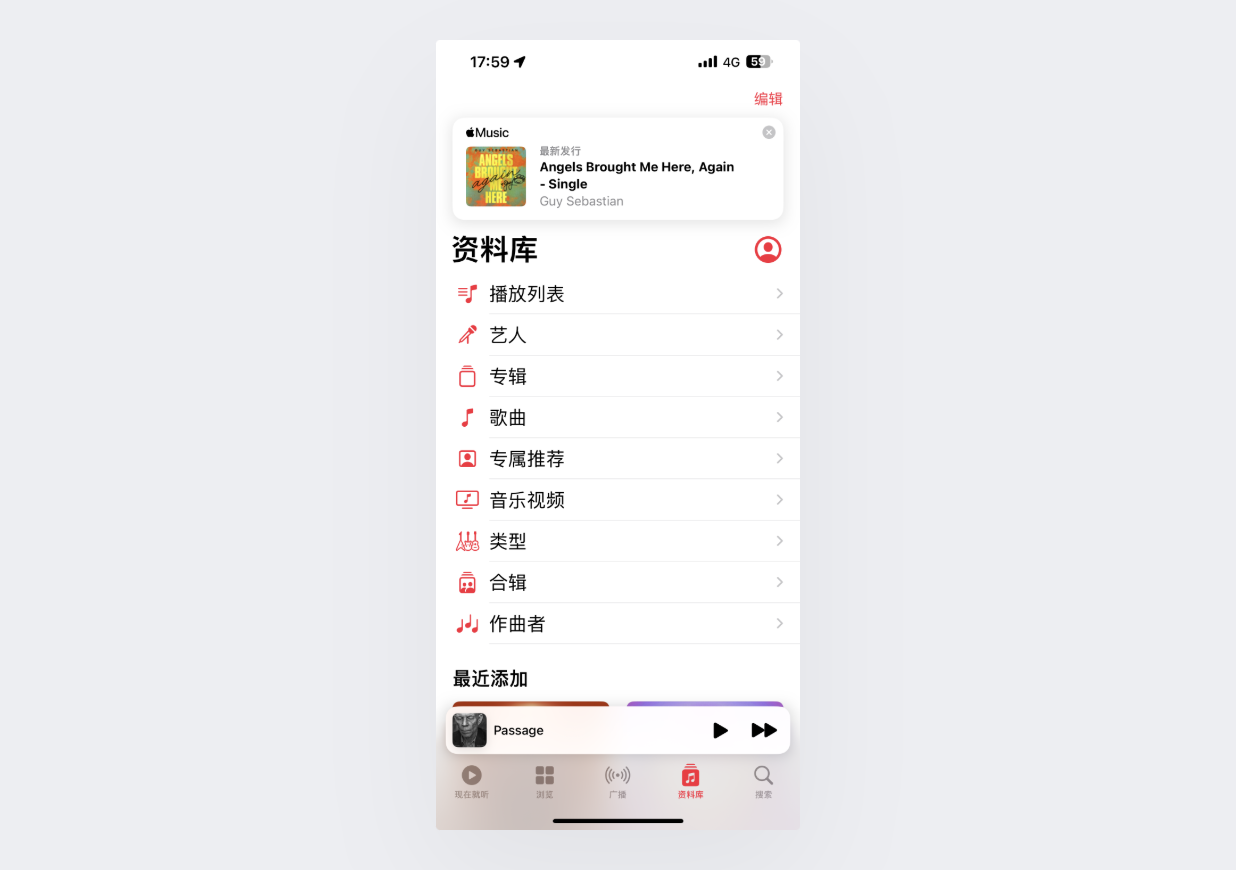
资料库页面的设计
1355人在学·0条笔记 收藏
收藏

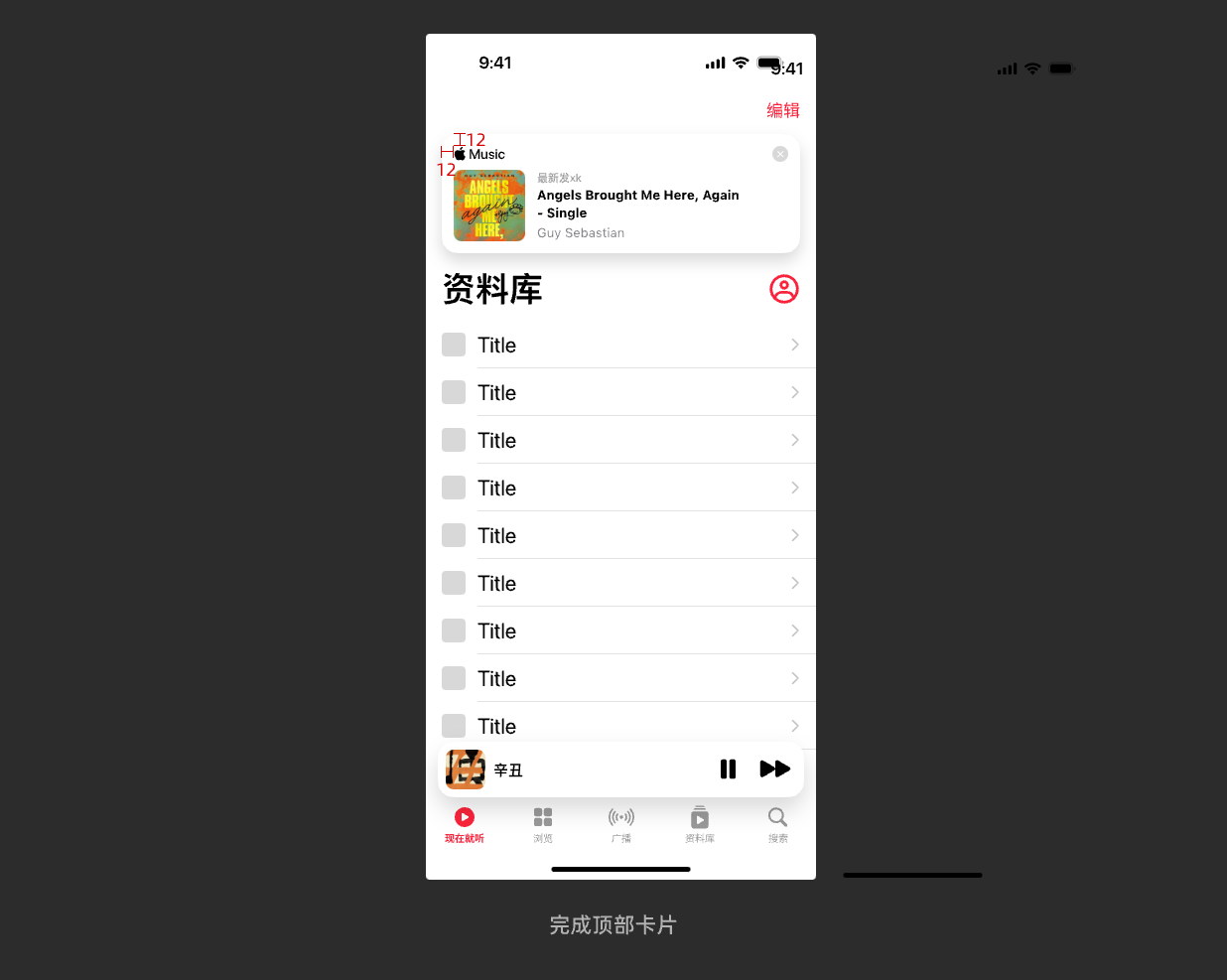
基本框架搭建
这里的第一步依旧是先搭建基本的框架,而如果前面做过的页面和当前的相似,就可以复制前一个画布出来并删除不相关的组件,这样可以提升效率,不用重复造轮子。

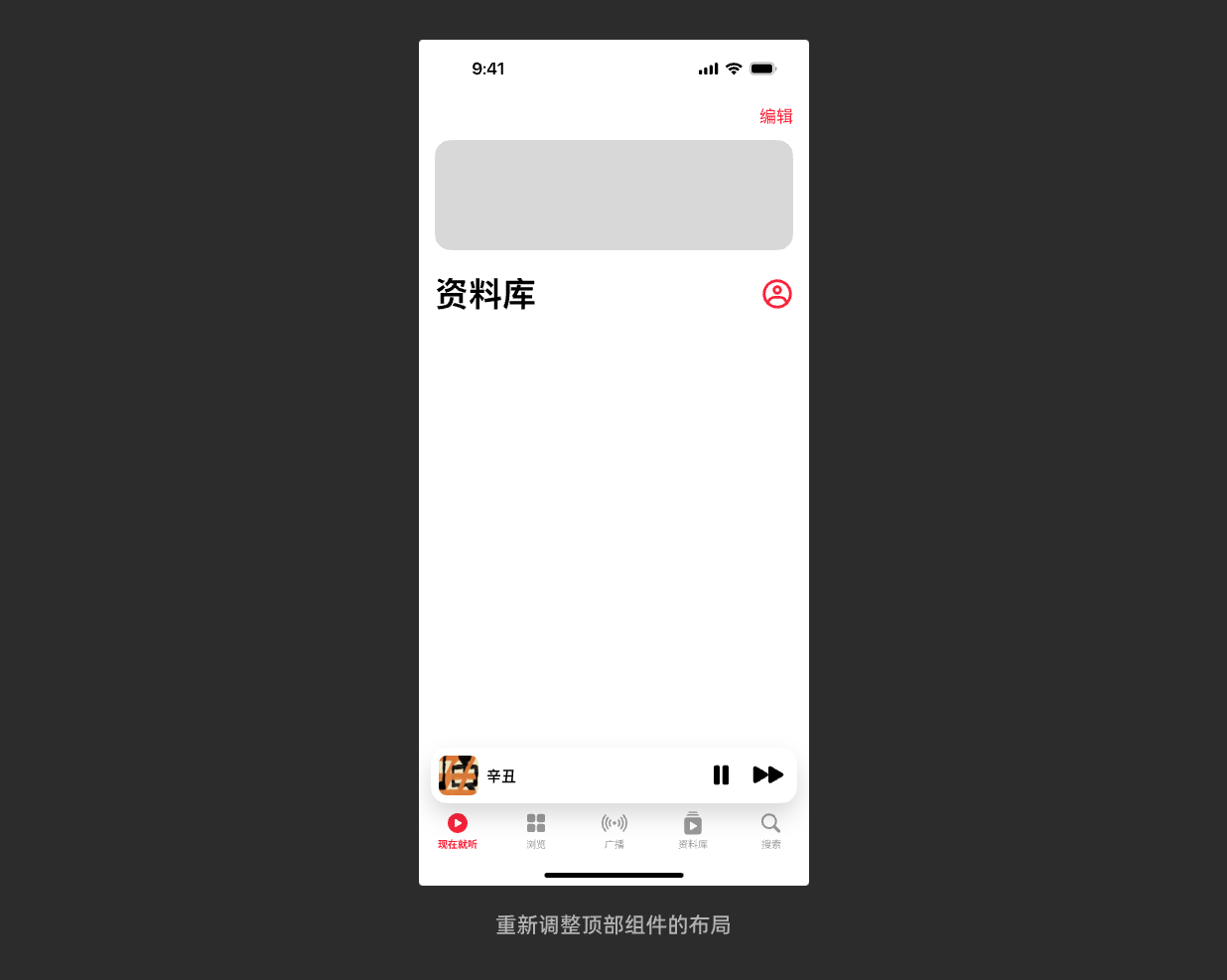
将顶部标题栏的标题改为“资料库”,并下移给卡片留出位置;在顶部添加一个编辑按钮,下方绘制一个矩形卡片。

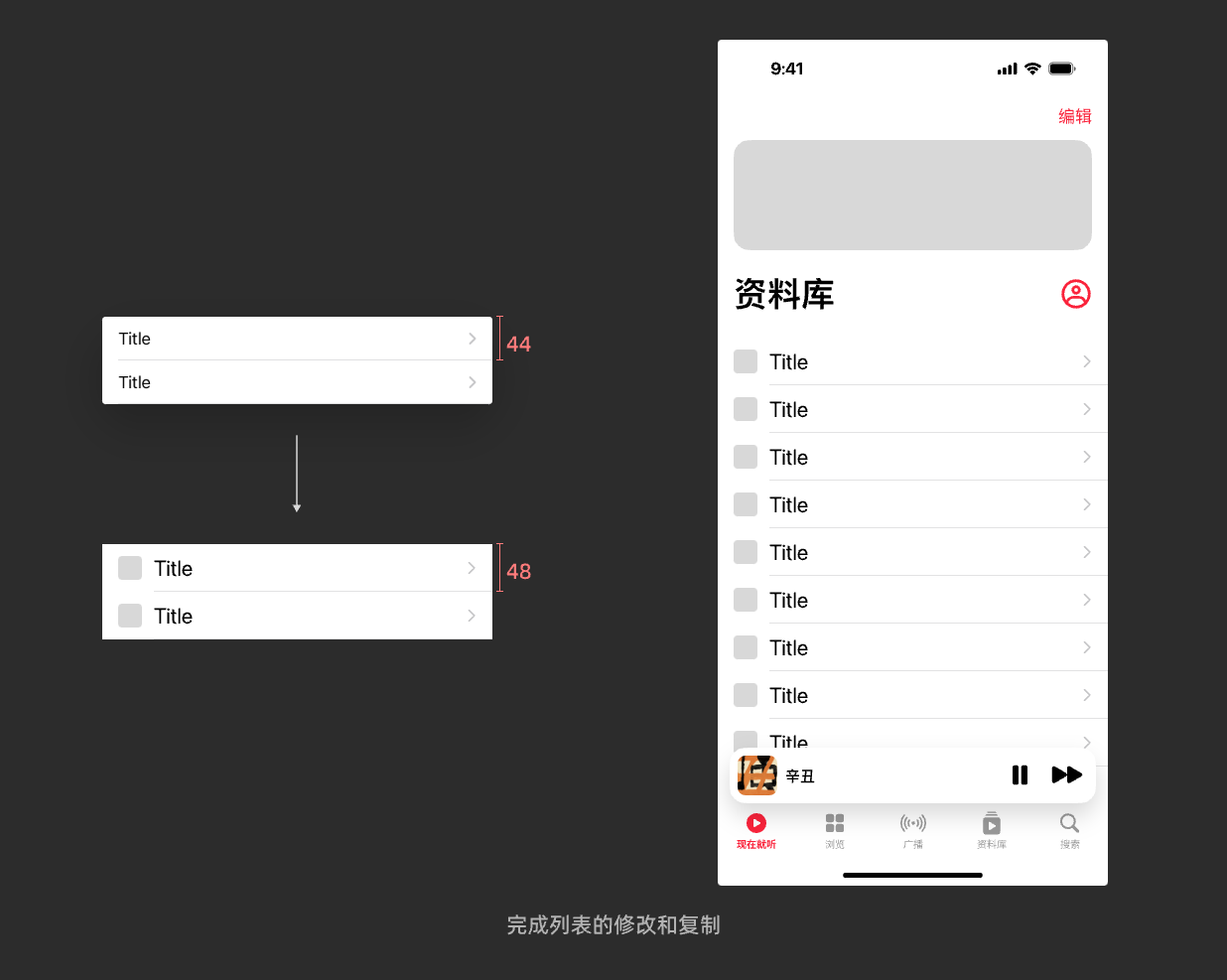
然后,再在官方组件库中找到列表组件,并复制到画布中,将高度修改为48,在标题前添加一个图标。这需要注意的是,iOS 的官方列表样式中,分割线不是整屏连通的,而是在左侧会留出缺口,在有图标的情况下,分割线会规避图标的部分,向右进行缩进。完成一个列表修改之后,重复复制出8个完成纵向列表。

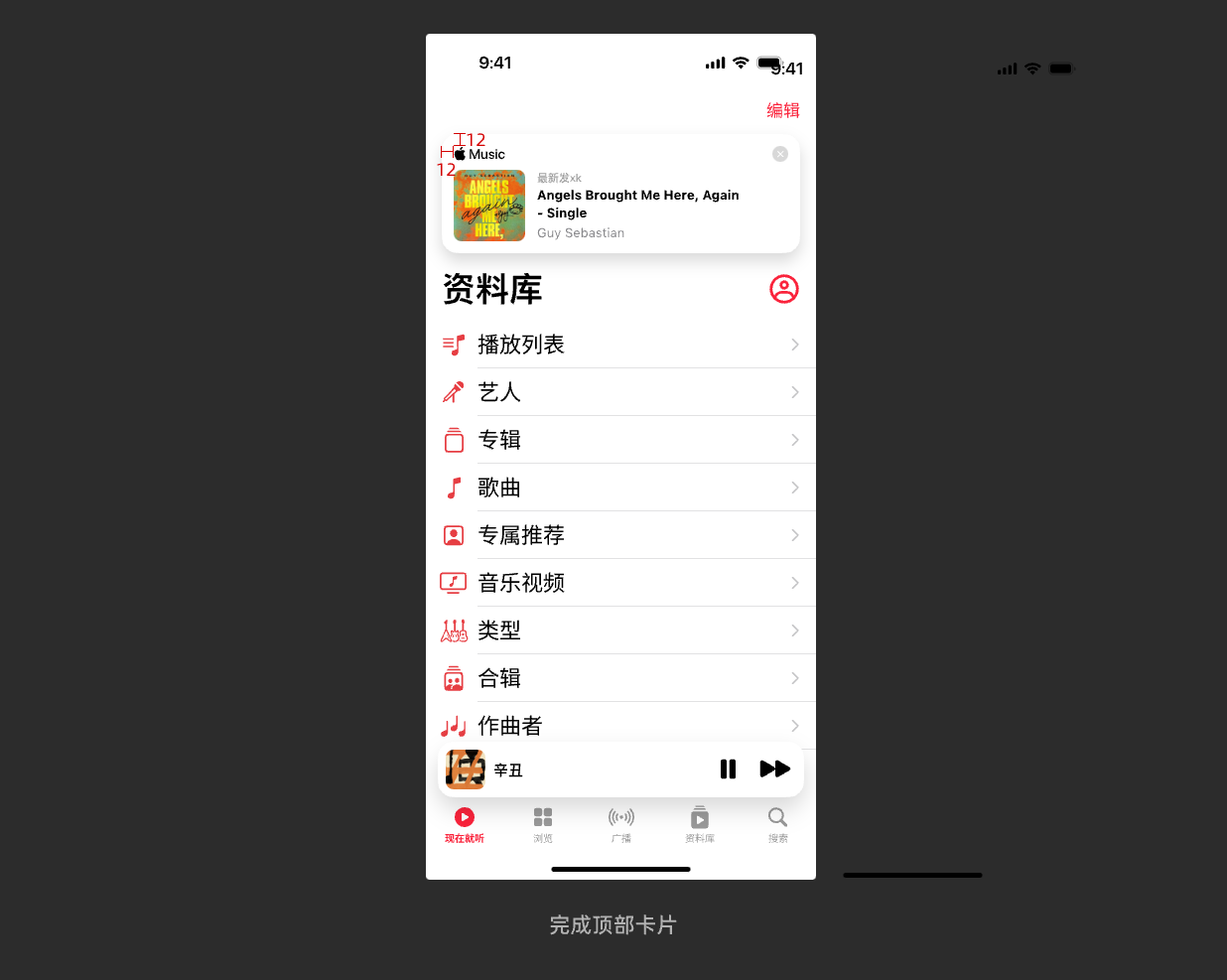
完成视觉设计
首先完成顶部组件的设计,卡片设计的方法是通过对内容的设计来确定外部的尺寸,包含上下两个区域,确定好后,再以12的内间距完成卡片高度的修改。

然后就是完成下方的列表设计,iOS的官方列表样式中,分割线不是整屏连同的,而是在左侧会留出缺口,裁切掉图标的部分。
同时,添加图标要从同一套素材中添加,确保列表上下的图标风格一致。

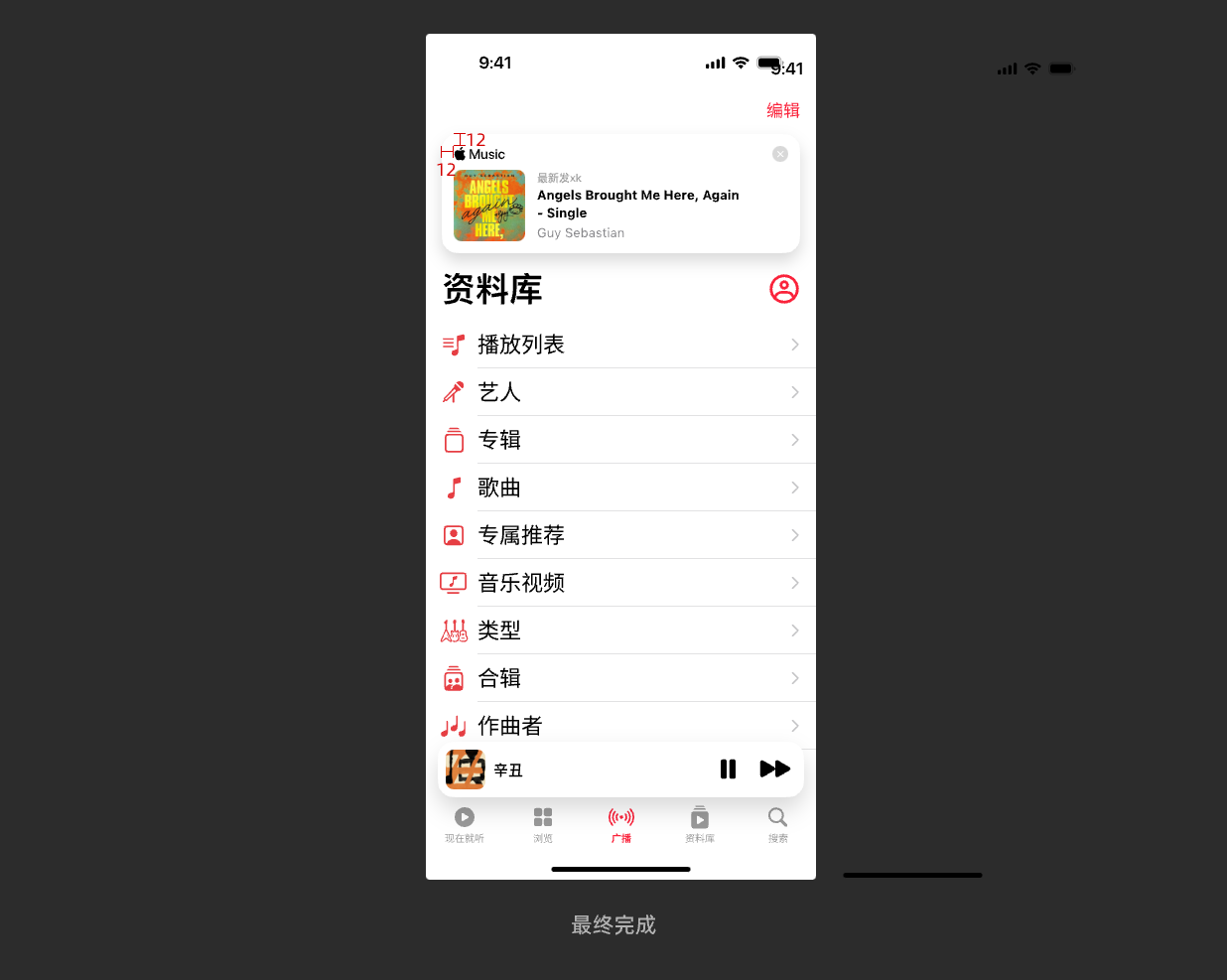
最后,切换底部导航的选中状态即可。

课后作业
了解了官方列表模式的应用,就可以通过下方新歌精选页面的临摹做进一步的巩固。


49人已学会
