图像展示
569人在学·2条笔记 收藏
收藏

为了确保插图在所有受支持设备上保持美观,请了解系统如何展示内容,以及如何以适当的缩放系数呈现艺术感。
分辨率
不同的设备可以用不同的分辨率显示图像。例如,2D设备根据其屏幕的分辨率显示图像。
点(point/pt)是一种抽象的测量单位,无论以何种方式显示,它都能帮助视觉内容保持一致。在2D平台中,一个点可以对应为多个像素,具体多少像素随显示器的分辨率而变化;而在VisionOS中,点是一个角度值,可根据视觉内容与观看者的距离进行缩放。
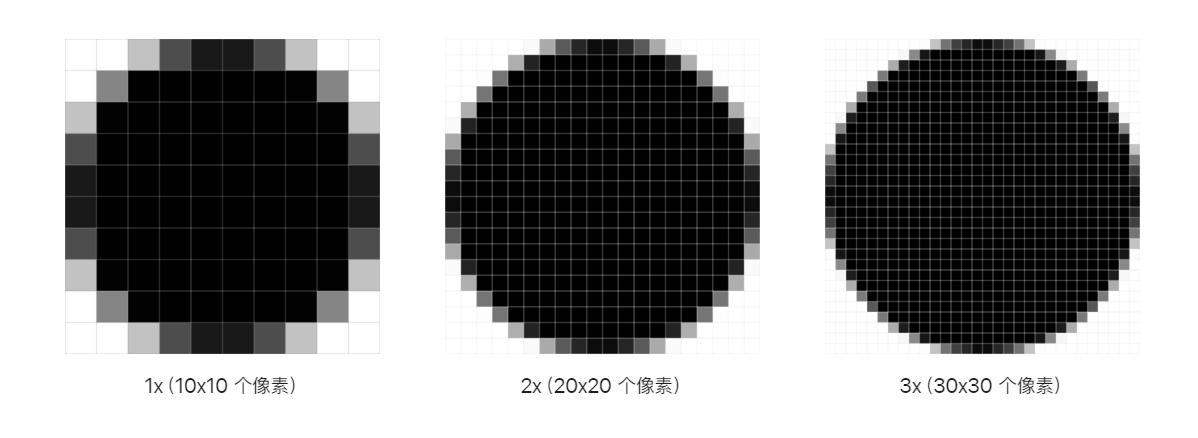
要确定所创建图像的分辨率,需要指定一个缩放系数。您可以通过考虑不同分辨率的2D设备中每点的像素密度来直观地理解缩放系数。例如,缩放系数 1(也称为 @1x)表示1个点对应到1个像素;1 个点对应到 2 像素(称为 @2x)的缩放系数为 2,1 个点对应到 3 像素(称为 @3x)的缩放系数为 3。

格式
创建不同类型的图像时,应考虑以下建议。

应用指南
- 在所有受支持设备上为 App 中的所有插图提供高分辨率图像。将图像添加到项目的Asset目录时,通过在其文件名后面添加“@1x”、“@2x”或“@3x”来指定其缩放系数。不同设备支持的缩放系数如下表:

- 一般来说,基于@1x设计矢量图像,并将其放大导出以创建高分辨率素材。
- 每个图像应包含一个色彩描述文件,在创建时大多使用 sRGB 色彩。
- 务必在实际设备上测试图像显示效果,设计时看起来很棒的图像在各种设备上查看时可能会被像素化、拉伸或压缩。

10人已学会
