列表行的设计逻辑
2202人在学·4条笔记 收藏
收藏
列表行 row 是应用在单行列表中的行元素,要理解它就要先认识列表。
列表是由多个同类元素按相同规则排列出来的组件,表现形式多种多样,可以是横向多列,也是纵向单列、纵向多列。

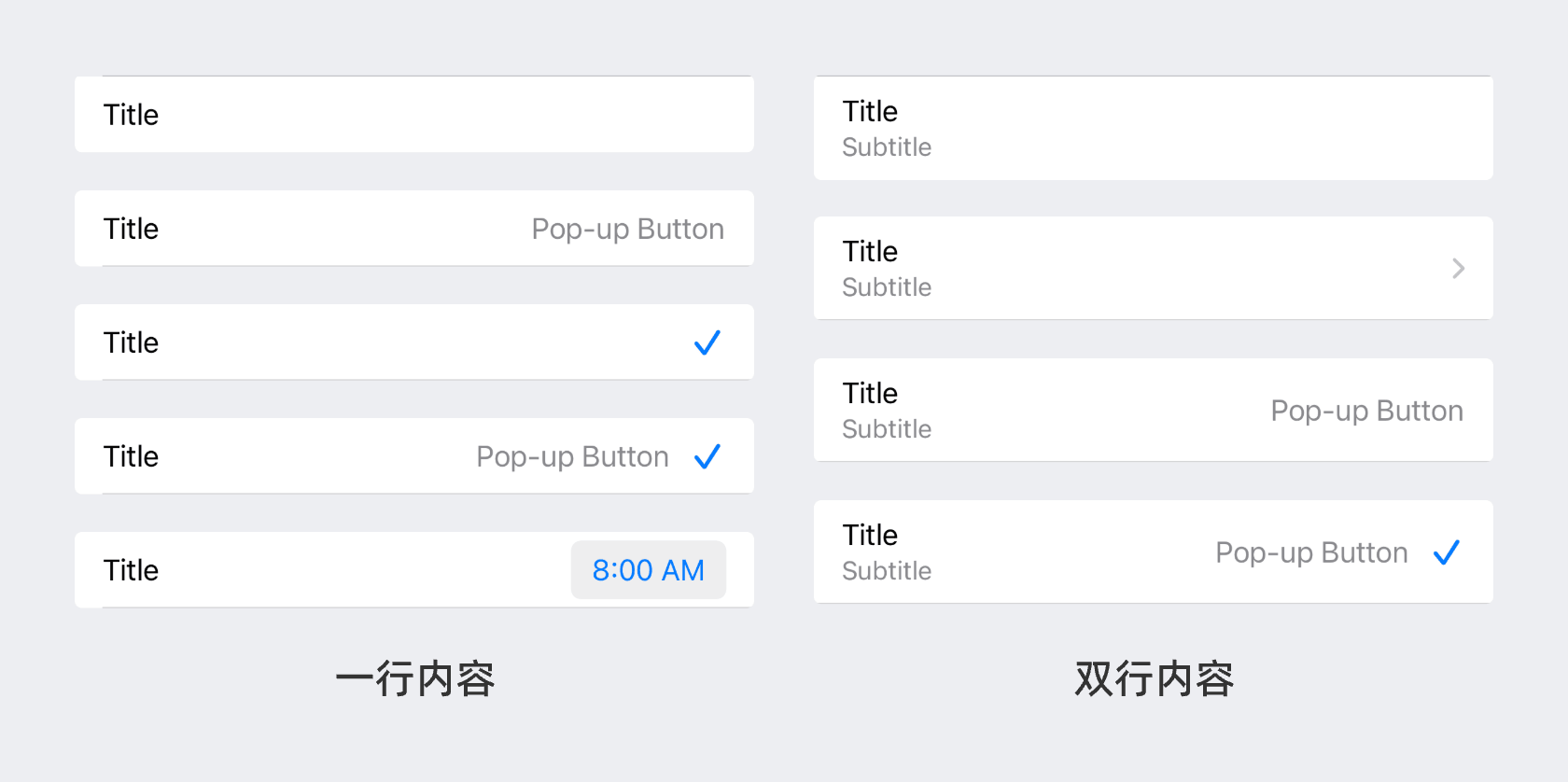
纵向单列的列表,就是由若干列表行组成,前面提过 iOS 组件库中就提供了大量的列表行样式,基础的列表行中内容只有一行,而复杂的则有多行。

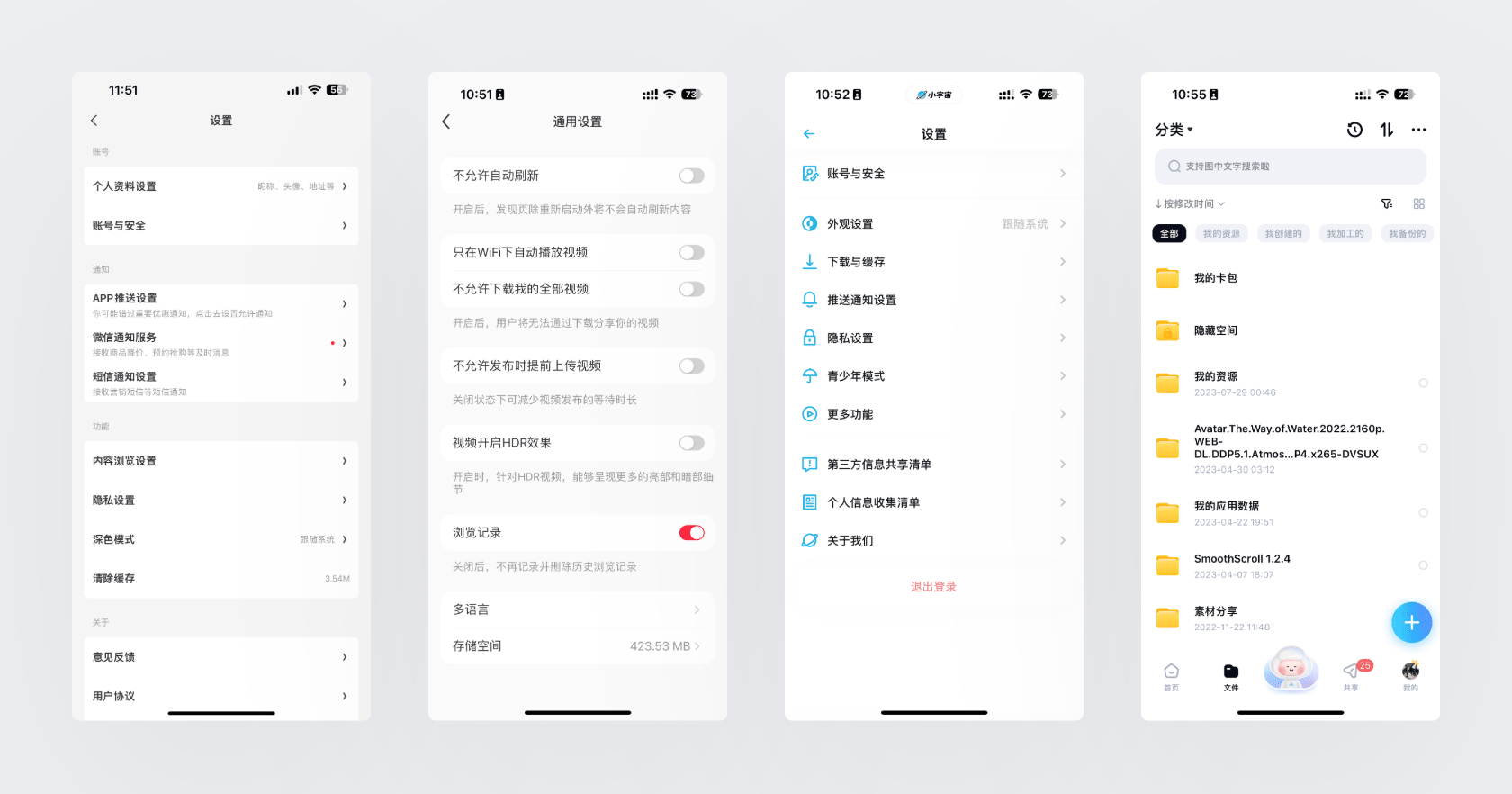
在真实项目中,单列列表往往会使用自定义的设计以符合项目的设计风格,虽然看起来和官方的很像,但细节上有不少差异。

要完成这类对象的设计,主要问题也在高度的定义上,同样以预设和适应为主。
预设高度应用在行内容是相对一致的场景,比如只用一个设置标题,或者标题+副标题,那么高度可以用 44 作为最小值递增,最大值在 100 左右,具体根据设计的风格决定是偏紧凑还是偏宽松。

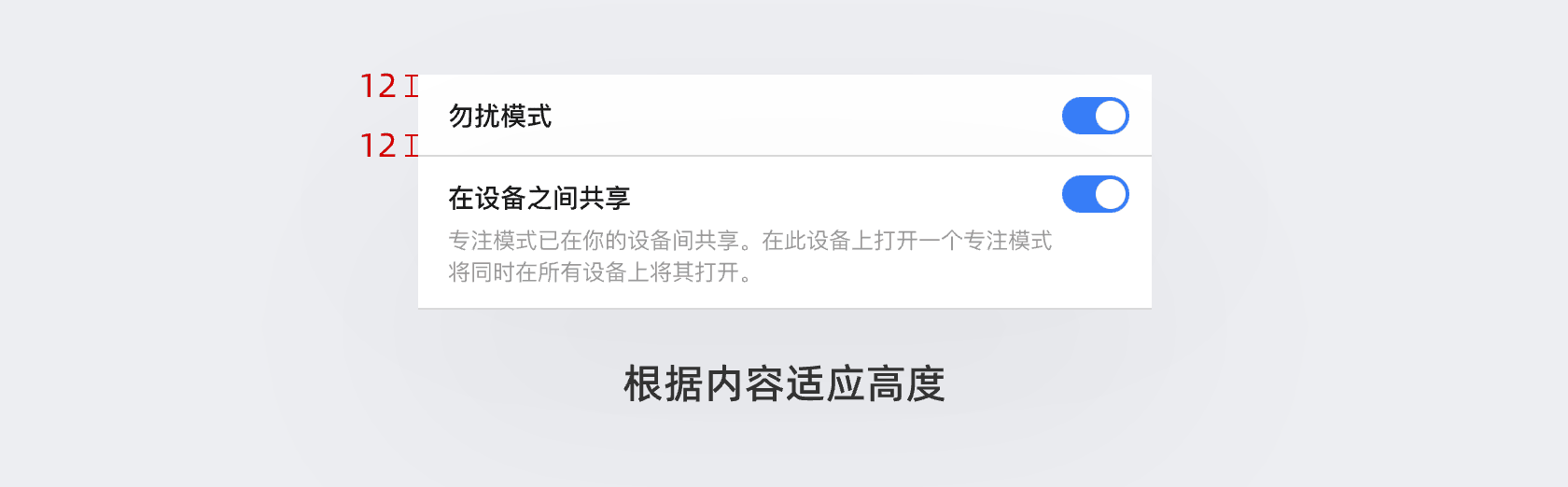
适应高度则应用在行内内容不统一,且变化会比较频繁的场景,比如一些内容相对复杂,包含很多文案解释的列表,或者除了标题外包含各类其它字段。那么高度就是根据内容+内间距得出。

适应型列表行中,要关注最小列表的高度,即内容最少的情况下的高度,建议将高度控制在不小于 44 的水平。
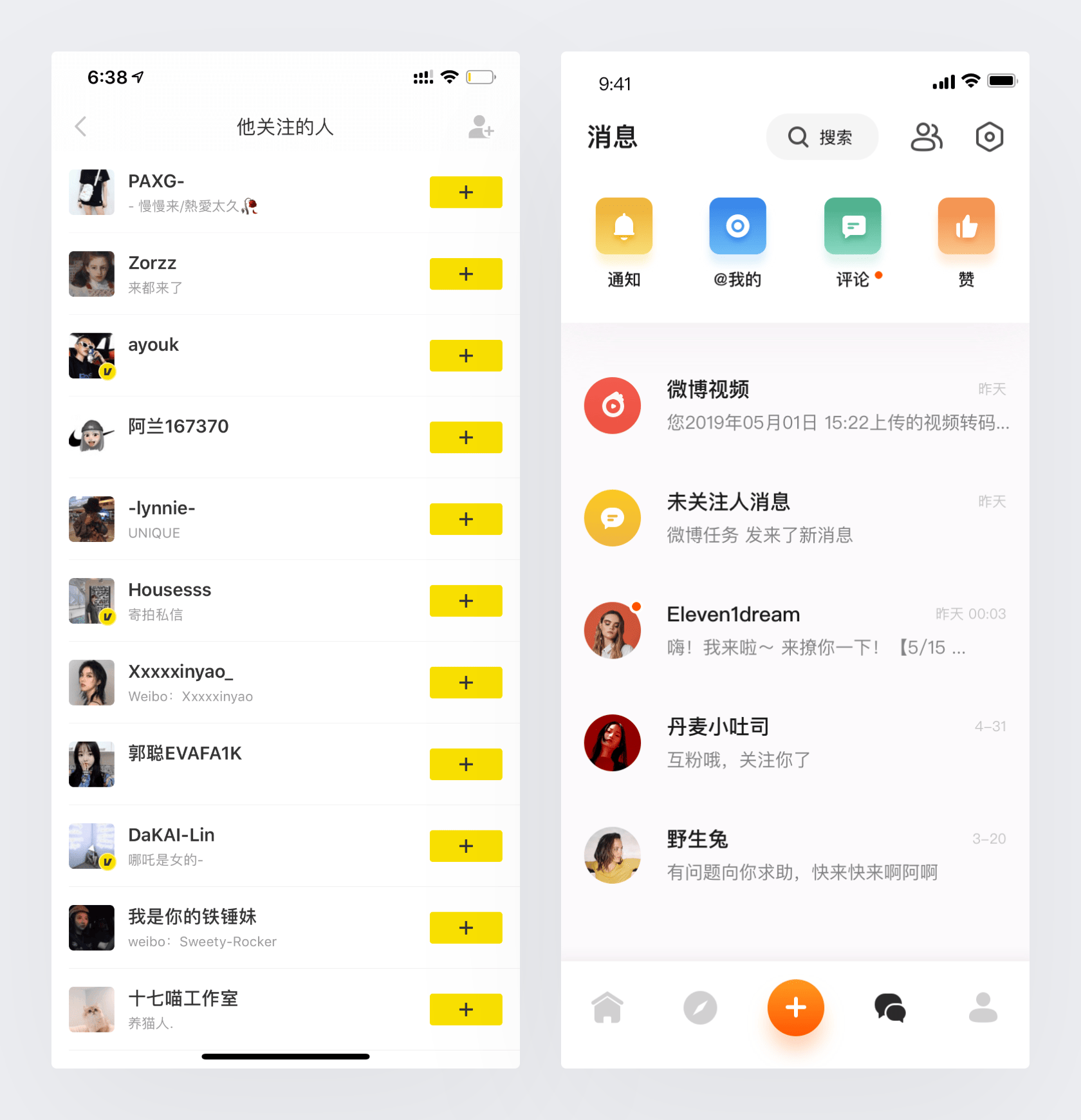
列表行并不仅仅应用在设置中,包括聊天、消息、历史等列表,都是使用相同的方法设计出来的,只是放置的内容字段不同。

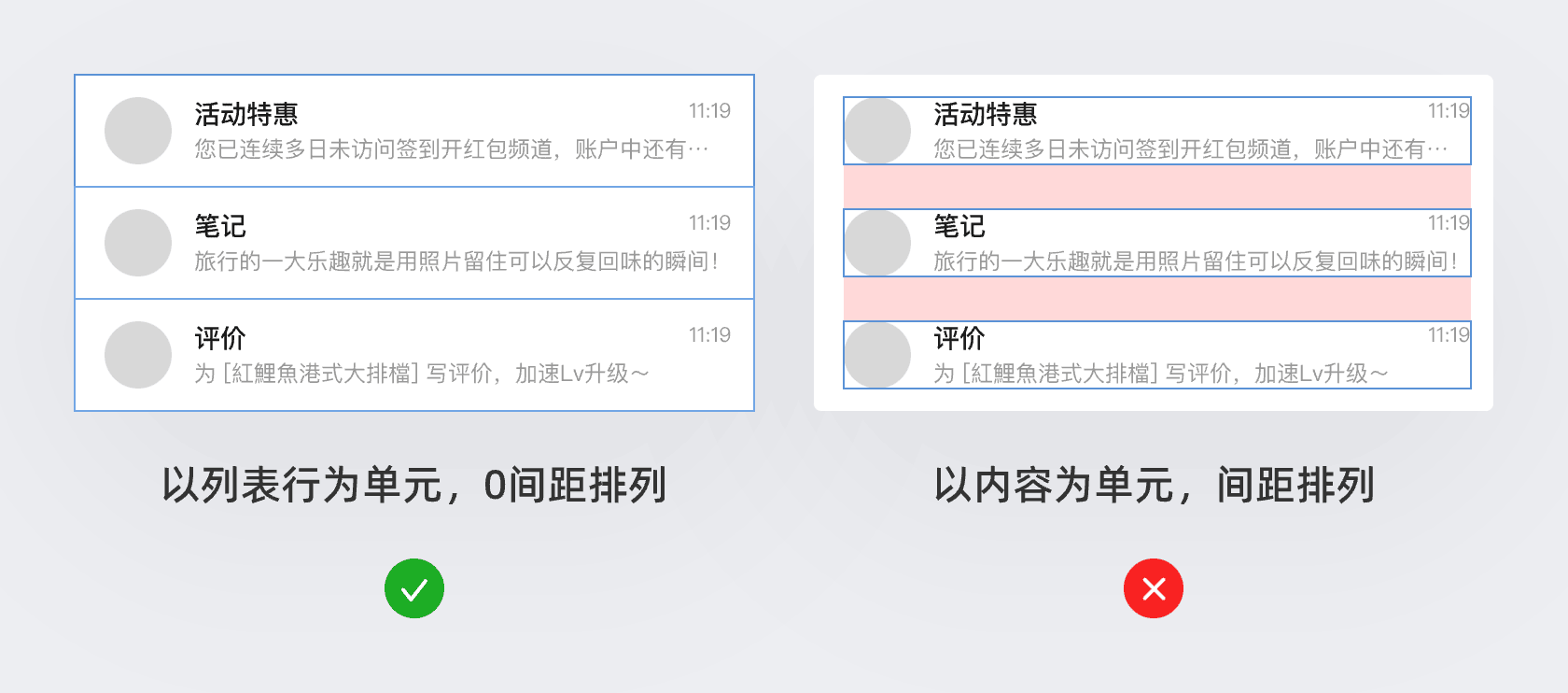
这类对象都建议使用适应高度模式来设计,同时每个列表行之间的间距为零,留白是通过内间距来实现的,而不是根据内容设置间距。

课后作业
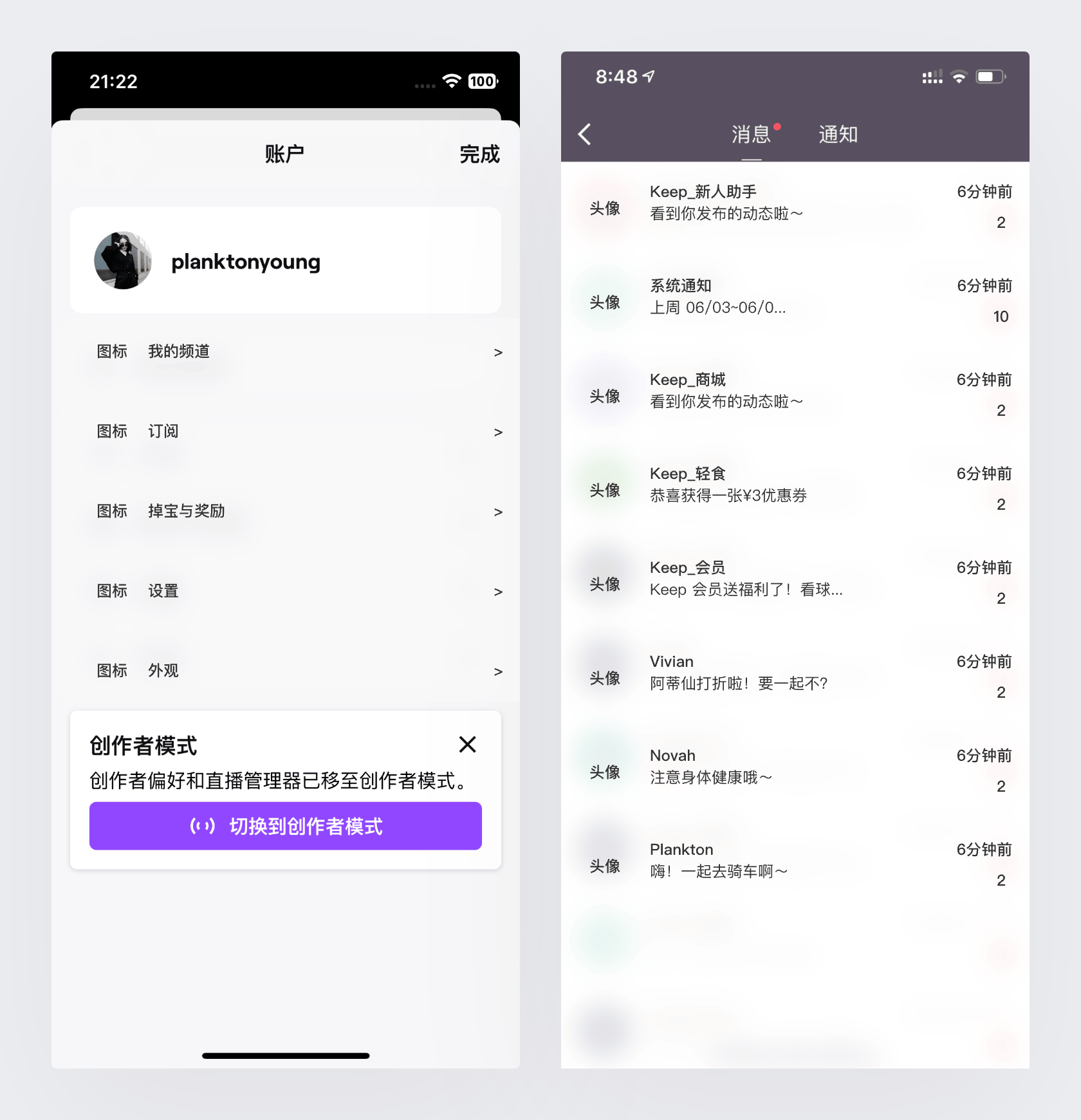
最后是巩固的练习,以列表行的形式将对应内容设计出来:

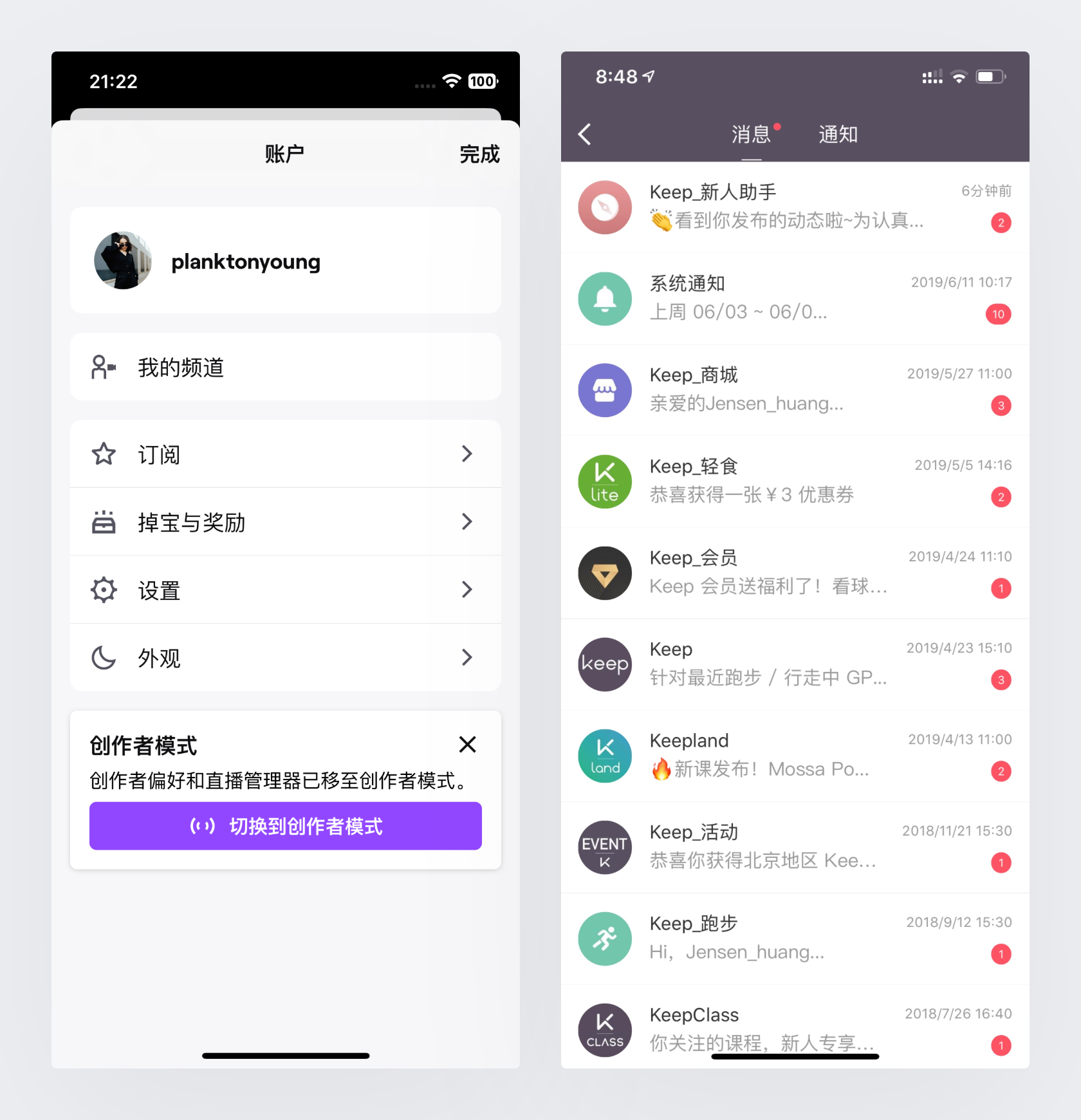
以下是对比原图:


49人已学会
