屏幕和分辨率的规范
屏幕的分辨率
首先,UI 设计师产出的内容,都是在电子屏幕中显示的,是数字化的图形,而不是要打印喷绘出来的三维世界实物。所以,屏幕显示规则决定了图形的显示方式。
电子屏幕成像的基本原理,即一块完整的屏幕由若干像素点组成。屏幕分辨率的参数,如 1920*1080,指的就是这块屏幕 XY 轴包含的像素点数量。

像素点是图像显示的最小单位(通道不算),每个像素点可以显示一个颜色,我们看见的电子图像,就是由这一个个色彩的 “小点” 拼装而成。
屏幕的分辨率参数是物理特征,任何电子屏幕出厂时都具备对应的物理长宽和分辨率参数、像素点总数,以此形成另一个重要的参数 —— 像素密度 PPI(Pixels Per Inch ),即每英寸所包含的像素点数量。像素密度越高,则画面越清晰,密度越低,则画面显示越模糊。

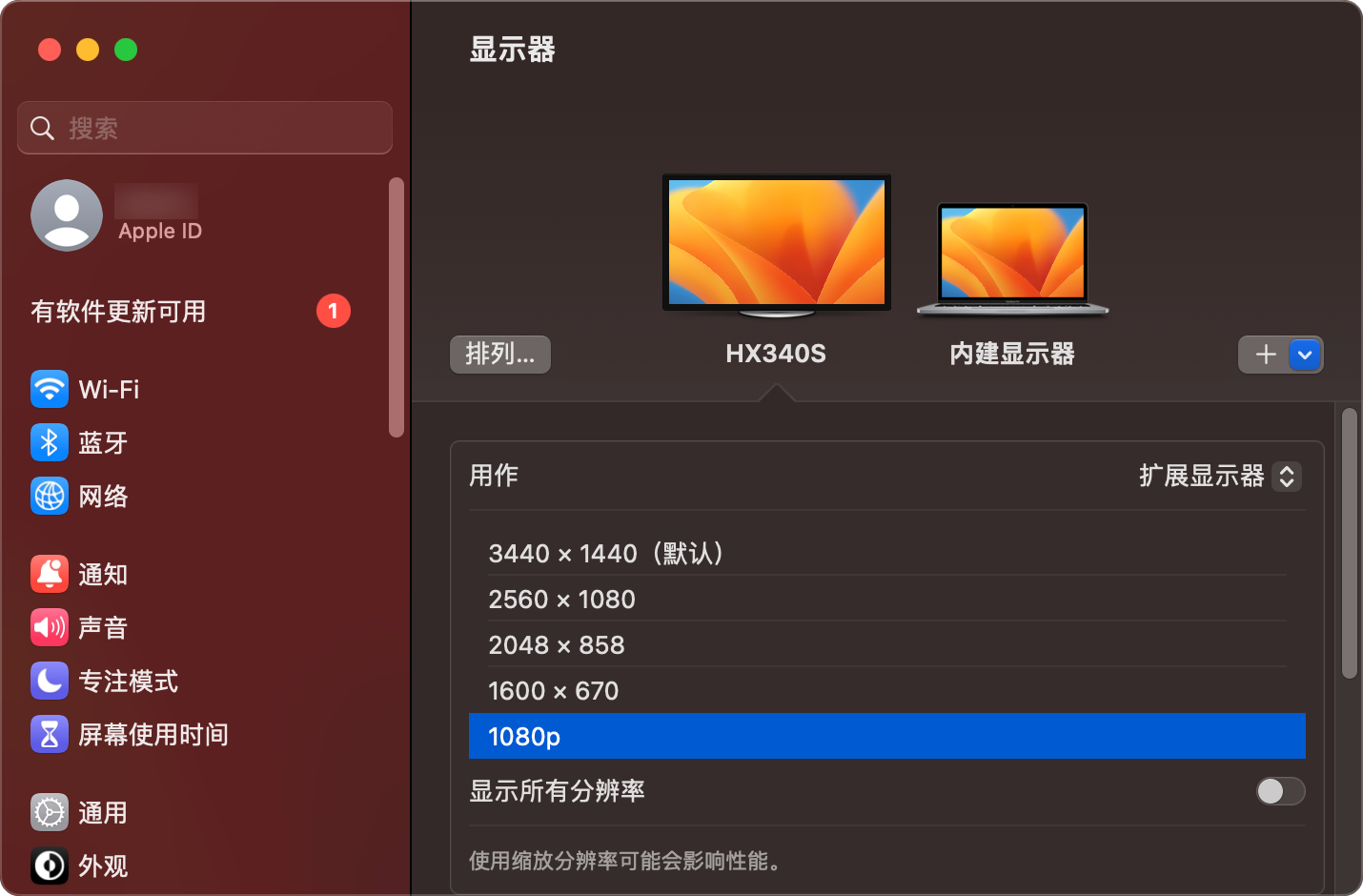
但是,不管显示器用什么分辨率,我们都可以在系统设置中更改分辨率,这种更改无法修改硬件的实际参数,只是对系统输出给屏幕的画面做出调整。
所以分辨率还可以进一步区分:
物理分辨率:硬件真实的分辨率参数,无法被修改
逻辑分辨率:系统指定给硬件显示的分辨率效果,可以任意修改
理解这个概念是 UI 设计的前提,因为移动端 UI 设计中的所有参数应用是基于逻辑分辨率,而不是物理分辨率制定的。
屏幕的显示倍率换算
在 iOS 和 Android 开发中,是没有 “像素/px” 这个单位的。苹果用的长度单位叫 PT,安卓的是 DP 和 SP。这些单位都是逻辑单位(矢量单位),并不是物理像素的单位。
对于逻辑分辨率而言,后面的单位仅仅是个称谓,没有实际意义,所以 UI 设计软件中的尺寸设置都是没有单位标识的。

虽然逻辑单位不是物理单位,但是内容最终还是会显示到屏幕上,也就是最终显示的效果一定是由物理像素组成的。所以这中间就有个转化过程,从逻辑单位长度,换算成物理单位长度。
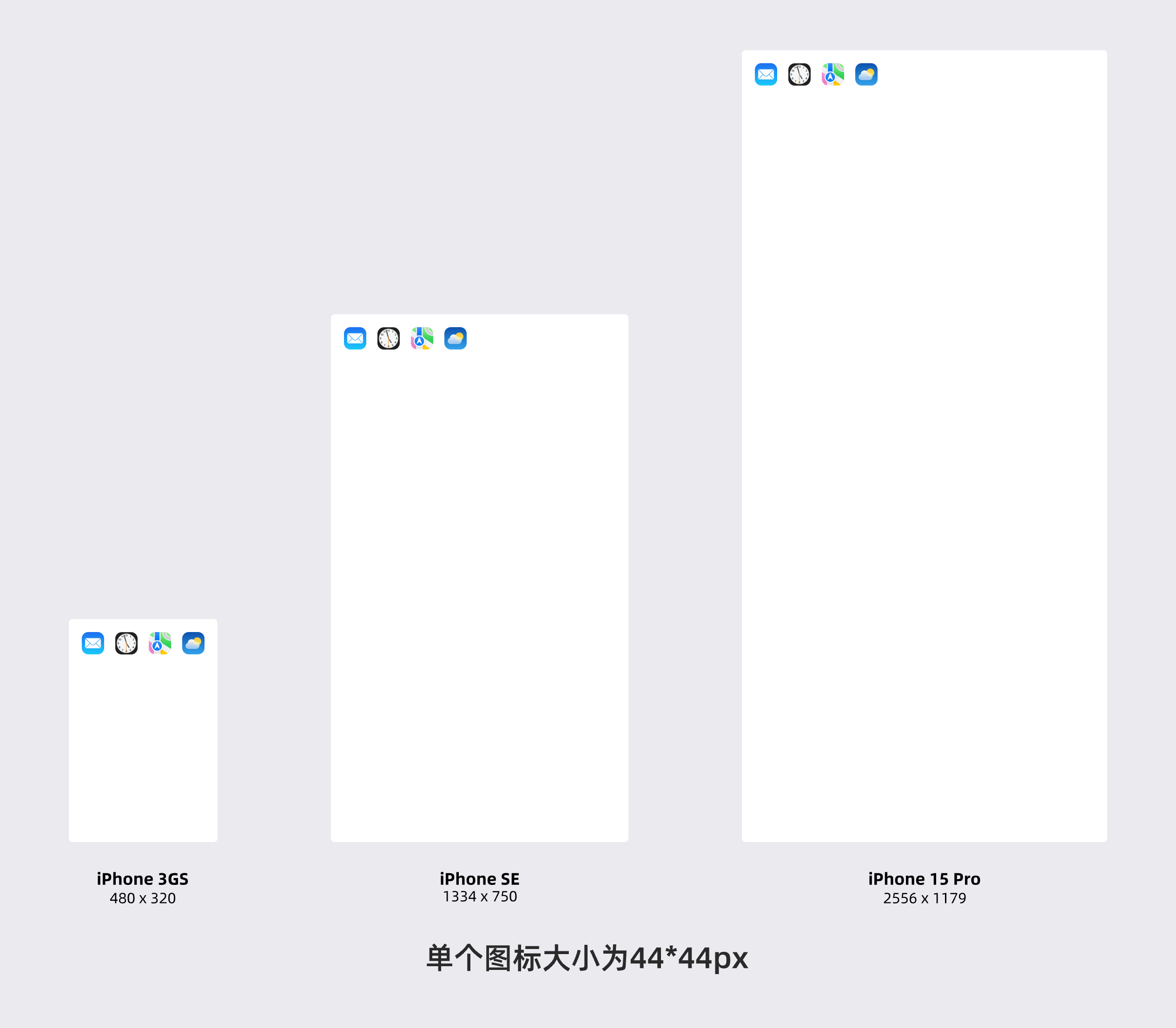
比如我们在设计软件中完成了一个 44 长宽的图标,那么在 iPhone3GS 中,就会以 1:1 的比例显示为 44px 长宽,如果在 iPhoneSE 中,就会以 1:2 的比例显示为 88px,在 iPhone15pro 中,就会以 1:3 的比例显示未 132px 长宽。
这个显示的依据,就是根据屏幕的密度决定的,因为屏幕本身的尺寸大小差别不多,但是实际分辨率的差异巨大,如果用像素单位 44px,那么在不同密度中就无法获得良好的展示效果。

所以,系统会根据显示的需要对设置的尺寸进行比例的换算,在不同设备间获得接近的、正常的显示效果。换算依据是什么,前期可以不用深究。只要知道用 PT 给出的数值是万能的,程序员写代码用这个单位,系统也根据这个单位计算像素值。
在我们使用 UI 设计软件中,导出功能的 1x、2x、3x选项,就是将设计稿从逻辑单位转化成像素单位的过程。
同时,逻辑单位只能在矢量软件中运用,不管 AI 还是 Figma、Sketch、即时设计等,都是矢量软件,而 PS 则是位图软件,不支持逻辑单位的应用,所以它的画布创建是以像素为单位实现的,比如 iPhoneX 在 UI 设计师软件中就是 375*812,而在 PS 中则是 3x 的 1125*2436。


