App 启动图标
1667人在学·7条笔记 收藏
收藏

一个独特、好记的图标可传达你 App 或游戏的用途和个性,还可帮助用户在 App Store 及其设备上一眼识别你的产品。
精美的 App 图标在 Apple 所有平台上都是用户体验的重要组成部分,对于每个 App 和游戏都不可或缺。
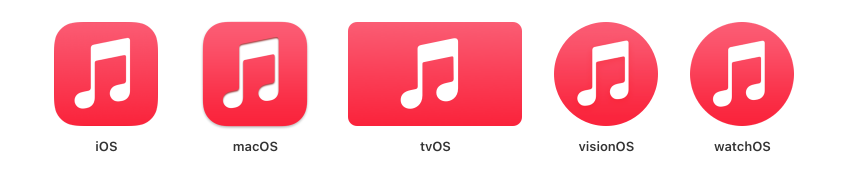
每个平台都为 App 图标定义了略微不同的轮廓,因此你不妨创作一个可很好适应不同形状和细节层次的设计,同时保持较强的视觉一致性和强有力的信息传达。
应用指南
- 简洁。
- 打造能很好适应多平台的设计,在每个平台上都让用户感到熟悉、亲切。

- 仅在文字是你体验或品牌不可或缺的组成部分时,才在启动图标内应用文字内容。
- 优先采用图形图像而不是照片,并避免在图标中重复出现用户界面组件。
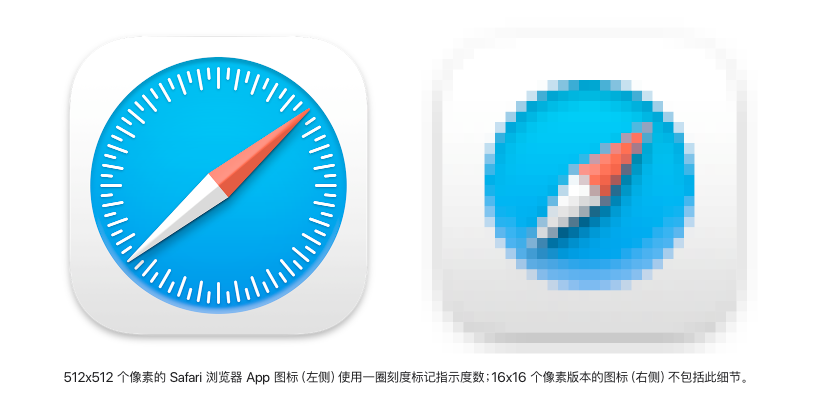
- 如有需要,针对系统在“聚焦”搜索结果、“设置”和通知等位置显示的特定尺寸对图标进行优化。对于 iOS、iPadOS 和 watchOS,你可以让 Xcode 从 1024×1024 个像素的 App Store 图标生成所有尺寸的图标,或者可以提供部分或所有各个图标尺寸的资源。

- 图标的设计要完整地填充正方形画布,无需添加圆角、边框。
- 考虑提供备选 App 图标,让用户可以选取图标的备选版本,这可加强其与 App 或游戏之间的联系。
- 不要以 Apple 硬件产品为设计原型。Apple 产品受版权保护,不能在你的 App 图标中再现。
平台考量因素(iOS 18新增内容)
iOS、iPadOS
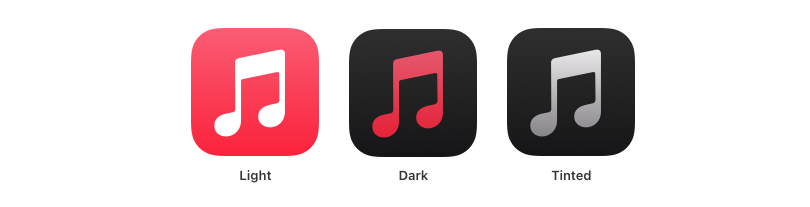
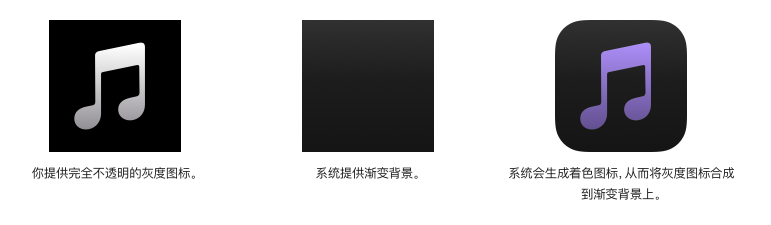
用户可以将其 App 图标外观自定义为浅色、深色或着色。为确保每个变体看起来与预期完全一致,建议你创建自己的图标变体。

- 设计的深色和着色图标与系统图标和小组件放在一起时应看起来与原生无异。
- 考虑可体现 App 基本功能的简化版图标。
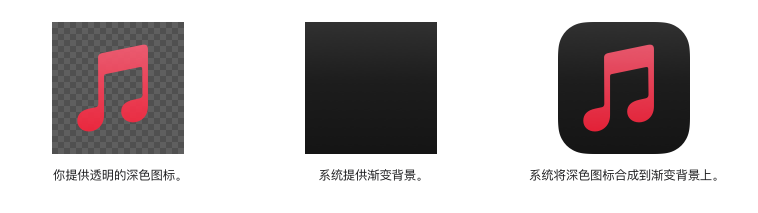
- 将浅色 App 图标用作深色图标的基础。

- 以灰度图像提供着色图标。

在某些情况下,你不妨以其他方式实现不透明度差异。例如,“家庭” App 在同轴房屋形状中使用不同灰色调以构成图标元素间的对比。

系统适配
不要为你的“设置”图标添加叠层或边框。iOS 会为所有图标自动添加 1 个像素的描边,使它们在“设置”的白色背景下看起来效果不错。
规范
App 图标属性
所有平台的 App 图标使用 PNG 格式,并且支持以下色彩空间:
- sRGB(颜色)
- 灰度系数 2.2(灰度)
另外,iOS、iPadOS、macOS、Apple tvOS 和 watchOS 中的 App 图标支持 Display P3(广色域)。
App 图标的叠层、透明度和圆角半径可能因平台而异。具体而言:

App 图标尺寸
iOS、iPadOS App 图标尺寸
你需要提供一个 1024×1024 个像素的大尺寸版本 App 图标,以显示在 App Store 中。你可以让系统将大尺寸 App 图标自动缩小以生成所有其他尺寸的图标,或者如果你想自定义该图标在特定尺寸下的外观,可以提供多个版本。

23人已学会
