瓷片区的设计
瓷片区是由多个展示内容要素的区域组合而成的组件,因为它的布局很像瓷砖贴片,所以得名瓷片区。

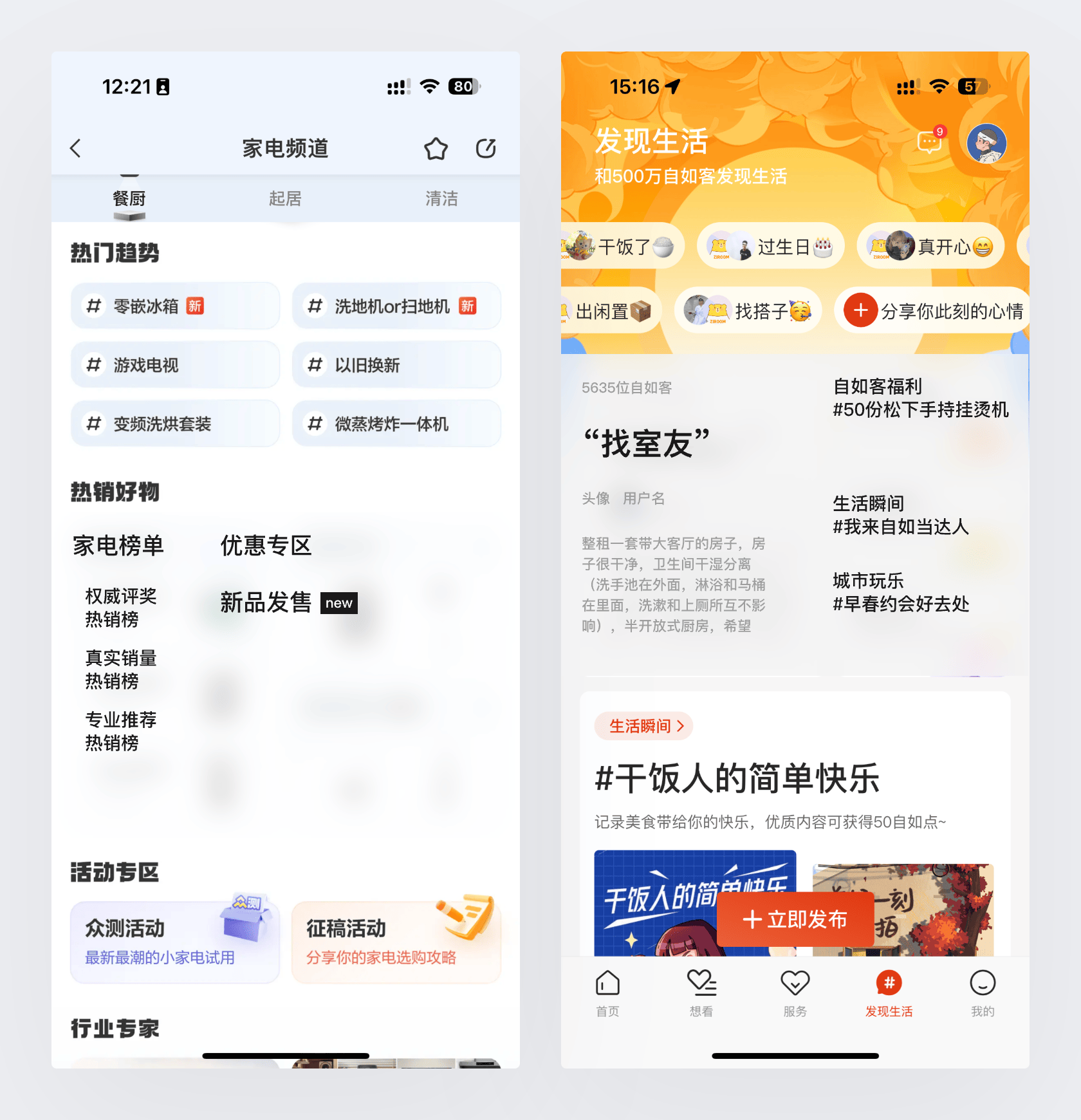
瓷片区本质上也是用于跳转到下级页面的按钮,所以很多人分不清瓷片区和快速入口之间的区别。除了样式上的差异外,瓷片区更类似商超中的展柜,将具体内容展示给用户,而且会根据运营需要定期更新,有很强的引导性,吸引用户关注并点击,往往会进入和展示内容关联的详情页或运营活动页面。
而快速入口在相同版本中内容是保持不变的,指向的页面也是固定的,是方便用户根据自己需要去查找、点击的被动型按钮,用于跳转到产品的重要页面或功能。
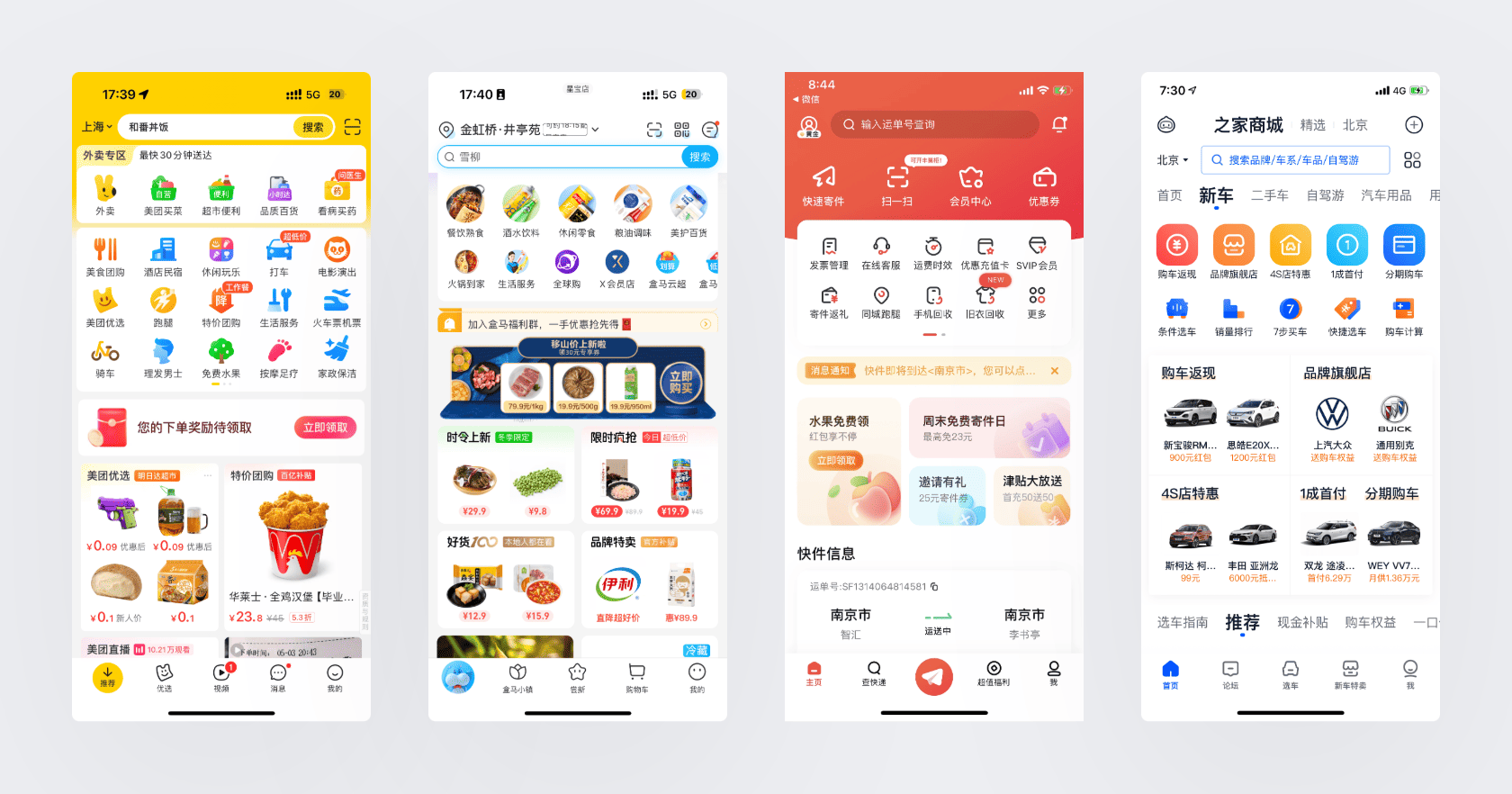
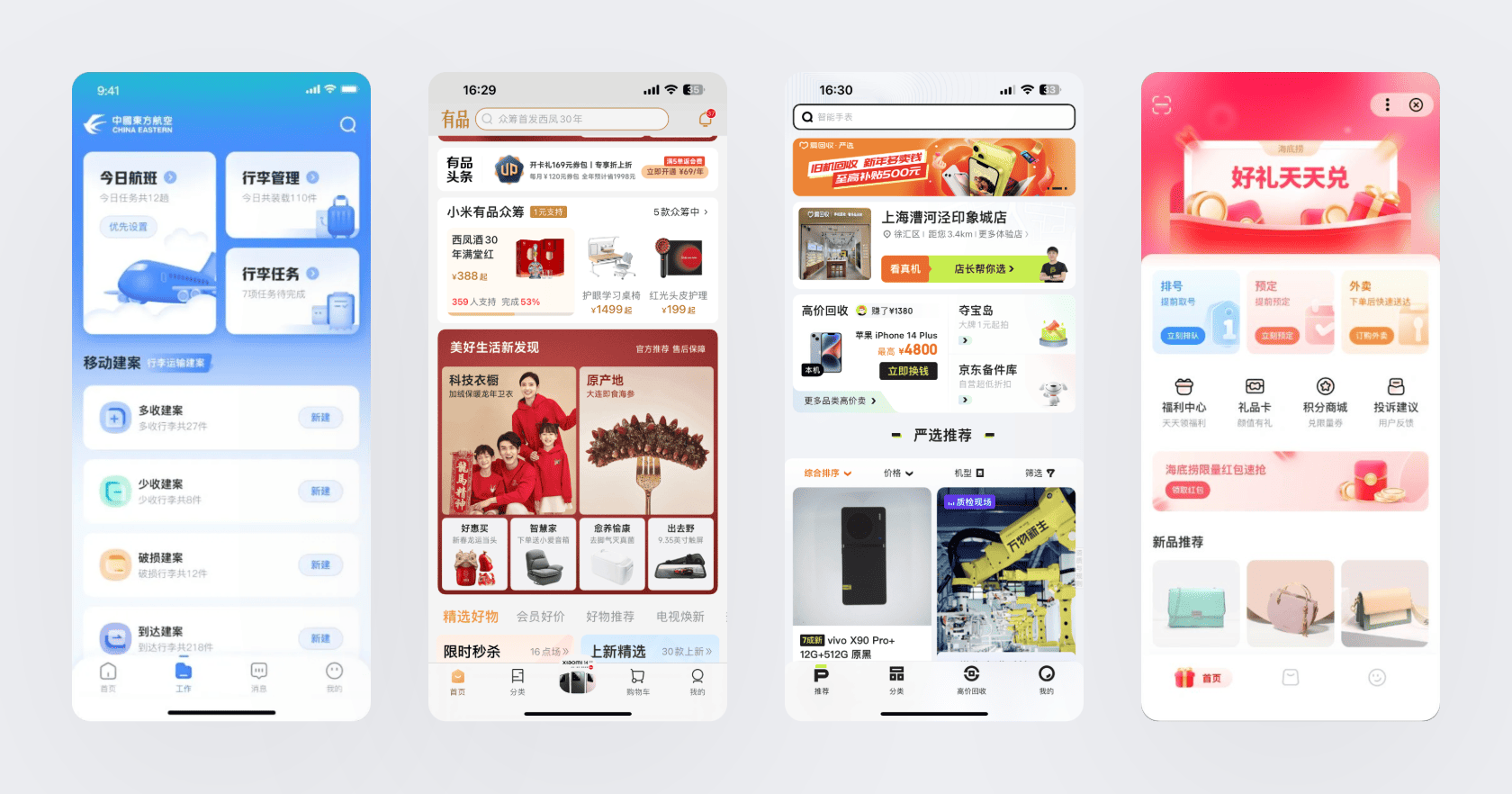
因为它们两者作用的不同,所以很多应用中的页面会同时包含它们,是非常容易识别的。

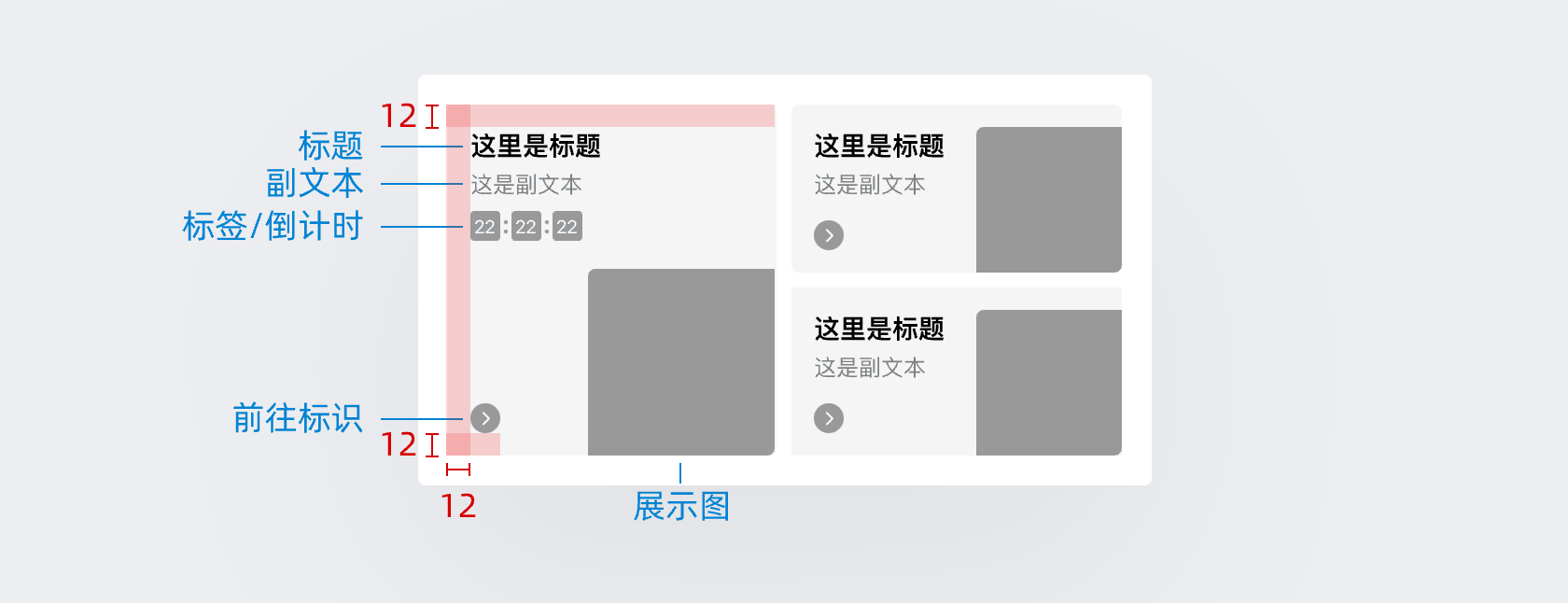
瓷片区的设计首先也是确定区域大小,区域的宽度由设计风格决定,可以是通栏也可以减去左右页边距,而高度的制定则更多使用预设尺寸而不是适应尺寸。应该做多高主要由模块的内容数量和权重决定,数量越多权重越高做得越大,反之则越小。

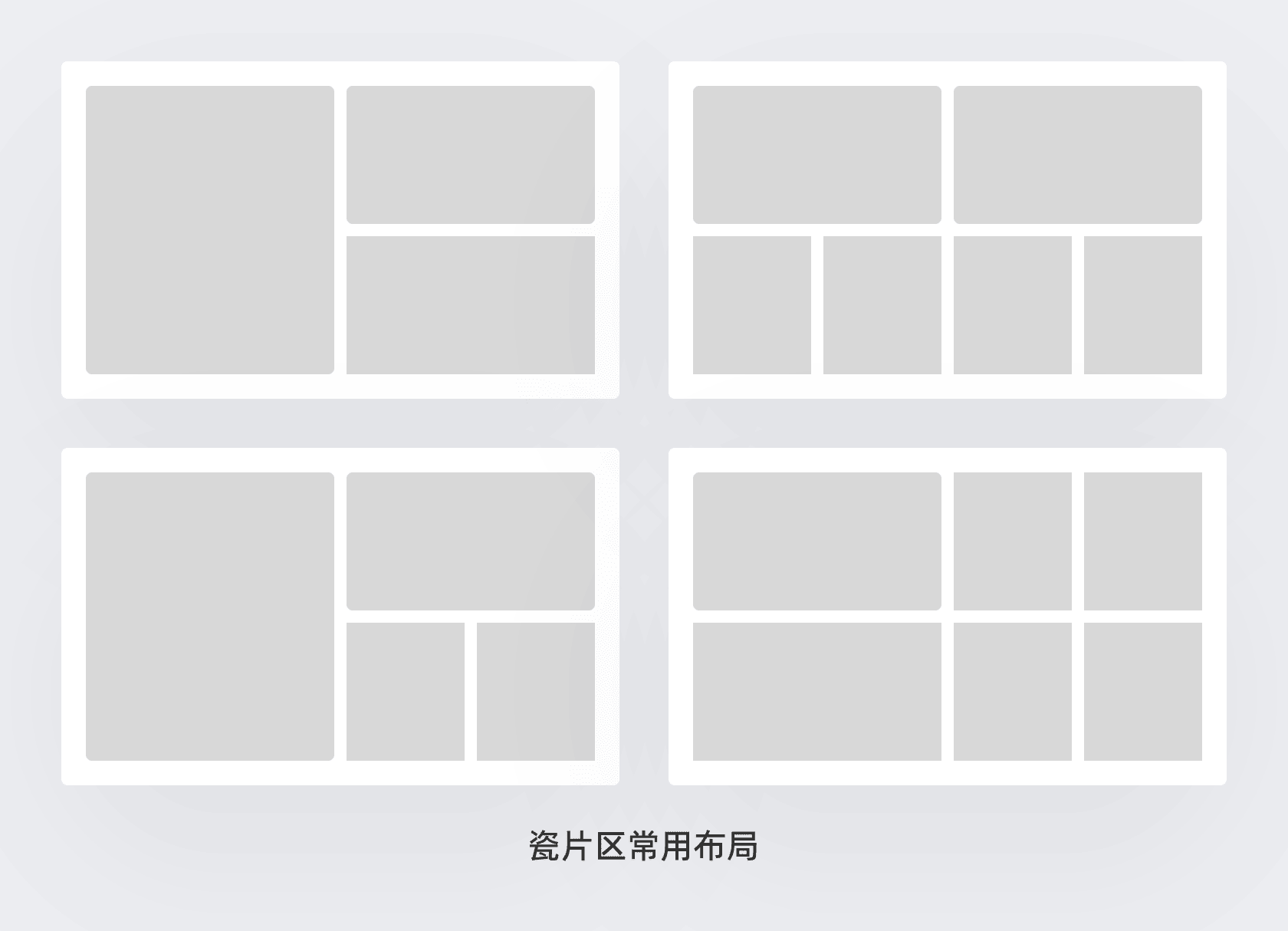
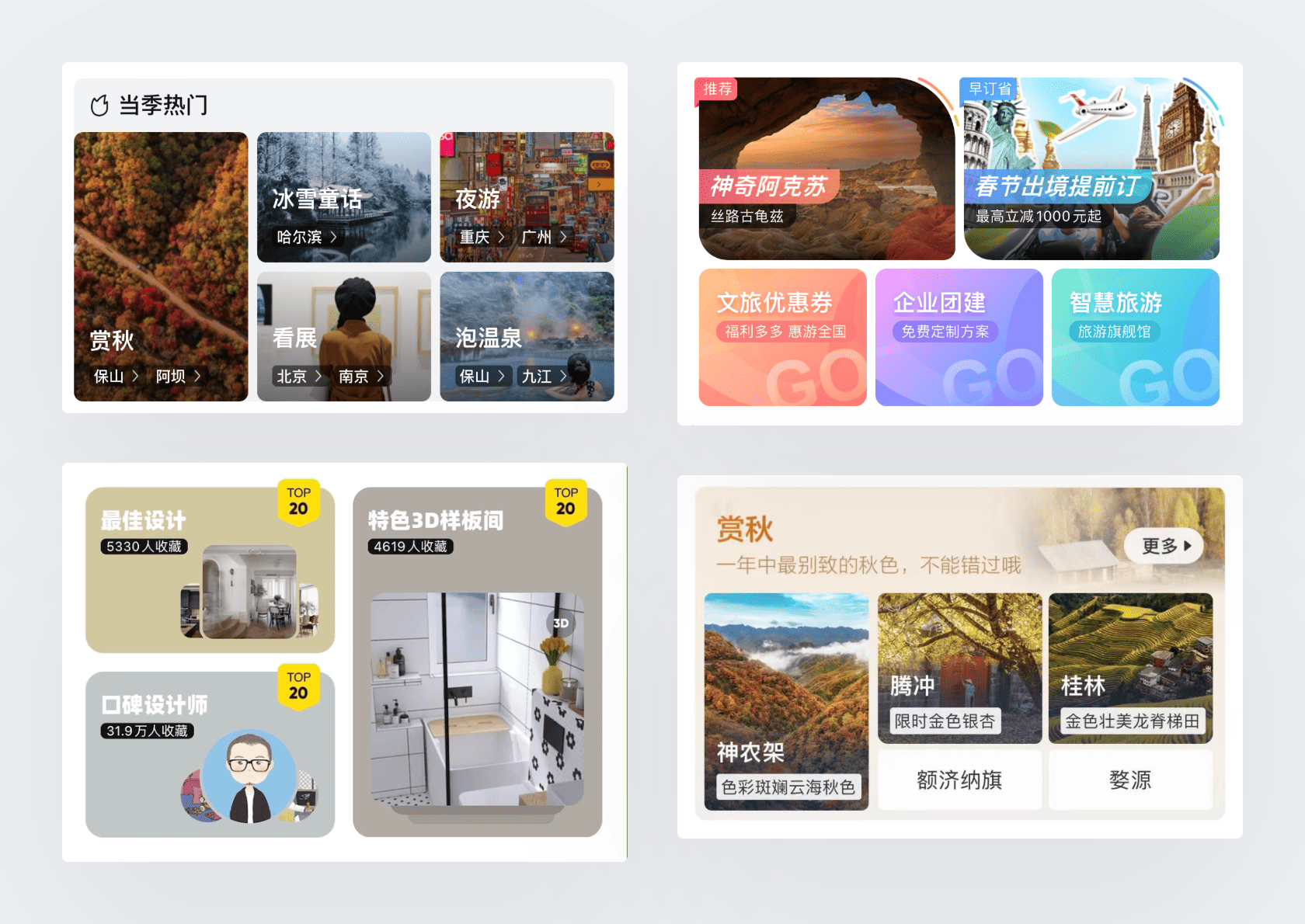
然后是对内容瓷片的布局排列进行定义,主流瓷片区包含 3-7 个瓷片,且瓷片之间有权重高低的差异,常见的布局形式如下:

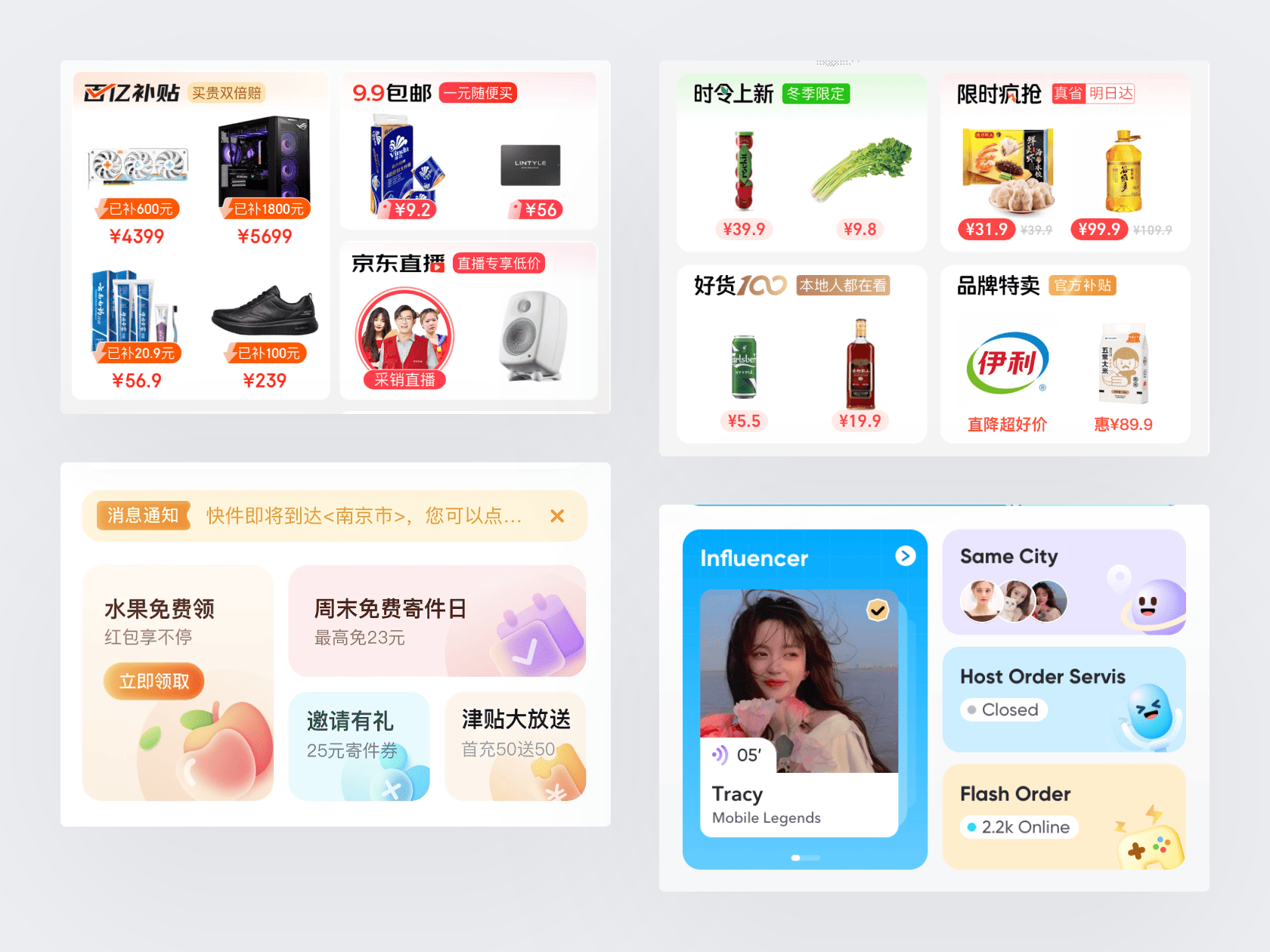
确定布局以后,再确定内间距,置入内容到不同的瓷片中去,瓷片中最常见的元素包括标题、副标题、展示图。复杂点的还可以包含价格、标签、更多、倒计时等元素,根据项目的需要来决定。

在瓷片区内的字体,标题字号通常在 13-16,只有特殊的设计风格才会使用大于这个尺寸的标题。而副标题通常只在 10-12 这个范围内,一方面要和标题有对比,另一方面要够小才能放进更多的文字。
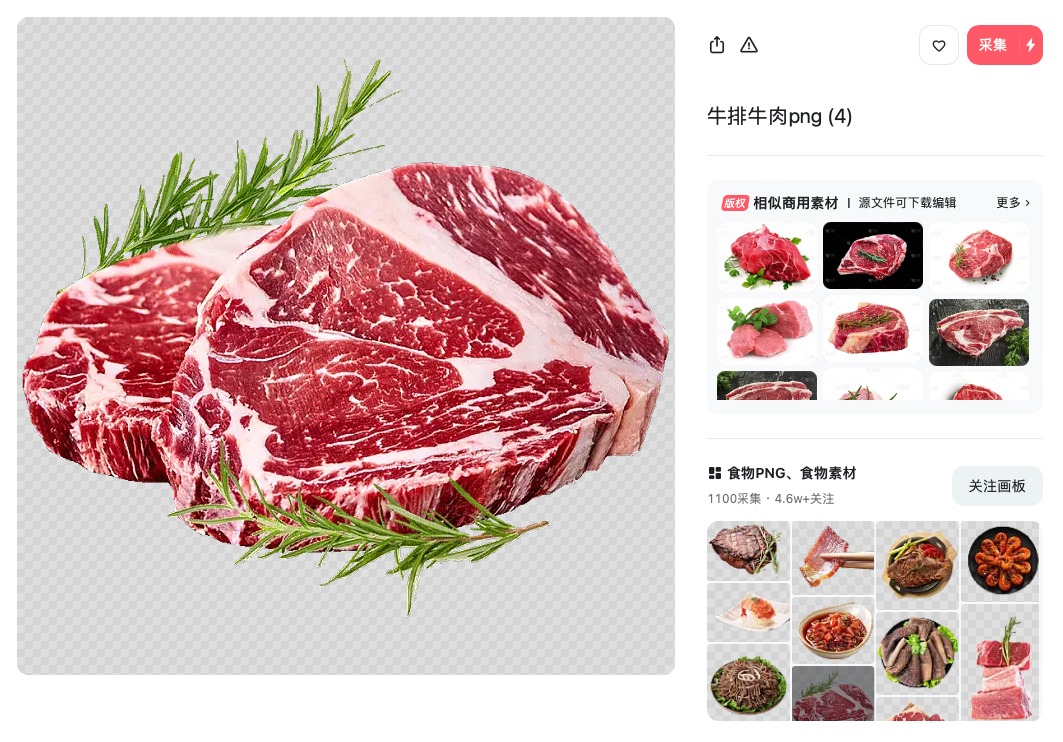
而填充进瓷片内的展示图,通常都是经过处理的白底图,删除不必要的背景,仅保留主体图形。在设计过程中可以使用 PS 等工具自己做抠图导出 PNG,也可以在花瓣等网站中查找已经处理好的透明底素材图(要再查看大图模式中复制)。

除了使用白底图外,也可以直接填充完整的图片,比如在旅游、摄影类的应用中就很常见。

瓷片去有很大的设计空间,可以做的很复杂、新颖、富有创意,但这需要有一定的经验支撑。新手首先要掌握的是以最基础的样式输出,能更好的展示内容,激发用户的点击欲望。
课后作业
可以通过完成对下面空白区域的瓷片区设计进行实践,入门瓷片区的设计,其中文案可以自己修改,要使用什么展示图也可以自己选,保证最终展示效果合理即可:

以下是用于检查和校对的原图:



