动态卡片的设计
动态卡片是用于展示用户发布的动态、评论的卡片式组件,包含用户的基本信息和发布的图文信息,也是非常常见的组件。

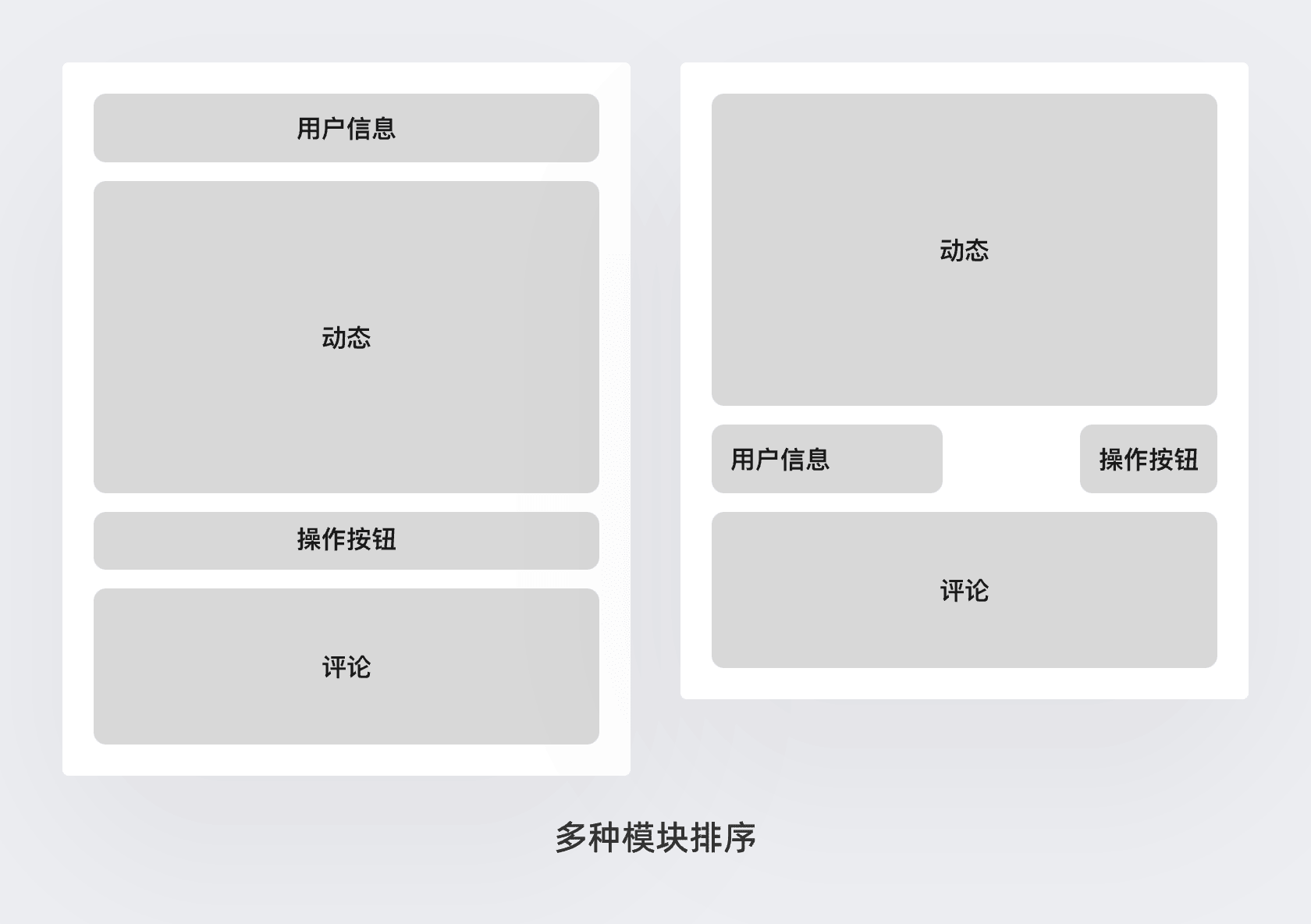
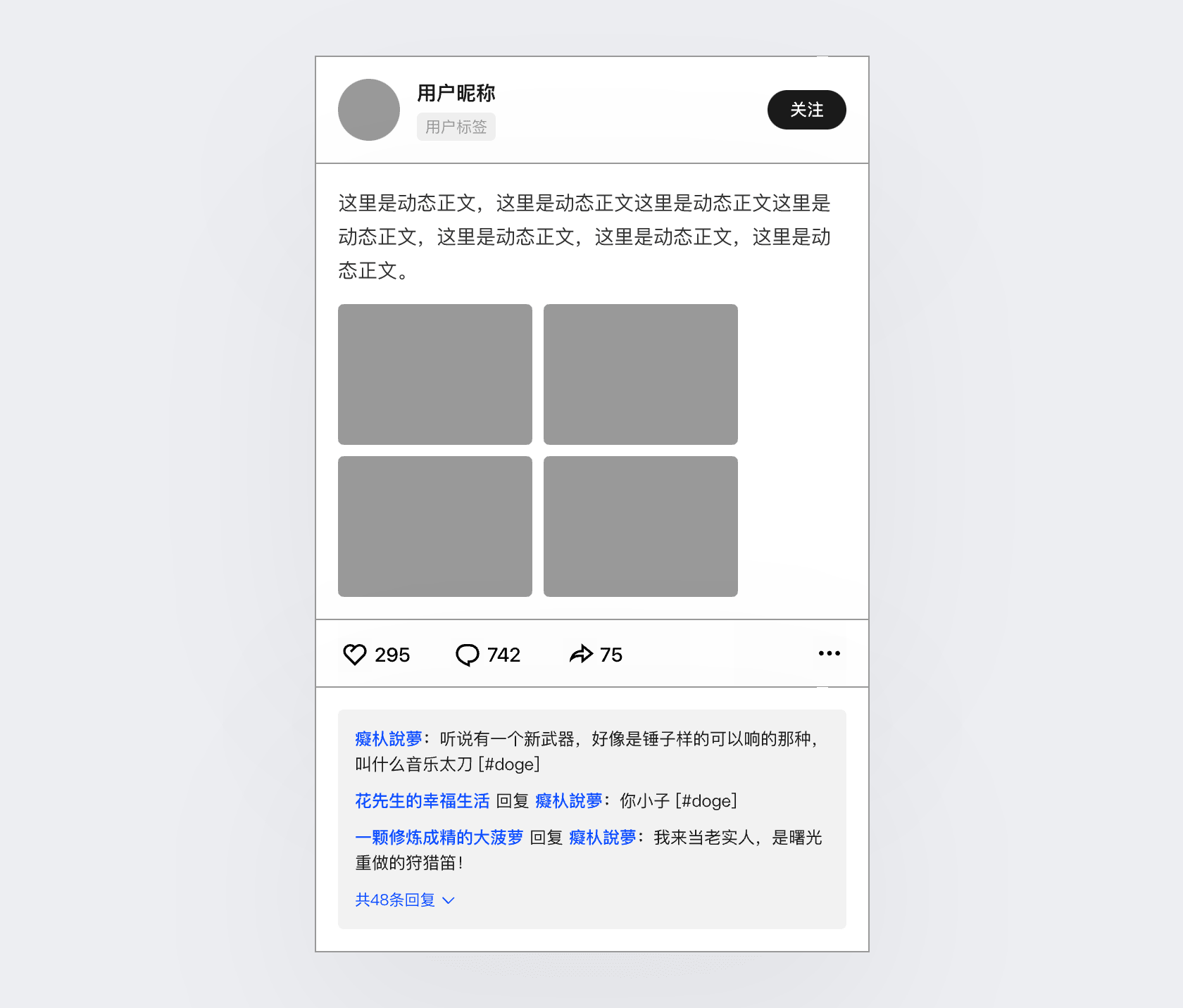
动态卡片的设计的主要要点,是确定内部包含几个模块,以及多少信息。最常见的模块包括用户、动态、操作、评论四个,如下图所示。不同的需求和场景,会有不同的模块组合和顺序,就需要自己去总结了。

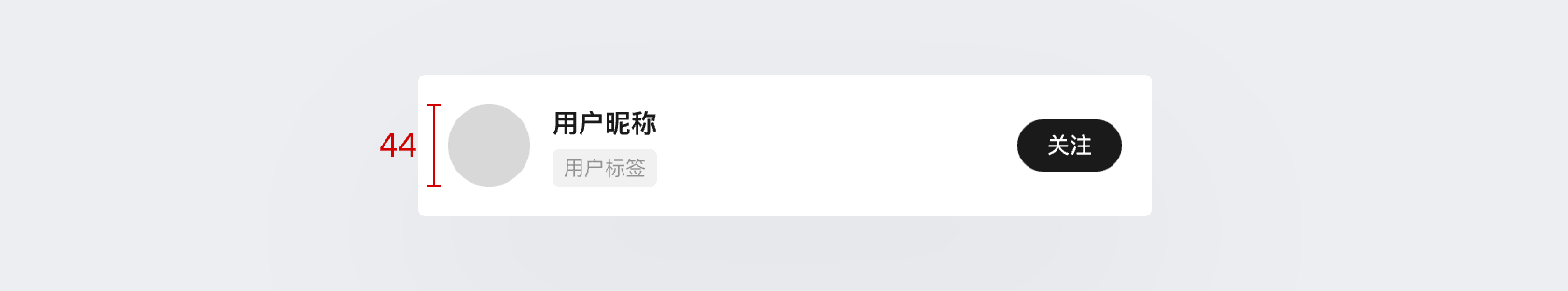
确定包含的模块以后,再分别往里面填充内容。首先从用户模块开始,里面通常包含用户头像、用户名、用户标签、关注按钮这些常见的字段信息,具体根据项目需要。如果内容少,使用 36-44 的高度即可,如果内容较多,则使用适应高度。

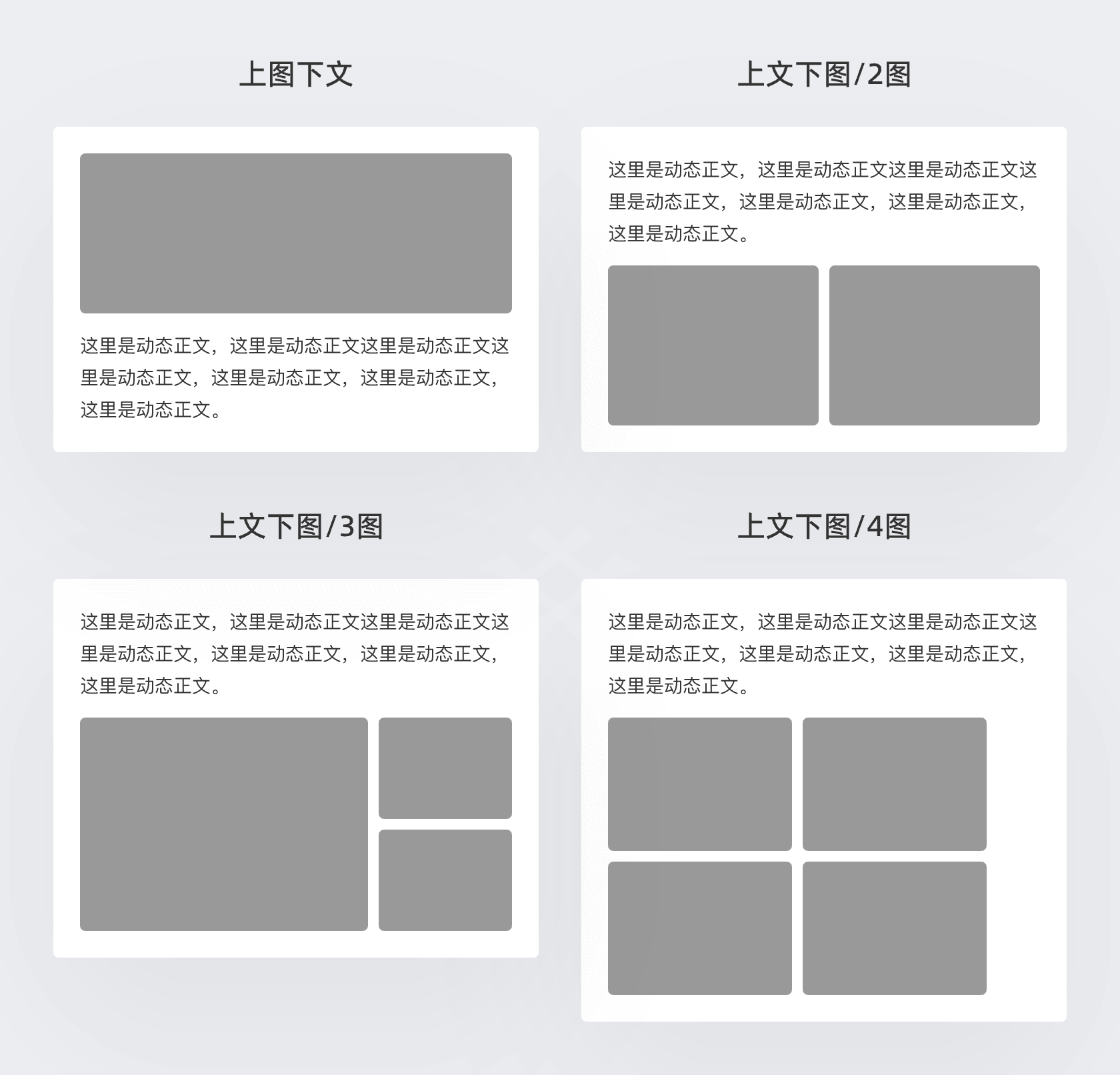
然后是内容部分的设计,内容本身也包括两个部分,文字和图片,要决定它们的上下顺序。同时还要决定图片显示的数量和文本显示的上限。

因为图片和文字行数是会有差异的,所以内容模块的高度本身就是适应高度,也间接影响了整个动态卡片的高度。
再到操作区域,就是对该动态进行点赞、分享、收藏、评论、更多之类的,不仅可以点击,也包含了对应这些操作的相关数据,这里的设计就没有太多限制,根据内容做好排列即可。

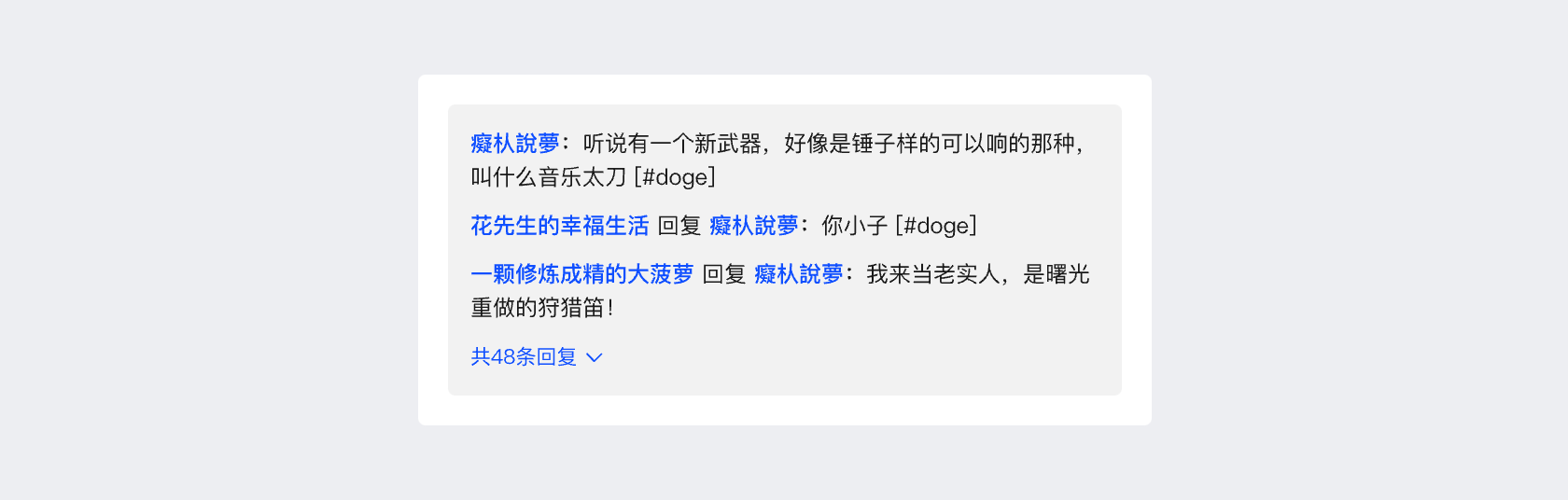
最后就是底部的评论区域,因为评论可以有非常多条,所以卡片中通常只显示其中的 3-5 条,更多的需要进评论列表页里查看。并且因为主角不是评论,所以也会对评论做简化,往往只有用户名、评论内容,并且评论本身也有长度限制,一般不会超过两行,那么实现后的基础效果如下。

完成这四个模块,再将它们组合起来,填充对应的色彩、图片、图标、文字等,最后根据实际的效果做微调,就可以完成最终的设计。

动态卡片组件作为一个进阶的组件,是由多个下级模块组合而成的,要完成它的设计就要提前去整理和分析下级包含的字段信息,并做好模块的规划和排列,才能实现最终的框架和视觉效果,是一个逐级向上的推导过程。
课后作业
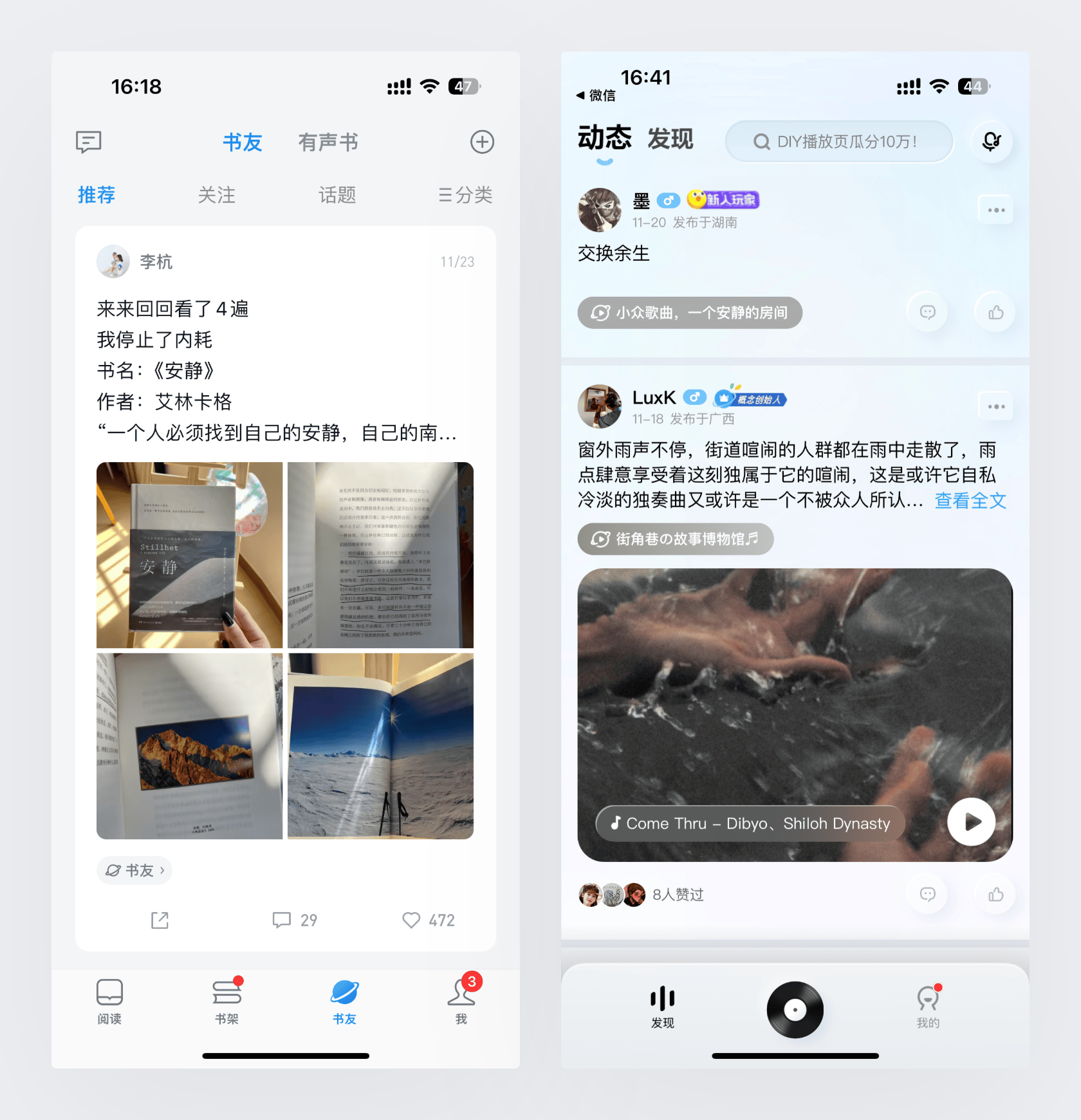
想要掌握动态卡片的设计就必须经过实践,可以先分析下方图片右侧的字段信息内容,用它们设计出一个完整的动态卡片并填充进左侧的截图中去。

以下是用于检查和校对的原图: