UI 中的投影应用
掌握好投影的使用,是必备的 UI 视觉设计基础。投影远没有大家想象的那么简单,即使软件中可以设置的参数并不多,很设计师始终没办法很好的应用投影来提升自己的设计质感。
投影的基本认识
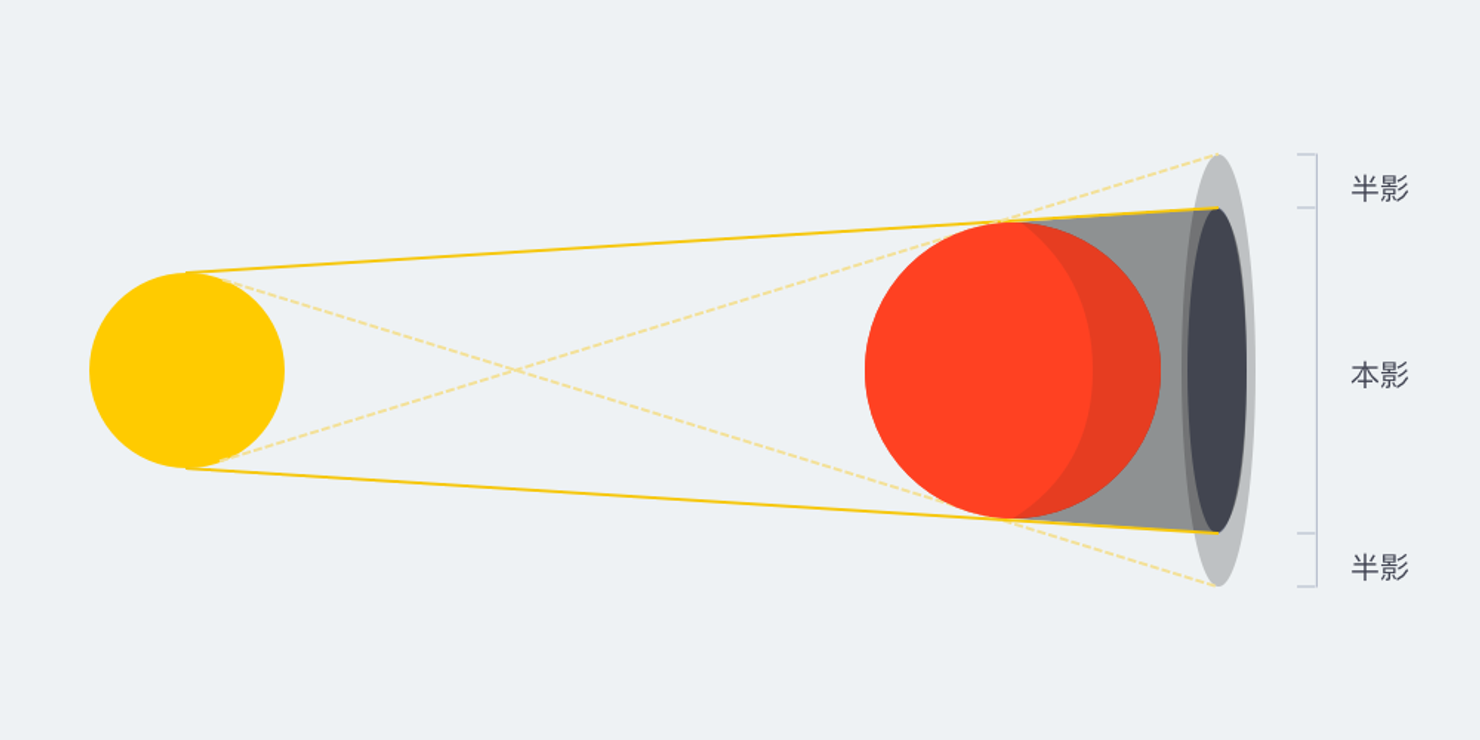
有了光,才有影。光影是美术和摄影最核心的基础。在光学原理中,不透明体遮挡光源,会产生的影子有两部分,本影和半影。本影是影子中间最暗的部分(还有伪本影的概念,我们暂时将它合并起来理解),而四周开始变浅变淡的影子称为半影,就像下图所示。

现实世界中可见的投影都会形成这两种影子,因为光源有散射的特征,当光线照射在物体上时势必会产生非垂直角度的光线,于是其中作用最大,重叠最多的一部分形成本影,而其余部分形成半影,如下图的案例。

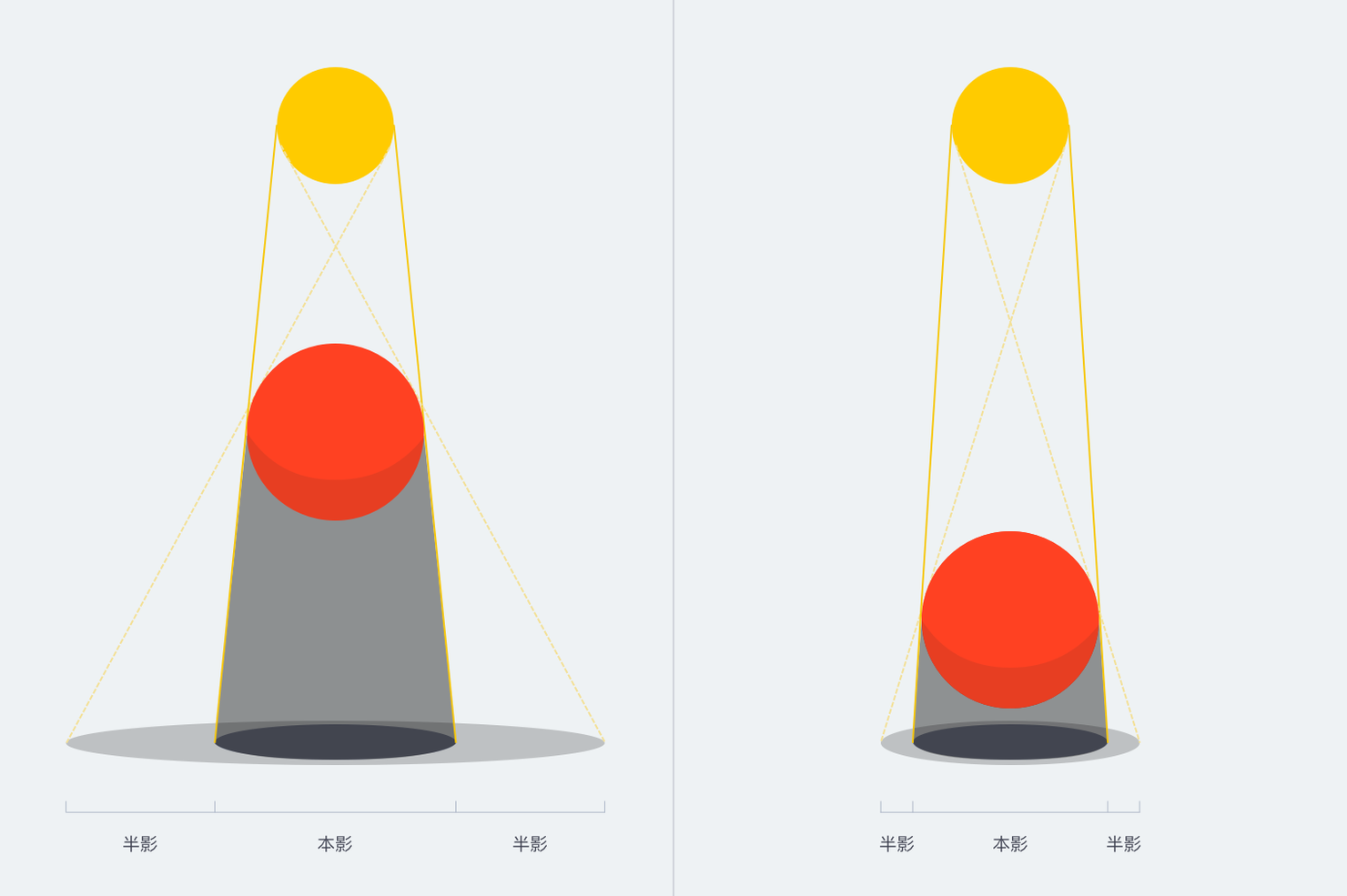
通过案例我们也可以发现,当光源、物体、阴影面的距离不同时,产生的本影和半影面积也就不同。反过来讲,我们还可以通过物体本影和半影的面积,来判断它的空间关系,比如下方的两个物体,明显能感受到下方卡片的悬浮高度大于上方。

UI 设计中的投影
在进入了扁平化的设计环境后,投影有很长一段时间被抹除,因为大家认为那是拟物的遗珠,就怕设计里用到拟物元素显得不够时髦。
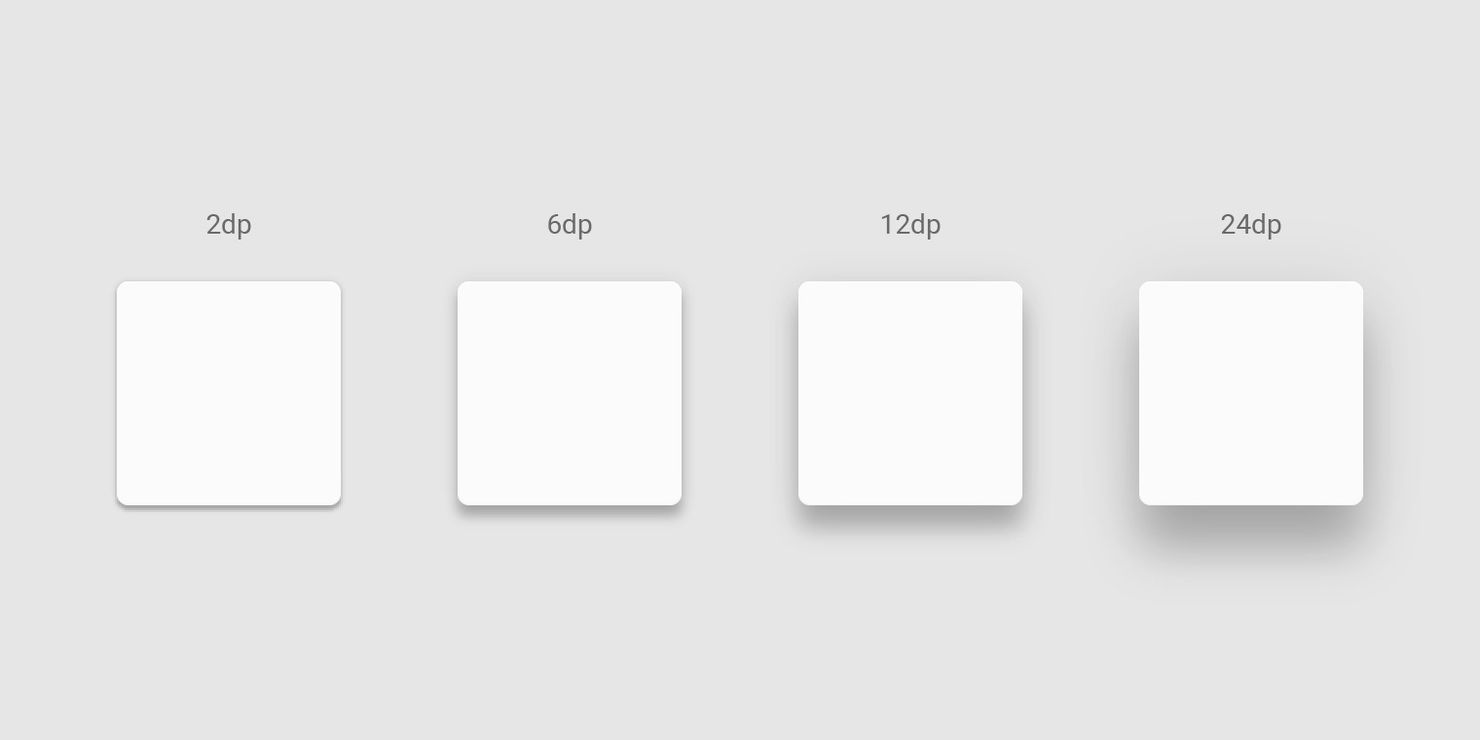
变化出现在 Material Design 发布之后,谷歌在规范中增加了 Z 轴的概念,也就是为平面预设了立体的空间,设计元素可以定义与空间中水平面的距离,并通过投影来表现。


Z 轴数字越大,代表和水平面的距离越远,上升得越多。而带给我们这种感受的原因,就是投影的暗示,元素本身的坐标并没有任何改变。

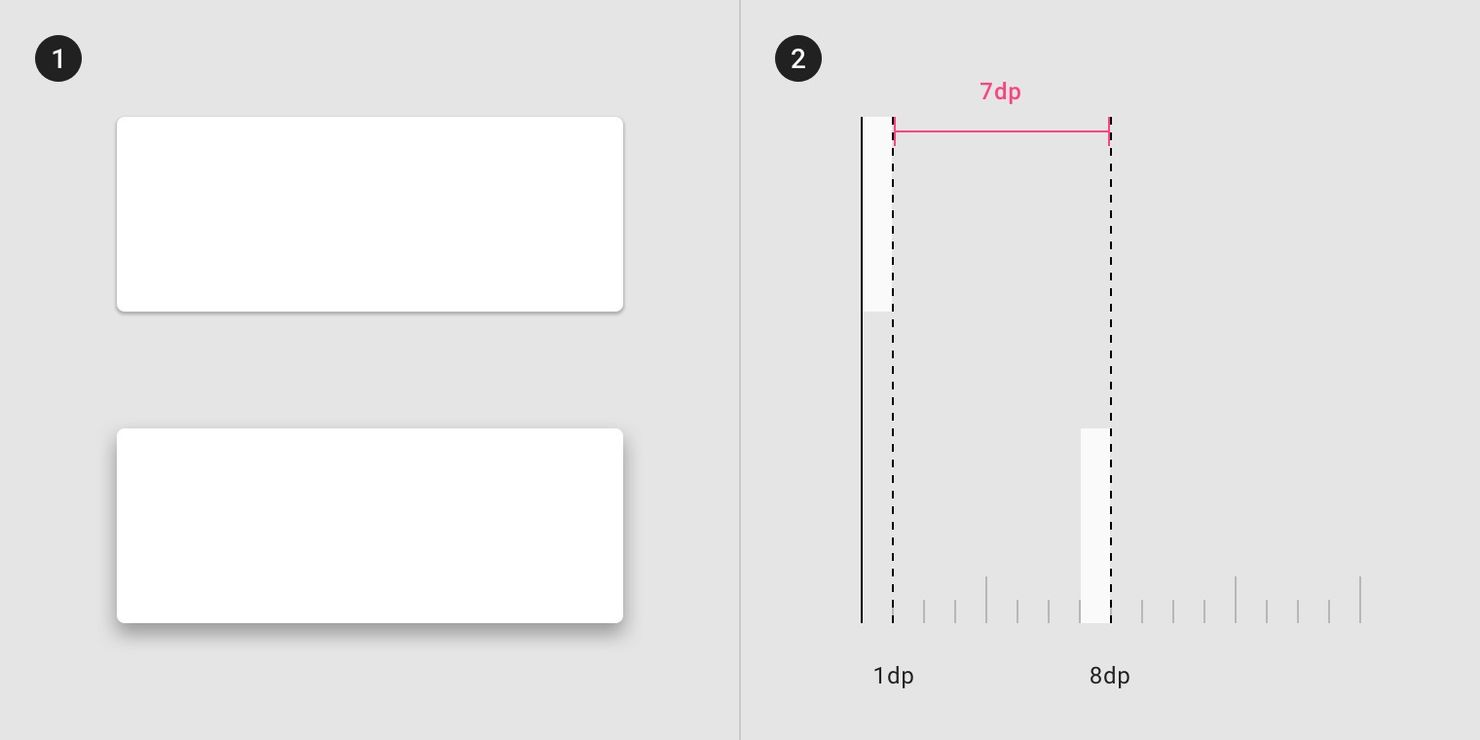
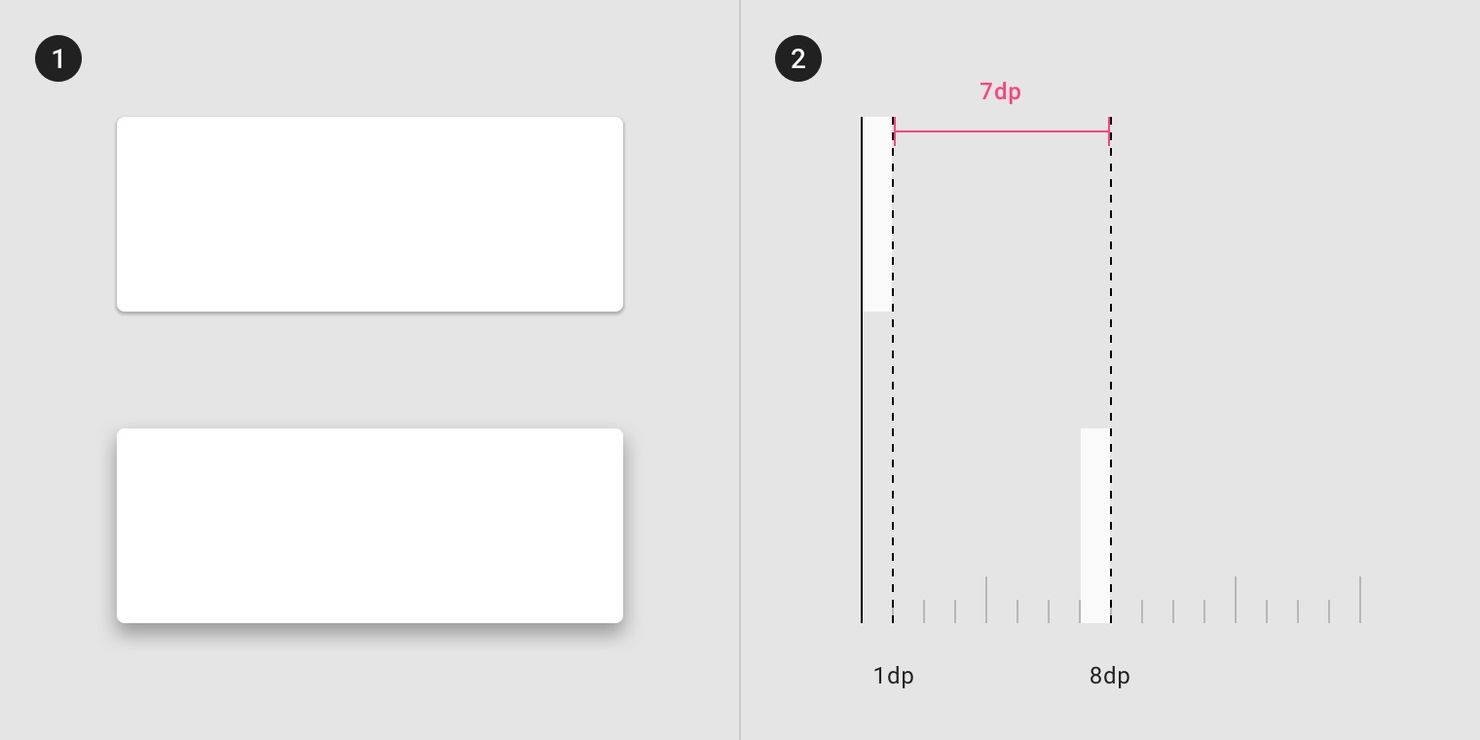
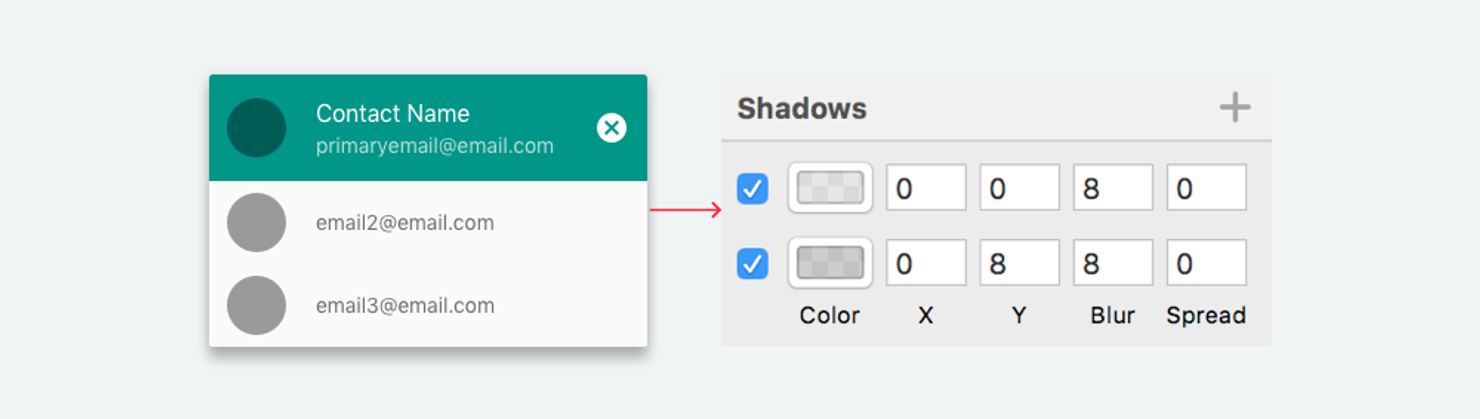
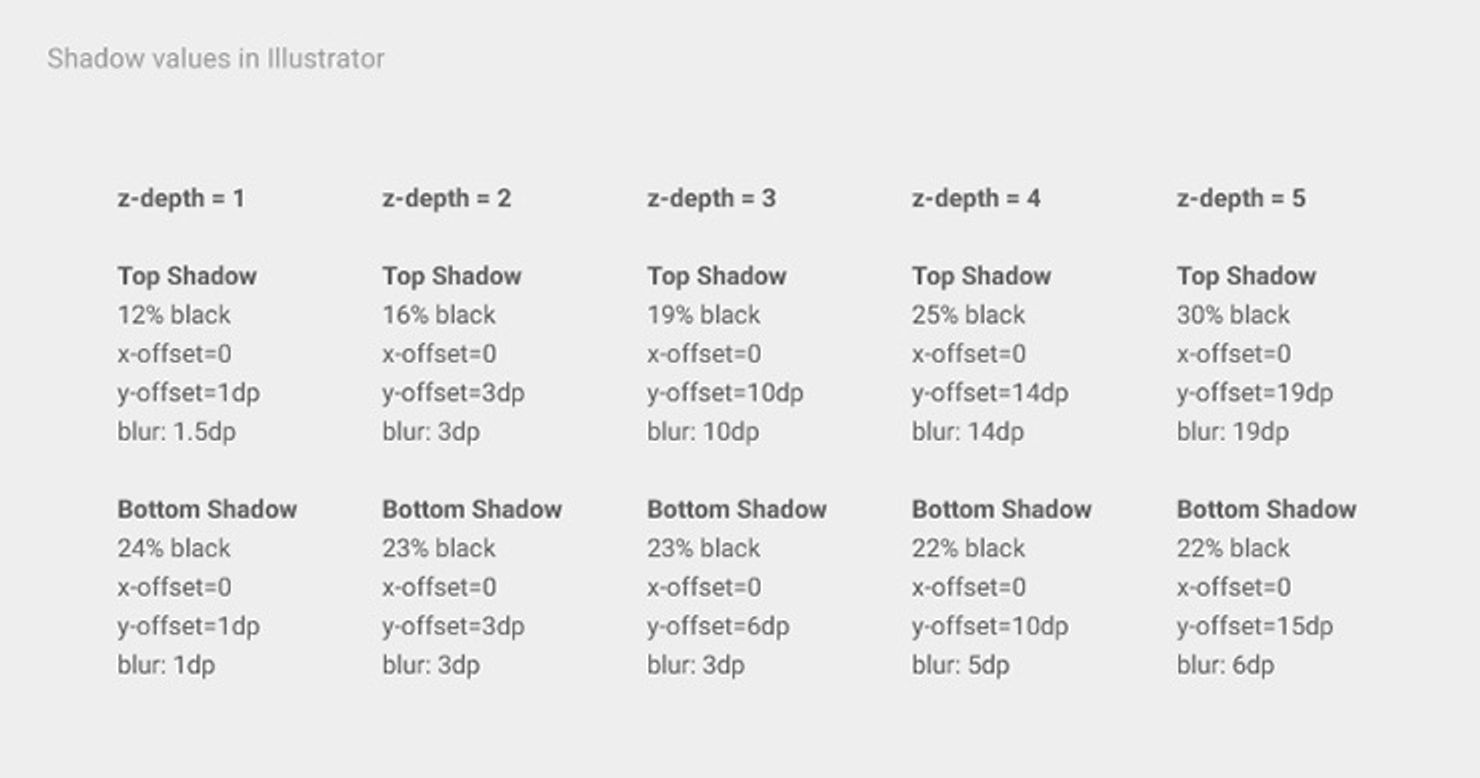
即然增加了投影,那么谷歌的专业设计团队,肯定不会很随意的制定其参数。当我们打开谷歌的官方 UI KITS 源文件进行查看时,就能发现其中的奥妙。它们为元素创建了两层投影,即本影和半影,有时也称为 top shadow 和 bottom shadow。

上面出现的投影都是黑白灰,但在现在流行的设计作品中,最常见的是应用了彩色的投影,摄影中也经常会应用彩色的投影渲染氛围。
但是,投影中的这些彩色区域,并不完全都是投影,还包含了折射和漫反射的原理等。为了简化,我们可以认为是光线穿透物体从而投射出带有物体本身颜色的投影。

投影设计演示
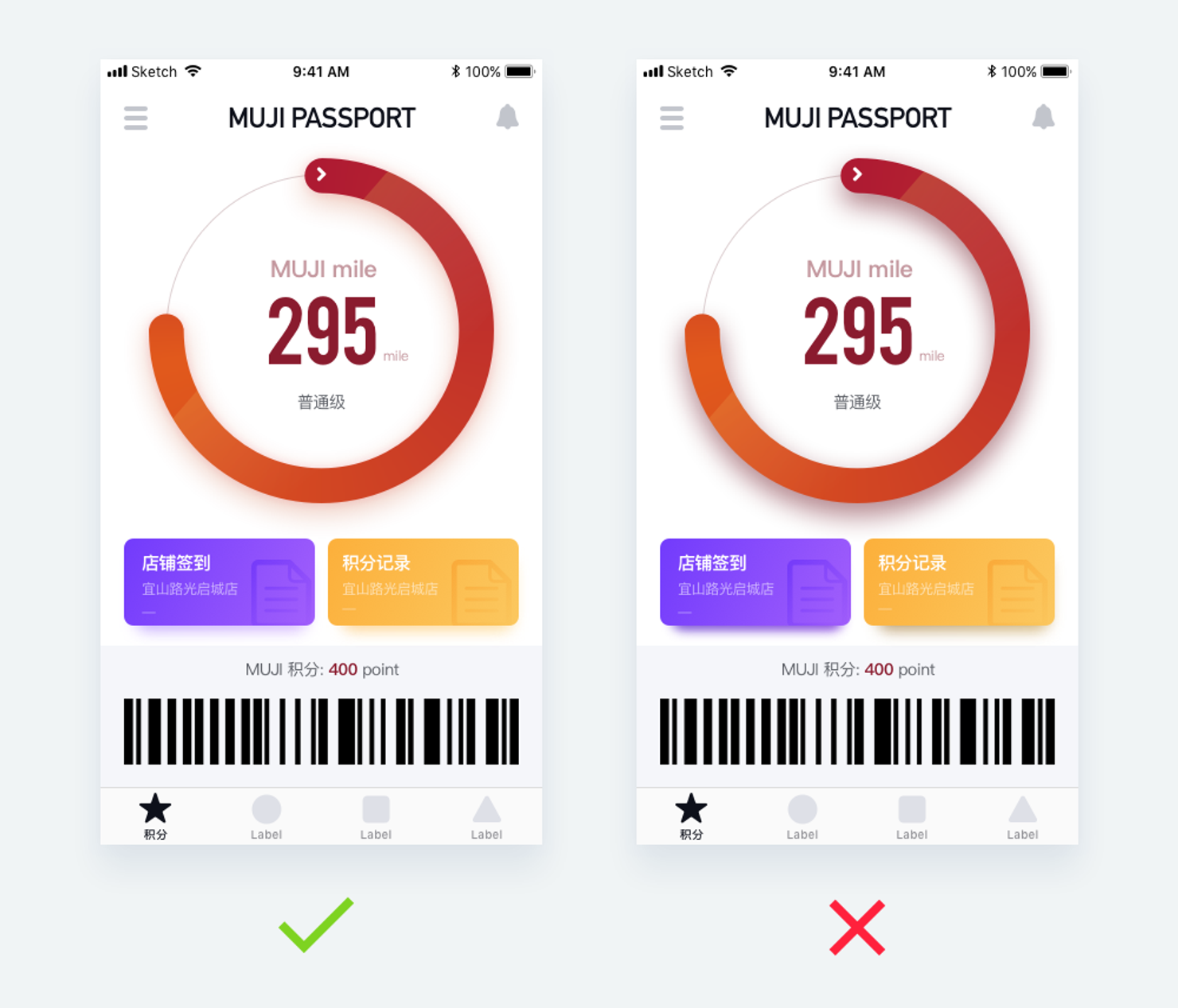
在开始展示具体的设计案例前,我们要先明确一个原则,即:优雅的投影是让你感受到它的存在,但不会吸引你去关注它!

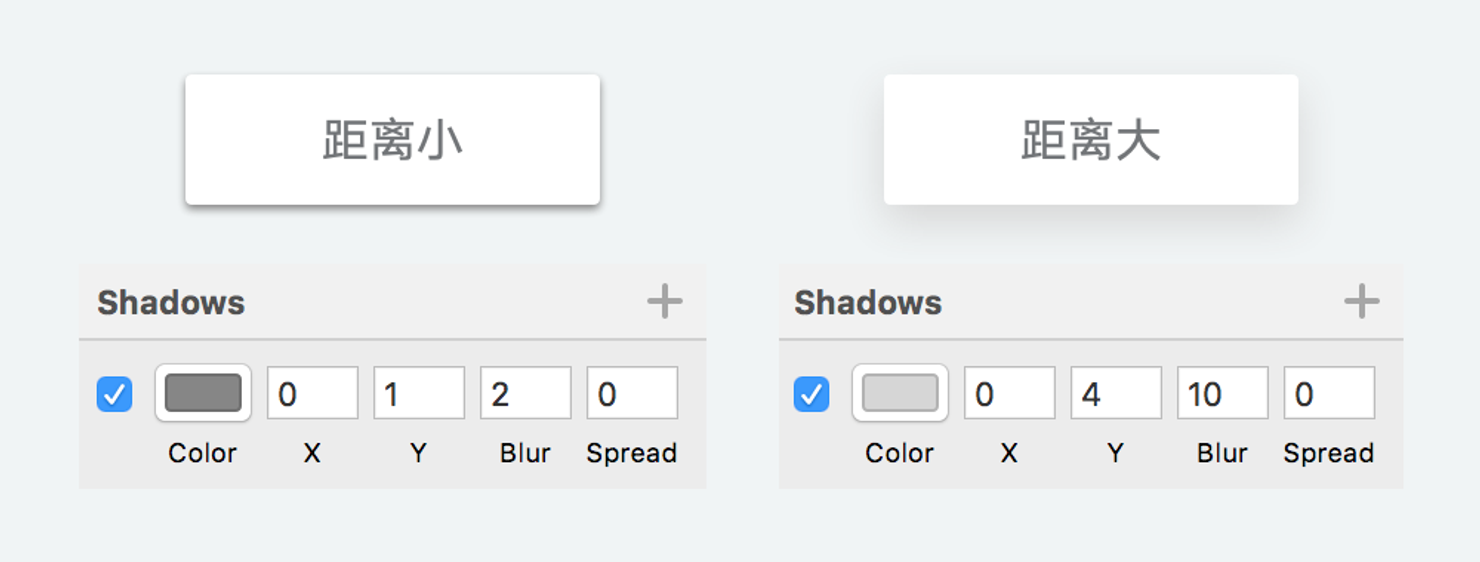
一般的设计软件中,元素的阴影即是在元素的背后添加了一个相同轮廓的纯色矢量图形,我们可以通过 XY 轴移动它的位置,并使用模糊的参数来设置它的模糊度。
当元素的距离水平面越近,阴影距离元素也就越近,即 XY 轴越小,模糊也越小,如果离得远则相反。

常规投影类型
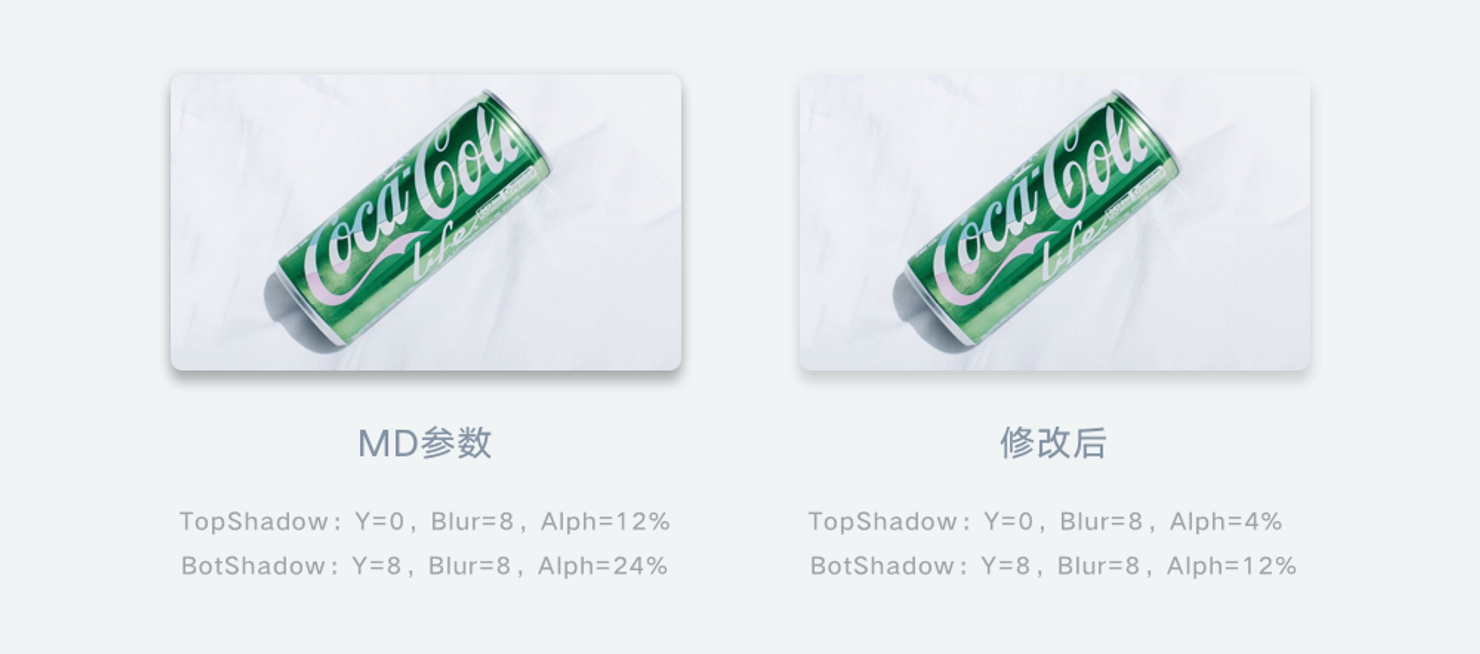
第一种投影的类型,即光源从元素的上方投射下来,可以参考谷歌提供的投影方案叠加两层投影。第一层是 XY 轴坐标为 0,只添加模糊的参数,透明度较低。第二层阴影使用相同的模糊参数,增加 Y 轴坐标,透明度较高。

在非 MD 设计中,它浓郁的投影参数会让整个界面变“脏”,变拥挤。我们要做的是要降低投影的透明度,这样才能让投影的表现更自然舒适。要牢记的是,当使用纯黑色做阴影时,透明度无论如何都不应该高于 20%,正常区间在 5%-15%。

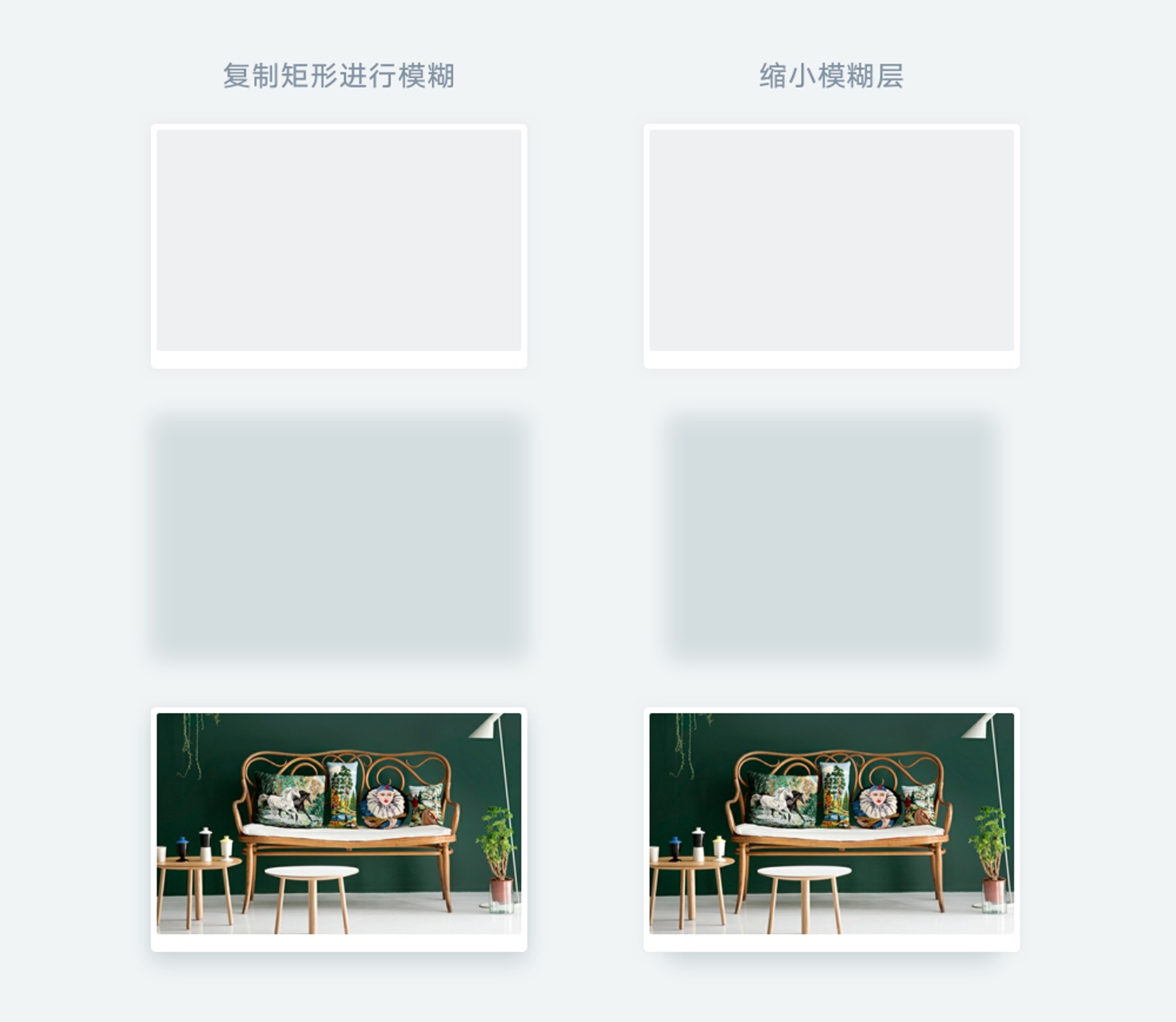
既然知道阴影属性的规律,我们还可以复制个矢量图层做模糊效果也可以得到一样的效果,这种方法可以支持我们设计出更真实的投影。即将 BottomShadow 独立出来,缩小并向下移动。

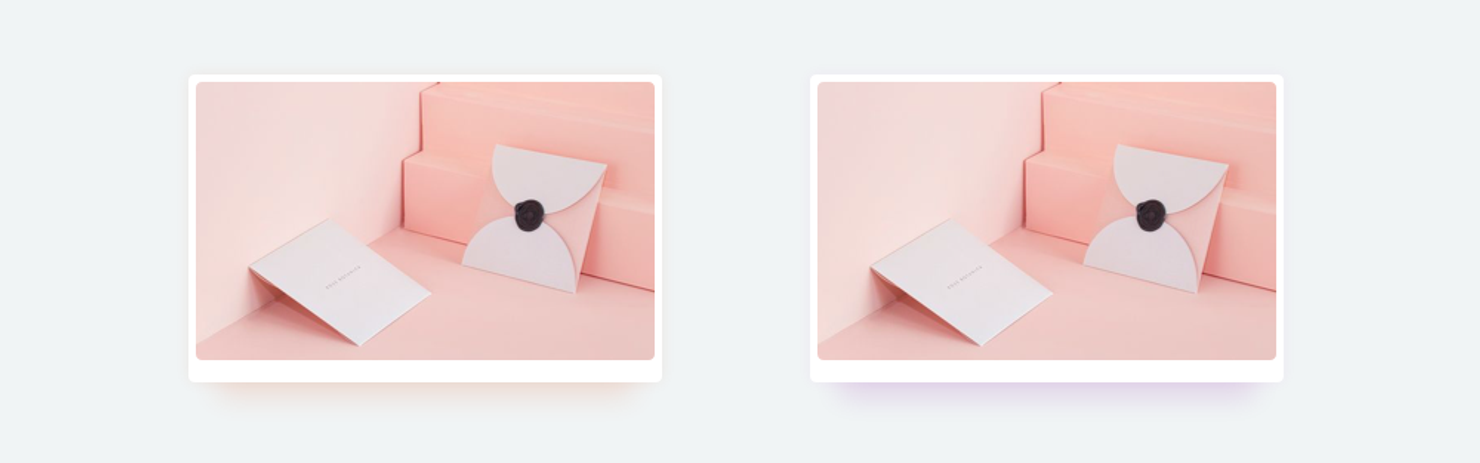
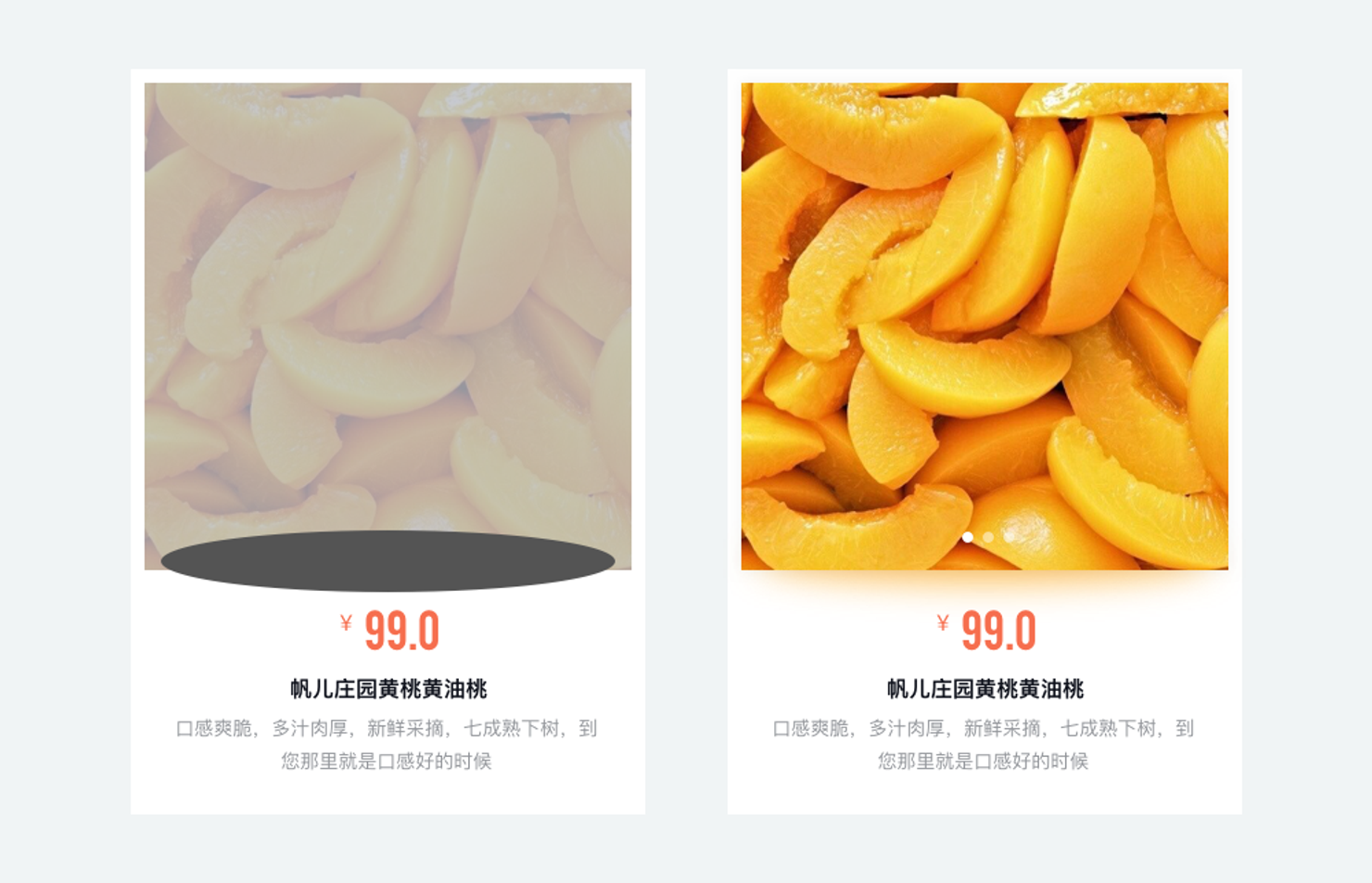
如果想要得到彩色的投影,那么只要切换投影的色彩即可。值得注意的是,不同色彩的刺激程度不同,我们要凭感觉去调整它们的透明度。

非常规投影类型
光有垂直于平面的关系,那么发挥想象力,我们还可以更改光与面的位置,如下图所示。

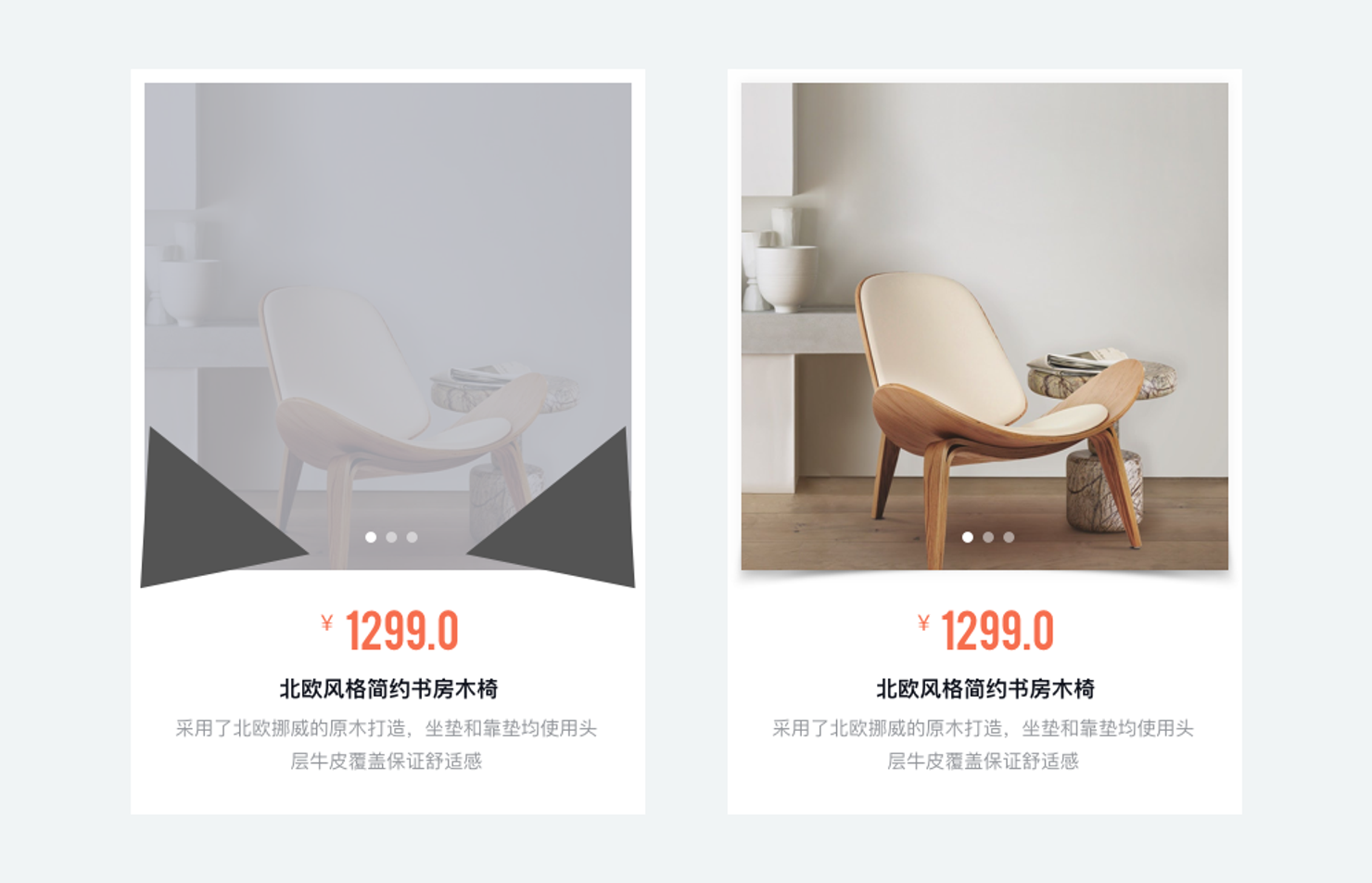
在这个场景中,投影就作用在图片下方的地面,只有地面处于透视状态时,才能可以看见它的投影,所以,我们就可以得到下方的效果。

当然,我们还可以结合光源的类型,比如使用聚光灯等,那么阴影的轮廓就会发生变化。


我们甚至可以预设元素本身产生有一定的变形,如边缘翘起,那么就会产生独特的阴影类型。

总之,学会正确的投影设计方式,并不是仅仅让我们局限在对 UI 元素的设计上。它还能给我们带来很多意想不到的帮助。


