UI 中的尺寸定义逻辑
 酸梅干超人2023-12-18 发布
酸梅干超人2023-12-18 发布UI设计虽然和平面很像,但在实际操作中有自己的操作、设计思路,其中最大的不同点,就是UI界面中的元素尺寸,多数是通过计算并手动输入出来的,而不是使用鼠标拖拽出对应的大小。
比如要应用一些规范的组件,又不从官方组件库中直接拖拽出来,那么就要手动设置这些组件的尺寸。

UI 设计软件中之所以把尺寸设置的输入框放在这么显眼的位置,就是因为手动输入尺寸的频率很高,在 UI 界面设计过程中有非常大的权重。
既然要手动输入数值,那么自然有一定的规律和逻辑需要我们学习,而这是 UI 设计排版中最重要的技能。而设置尺寸的逻辑主要有两种:
- 预设尺寸
- 适应尺寸
预设尺寸
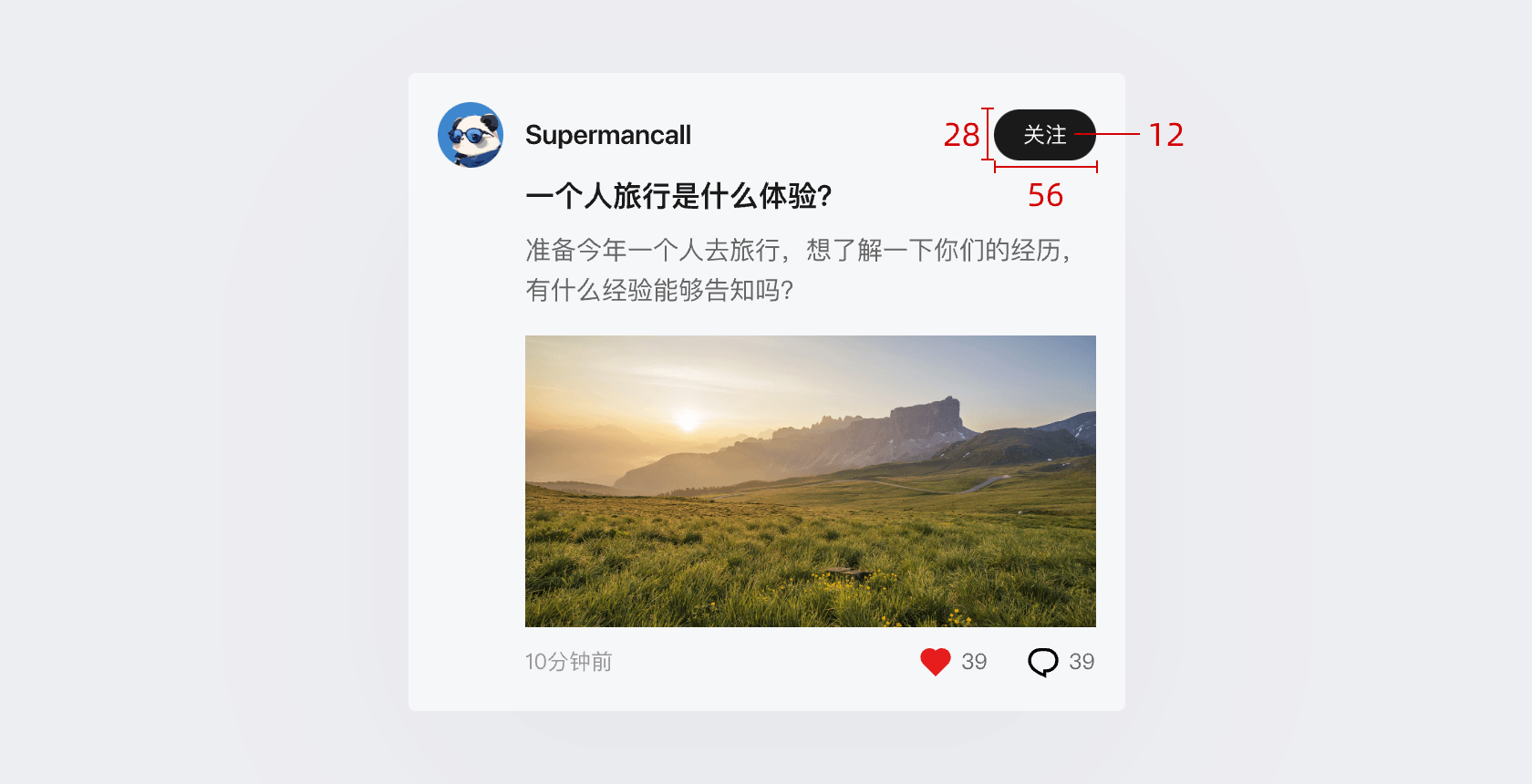
预设尺寸的意思,就是元素的尺寸一开始就确定好了,比如在用户动态中制作一个关注按钮,那么这个按钮的长宽分别是 56*24,里面的文字字号为12。

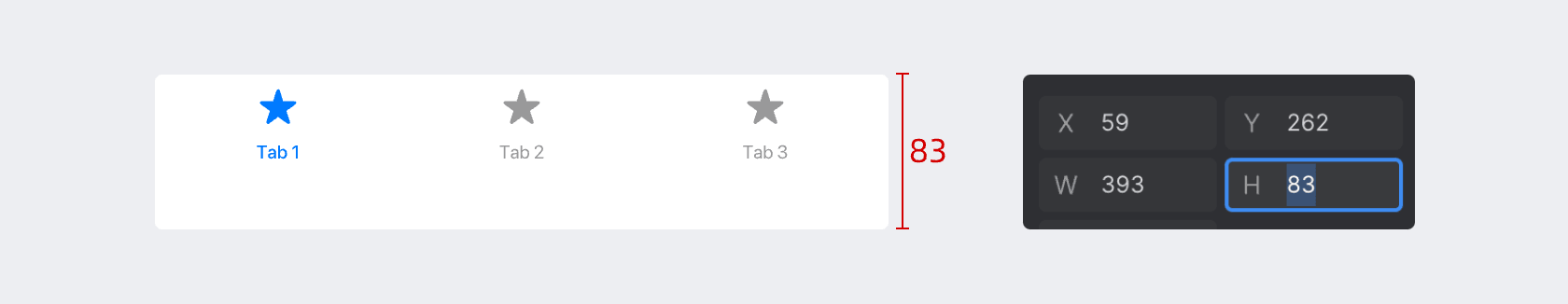
或者绘制一个设置列表,可以每个列表行制定48或56的高度,里面的图标和文字垂直居中即可。

在一些简单的、常用的控件或组件设计中,参数往往是非常固定的,所以我们可以直接设置它们的尺寸,再做相应的排版。
而尺寸的设置中会尽量以 4 的倍数进行设置,虽然背后有一套复杂的原因和逻辑,但它对设计师的最大的帮助,就是在尺寸设置中可以按一个较大的数值进行递增或递减,以找到合适的数值。
如上面的按钮,如果我们一开始没有明确的想法要做多大的尺寸,那么就可以通过 4 的倍数去“试”出来,比如从 24 开始做到 36 包含 4 个尺寸,我们可以通过直观的对比来选择出合适的对象。

但如果没有这个标准,我们用1去增减,那么就会陷入到“基本没有什么区别”的纠结和内耗里,而 4 的跨度足够我们更轻松的做出选择。
当然,4 的倍数只是一种建议,并没有绝对效力,当实际场景中 4 的倍数无法满足时,可以使用一般偶数或奇数,不用强行使用4的倍数。
适应尺寸
适应尺寸是指元素的尺寸根据一定的条件、逻辑去定义,而不是一开始想好尺寸或直接对比测试出来。
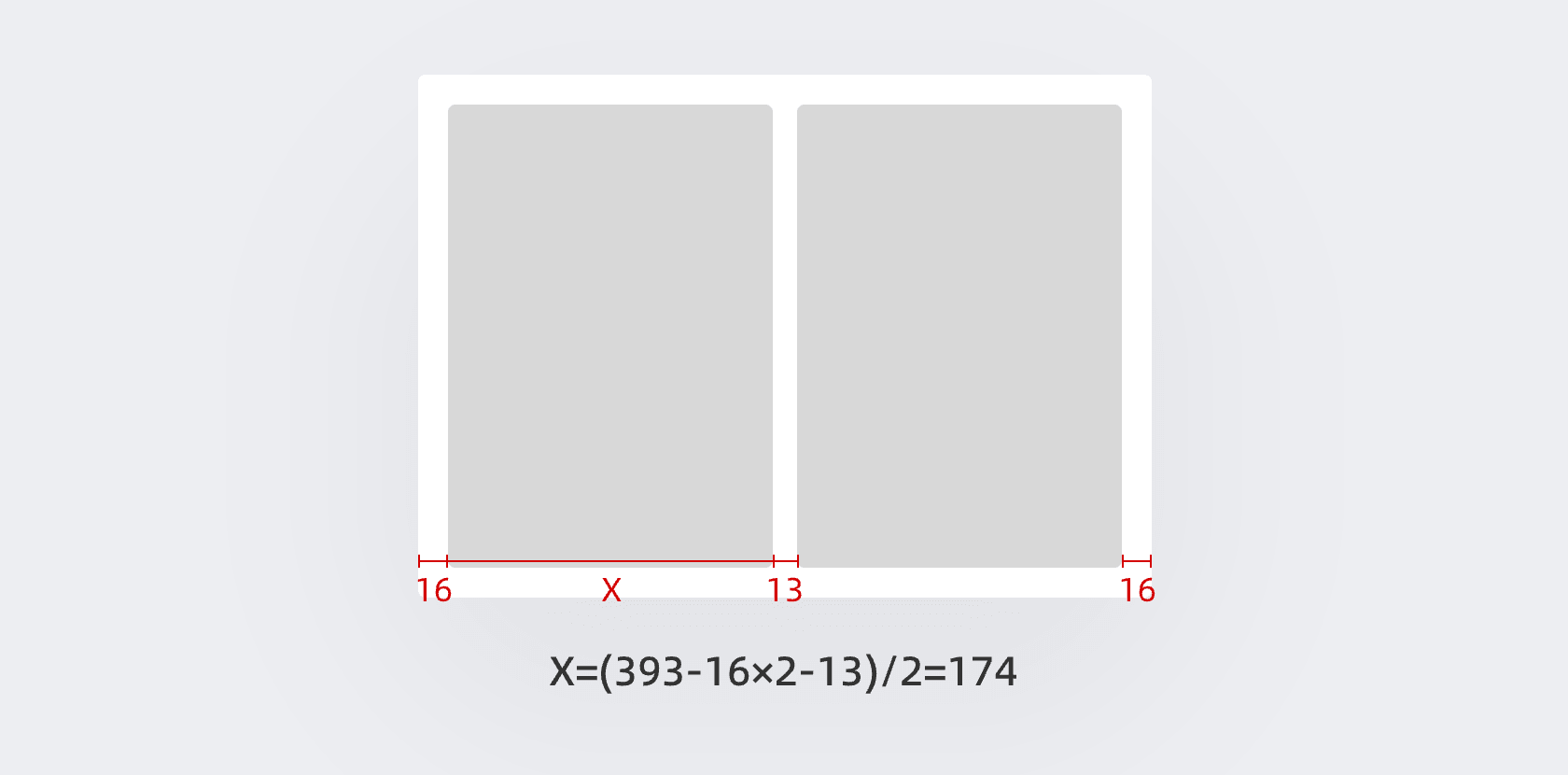
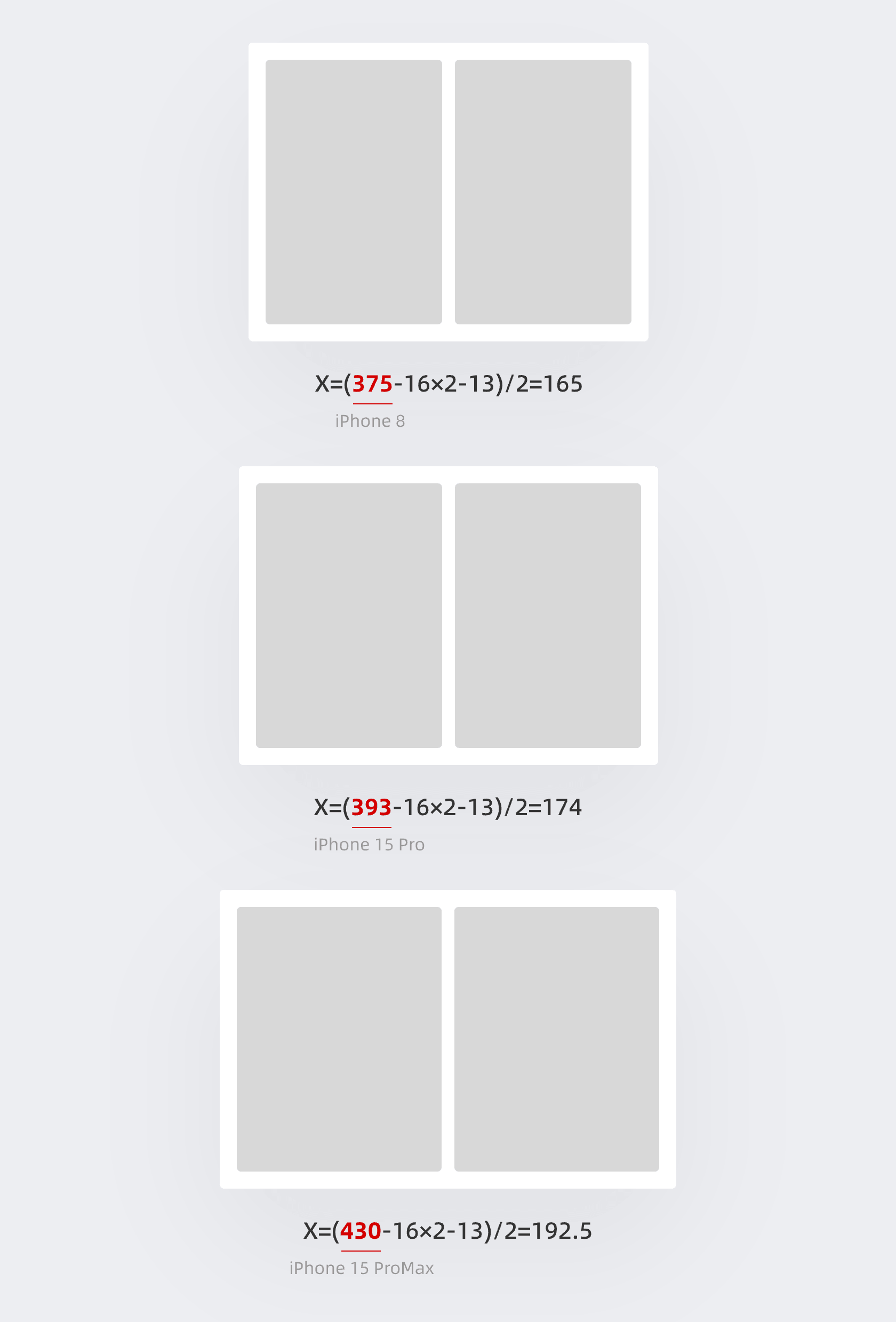
比如要设计一个双列的列表卡片,那么列表卡片的宽度,就不会是“凭感觉”定出来的,而是要先减去左右两侧的页边距,然后再减去中间的间隔,再除以 2 得出。由于 iPhone 的横向分辨率同时存在奇数和偶数,所以不管间距怎么给,除以 2 之后的结果都无法避免会出现 .5 的情况,这在适应尺寸中是可行的。

在实际开发过程中的逻辑也是如此,卡片宽度是一个基于一定规则计算出来的变量,所以在不同屏幕尺寸中,会自适应出不同的宽度,设计过程中预设它的宽度就没有任何意义。

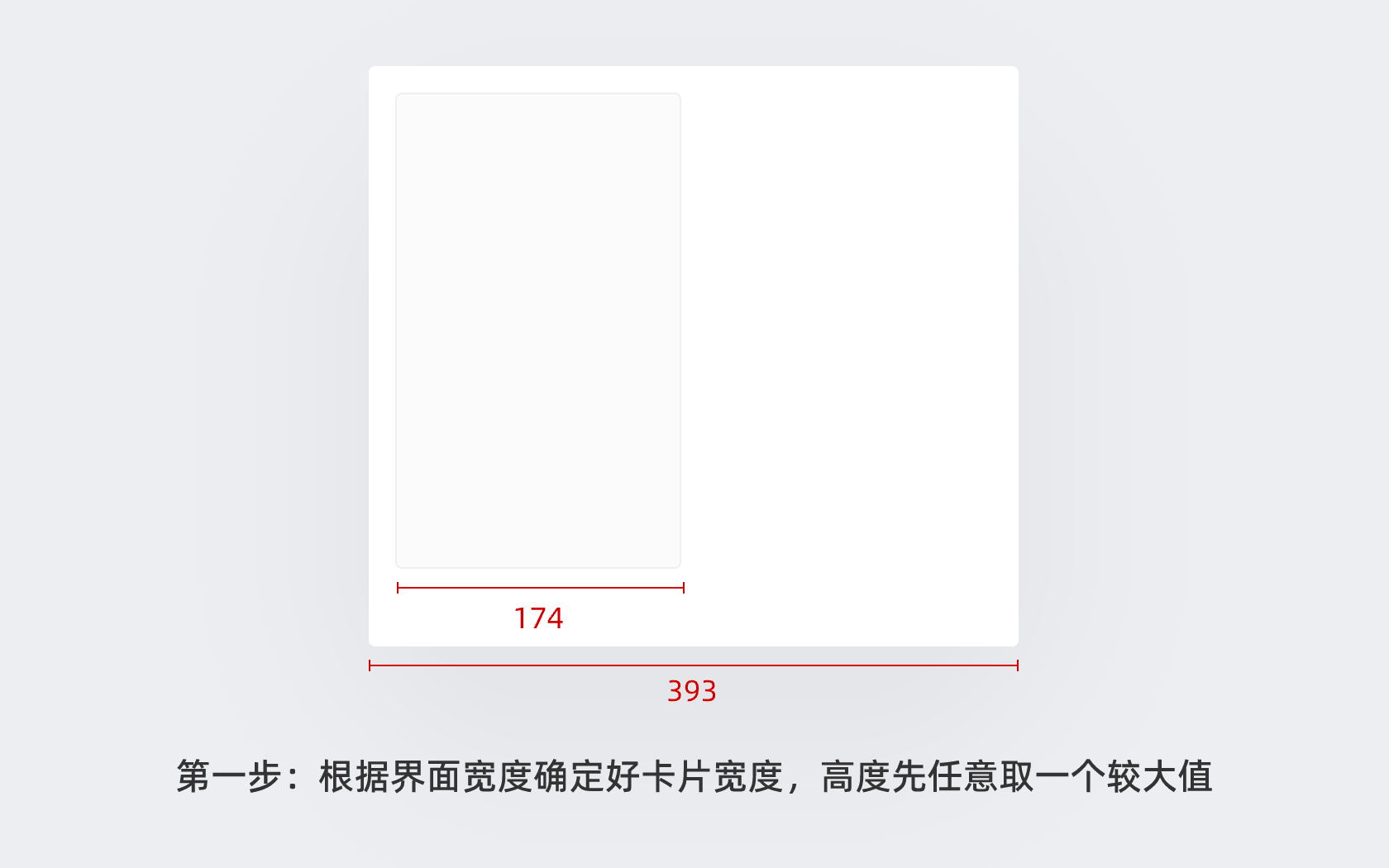
而确定出宽度后,这个卡片应该做多高,也是个适应尺寸制定的案例。
错误的做法是预设出一个固定的高度,然后往里面塞内容,但合理的做法,是先排版出里面的元素,然后再确定卡片的高度。
这里还有个关键的因素,就是卡片的内边距。比如我们定出内边距是8,那么商品图的宽度就是卡片宽减去8*2,高度和宽度相同,商品图本身也是一个适应尺寸的元素。
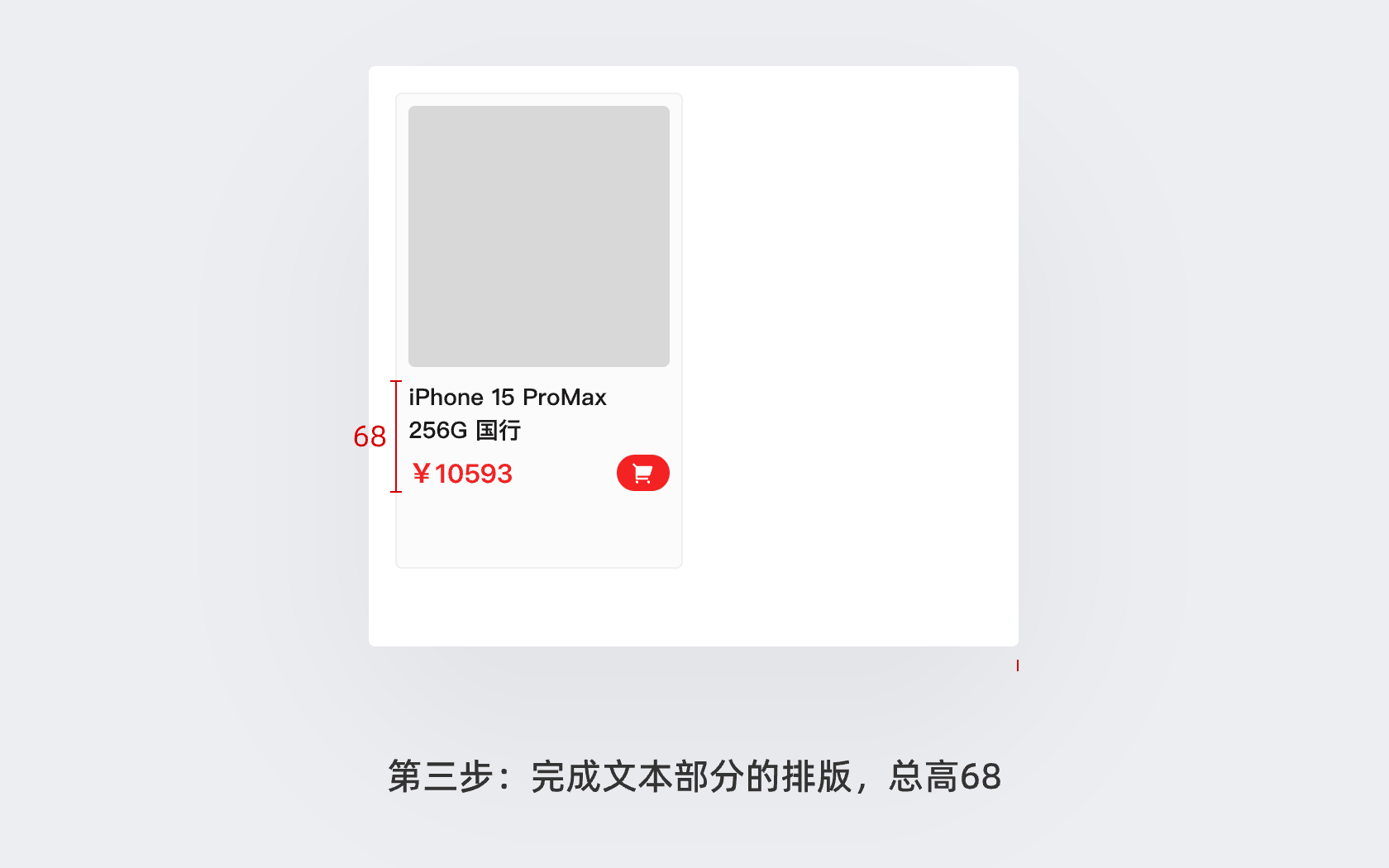
然后下方的标题文本区域宽度同理,再到底下的价格和加入购物车元素则是预设尺寸左右进行对齐。排列完这些元素以后,我们才能根据卡片的内间距,完成高度的设置。




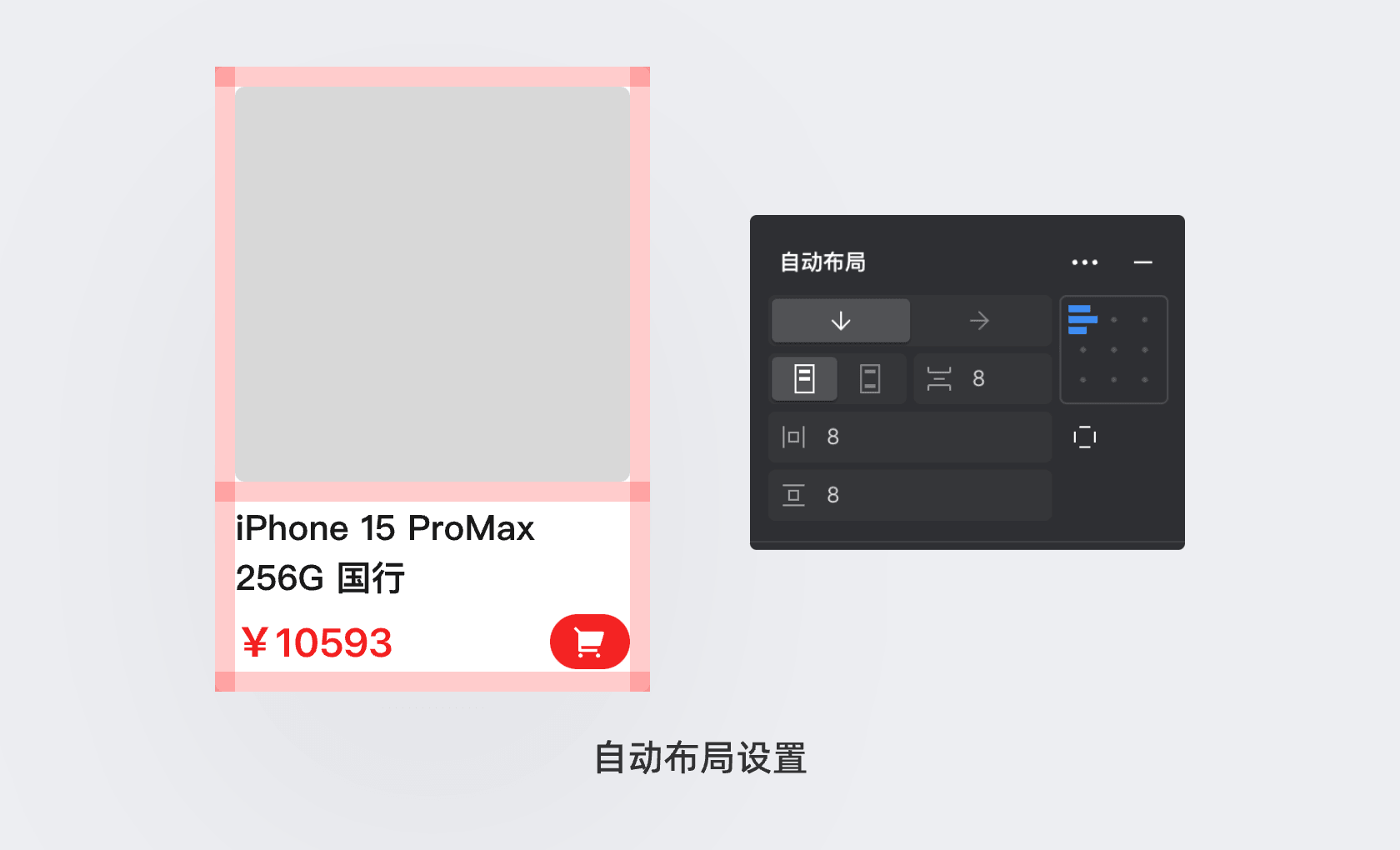
这个逻辑就是UI设计软件中自动布局功能主要实现目标之一,对背景卡片设置内间距,然后通过添加内部的元素实现尺寸的适应。

预设尺寸是非常容易掌握的,大多应用在基础的控件设计上。而适应尺寸才是UI设计过程中使用最多,且对界面影响最大的因素,想要提升界面设计中的布局能力,就是学习如何正确使用预设和适应尺寸的过程。

