商品列表页面设计
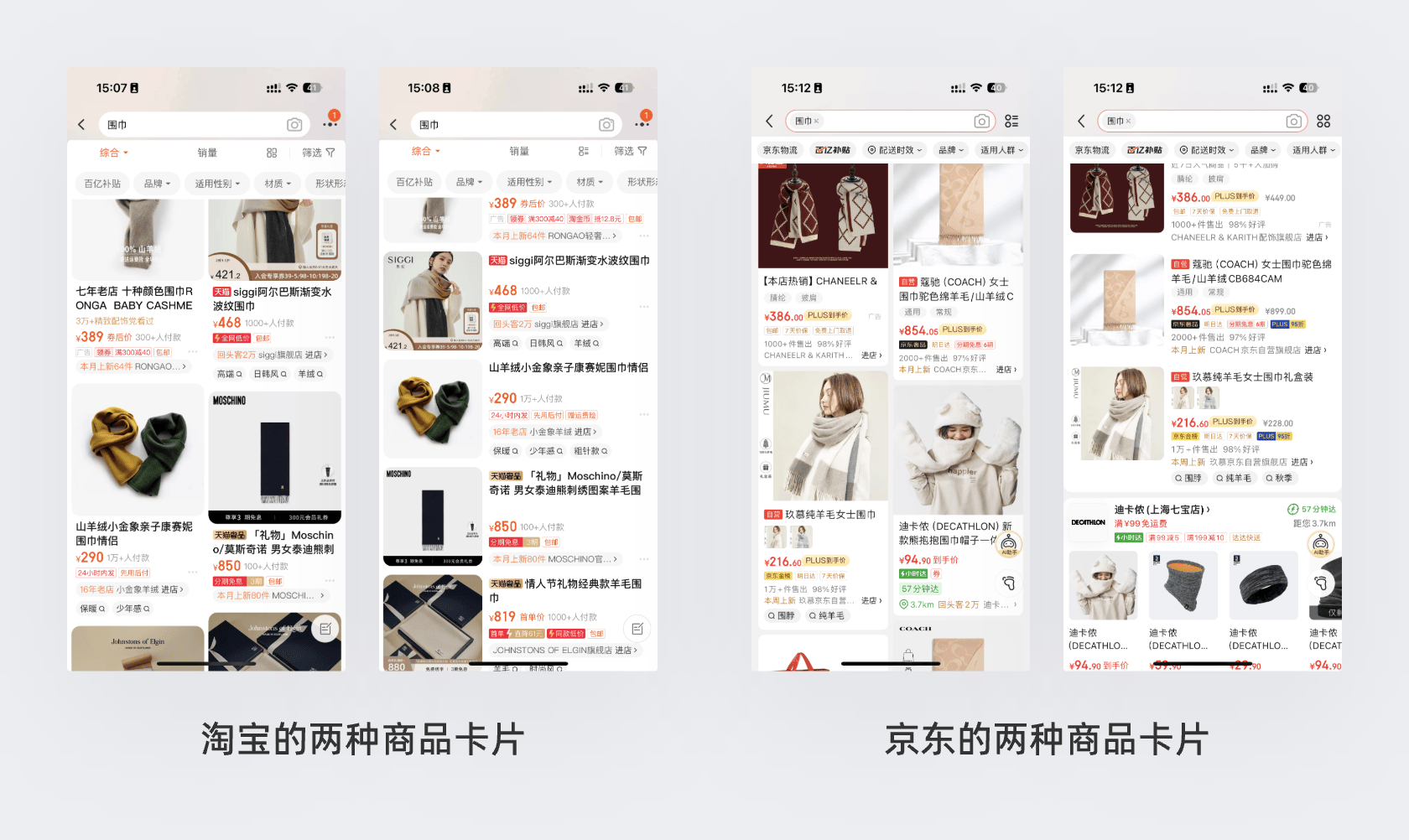
商品列表页面就是用于展示商品的信息流页面,同理它也包含了单列和双列两种模式(卡片和列表模式)。但不同于动态卡片的是,主流的电商应用会在同一个页面中支持这两种模式的切换。

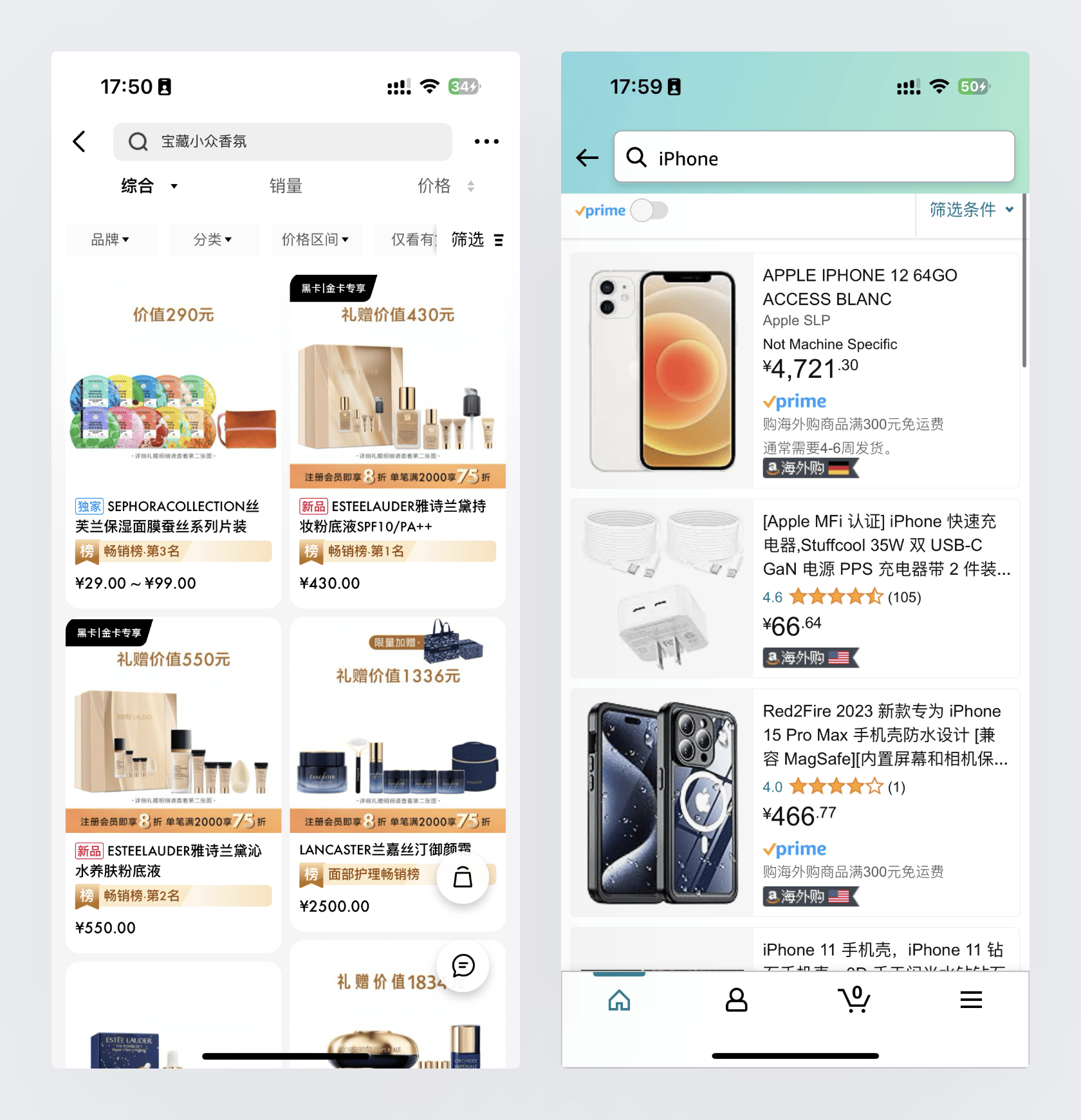
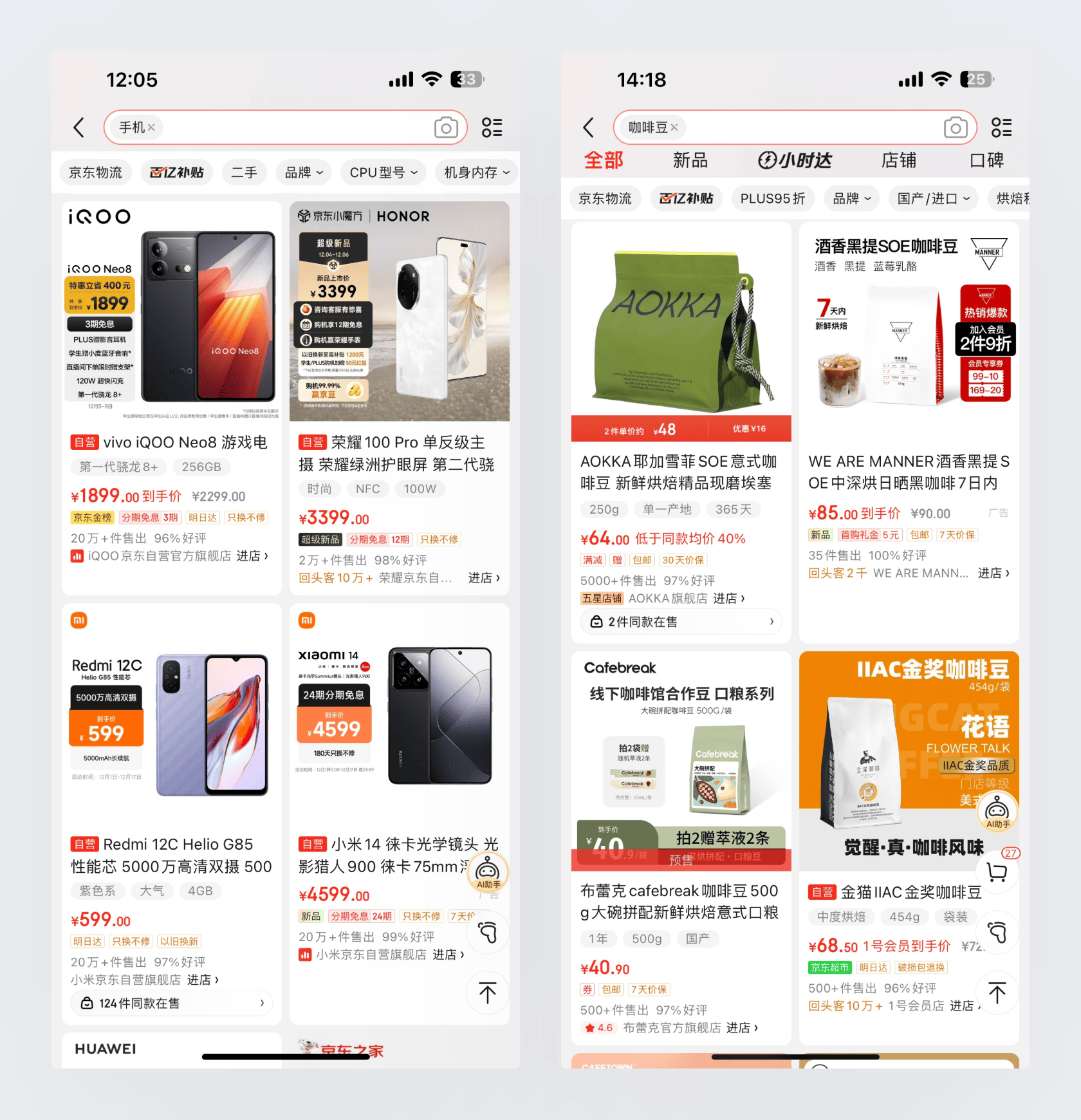
电商的列表页面的结构也是以突出商品为主,顶部基本就分页器、操作栏、搜索框等常见元素,用于对列表内容做出筛选和排序。

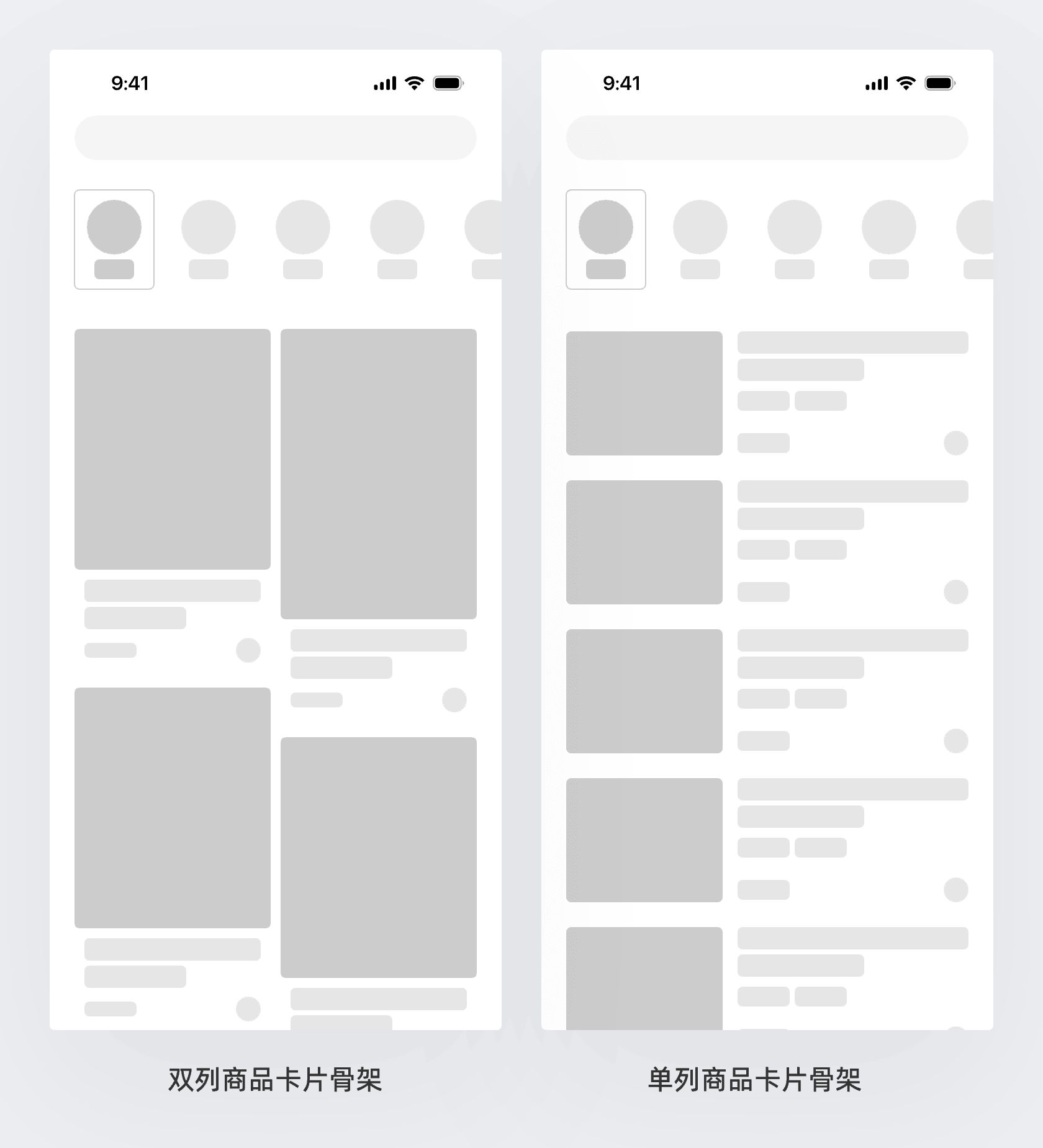
相对来讲,单列的商品列表设计比较简单,左侧是商品图,右侧是商品信息,信息多单行的高度就增加,向下依次罗列即可。
双列展示的商品列表,图片区域的尺寸就较大,而这里包含的产品需求就是,图片可能不止一种尺寸,或者图片区域不是非放图片不可,也可能是视频,比例和图片不同,所以这就导致双列的设计势必要使用瀑布流的模式。

瀑布流和等高的设计互有优劣,只有在高度不一致的情况下需要使用瀑布流。但是,卡片内容不是只有图片区域会有差异,下方内容可能也有,也可以酌情考虑使用瀑布流,否则卡片内部留白空间前后不一,也会影响实际的浏览体验。

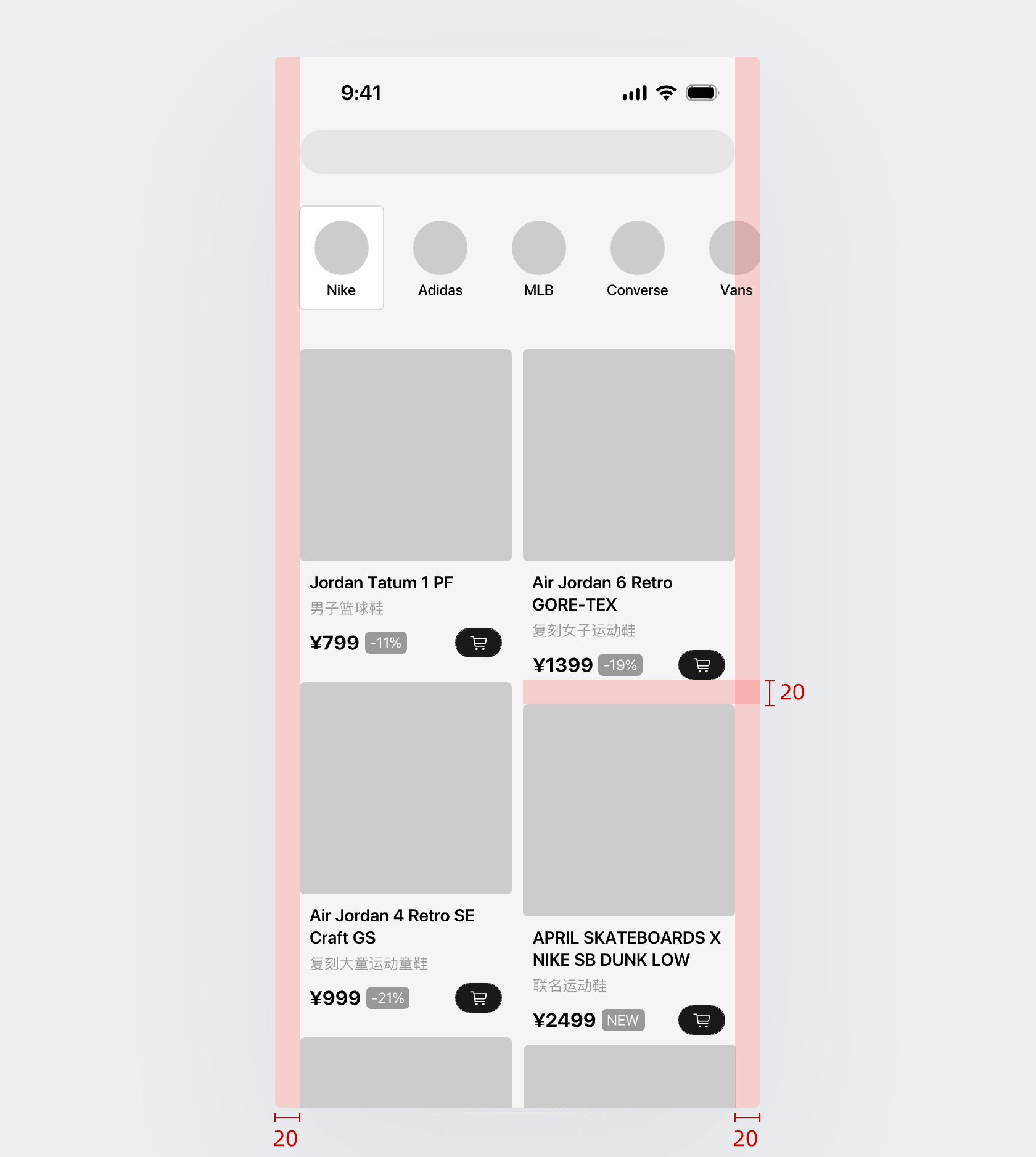
而在这个页面中,只会在关键的要素中填充色彩,例如价格、优惠、评分、标签等,用于凸显商品的特性,引起用户的关注并促成点击。因为商品图本身就带有颜色,所以 UI 元素的色彩越少越好。
同时,主流平台性质的电商商品图因为上传的商户不同,所以图片规格不同意,图片的浏览体验类似上方案例都是是很凌乱的。
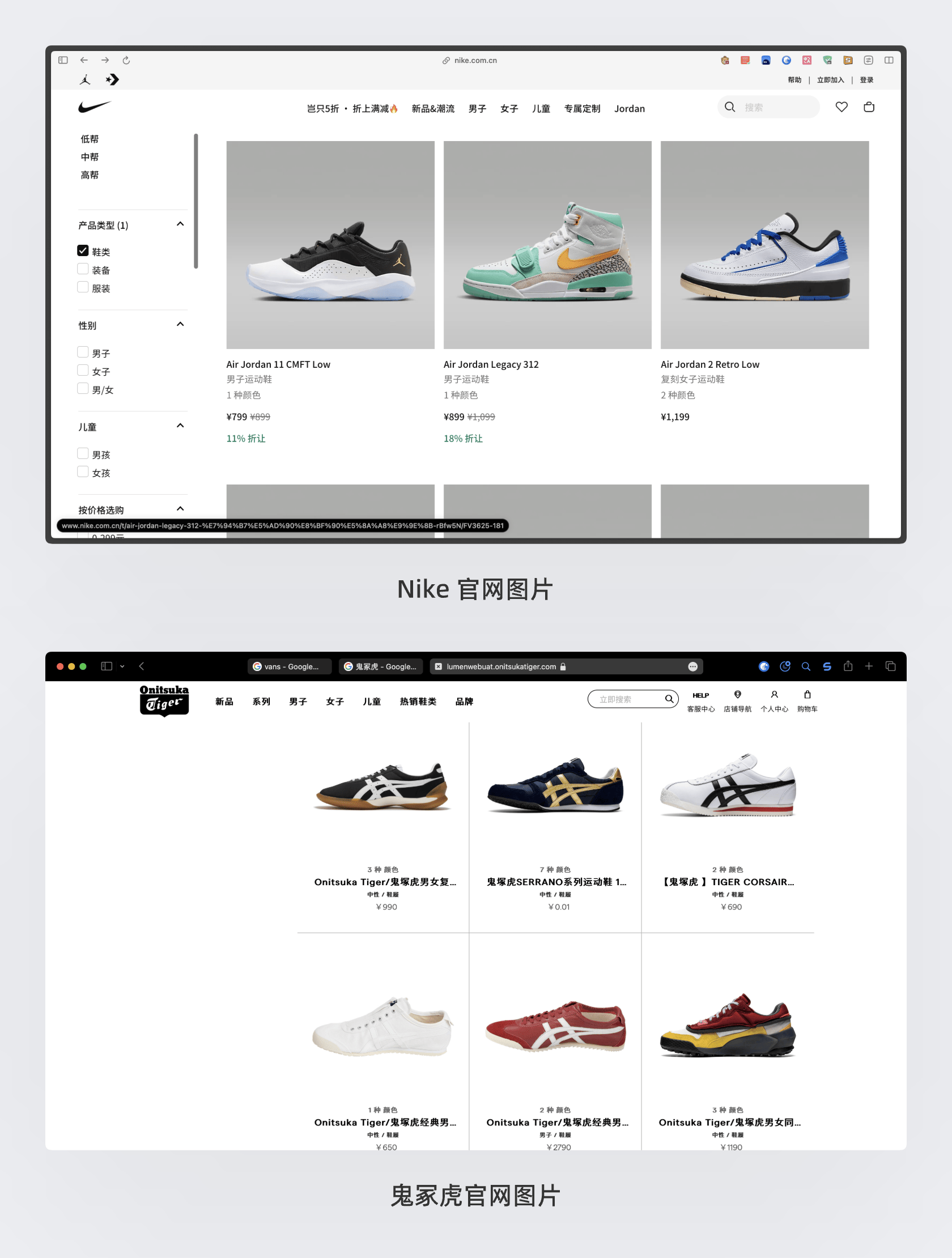
所以当我们在完成自己项目的设计时,商品图片的添加就一定要做出统一的安排,尽量使用相同的规格、大小、位置、效果的图片进行填充,可以多去大品牌的官网看它们是如何设置定义商品图片的。

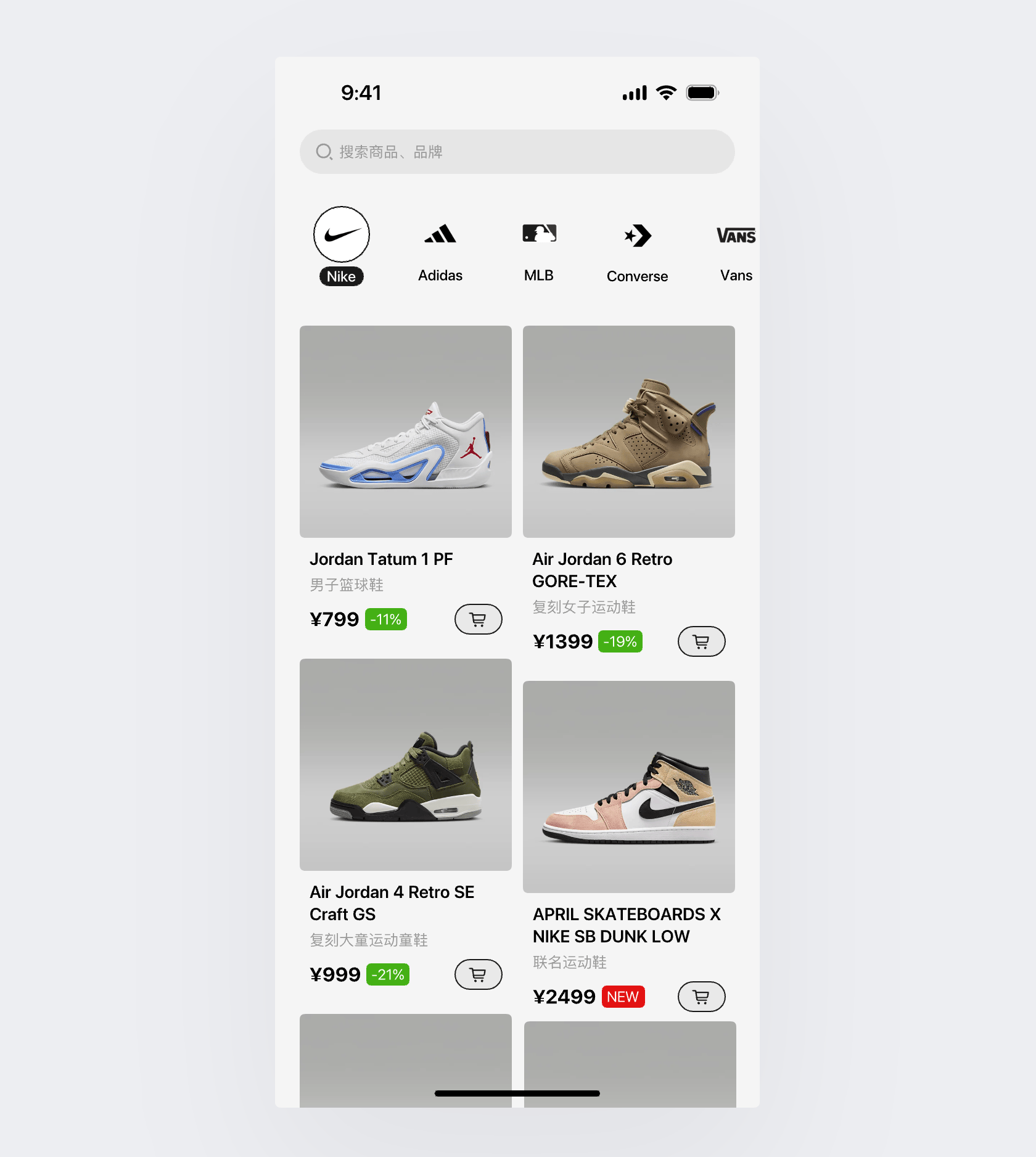
仅仅是设计示意的话可以直接从成熟的官网上复制商品图下来用,如果手上的素材不符合标准,也可以自己做出处理再填充,下面是完成后的最终效果。

课后作业
本次的练习依旧是对同类页面进行重新设计,可以根据你们对页面的理解进行修改,并自己查找合适的商品图片进行填充: