iOS 的控件和组件认识
 酸梅干超人2023-12-14 发布
酸梅干超人2023-12-14 发布上一节我们认识了官方规范中最重要的五个组件,但官方提供的组件库中还有非常多的控件和组件无法被忽视,所以除了你们自己去查看源文件熟悉以外,我们也要对它们做个简单的总结,加快大家的认识。
常用控件
按钮控件 Button
按钮是所有控件中最基础、出现频率最高的控件,在一个系统中必然包含多种形态和尺寸的按钮。通常,按钮控件以包含几何背景图形的为主要学习对象,文字、图标按钮则遵照文字和图标的相关设计逻辑即可。
下面是官方组件中应用的按钮和对应高度尺寸总结:
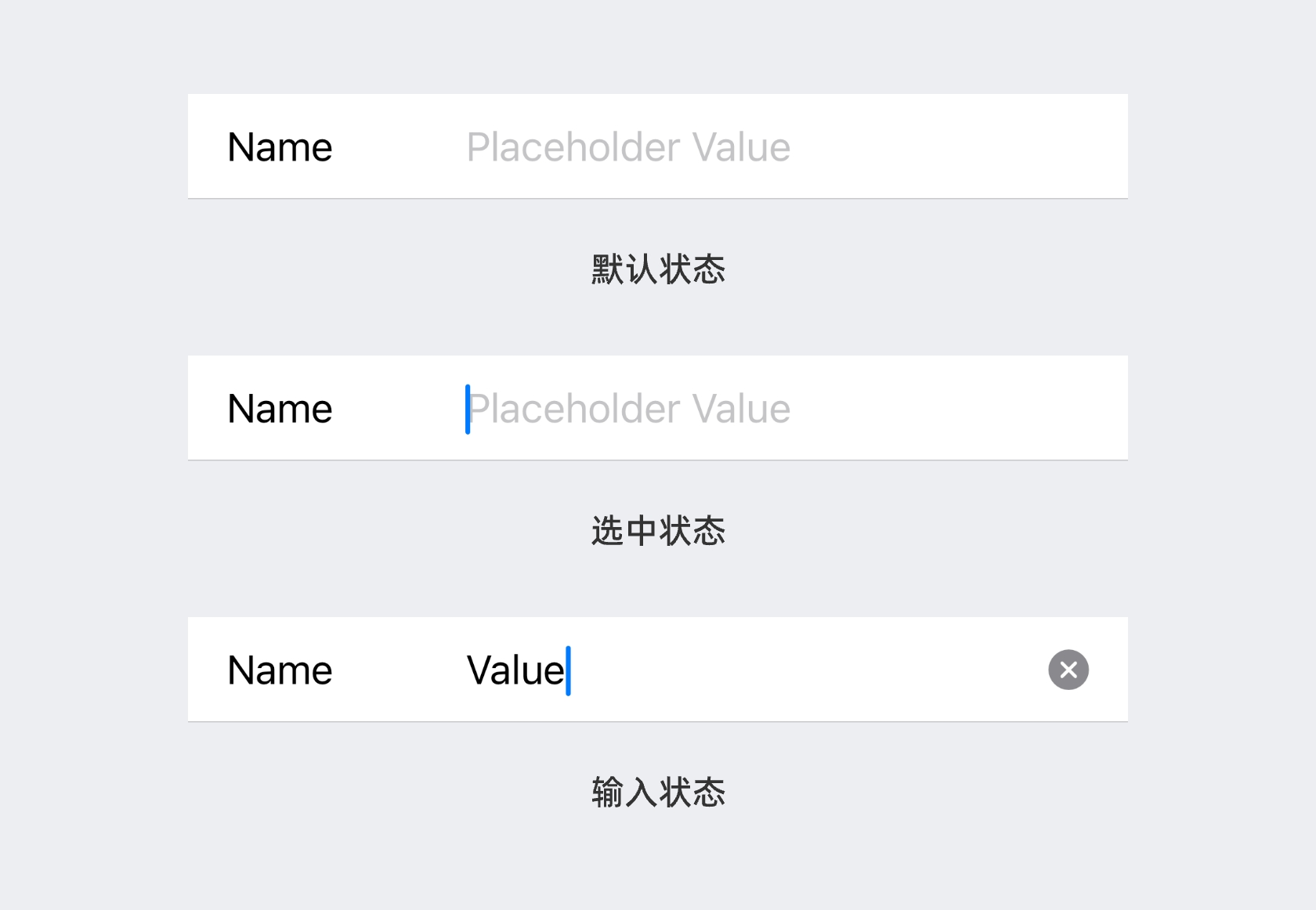
输入框控件
用于在界面中输入文本内容的控件,包含默认、选中、输入三种状态。官方规范素材中去掉选中光标只有提示文本的话就是默认状态。

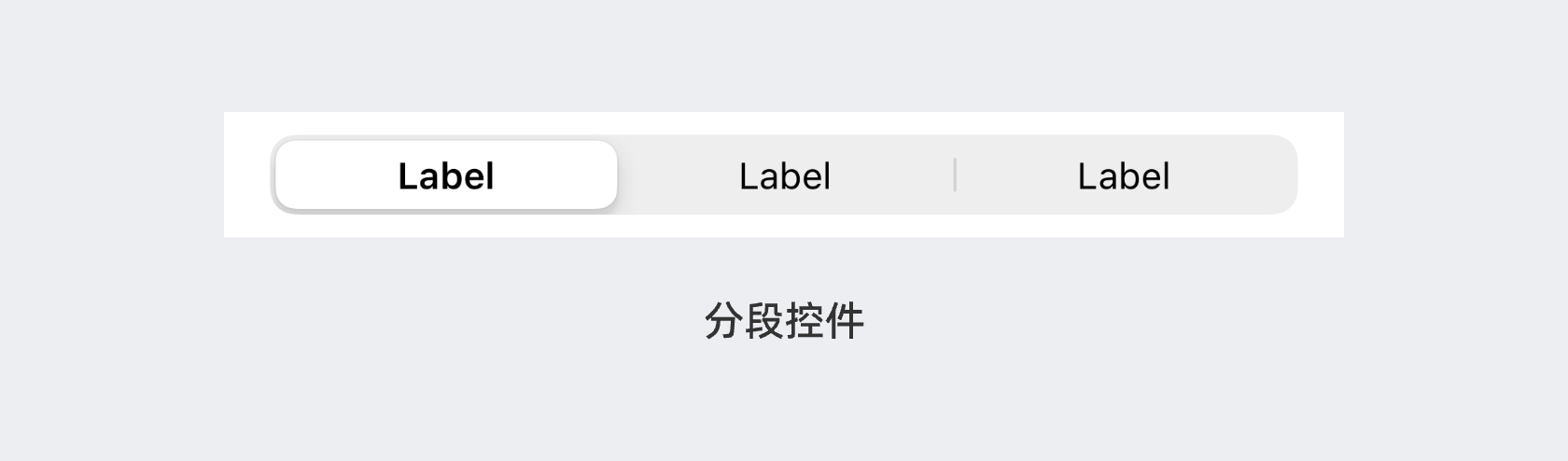
分段控件 Segmented Control
用于切换下级模块的控件,控件中的每个标签代表一个模块,通过点击控件来实现下级内容的切换,标签的数量从2-5个不等。

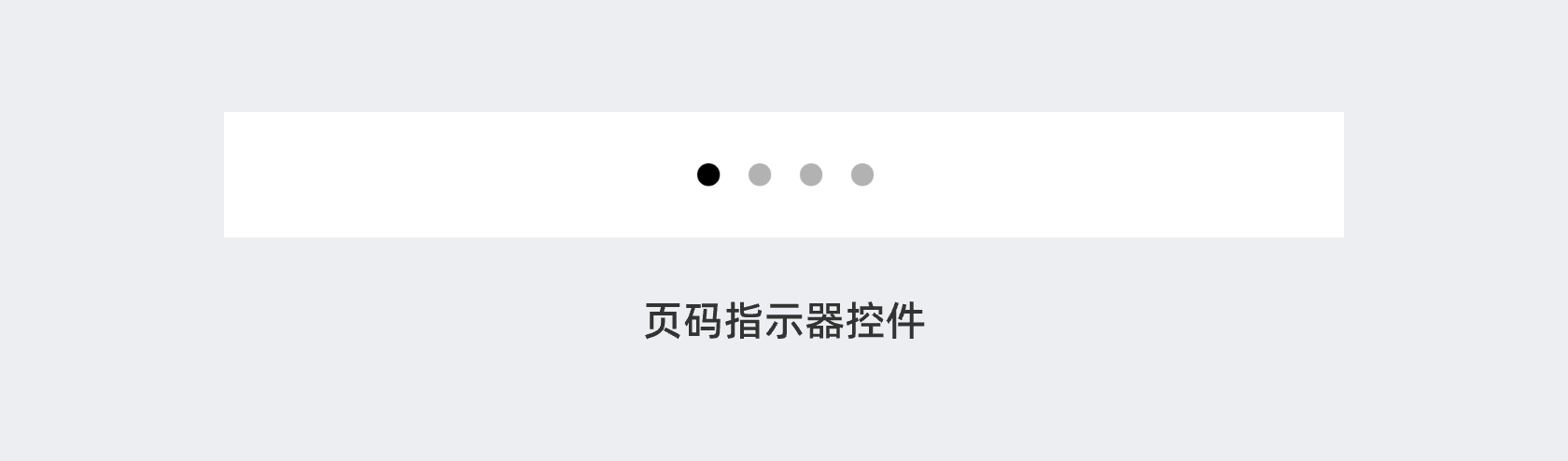
页码指示器 Page Control
多用于在广告轮播图场景中,这是个比较难用中文形容的控件,因为 Page Control 直译时页面控制,通常指的是用于切换列表不同页面的控件,所以在真实工作场景中,很多开发人员会叫它点点点 Dot。

步进器 Stepper
用于按固定数值对目标数值进行递增或递减的控件,比如购物车中选择商品数量时进行增减,再一些特定的场景会用不同的数值进行增减,比如1000 或0.1。

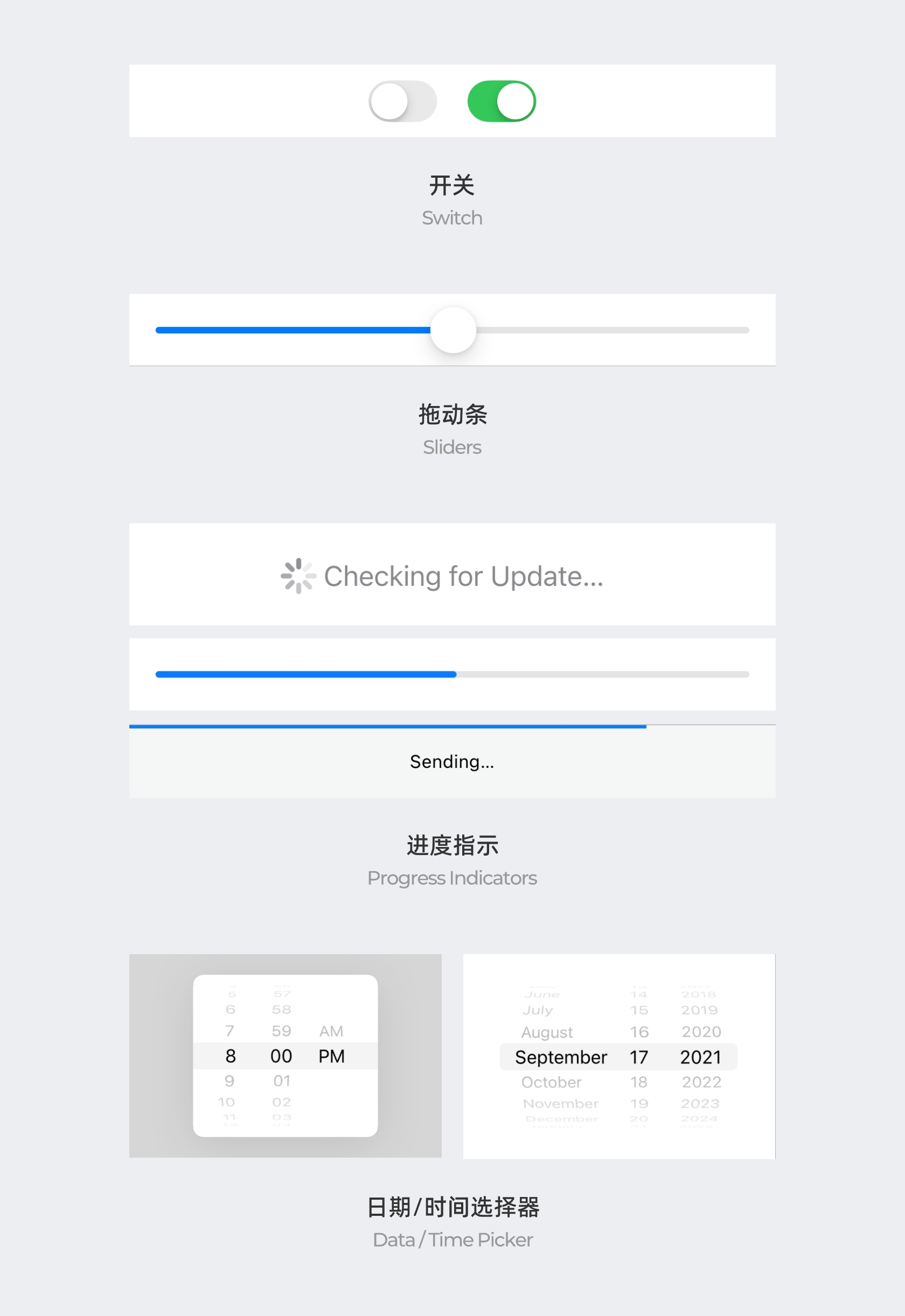
其它常见控件
剩下的其它常见控件就是大家每天都在接触和使用的,无需多做介绍,下面一并罗列出来。

常用组件
表视图 Table Views
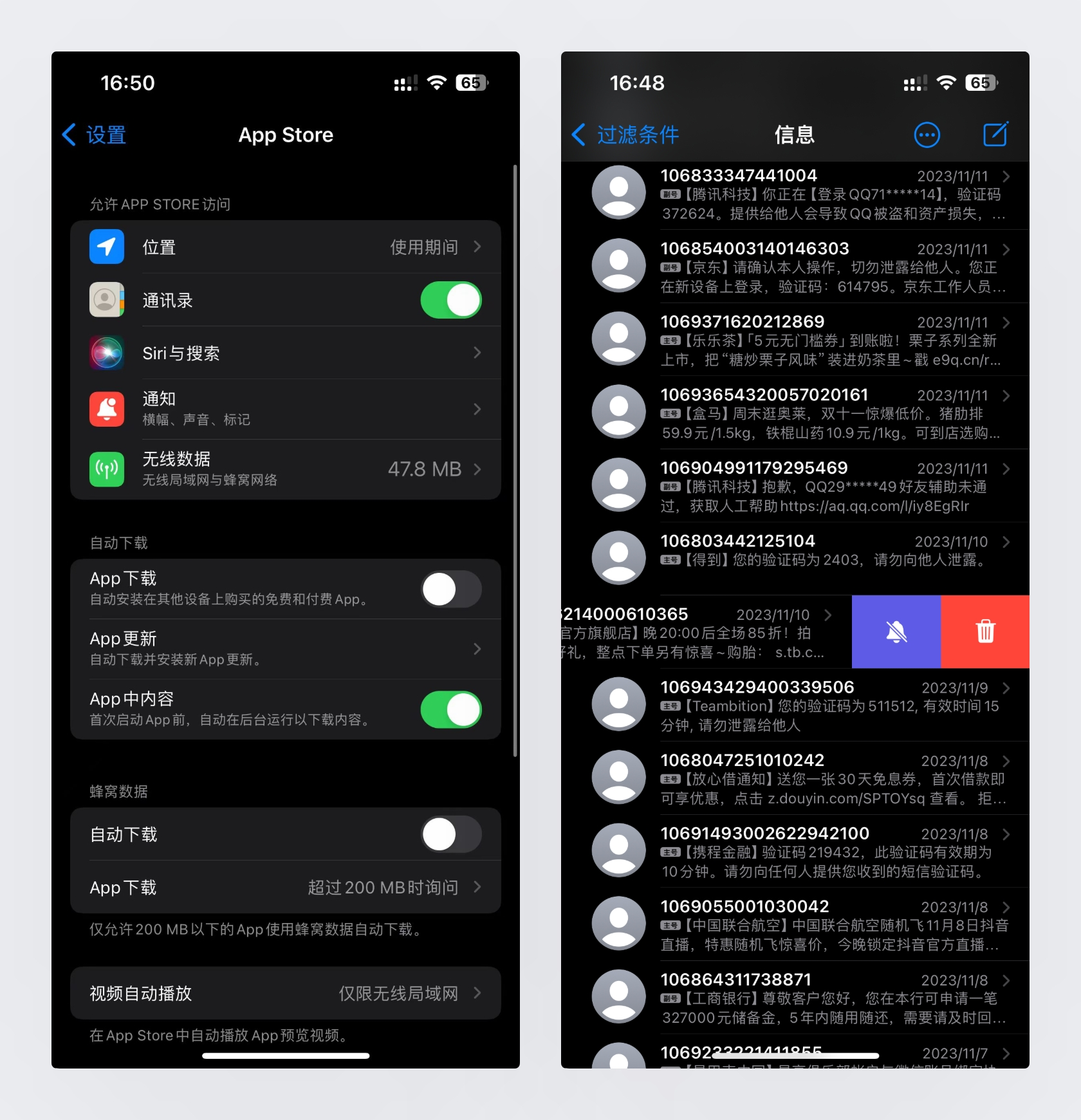
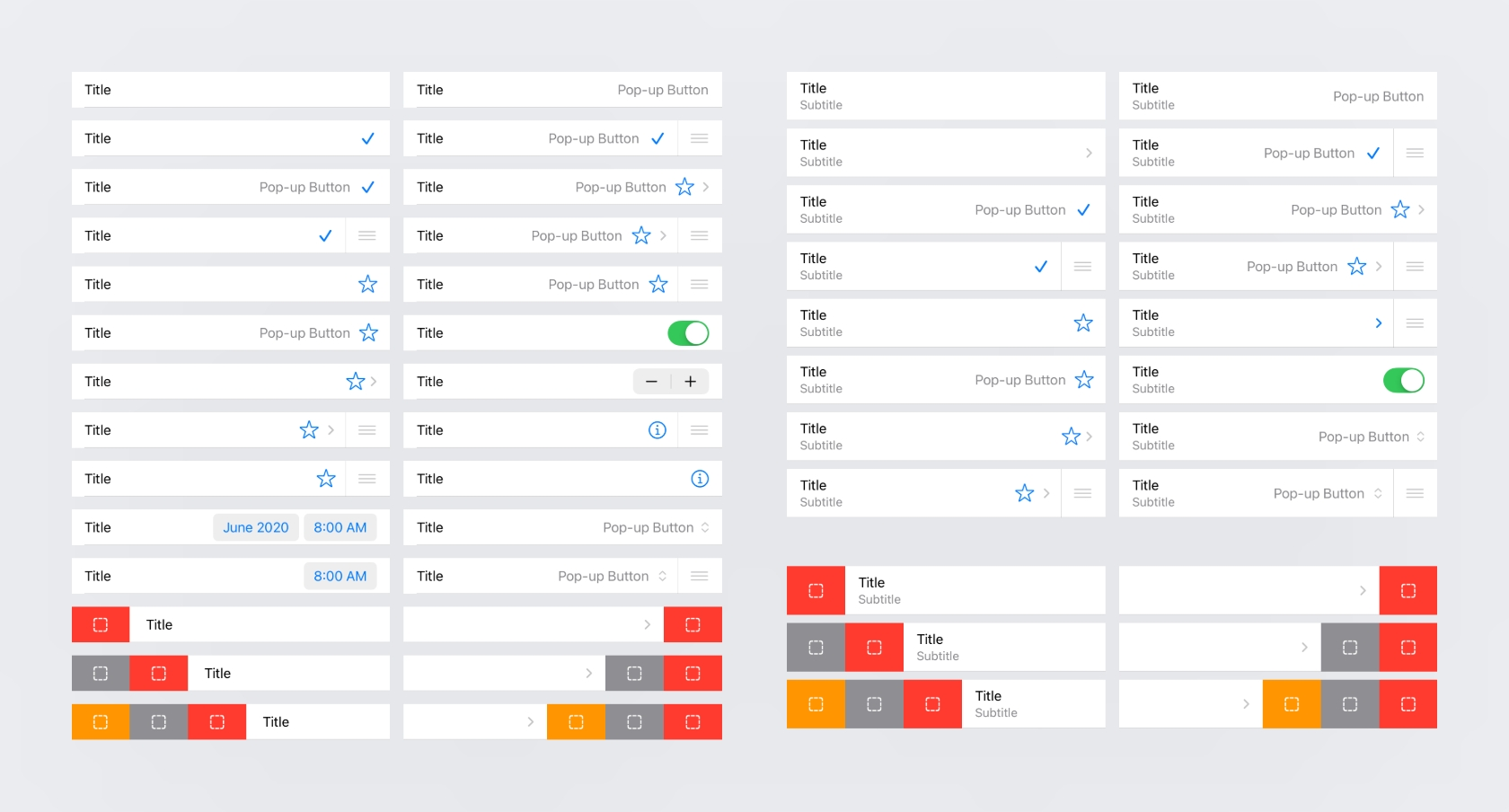
在 iOS 中出现得最多的就是表 Table 的相关组件,表作为一个不那么准确的翻译名词,也很容易搞混,iOS 官方组件的表用于如设置、操作、信息等列表场景。

每个表组件内包含多个行 Rows,每个行可以有不同的样式和功能,并且可以增加左右拖拽的交互来开启隐藏的按钮。Row 的不同做法在组件内也有大篇幅表现,可以看下图。

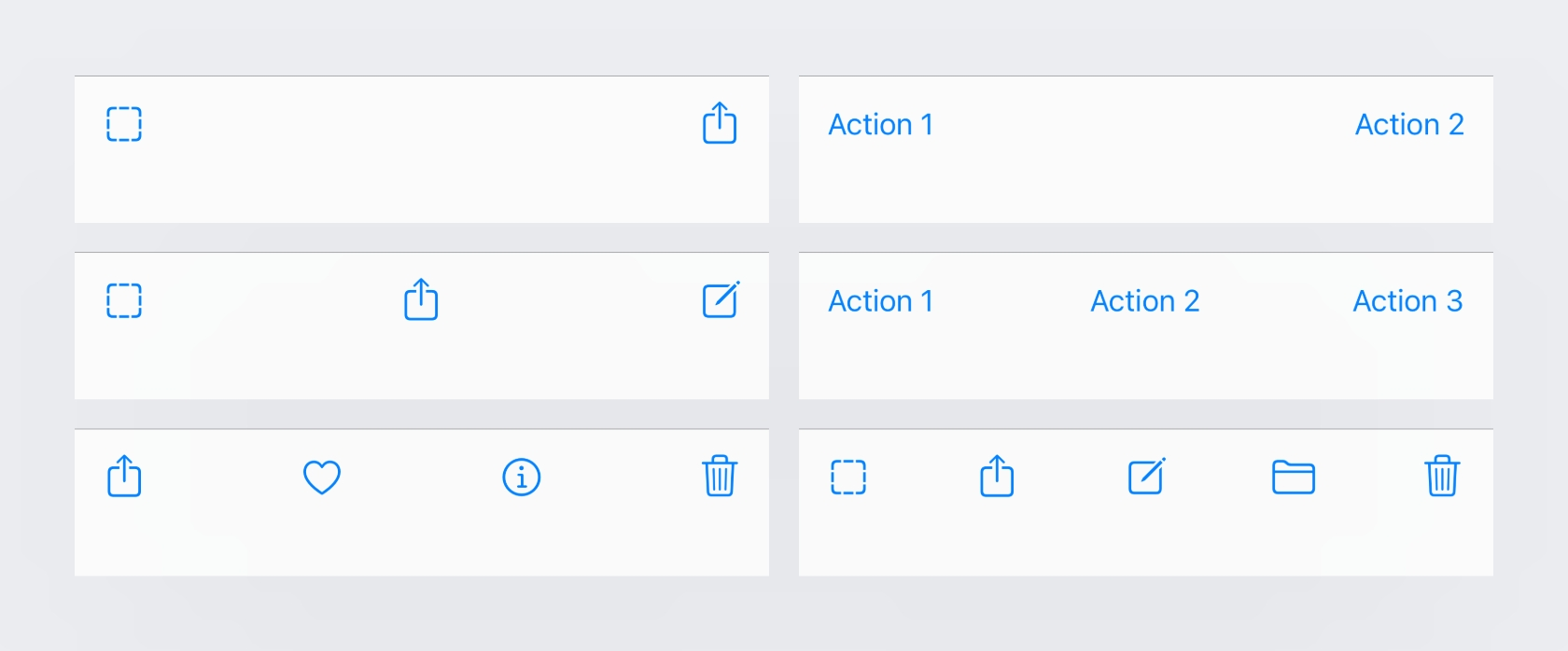
工具栏 Toolbars
工具栏是用于罗列可交互操作按钮的底部栏目,和底部导航非常像。主要的区别是,底部导航栏点击是用于页面的跳转,而工具栏的按钮点击则是用于完成特定的交互功能,比如对照片进行裁切、反转、导出等。

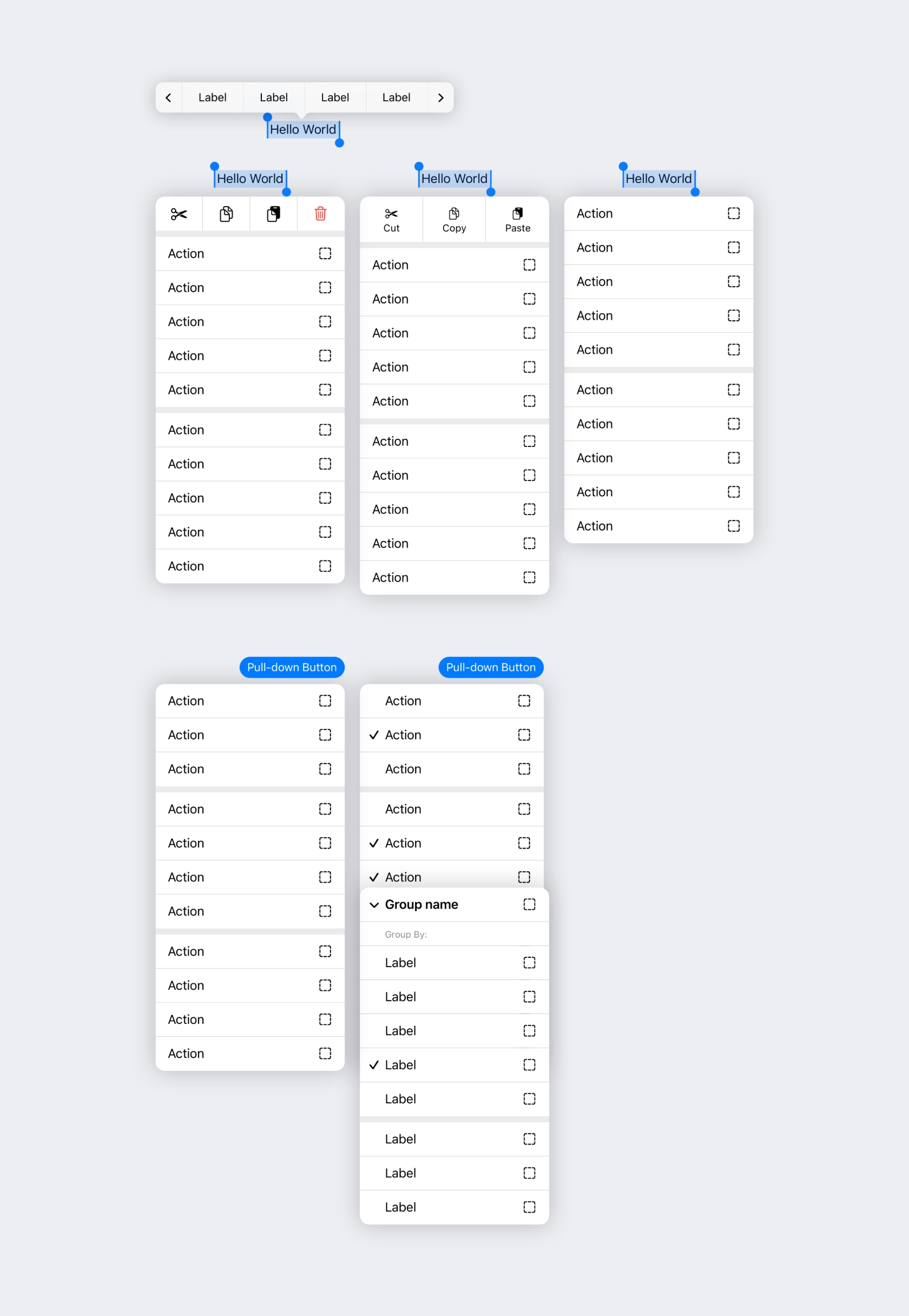
弹出菜单 Menus
弹出菜单主要应用在选中文本或特更多操作中展开相关操作的场景,菜单内会罗列操作的选项列表,包含横向的菜单和纵向的菜单两个大类。

模态组件 Modal
在官方组件库中,有一个专门的画布存放模态相关的组件。
我们首先要理解模态这个词,这是一个直译的名词,专业解释非常的抽象:
《Humane Interface》:人机界面对于跟定的动作(gesture)是模态的(modal)。
在后续的发展中,Modal 逐渐成为在页面上弹出的对话框、窗口的统称,且这些弹出的窗口包含一个黑色或模糊的遮罩背景。iOS 中提供的模态组件主要包含了两个大类,强提示操作和目标页面的模态展示。
强提示操作
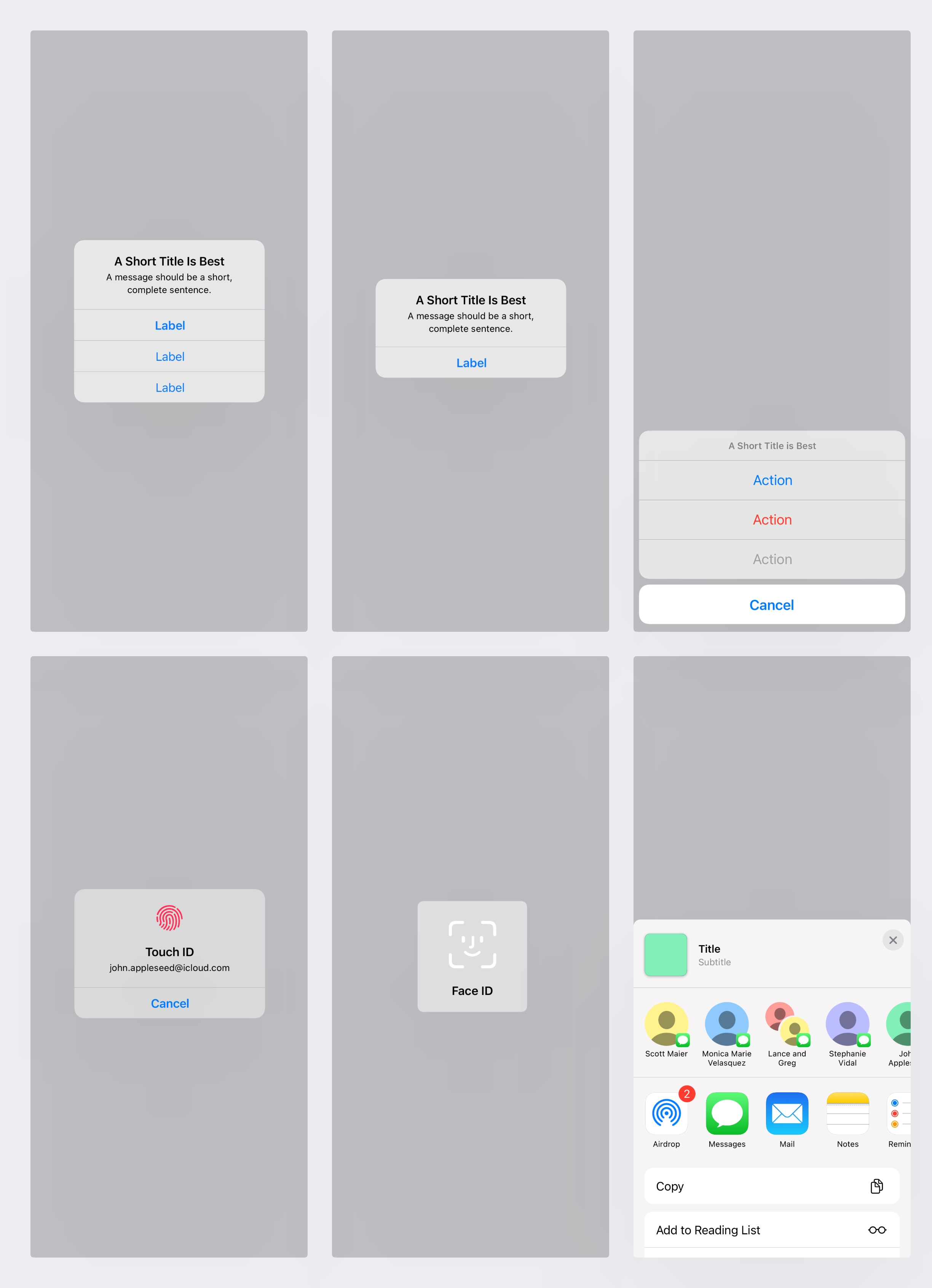
强提示操作指弹出的模态组件是用户必须注意和操作才能继续查看页面的意思,比如下面的动作列表 Action Sheet,警告窗口 Alerts,密码解锁 TouchID/FaceID,活动视图 Activity View等。因为都是 iOS 日常操作中常见的组件,就不多做解释。

目标页面的模态展示
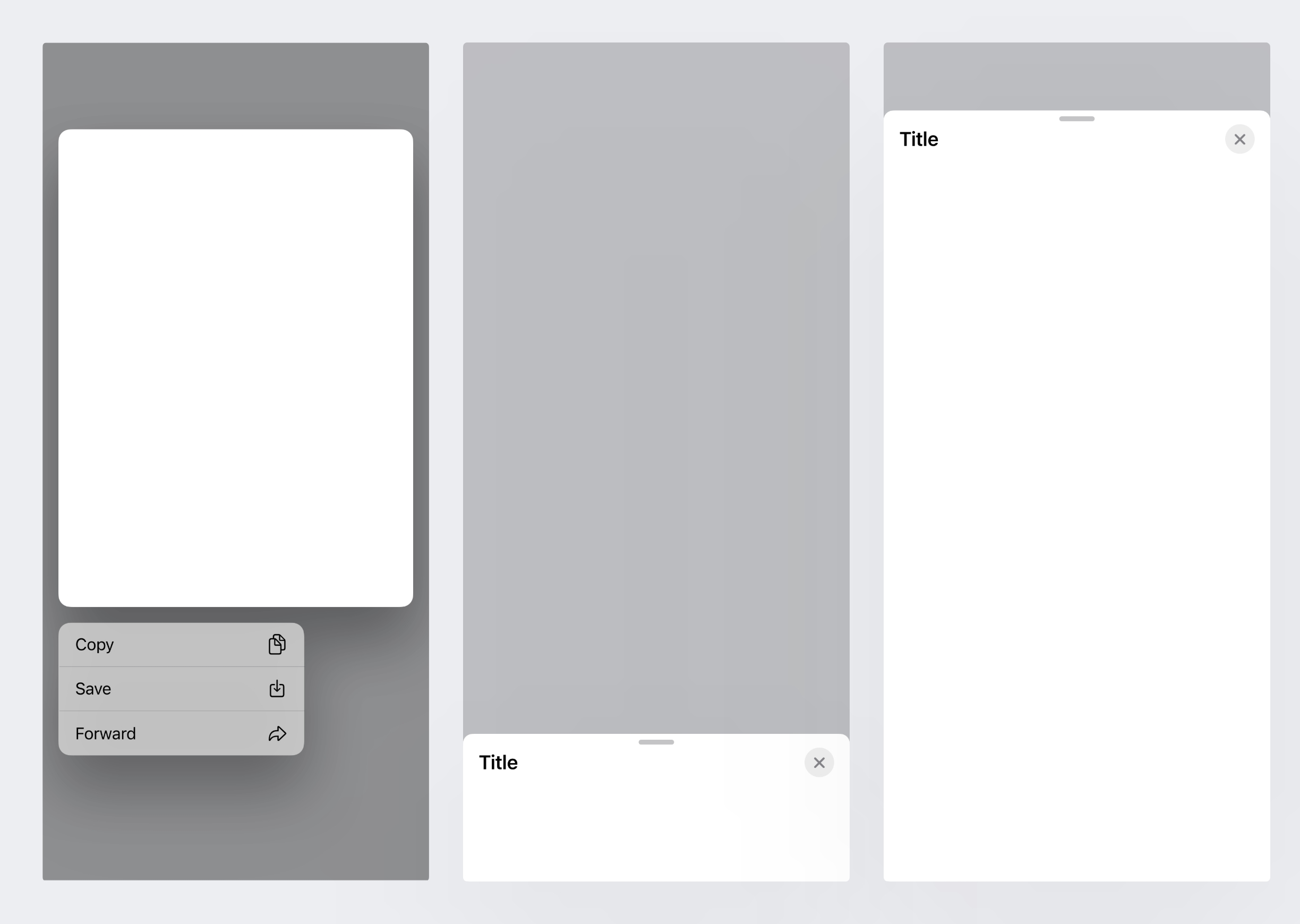
目标页面的模态展示 Contextual Menu,则是用一个包含了背景的悬浮窗口来展示下级页面,比如在网页中长按链接打开下级页面缩略图并进行相关操作,或者将下级页面至于页面底部,可以像抽屉一样把它抽拉出来,覆盖下方的页面。

输入键盘 Keyboards
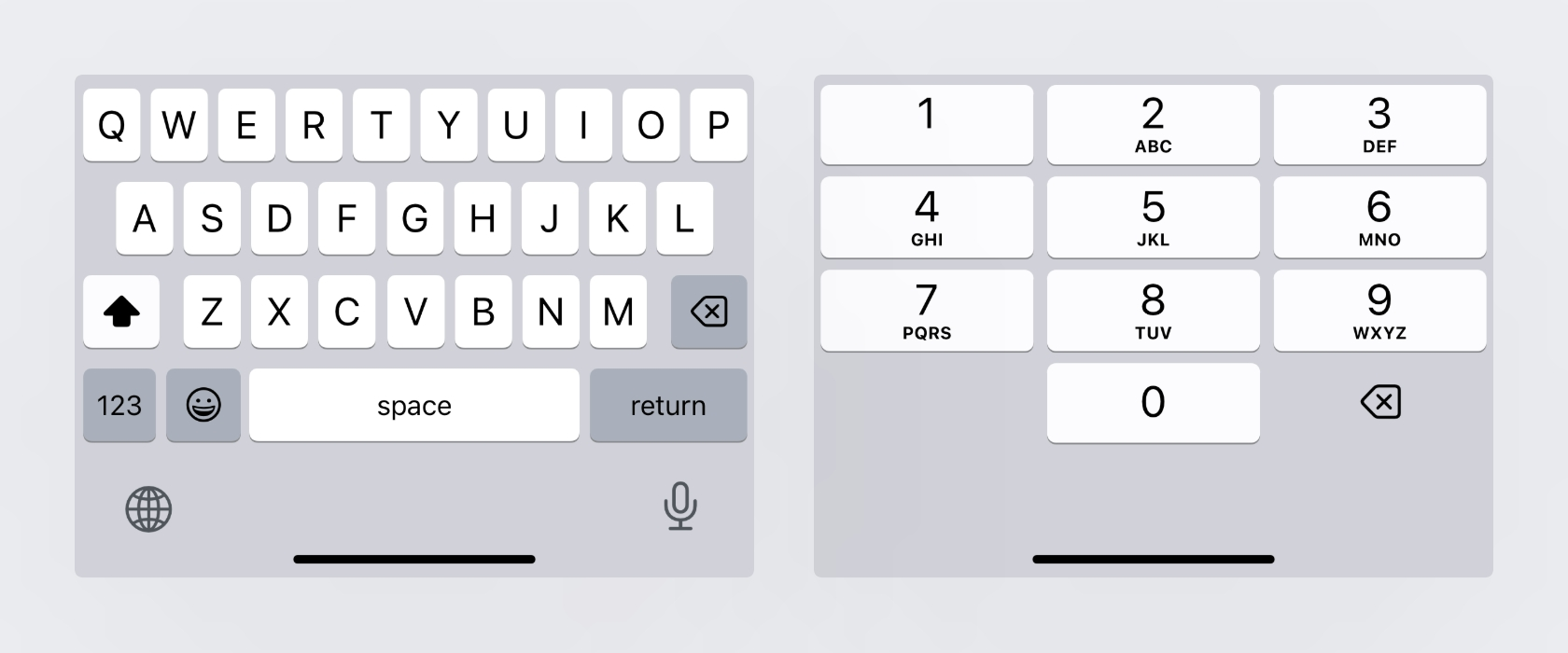
最后一个键盘,就是大家日常用于信息的组件。键盘包括应用、表情、数字、声控输入多种状态。

虽然在实际的用户使用场景中,用户往往会安装第三方的键盘样式和官方的不一样,但在设计过程中,我们可以根据输入类型的需要,选择官方提供的键盘组件即可。
官方提供给我们这些素材,并不是仅仅和我们展示 iOS 系统中使用的控件和组件,而是便于设计师复制并应用到自己的设计中去的。
这么做的好处并不仅仅是加快设计的效率,或者强制设计师使用官方的设计样式。而是因为调用官方的组件非常节省项目的开发成本,程序员只需要几行代码就可以轻松调用官方给出的组件和它们的交互、样式,不用自己重新写一遍,所以在很多追求速度的项目中,就可以尽可能多的使用官方已有的组件来完成设计,就能保证效率的最大化。
深入了解官方的组件,也能让新手更好的开展对定义组件设计的学习。
