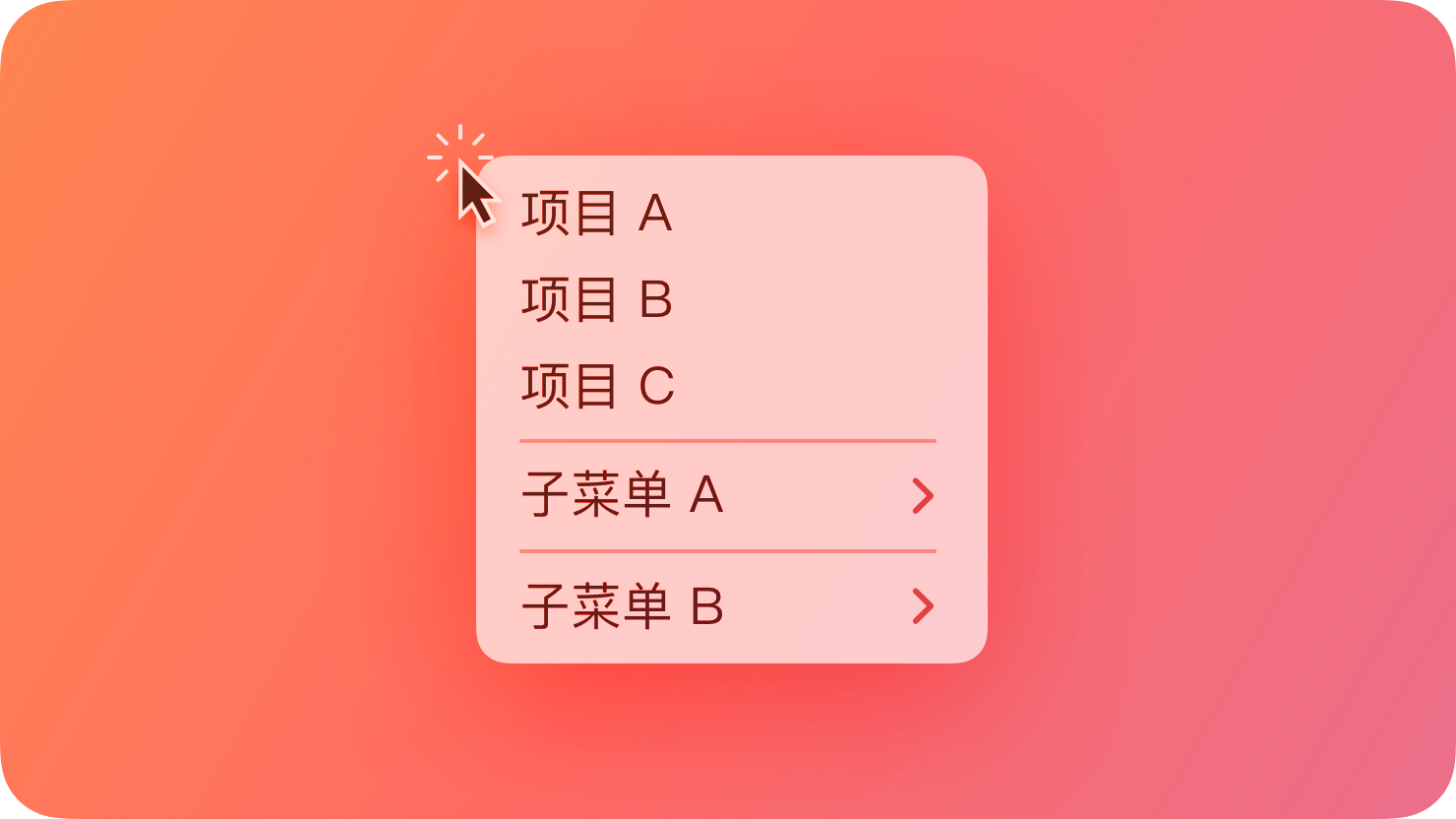
有时,菜单项可能会在称为_子菜单_的下级列表中显示一组密切相关的项目。在这种情况下,菜单项通过在其标签后显示一个符号(如 V 形符号)来表示存在子菜单。
- 有节制地使用子菜单。每个子菜单都会增加界面的复杂度,并隐藏其中包含的项目。当一个术语在同一组中的两个以上菜单项中出现时,可考虑创建子菜单。
- 限制子菜单的深度和长度。显示分层子菜单的多个层级对用户来说可能有难度,因此通常最好将其限制为单层。
- 确保子菜单保持可用,即使其嵌套菜单项不可用。与所有菜单项一样,子菜单项需要用户可将其打开并了解其所包含的命令。
- 优先使用子菜单而非缩进菜单项。使用缩进与系统风格不一致,且不能清楚表达菜单项之间的关系。
iOS、iPadOS
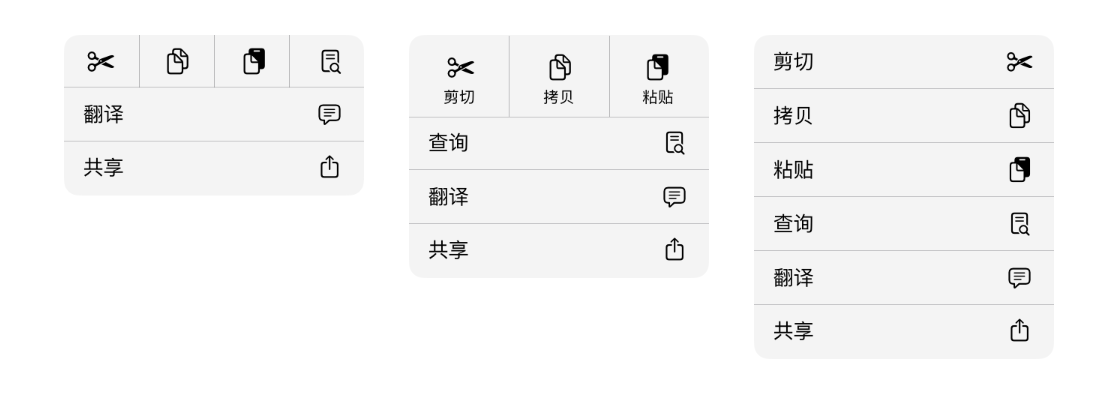
自 iOS 16 和 iPadOS 16 开始,菜单可以使用以下三种布局显示项目。

- 小布局。菜单顶部显示包含四个项目的一行,下方是包含其余项目的列表。菜单为顶行中的每个项目显示符号或图标,但不显示标签。
- 中布局。菜单顶部显示包含三个项目的一行,下方是包含其余项目的列表。菜单为顶行中的每个项目显示符号或图标,并在其下方显示短标签。
- 大布局(默认)。菜单以列表形式显示所有项目。
如果有助于简化用户的选择体验,请选取小或中菜单布局。
弹出式按钮

弹出式按钮显示互相排斥选项的菜单。
当用户从弹出式按钮的菜单中选取一个项目后,菜单会关闭,按钮可更新其内容以指示当前所选内容。

应用指南
使用弹出式按钮来呈现互相排斥选项或状态的扁平列表。
- 提供操作列表
- 让用户选择多个项目
- 包括子菜单
- 提供有用的默认选项。
- 让用户能够在不打开弹出式按钮的情况下预测其中的选项。
- 当空间有限且不需要一直显示所有选项时,应考虑使用弹出式按钮。
- 如有必要,在弹出式按钮的菜单中包括“自定义”选项,以在某些情况下提供有用的额外项目。
iPadOS
在弹出窗口或模态视图中,考虑使用弹出式按钮而非详情指示符来呈现列表项目的多个选项。
下拉式按钮

下拉式按钮显示与按钮用途直接相关的项目或操作菜单。
用户在下拉式按钮的菜单中选择一项后,菜单会关闭,App 会执行所选操作。
应用指南
使用下拉式按钮呈现与按钮操作直接相关的命令或项目。菜单可让你帮助用户弄清按钮的目标或自定义其行为,而无需在界面中使用额外的按钮。例如:
- “添加”按钮可以呈现让用户指定所要添加项目的菜单。
- “排序”按钮可以使用菜单让用户选择排序所基于的属性。
- “返回”按钮可让用户选择重新访问的特定位置,而不是打开前一个位置。
如果需要提供一系列非命令的互斥选项,请转为使用弹出式按钮。
- 避免将视图的所有操作都放在一个下拉式按钮中。
- 平衡菜单长度和易用性。因为用户必须先与下拉式按钮交互才能查看其菜单,最少列出三个项目可让用户觉得值得交互。
- 仅在有意义时显示简洁的菜单标题。一般而言,下拉式按钮的内容连同描述性的菜单项提供了用户需要的所有上下文,从而让菜单标题显得多余。
- 当下拉式按钮的菜单项具有破坏性时,告知用户并让其确认自己的意图。菜单使用红色文本高亮标记你识别为具有潜在破坏性的操作。
- 如果有价值,随菜单项包括界面图标。如果需要清晰表达项目的含义,你可以在其标签后显示图标或图像。
iOS、iPadOS
提示:你也可以让用户在按钮上执行特定手势来显示下拉菜单。例如,在 iOS 14 及更高版本中,当用户按住“标签页”按钮时,Safari 浏览器会显示与标签页相关操作(例如“新建标签页”和“关闭所有标签页”)的菜单,来响应用户手势。
考虑使用“更多”下拉式按钮来呈现不需要在主界面中占据突出位置的项目。“更多”按钮可帮助你在空间受限时提供一系列项目,但也可能会妨碍其可寻性。

工具栏

工具栏可让用户便捷访问执行当前视图相关操作的常用命令和控件。
工具栏的外观和行为可能因平台而异。
- 在 visionOS 中,工具栏沿着 App 主窗口的底部边缘显示。
- iOS 中的工具栏显示在屏幕底部。iOS 工具栏不可自定义且不支持分组。
- iPadOS 和 macOS 中的工具栏显示在屏幕或窗口顶部。这两个平台都支持可自定义工具栏和工具栏项分组。在 macOS 中,用户可隐藏 App 的工具栏。
- 在 watchOS 中,工具栏本身不可见,但你可以将工具栏按钮放在顶角和屏幕底部。系统会自动移动时间和标题以适应顶角处的按钮。你还可以将按钮放在滚动视图中。滚动工具栏按钮默认保持隐藏,直至用户向上滚动以显示它。
应用指南
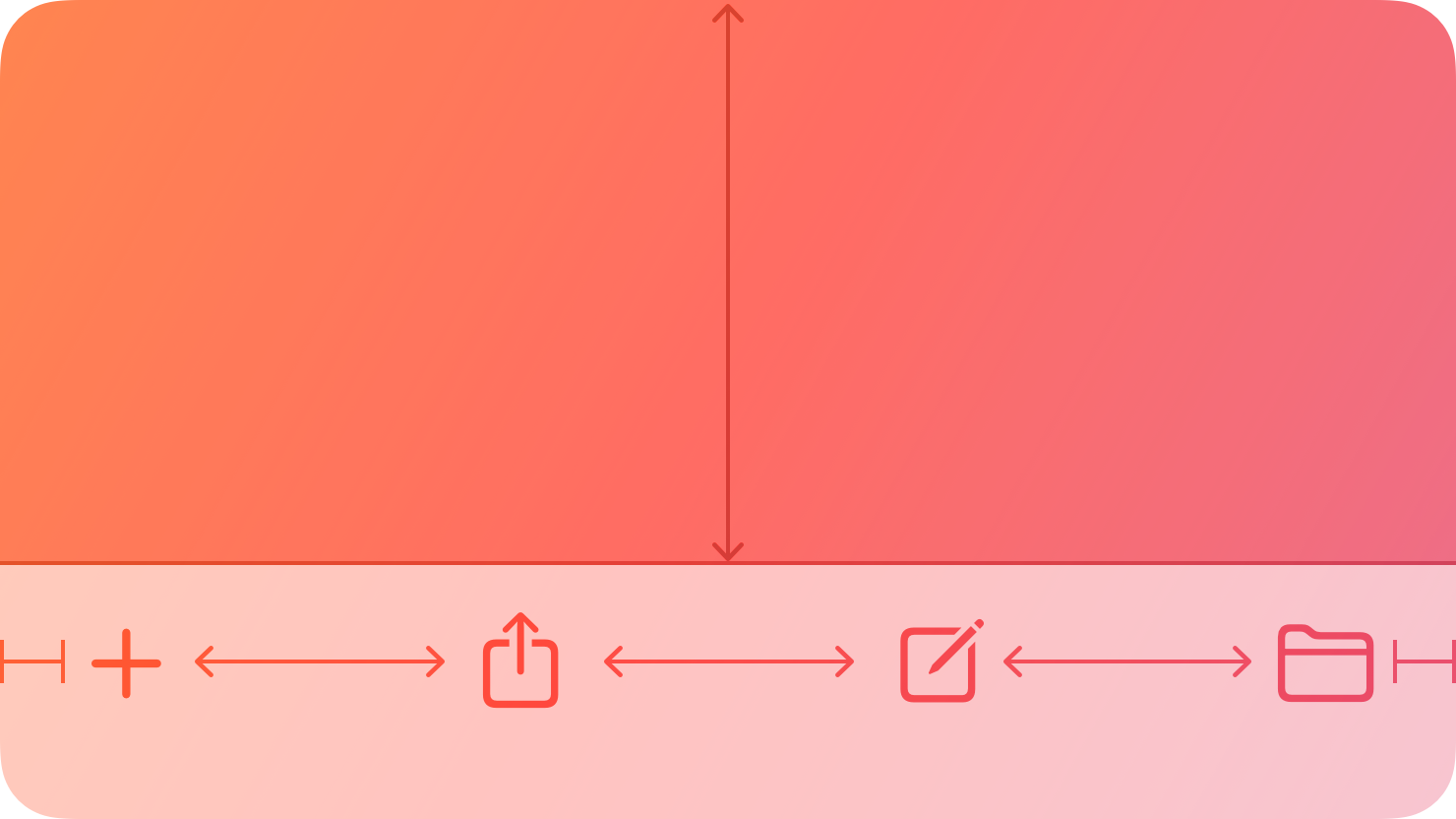
- 提供支持用户所执行主要任务的工具栏项。一般应优先显示用户最有可能使用的命令。
- 避免显示过多工具栏项。用户需要能够辨别和激活每一项,因此工具栏不应过于拥挤。
- 考虑为工具栏项分组(支持时)。在 iPadOS、macOS 和 visionOS 中,你可以为项目定义逻辑群组,以帮助用户找到与 App 中某个子任务或功能区相关的命令。

- 确保每个工具栏项的含义明确。不要让用户通过猜测或试验才能了解项目的功能。
- 首选系统提供的符号或界面图标。系统提供的符号有熟悉感,可自动接收适当的着色,并且对用户交互和虚化效果的响应较为一致。
- 优先为所有工具栏项使用一致的外观。
- 如果工具栏项在两种状态之间切换,请确保项目明确传达出当前状态。
- 在 iPadOS 和 macOS App 中,考虑让用户自定义工具栏。
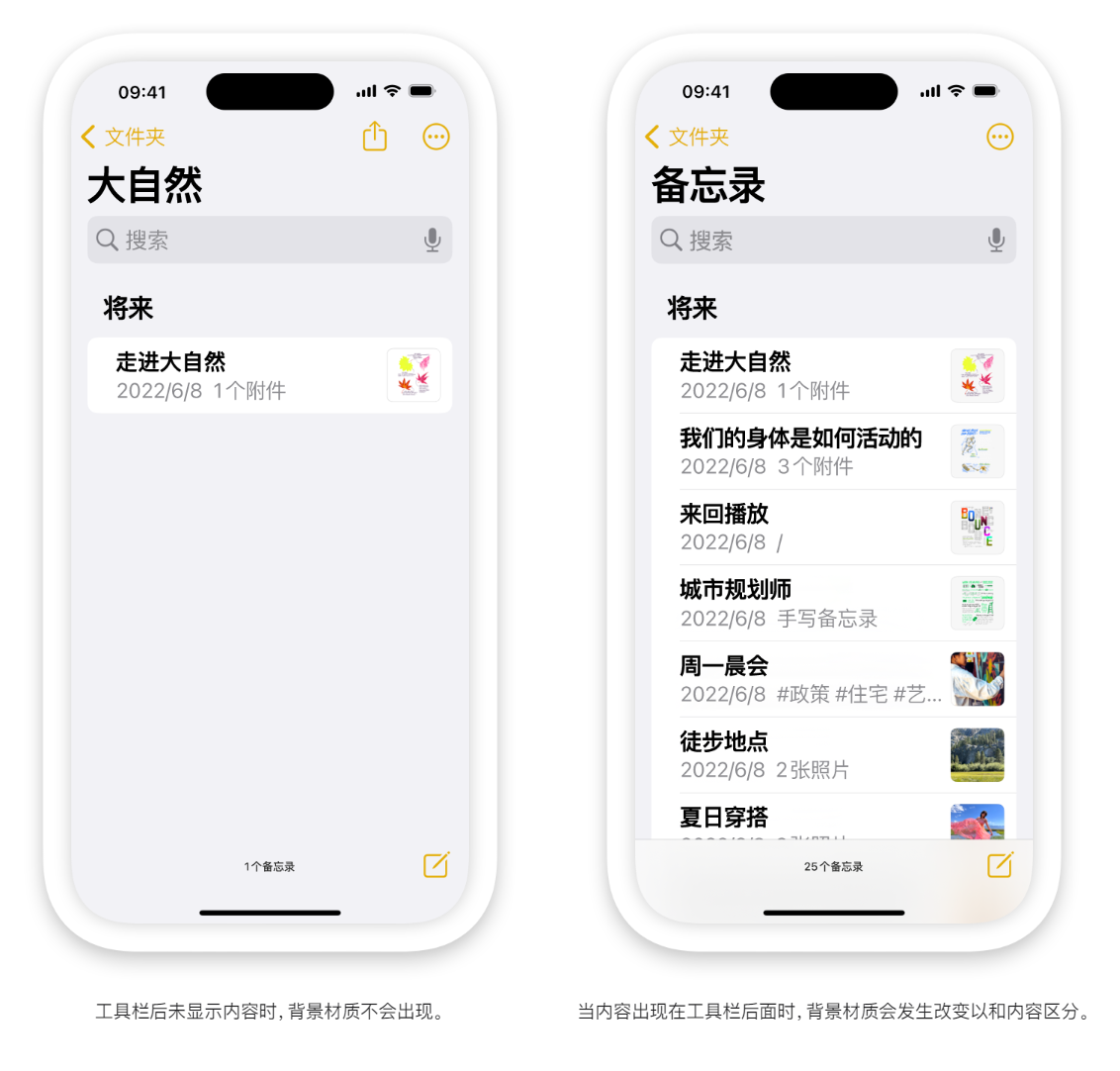
- 事先考虑内容位于工具栏下方时的工具栏半透明效果。

iOS
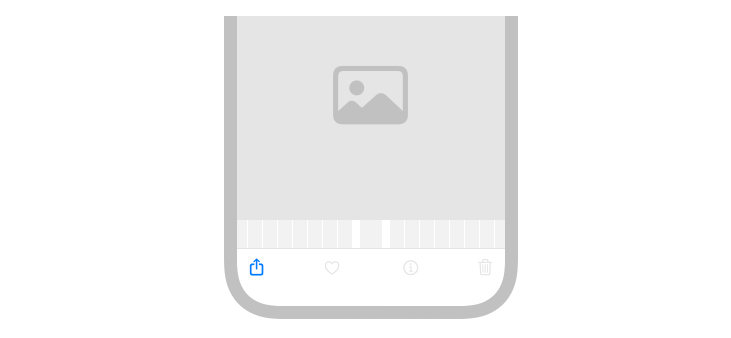
虽然工具栏和标签页栏都显示在屏幕底部,但它们的用途各不不同。
- 工具栏包含的按钮用于执行与屏幕相关的操作,如创建项目、过滤项目或标记内容。
- 标签页栏可让用户在 App 中的不同区域间导览,如“时钟” App 中的“闹钟”、“秒表”和“计时器”标签页。
工具栏和标签页栏不会同时出现在同一视图中。
- 避免在工具栏中使用分段控件。分段控件可让用户切换使用情境,而工具栏的操作仅特定于当前屏幕。
- 在包含三个或以下按钮的工具栏中,考虑使用简明的文本标签(而非符号)来更清楚表达。

在包含三个以上按钮的工具栏中,考虑使用符号来节省空间。SF 符号提供了范围广泛的可自定义符号,可用于代表你 App 中的操作。

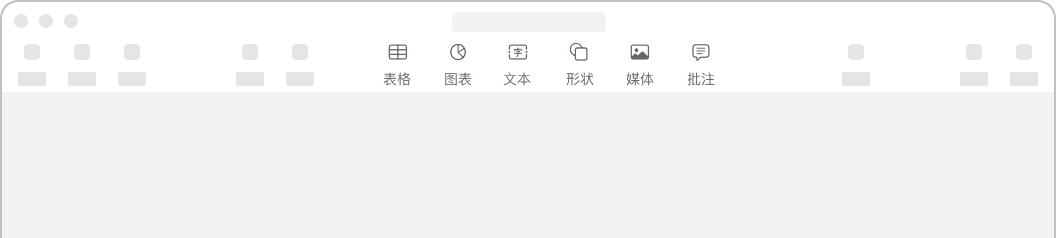
iPadOS
在 iPadOS 中,工具栏提供了影响当前任务的常用操作、文稿特定功能、“返回”按钮以及用户可能想随时执行的重要操作。相比之下,导航栏通常不包括文稿特定功能,而是支持 App 导航并提供帮助用户管理其内容的操作,还可能包括搜索栏。
在 iPadOS 16 及更高版本中,工具栏中的不同区域可显示不同类型的项目。
- 前端。可让用户返回之前文稿以及显示或隐藏边栏的元素显示在最前端,其后接文稿标题。在标题旁边,工具栏可显示包含标准命令和 App 特定命令的文稿菜单,这些命令影响文稿整体,如“复制”、“重新命名”、“移动”和“导出”。为确保这些项目在任何窗口大小中都始终可用,工具栏前端中的项目不可自定义。
- 中间区域。常用项目显示在中间区域,用户可在此处添加、移除和重新排列项目。窗口缩到足够小时,中间部分的项目会自动收起至系统管理的溢出菜单中。
- 后端。工具栏的后端包含需要保持可用的重要项目、打开附近检查器的按钮、可选搜索栏以及显示隐藏项目和支持工具栏自定义的溢出菜单。后端中的项目在所有窗口大小中都保持可见。
- 将工具栏放在屏幕顶部边缘。iPad 的大尺寸显示屏为用户需要的功能提供了足够空间,但即使在小窗口中也可让用户访问最重要的命令。
- 使用“文稿”菜单提供影响文稿整体的命令。
- 优先将用户当前处理内容时最有可能使用的任务特定命令放在中间区域。窗口处于完整大小时中间区域始终可用,因此请将影响窗口内容的编辑命令和其他操作放在这个便捷位置。
- 优先将需要在所有窗口大小中都可见的重要项目放在工具栏后端。

