无障碍化设计

用户使用 Apple 辅助功能将与设备的交互个性化为适合自己的方式。
无障碍 App 或游戏在设计上支持无障碍个性化,无论每个人的能力或使用设备的方式如何,都能帮助他们获得良好的体验。
大约七分之一的人有残疾,影响了他们与世界和设备的互动方式。人们在任何年龄、任何时间段都可能出现残疾,严重程度也各不相同。例如,情境残疾——如手腕摔伤或过度使用导致失声——几乎会影响每个人在不同时间与设备交互的方式。
应用指南
- 设计时考虑辅助功能。辅助功能不仅仅是让残障人士可获取信息,而是面向所有人,不管他们的能力或情况如何。
- 简明性——支持熟悉且一致的交互,使复杂任务简单而直接地执行。
- 可感知性——无论用户使用视觉、听觉还是触觉,确保所有内容都可被其感知。
- 支持自定义和个性化。
- 审核和测试 App 或游戏的辅助功能。
在辅助功能打开的情况下测试重要的用户流程时,你会意识到以不同方式与设备交互所面临的挑战,还会发现 App 可能无法提供出色用户体验的地方。
例如,社交媒体 App 中常见的用户流程可能是“发布针对评论的回复”。构成此流程的任务可能包括:
- 阅读发布的评论
- 选取要回复的评论
- 打开回复视图
- 编辑回复
- 发布回复
针对 App 或游戏中的每个关键用户流程,打开辅助功能,如“旁白”、“减弱动态效果”或“大文本”,并确保你可以毫无障碍地完成流程中的每项任务。修复发现的问题后,打开不同的辅助功能,然后再次执行用户流程。为了帮助你审核、测试和修复 App 或游戏,请考虑使用 Xcode 的辅助功能检查器。
交互
“旁白”、“辅助触控”、“指针控制”和“切换控制”等辅助技术拓展了用户与其设备交互的方式。这些技术与系统提供的交互集成在一起,因此在 App 中正确支持系统交互至关重要。
手势
- 不要覆盖系统手势。用户希望针对系统功能的手势(如向下轻扫以显示通知中心)在其使用任何 App 时都可正常使用。
- 优先采用简单的手势进行常用交互。
- 为基于手势的操作提供备选执行方式。

- 在可能的情况下,让你的App的核心功能可以通过一种以上的物理交互方式访问。例如,在 iPhone 和 iPad 上的“相机”中,用户可轻点屏幕按钮或按下设备的调低音量按钮来拍照。
- 如果你自定义了手势,请务必支持辅助功能的技术,为用户提供与应用程序交互的其他方式。
- 在你的 iOS 或 iPadOS App 中实现拖放操作。当你使用辅助功能 API 来识别 App 中的拖移源和放置目标时,辅助技术可帮助用户拖放项目。
按钮和控件
- 为所有控件和交互式元素提供足够大的点击目标。例如,在触控屏设备上,点击目标的大小需要至少为 44×44 点,行动不便的用户需要更大的点击目标来帮助其与 App 交互。
- 描述自定义元素的可访问性。你可以使用系统 API 将组件的行为方式传达给辅助功能。例如,使用 button 或 NSAccessibilityButton 将视图特征化为按钮意味着旁白会说出视图的描述,接着说出词语“Button”,告诉用户该视图的行为就像一个按钮。
- 使用统一的样式层次来表达按钮的相对重要性。例如,在 iOS、iPadOS 和 Apple tvOS 中,你可以为视图中最有可能执行的操作的按钮使用视觉上突出的填色样式,为执行不太重要的操作的按钮使用不太突出的样式,如灰色或无色。
- 优先采用系统提供的开关组件。

- 考虑为链接提供除颜色外的视觉指示,如下划线。
用户输入
- 让用户通过说话而不是打字或手势来输入信息。在文本输入栏中添加听写按钮可让用户选择说话作为其首选输入方式。
- 支持 Siri 或“快捷指令”以通过纯语音来执行重要任务。
- 尽可能不阻止用户选择纯文本。
触感反馈
- 尽可能支持系统定义的触感反馈。许多用户在看不到显示时依靠触感反馈来帮助与 App 交互。
旁白
旁白提供可见内容的有声描述,帮助用户在看不到显示时获取信息和导览。
内容描述
- 为所有传达意义的图像提供备选描述。旁白会朗读图像周围的文本和任何说明,因此仅描述图像本身所传达的信息即可。

- 使信息图表可完整访问。如果用户可以与信息图交互以获取更多或不同信息,那么你也需要让旁白用户可实现这些交互。
- 对辅助技术隐藏纯装饰性且不用于传达任何重要信息的图像。
- 为每一页提供唯一的标题,并提供小标题来标识信息层级结构中的各个部分。
- 帮助每个人欣赏你的视频和音频内容。提供隐藏式字幕、口述影像和文本记录时,你可以帮助用户以适合他们的方式享用音频和视频内容。
隐藏式字幕将视频中的声音信息转化为对等的文本内容提供给用户。你还可以使用隐藏式字幕提供同一内容的多种翻译,让系统选择与设备当前设置匹配的版本。隐藏式字幕不是始终可用,因此提供字幕也很重要。
口述影像为纯视觉方式呈现的重要信息提供了语音叙述。
文本记录提供了视频的完整文本描述,其中涵盖了听觉和视觉信息,以便用户可以通过不同方式欣赏视频。
导航
- 确保使用旁白的用户可以导航至每个元素。只有在你提供了相应信息后,旁白才能帮助用户发现和使用自定义元素。
- 指定元素的分组、排序或链接方式以改进旁白体验。近距离、对齐和其他上下文线索对使用旁白的用户来说效果不佳。检查你的 App 中元素之间为纯视觉关系的地方,并向旁白描述这些关系。例如,以下布局依靠近距离和居中来暗示每个短语都是其上方图像的说明。但是,如果你不告诉旁白每个图像都需要与其短语分组在一起,旁白会朗读:“一个装有各种芒果的大容器。一个装有许多绿色菜蓟的大容器。芒果产自芒果属的树木。菜蓟产自多种蓟属植物。”发生这种情况是因为旁白默认从左至右朗读元素。有关开发者指南。

- 可见内容或布局更改时告诉旁白。
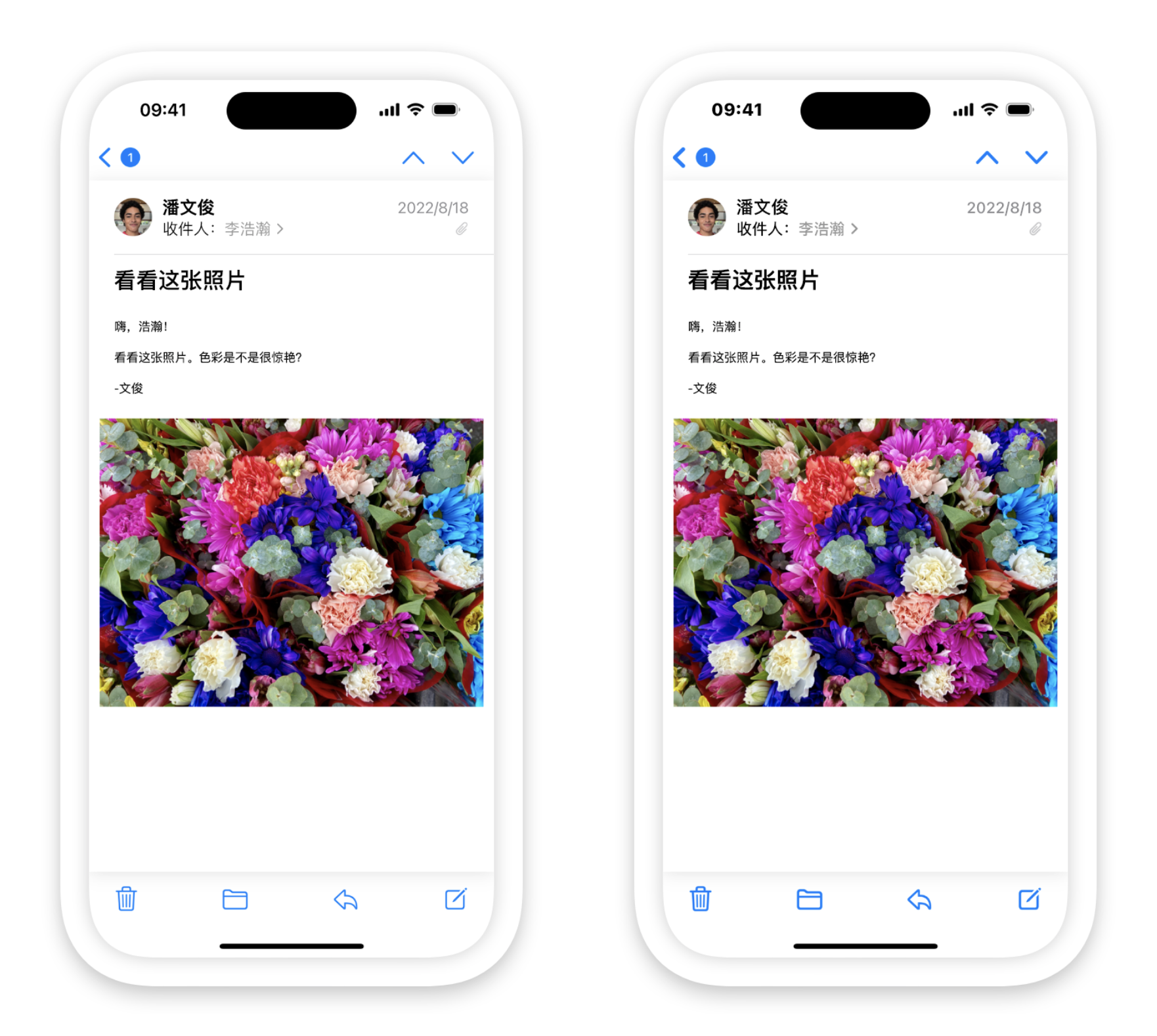
- 帮助人们预测控件何时会打开另一个的网页或App。在整个系统中,按钮使用标题后接省略号这种标准方式来传达它会打开另一个窗口或视图,供用户在其中完成操作。例如,iOS 和 iPadOS 中的“邮件”会在“移动邮件”按钮后附加省略号,表示会打开一个单独的视图,其中列出用户可以选择的目的位置。
- 为所有重要的界面元素提供备选文本标签。备选文本标签不可见,但可让旁白用语音描述 App 元素,使视障用户可以更轻松地进行导航。
- 必要时支持旁白转子。旁白用户可以使用一个称为转子的控件按标题、链接或其他部分类型导航至文稿或网页,转子还可以调出盲文键盘。你可以通过向转子标识相关项目,帮助旁白用户在 App 中的这些项目之间进行导航。
- 在 iPadOS、macOS 和 visionOS 中,确保用户可以使用键盘在 App 中导航至所有组件并与之交互。理想情况下,用户可以打开“全键盘控制”并仅使用键盘来执行体验中的每项任务。
文本显示
- 在 iOS、iPadOS、tvOS、visionOS 和 watchOS 中,使用动态字体并测试应用程序的布局是否适应所有字体大小。动态字体可让用户选择适合自己的字体大小。验证你的设计是否可以缩放,文本和字形是否在所有字体大小下都清晰可辨。例如,在 iPhone 或 iPad 上,在 “设置”>”辅助功能”>”显示和文字大小”>”较大文字 “中打开 “较大辅助功能文字大小”,并确保你的应用保持舒适的可读性。

- 随着字体大小增加,尽量保持文本完整。一般来说,你的目标是在使用最大的辅助功能字体大小时与在使用最大的标准字体大小时显示同样多的有用文本。
- 考虑调整大字体的布局。横向受限环境中的字体增大时,内联项目和容器边界可能会挤压文本,降低其可读性。例如,如果显示文本及内联的次要项目,如图形或时间戳,文本可用的水平空间可能会缩小。使用大字体时,内联布局可能会导致文本被截断,或造成文本与次要项目重叠。在这种情况下,考虑使用堆叠式布局,这样文本会显示在次要项目的上方。同样,多栏文本在以大字体显示时其可读性可能会降低,因为每一栏的水平空间都有限。在这种情况下,考虑在字体增大时减少栏数,以避免文本被截断,同时提高整体可读性。

随字体增大而增加有意义的界面图标大小。如果你使用界面图标传达重要的信息,确保其在使用较大字体时也可轻松看清。使用 SF Symbols时,图标会随“动态字体”大小更改而自动缩放。

- 无论当前使用哪种字体大小,都保持一致的信息层级结构。
- 在 App 中优先采用常规体或粗体字体。避免使用“极细体”、“纤细体”和“细体”字体粗细,因为它们可能更难看清。
- 确保 App 在用户打开粗体文本时可正确响应并且看起来美观。在 iOS、iPadOS、Apple tvOS、visionOS 和 watchOS 中,用户可打开粗体文本辅助功能设置,以使文本和符号更易看清。作为响应,你的 App 需要将所有文本设为更粗字体,并增加所有图形的粗细。系统字体和 SF Symbols会自动调整到粗体文本辅助功能设置。

- 确保自定义字体清晰易读。
- 避免文本两端对齐。文本两端对齐会产生空白区域,这样带来的外观模式可能会让许多用户难以阅读和专注于文本。
- 避免在较长的文本段落中使用斜体或全大写。斜体和全大写非常适合偶尔强调,但过度使用这些样式会让文本难以阅读。
颜色和效果
- 不要仅依靠颜色来区分对象或传达重要信息。
- 优先为文本采用系统颜色。使用系统颜色的文本会正确响应辅助功能设置,如“反转颜色”和“增强对比度”。
- 避免使用颜色组合作为区分两种状态或值的唯一方式。许多色盲用户难以区分蓝色和橙色,可能产生问题的其他颜色组合还有红绿、红黑、红灰或绿灰。

- 确保视图可正确响应“反转颜色”。在“反转颜色”的“智能反转”模式下,图像、视频和全彩图标(如 App 图标和非模板图像)的颜色不会反转。测试你的 App 或游戏,找出可能需要防止图像(如自定义视图中的照片)的颜色反转的地方。
- 使用强对比度颜色以提高可读性。若要了解用户界面中相邻颜色的对比度是否满足最低可接受水平,你可以使用 Xcode 的辅助功能检查器或基于 Web Content Accessibility Guidelines (WCAG) 颜色对比度公式的在线颜色计算器。一般而言,较小或较细的文本需要更强的对比度才能清晰易读。使用以下值作为参考。

- 用户打开“降低透明度”时更改模糊和透明度。为获得最佳效果,请在不透明区重新调整颜色。
动画
- 避免要求使用动画,除非动画在你的体验中必不可少。
- “减弱动画”打开时播放加速的动画效果。为了响应此设置,你需要关闭或减弱动画效果。请考虑设计一个非动画备选方案或限制动画的物理效果以减少其运动。例如:收紧弹簧以减少反弹效果,或在用户做出手势时进行 1:1 跟踪、避免为 z 轴层的深度变化添加动画、避免为进入和离开模糊状态添加动画、使用渐变替代滑动以避免运动
- 让用户控制视频和其他动画效果。避免在不提供按钮或其他控制方式的情况下自动播放视频或特效。
- 谨慎显示移动或闪烁元素。最糟糕的情况下,一些闪烁元素可能会导致癫痫发作,所以在任何情况下,都要避免将移动和闪烁用作传达信息的唯一方式。

