登录页面的设计
掌握了控件、组件的设计方法,就解锁了界面设计中最重要的底层逻辑。但它们并不是独立存在的,需要置入到具体的页面中,而不同页面对组件的应用会有一定的要求,所以本章通过对一些常见页面的认识,来理解如何正确应用控件和组件完成界面的设计。
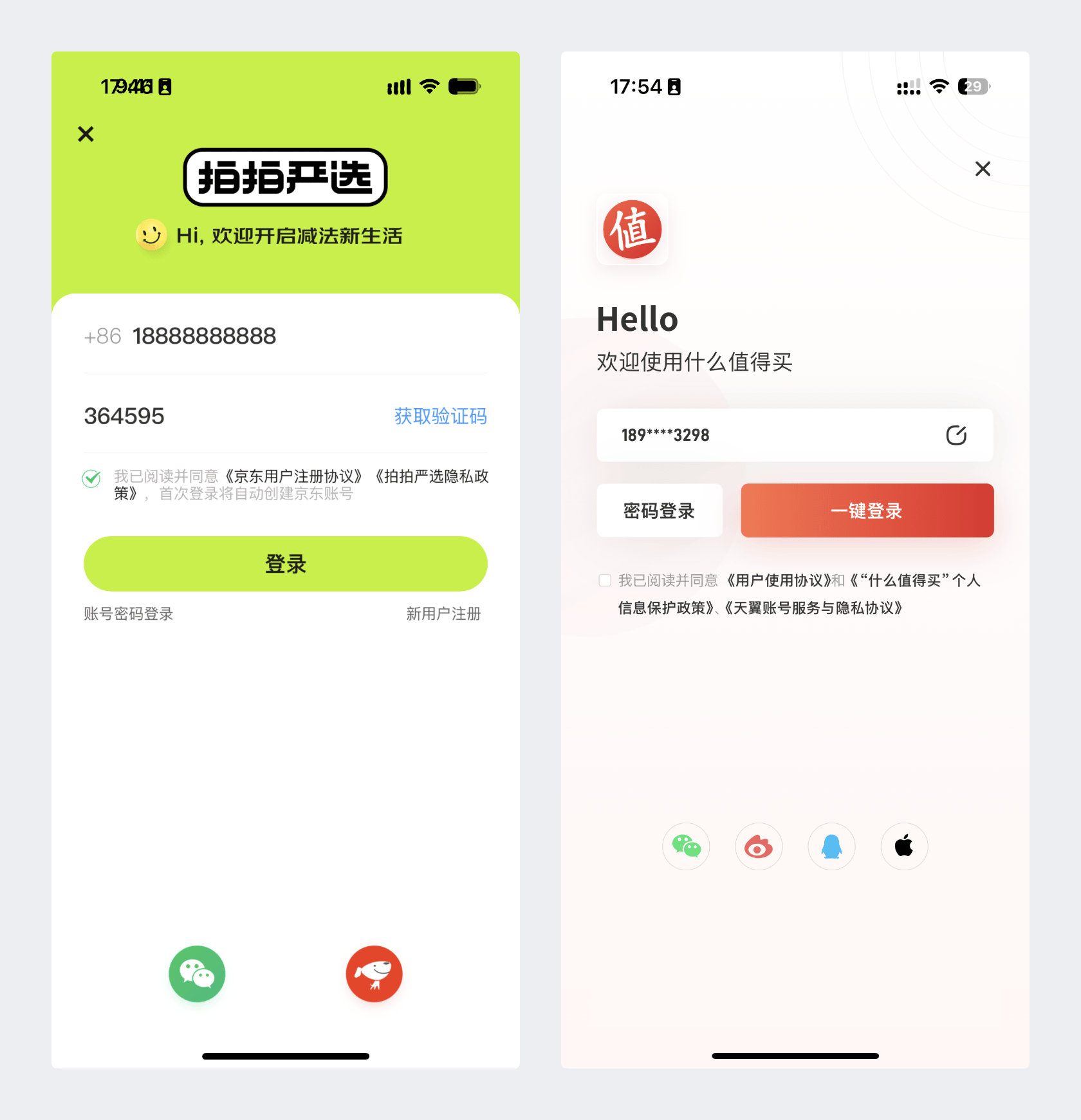
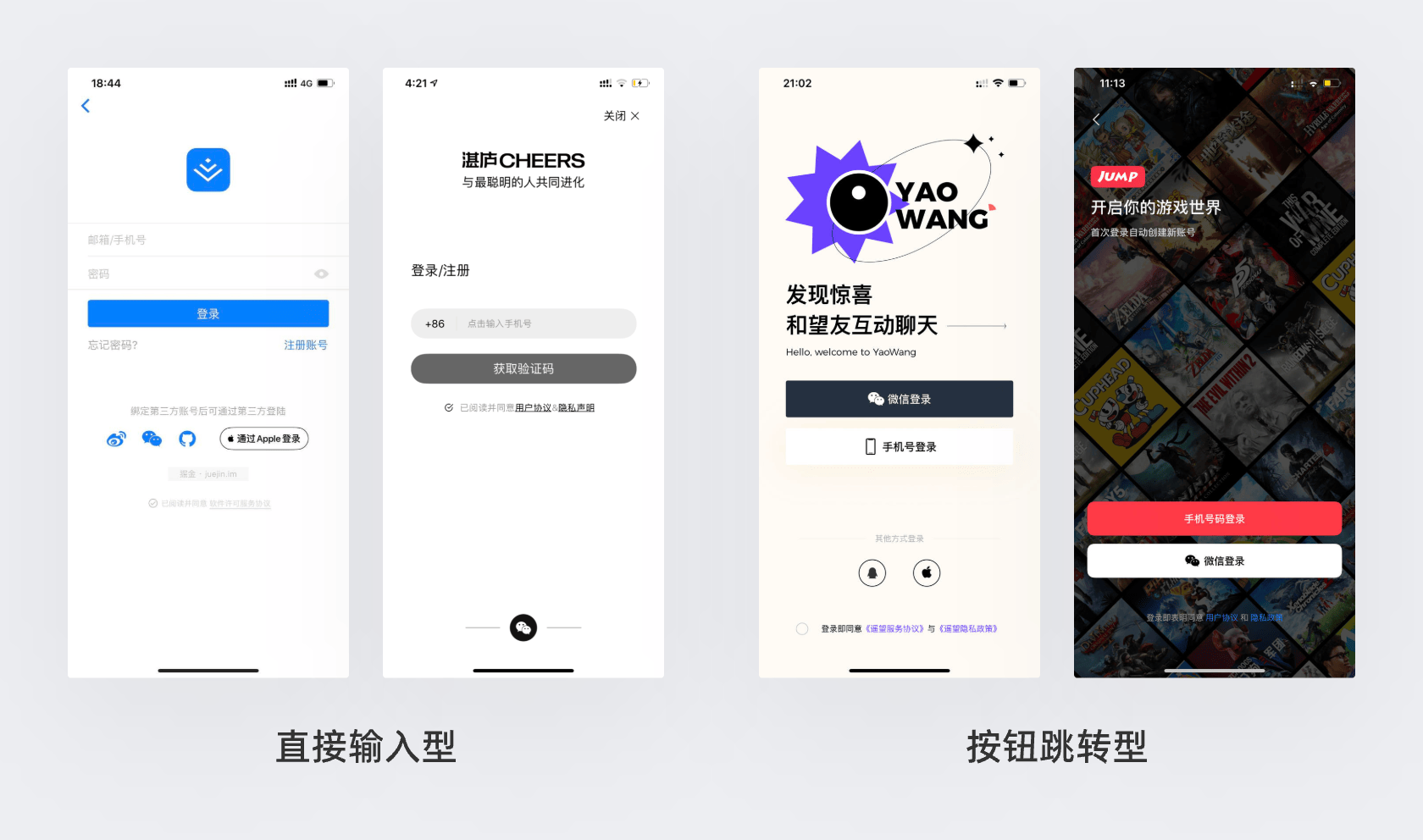
首先认识的是登录页,用于用户账号的输入和验证,是最基础的界面类型。可以将登录页分为两种,一种是上方包含输入框直接输入进行验证的,另一种是通过按钮还要进入到下一页操作。

登录页的设计要先确定使用哪种模式,如果是打开应用直接进入,且想要背景上重点展示广告图、视频的话,就使用按钮跳转的模式。如果没有那么大的重要性,或者登录页是应用用到一半才弹出的,那么则建议使用直接输入的模式。
通常,只有按钮的模式,应用的是上下布局,上方是 LOGO、标语、品牌图或视频展示区域,下方是按钮。按钮的数量根据产品的需要决定,可以只有一个登录按钮(自动识别注册),也可以登录、注册按钮都有。
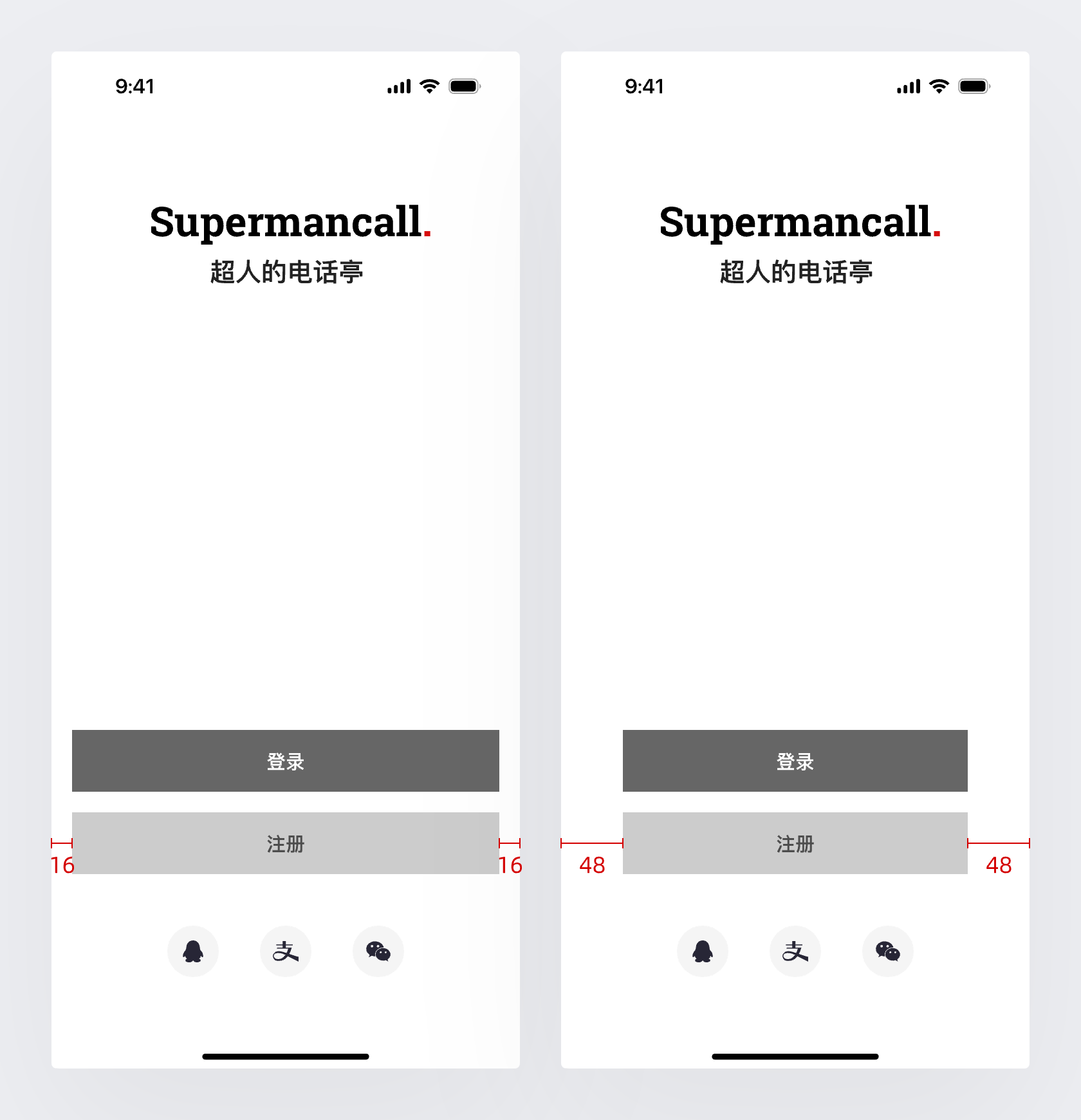
按钮的高度通常在 44 到 56 之间,重点是它的宽度。通常登录页中按钮宽度是独立的,不是通过页面宽间页边距得出,会缩减得更多。

原因是按前面的模式,容易造成页面上下“割裂”的效果,而减少宽度可以让画面显得更整体。通常登页的按钮的尺寸在 260-300 之间,这个按钮宽度只在登录页中出现,大家可以打开手机中的应用验证一番。
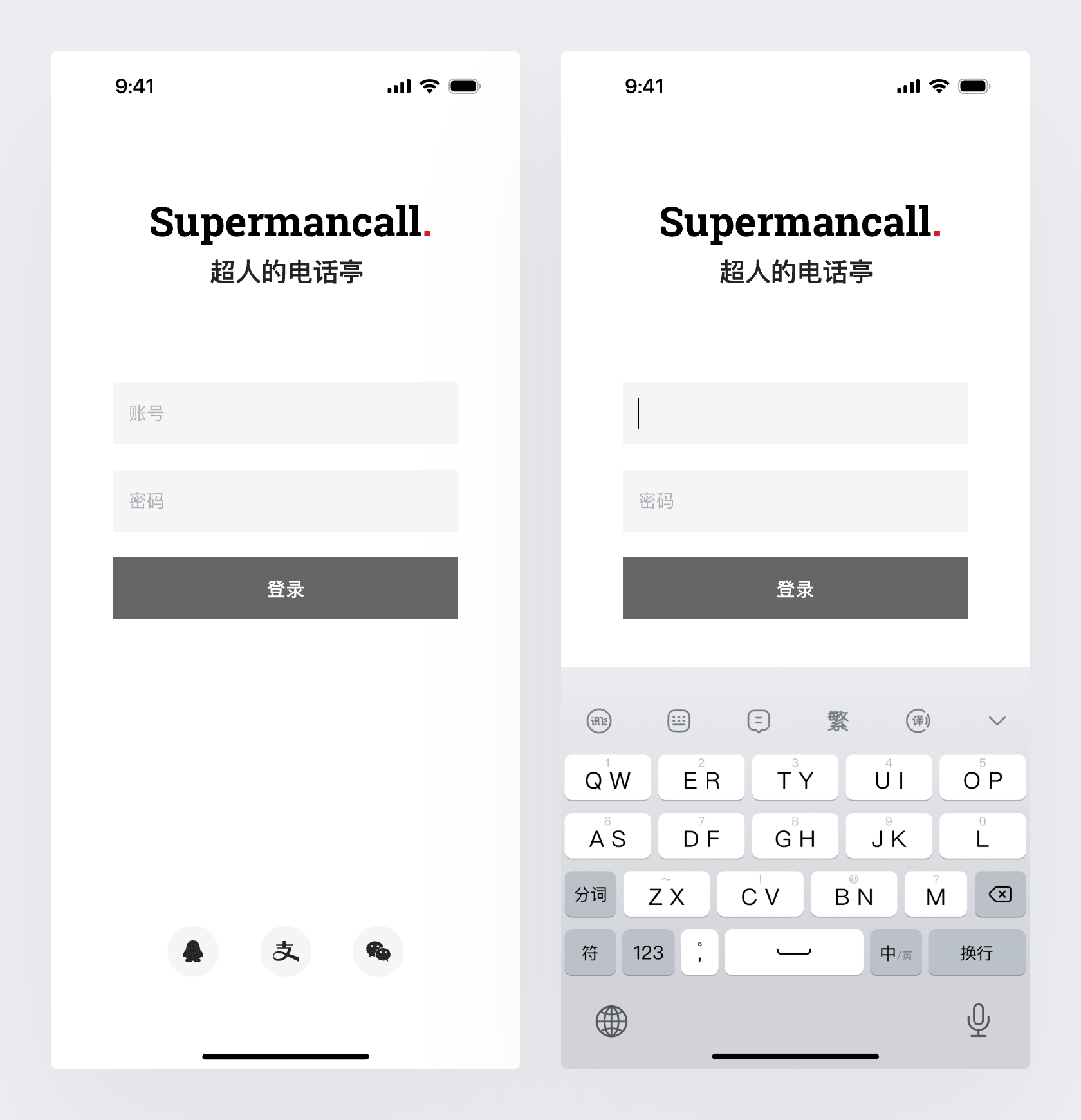
而带有输入的设计,就是在这个基础上添加输入框进去,输入框尺寸和按钮等同即可。有输入框的设计通常输入框和按钮都会在页面中上方,看起来这是为了让用户更好的聚焦输入对象,但更多的原因是为了方便实现下方键盘弹出后不会遮挡输入框的适配问题(开发容易)。

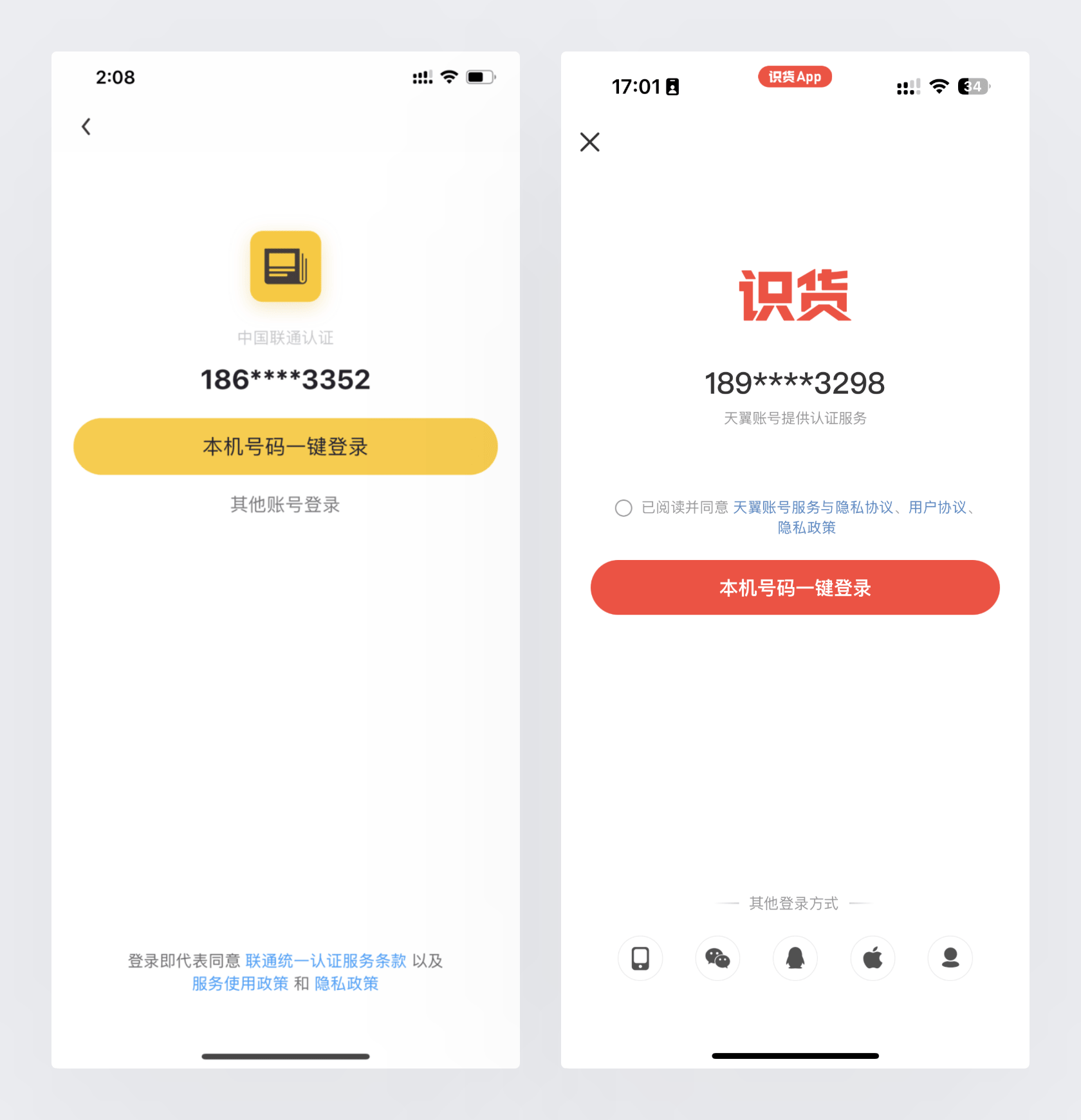
在国内的互联网产品中,绑定实名认证的手机号是政策要求,所以使用手机号作为登录验证账号是最普遍的做法。而部分应用有采用获取客户端手机号的服务,所以无需手动输入手机号就已经读取出来,可以直接进入下一步。

还有平台提供的《用户协议》《隐私协议》等文件,也需要用户确认并同意,所以还会有一个勾选框和同意协议的描述文本,虽然不起眼,但你们肯定都注意到过。
除此之外,还有忘记密码、第三方平台登录按钮等元素,共同构建了登录页面的内容。所以总结一遍就,登录页面中主要出现的元素主要包括:
- LOGO
- 相关标语
- 账户/手机号/密码输入框
- 登录/注册按钮
- 忘记密码按钮
- 协议确认勾选
- 手机号确认提示
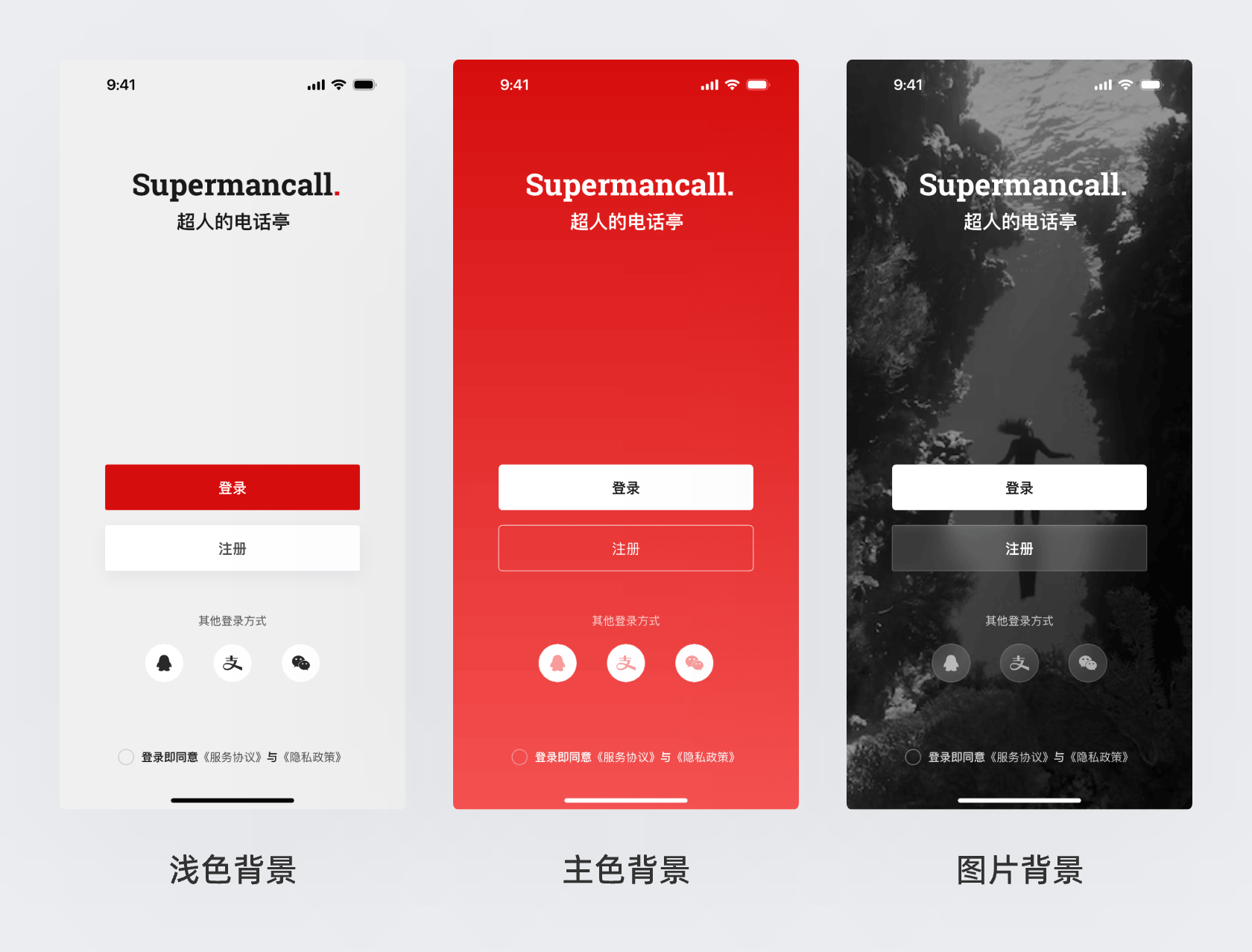
完成布局后,通过文本、色彩的填充即可实现最终的效果。登录页设计中最大的难题就是背景、品牌元素如何呈现。最简单高效的设计方式有三种,浅色背景、主色背景和图片背景,如下图所示:

课后作业
可以根据上面的设计逻辑,将下方的原型完整设计出来进行练习,LOGO 直接在网上搜索到,第三方登录图标在 iconfont 等网站也有: