分页器控件的设计
1973人在学·3条笔记 收藏
收藏
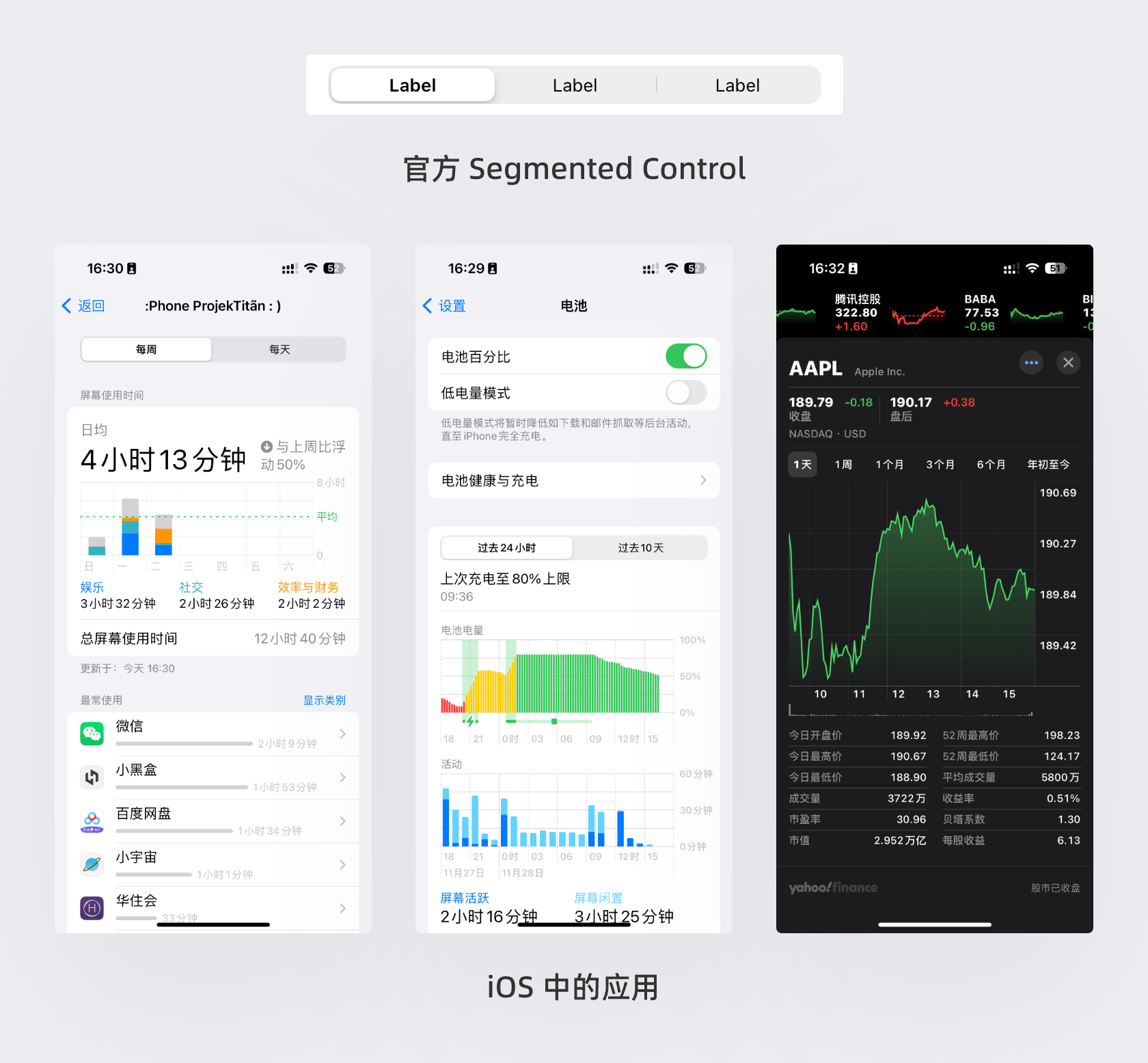
分页器是在不进行跳转的情况,快速切换不同页面的控件,通常被认为它就是 iOS官方组件中的 Segmented Controls,直接翻译可能叫分段控件合适一点。

虽然交互的方式基本一样,但它们产生的作用却不同。苹果的分段控件更多是用于对下方内容做出筛选,而分页器的作用是切换完全不相关的页面、内容。

常见的分页器控件会应用在页面头部用于切换页面,也可以用于一些复杂的组件上,用于切换组件的内容。
分页控件的做法主要有三种,居中、左对齐、等分。
居中:选项数量较少,整个控件在画布中居中对齐
左对齐:选项的数量可多可少,左对齐固定间距,可以超出屏幕宽度
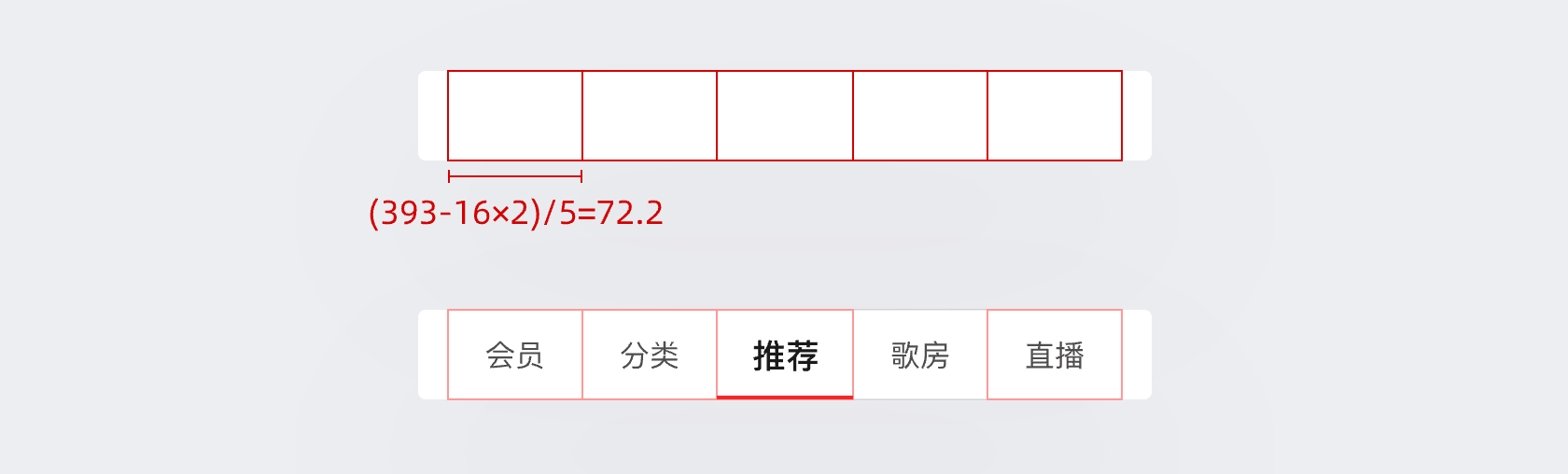
等分:选项数量较少,每个选项的占比空间等分排列

先解释居中和左对齐的做法,只要输入选项文本,然后给出固定的间距即可。如果选项过多,就只能选择左对齐的做法,控件总宽度超出屏幕,需要横向滚动才可以看到后面的选项。

等分的做法,则是先确定控件可以占用的总宽度和选项的数量,然后绘制出等分的矩形区域,高度通常在 24-44 之间。然后再将选项的文字置入进去居中排列即可。

作为可以操作的对象,文本的字号主要在 14-16 之间,如果在设计上想要突出选中的效果,可以将选中的字号设置到 18-24 之间。

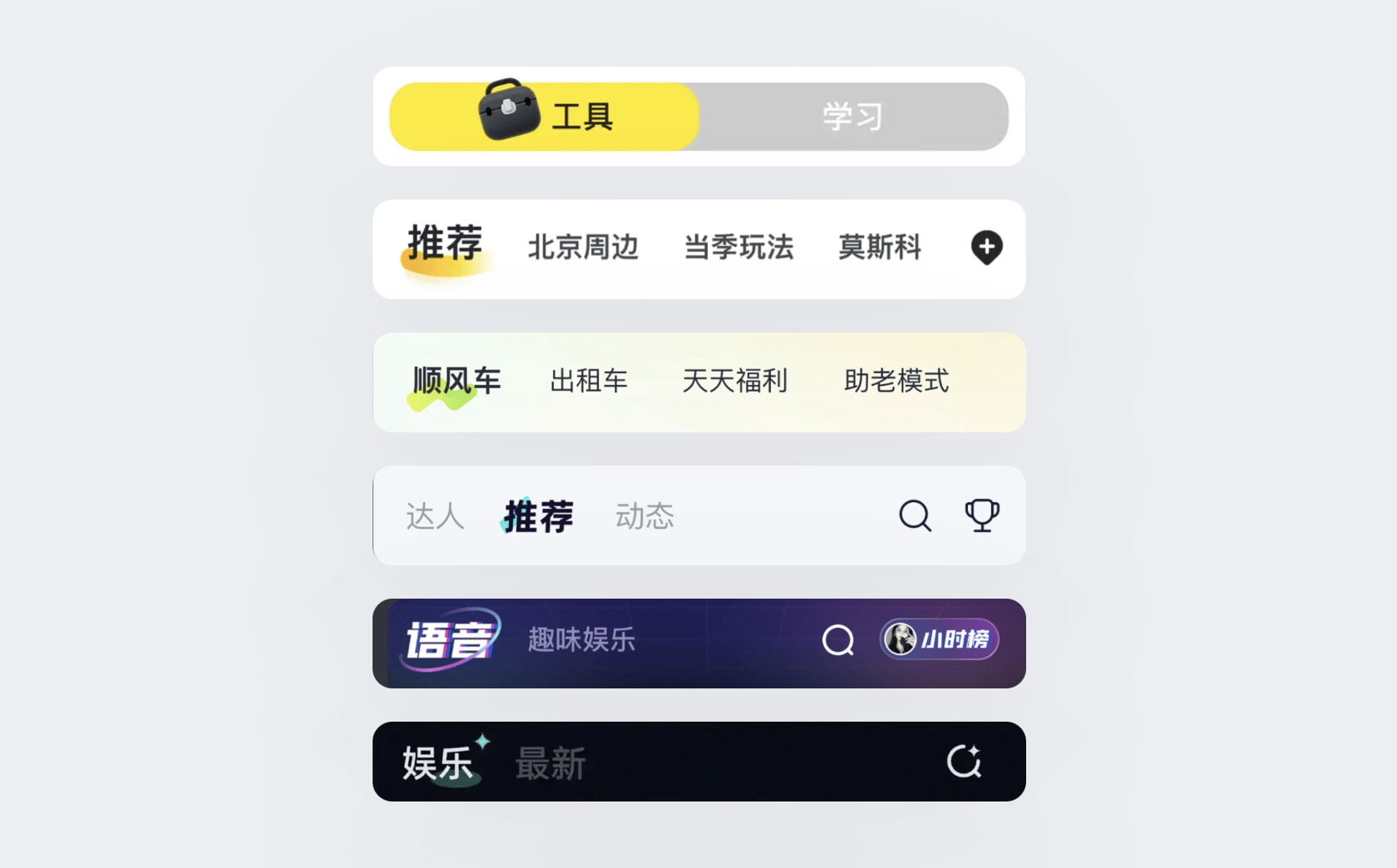
选中效果除了文字的调整外,还可以使用其它的视觉元素来表现,如下划线、圆点、粗横线、矩形背景、手绘线条等,需要自己结合项目的设计风格发挥。

课后作业
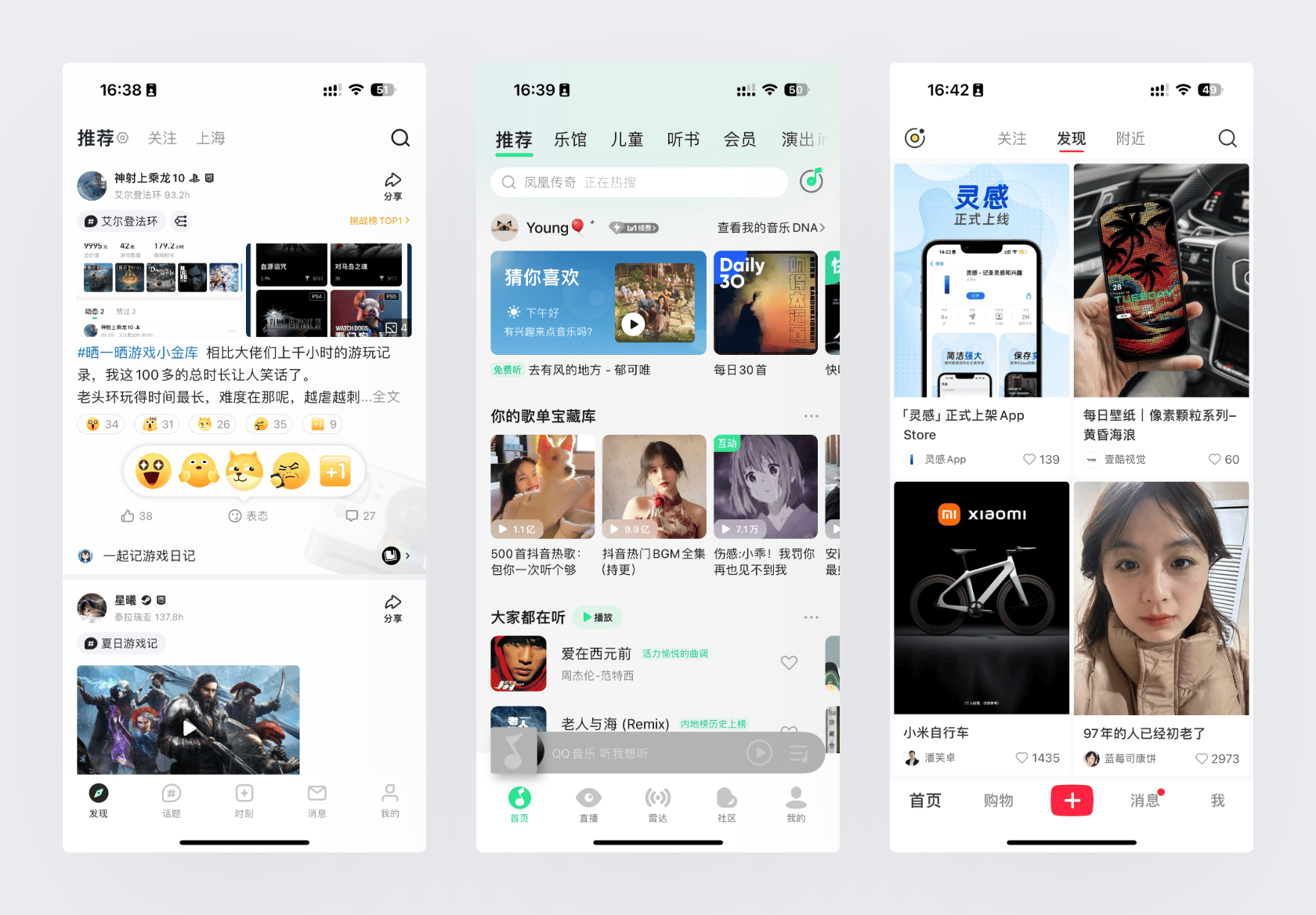
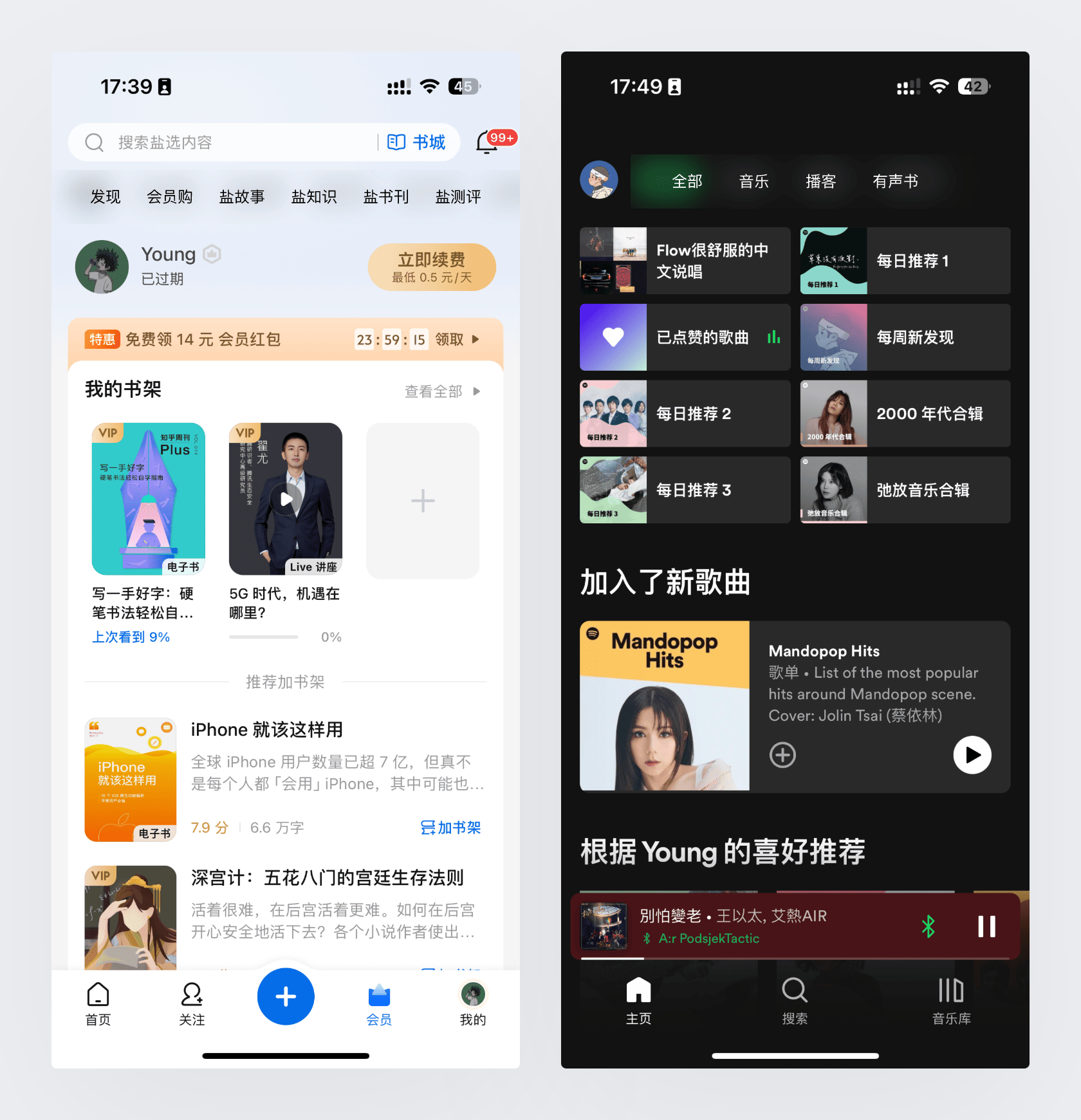
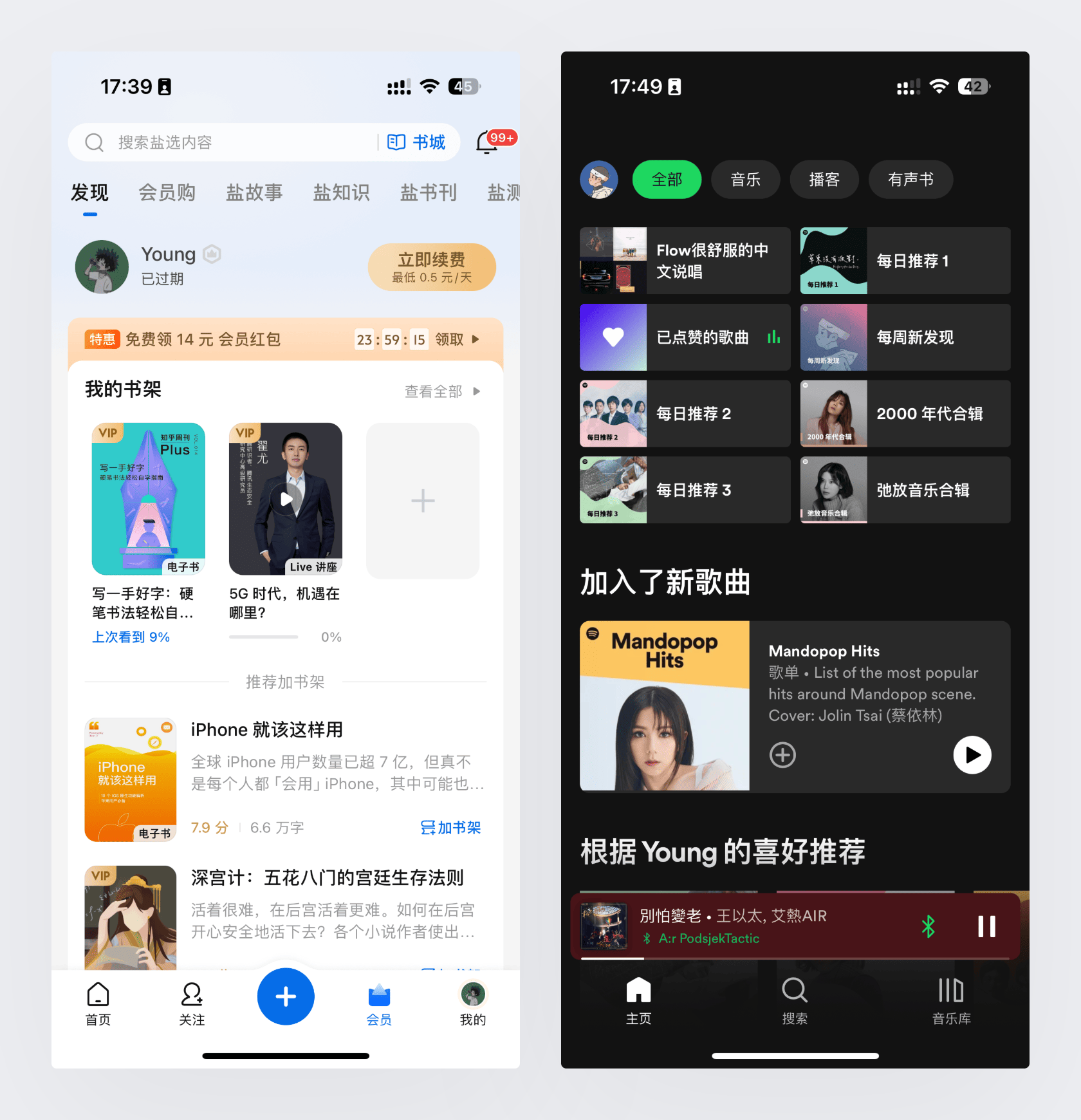
想要进一步掌握分页控件的设计逻辑,就可以使用不同的设计类型和样式,将下方页面的分页控件设计来。不需要和原页面一致,只要表现的效果清晰、合理即可。

以下是用于检查和校对的原图:

46人已学会

