夜间模式的设计
1697人在学·3条笔记 收藏
收藏
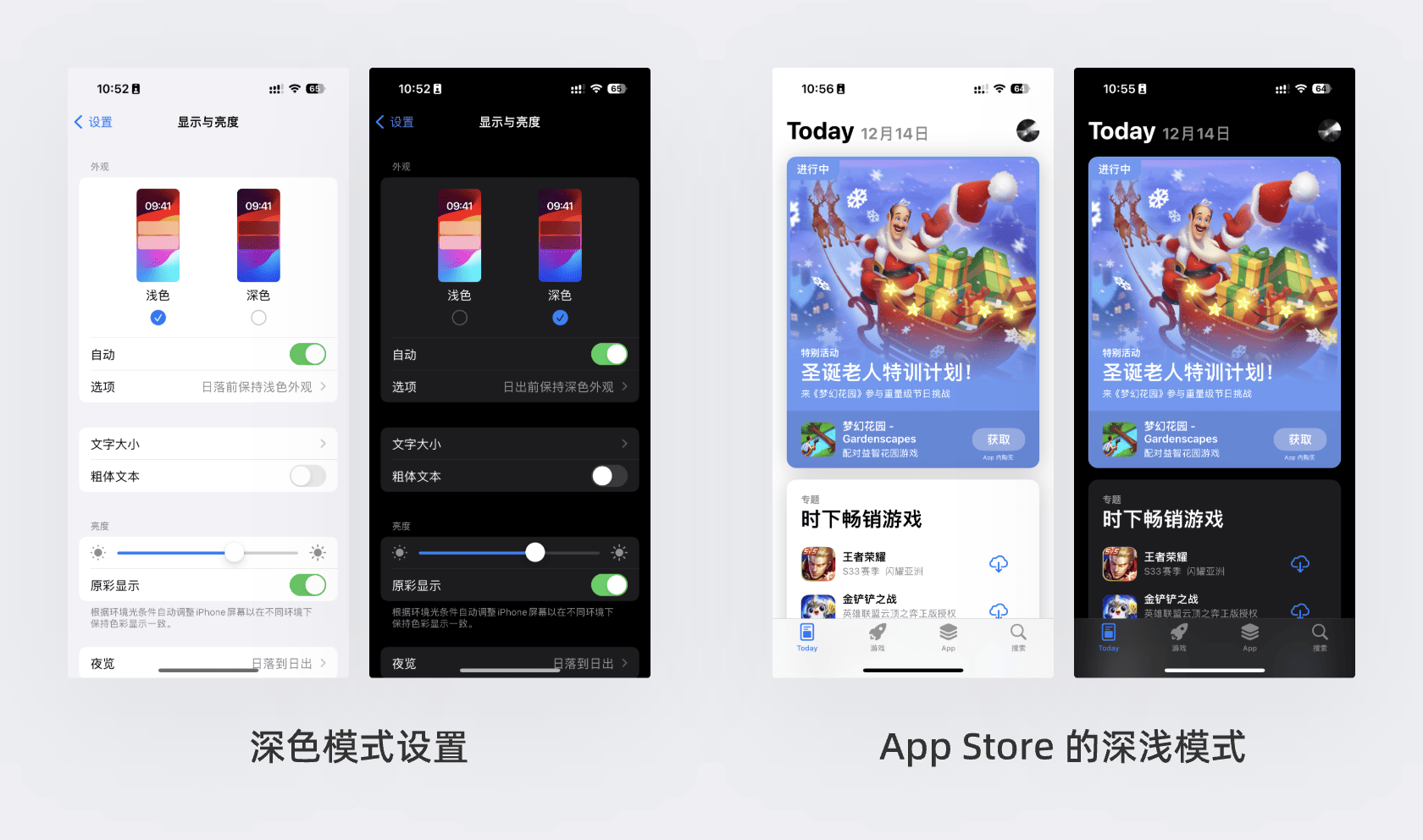
苹果在 iOS13 中,正式推出了深色模式 Dark Mode,允许系统进行浅色和深色的模式的切换。

深色模式的应用,不仅仅是控制iOS的官方应用,也建议第三方 APP做出适配,随系统的模式做出改变。所以,APP的设计中往往会增加对深色模式的设计。
虽然深色模式也允许设计师自由发挥,但要尽量在搞明白官方的深色设计规范以后再动手,可以得到更理想的结果。
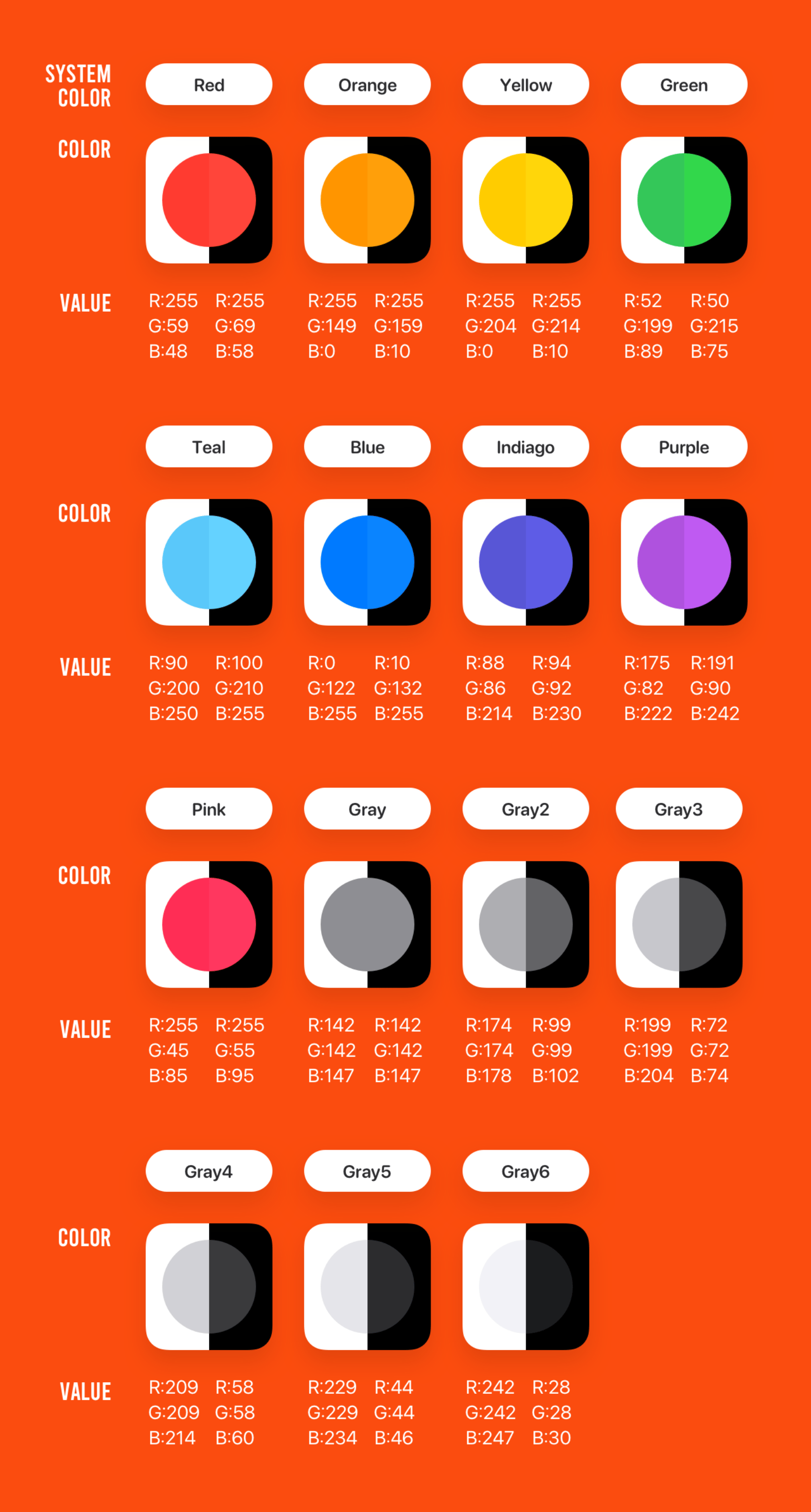
首先就是色彩方面,在官方的色彩面板中,为所有色彩都适配了一个深色的模式,所以有一半的颜色是在深色背景内。

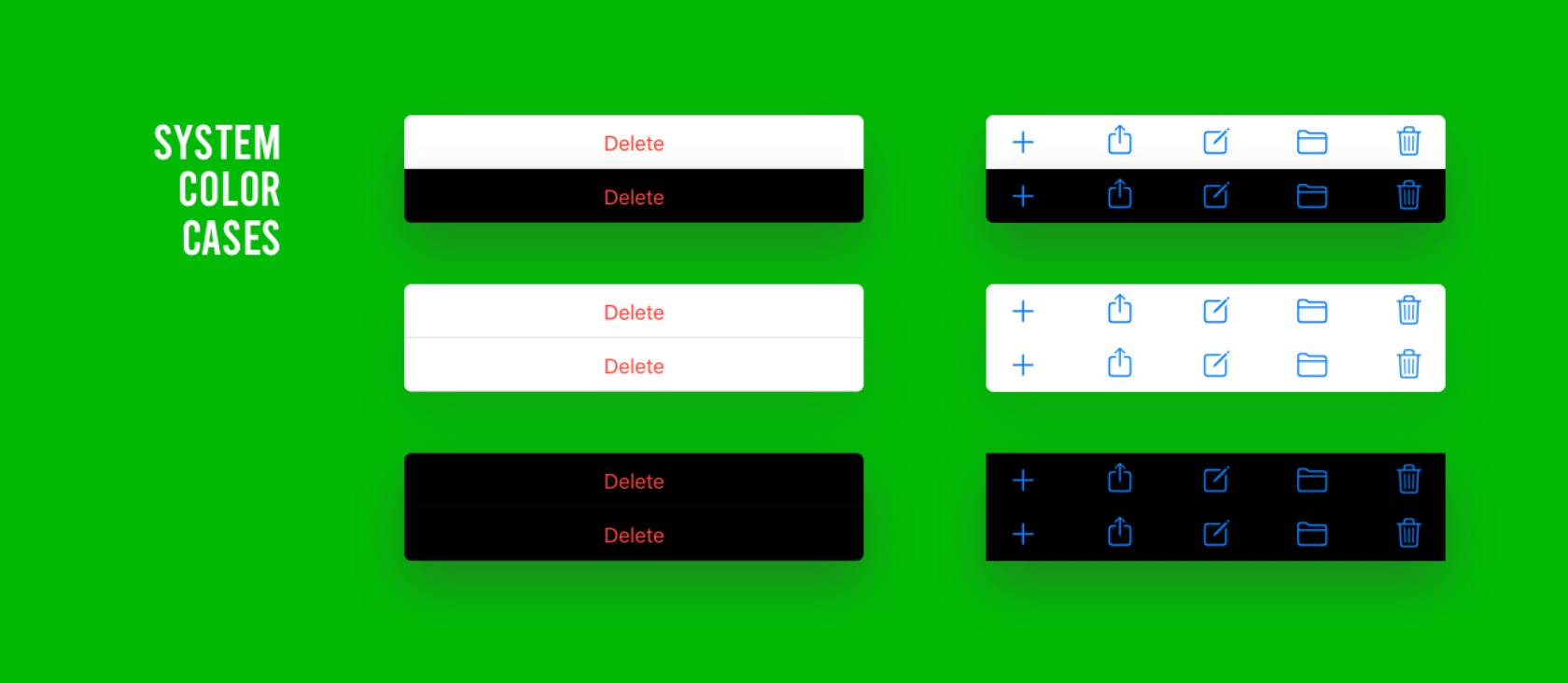
仔细看就会发现两侧的颜色是有差异的,原因是人在感知色彩时是会受到背景颜色影响的,想要在深色模式下获得相同的色彩体验就需要做一定的调整。比如下面就是两种模式下颜色的应用效果,看起来似乎没有什么区别,但用的颜色并不一致。

这就意味着如果设计师要针对自己项目适配深色模式,那么主色、辅助色就都需要在深色模式下做微调,以获得近似的色彩体验,调整时将两个画布靠近做对比即可。
除了这些带有色相的色彩,在中性色的应用上官方也有指定,如背景色、文字色、分隔线等,下面分别解释。
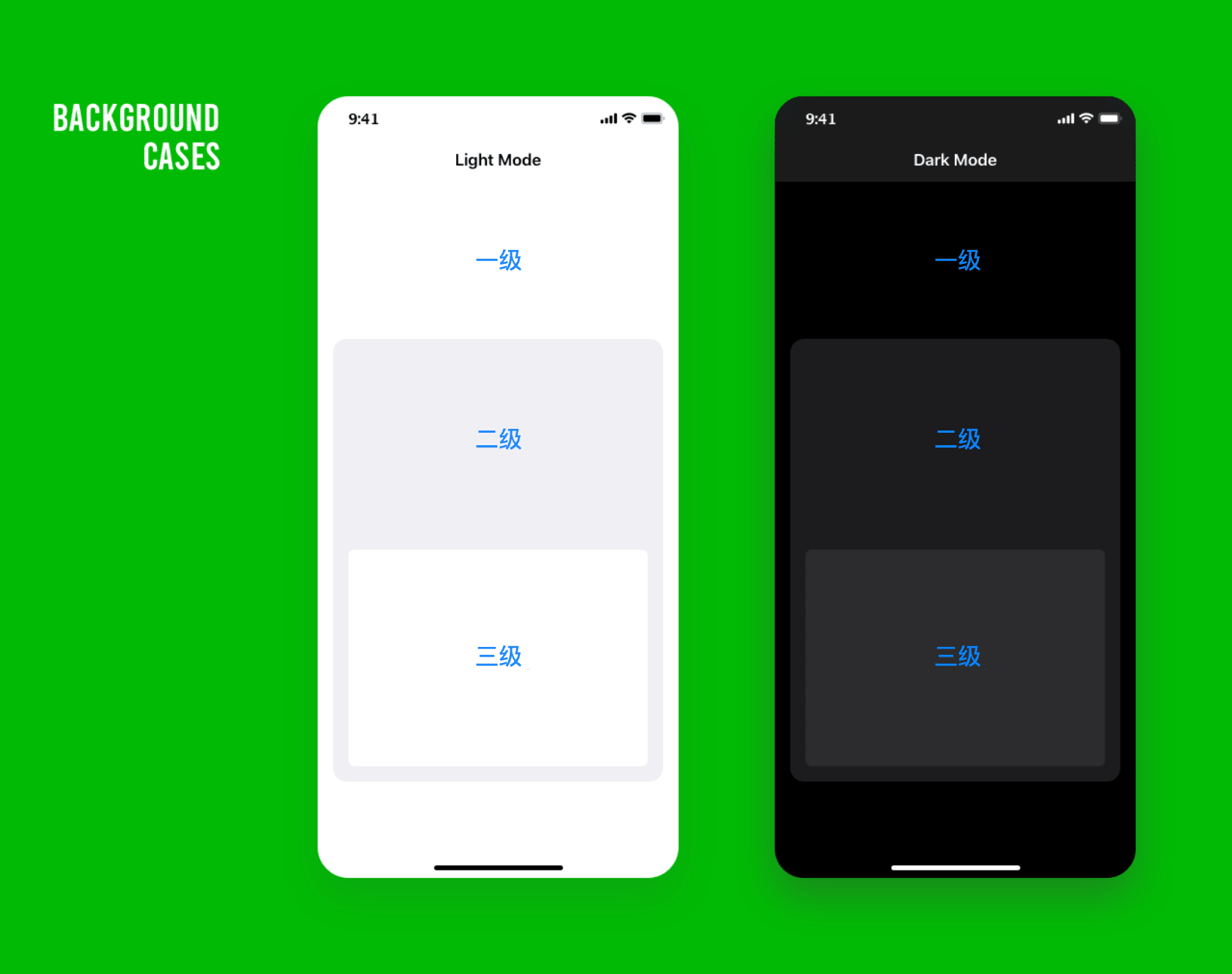
首先是背景色,使用了三个嵌套的层级,当卡片进行叠加时使用。在浅色模式下的表现为白-浅灰-白,而深色模式则是由深到浅的三个灰度。

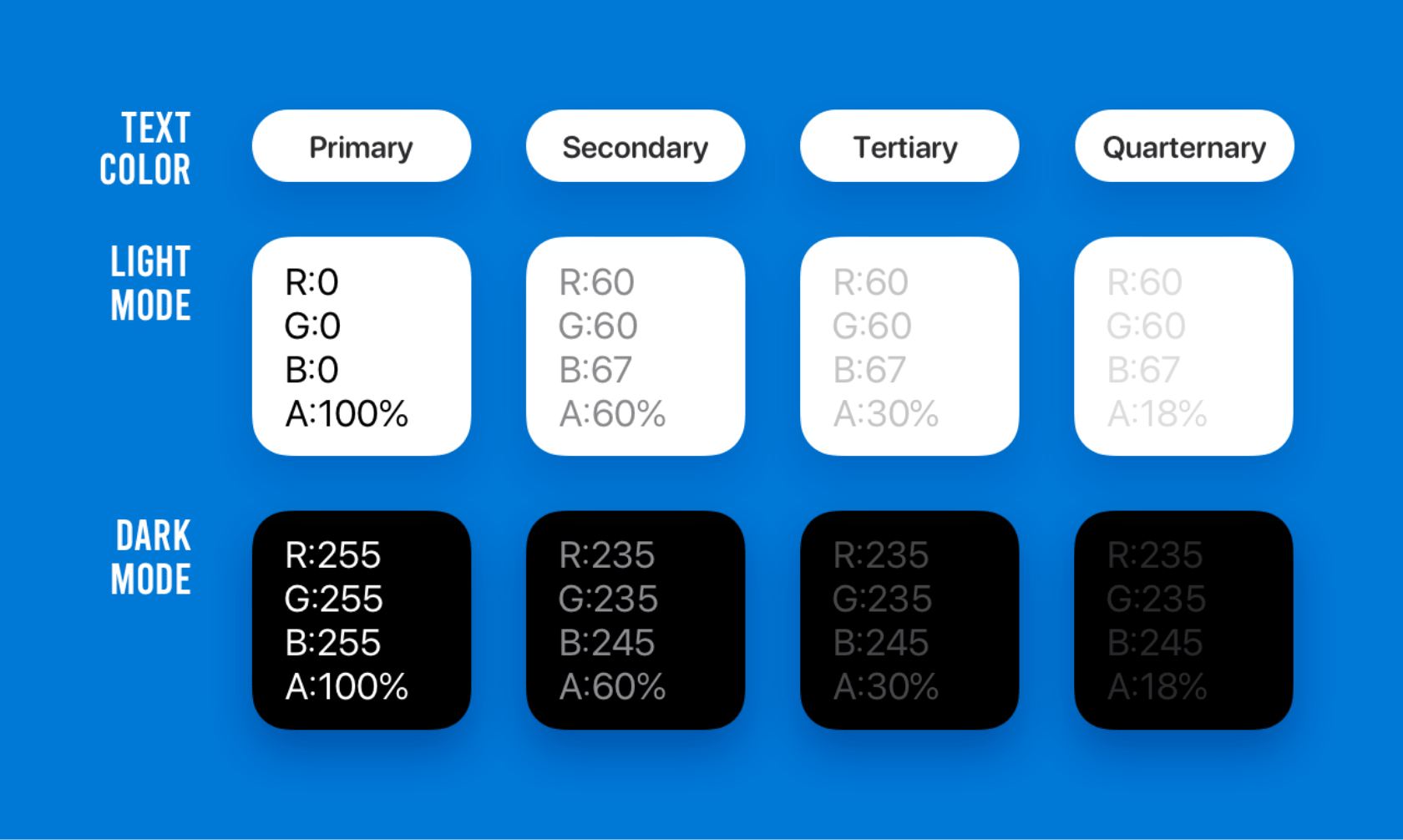
文字色除了一级色彩使用的全黑和全白之外,其余三个层级均为同一色彩的不同透明度。

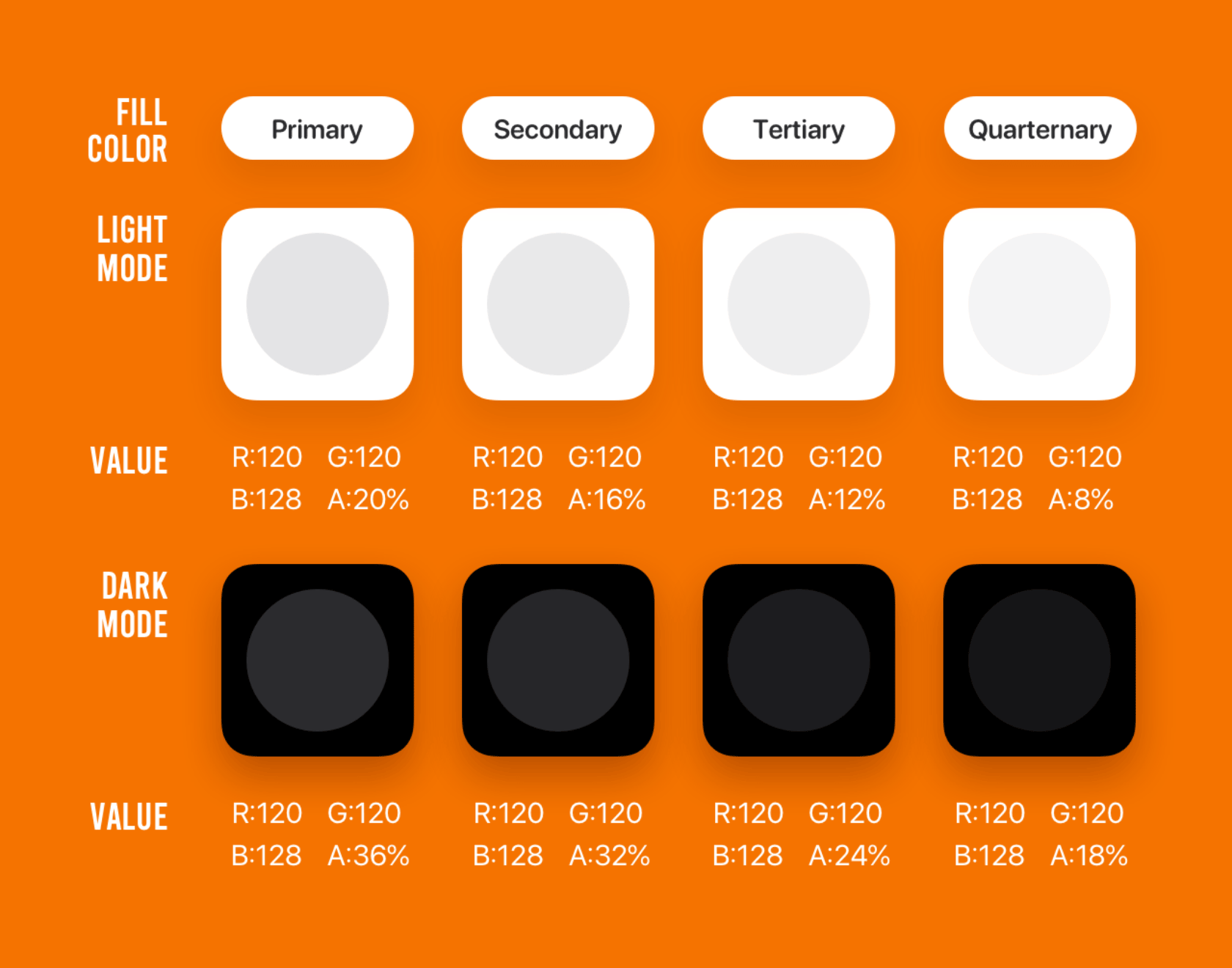
另外,苹果还提供了一组带透明度的「填充色」(Fill Color) ,这组填充色能够在 RGB 色值保持一致的情况下,仅仅通过微调不透明度就能在浅色和深色背景中达到相似的对比度,设计中如有需要,可以直接调用。

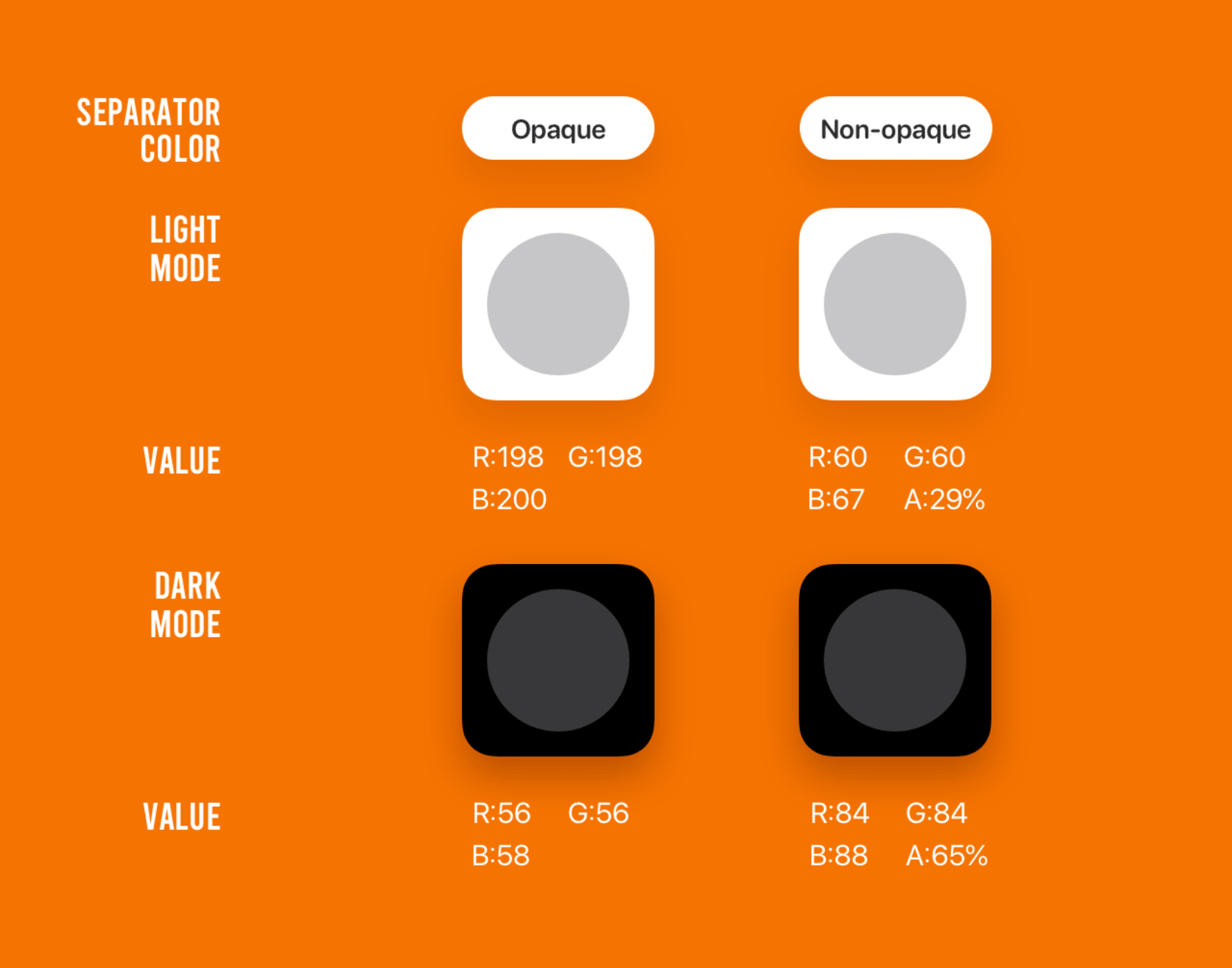
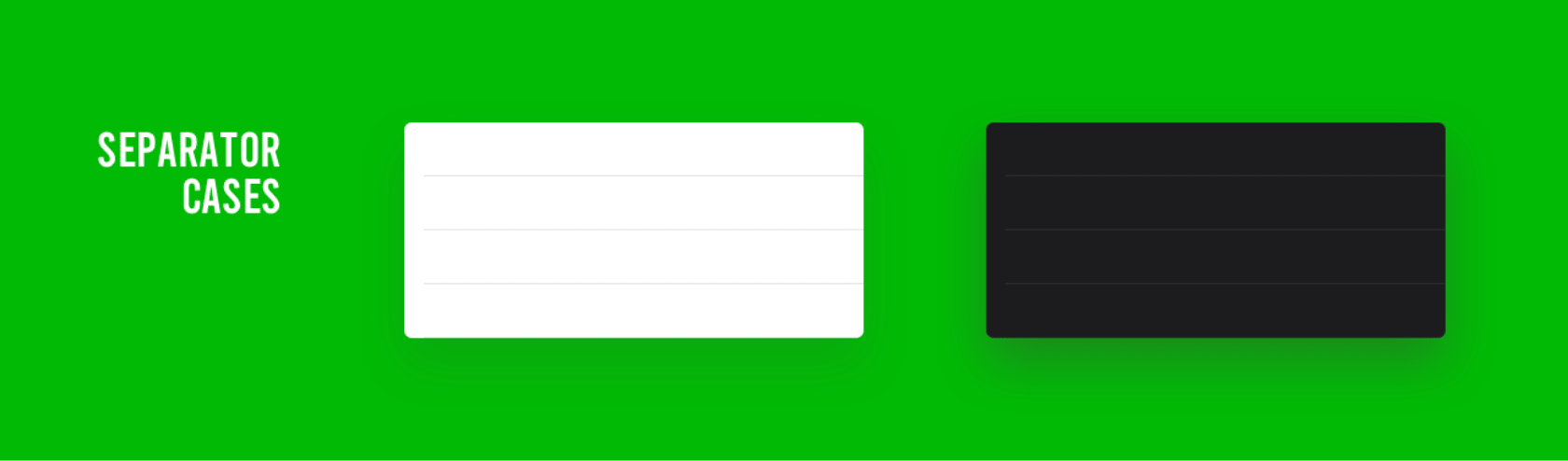
而分割线,苹果也给出了深浅模式下各一组带透明和不透明的色彩,正常情况下使用带透明度的即可,只有当出现交叉分割线时才需要用到第一列实色。



34人已学会

