基本色彩模式的认识
 酸梅干超人2023-12-14 发布
酸梅干超人2023-12-14 发布配色是一门很复杂的学问,在学习配色的方法之前,首先要理解的是色彩的模式。
色彩模式是一种用来描述、记录色彩的方法,而不同场景,方法就不一样。因为不同的场景中组成色彩的要素不同,如果不做区分,就会造成颜色记录和使用上的误差。
常见的色彩模式包含HSB、RGB、CMYK 三个大类。
色彩模式分类
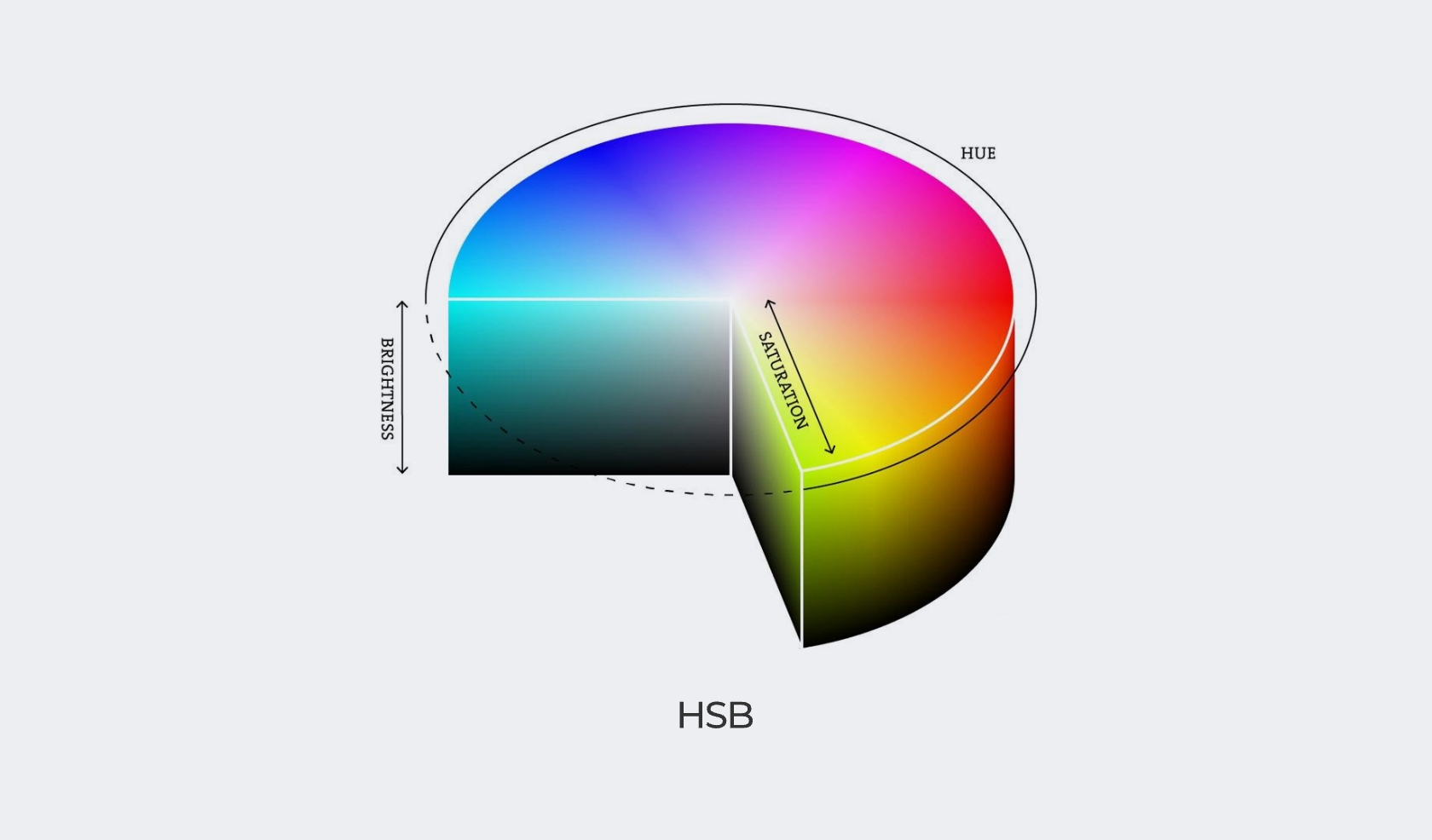
HSB 是描述自然界所有颜色的方法,将颜色分成色相(Hue)、饱和度(Sauration)、明度(Brightness)三个维度,通过对这 三个维度的数值定义,来获得我们想要的色彩。

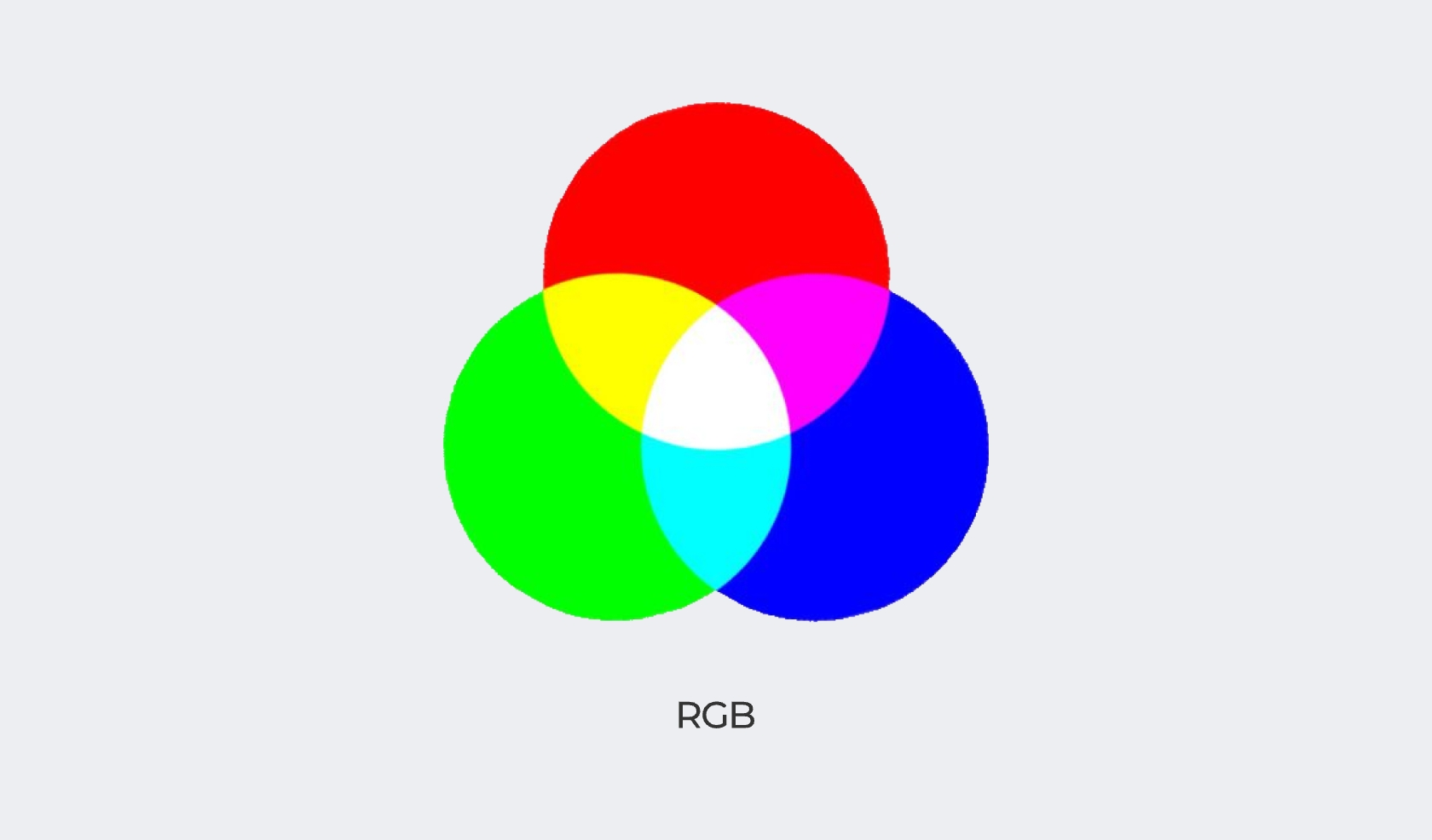
RGB 是电子屏幕上显示色彩的模式,因为电子屏幕上的颜色就是像素点上的颜色,每个像素点的颜色由背后的三个发光晶体管控制,分别是红(Red)、绿(Green)、蓝(Blue),即三基色。

CMYK 则是用于现实世界印刷、染色时使用的色彩模式,染料主要也由三个颜色组成,分别是青色(Cyan)、品红(Magenta)、黄色(Yellow),也叫三原色。而多出来的 K(Black)则是染料中的黑色了,黑色在染印中是个特殊的颜色,出于色彩特性和经济成本考虑独立出来,所以一般打印机中都会包含彩色墨盒和黑色墨盒两种。

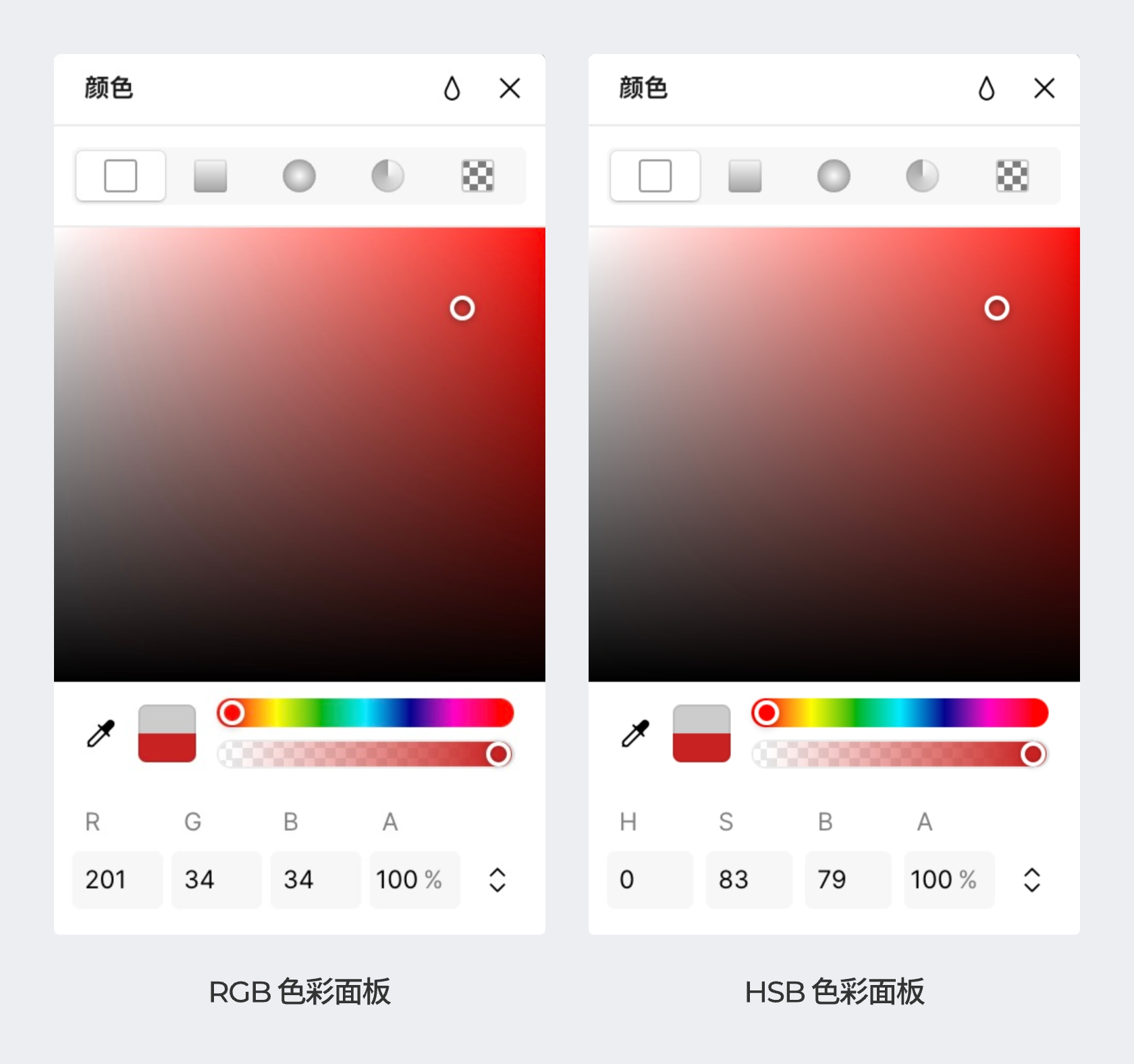
UI 设计中不会涉及 CMYK,但会经常使用 HSB。因为 HSB 的模式下设置颜色直观、简单,并且必然会被软件自动解析成 RGB 显示出来,而 RGB 的模式下则很难设置,且 RGB 参数难以记忆。所以我们打开软件色彩面板的第一个操作,就是将色彩选择模式改成 HSB。

色彩的显示逻辑
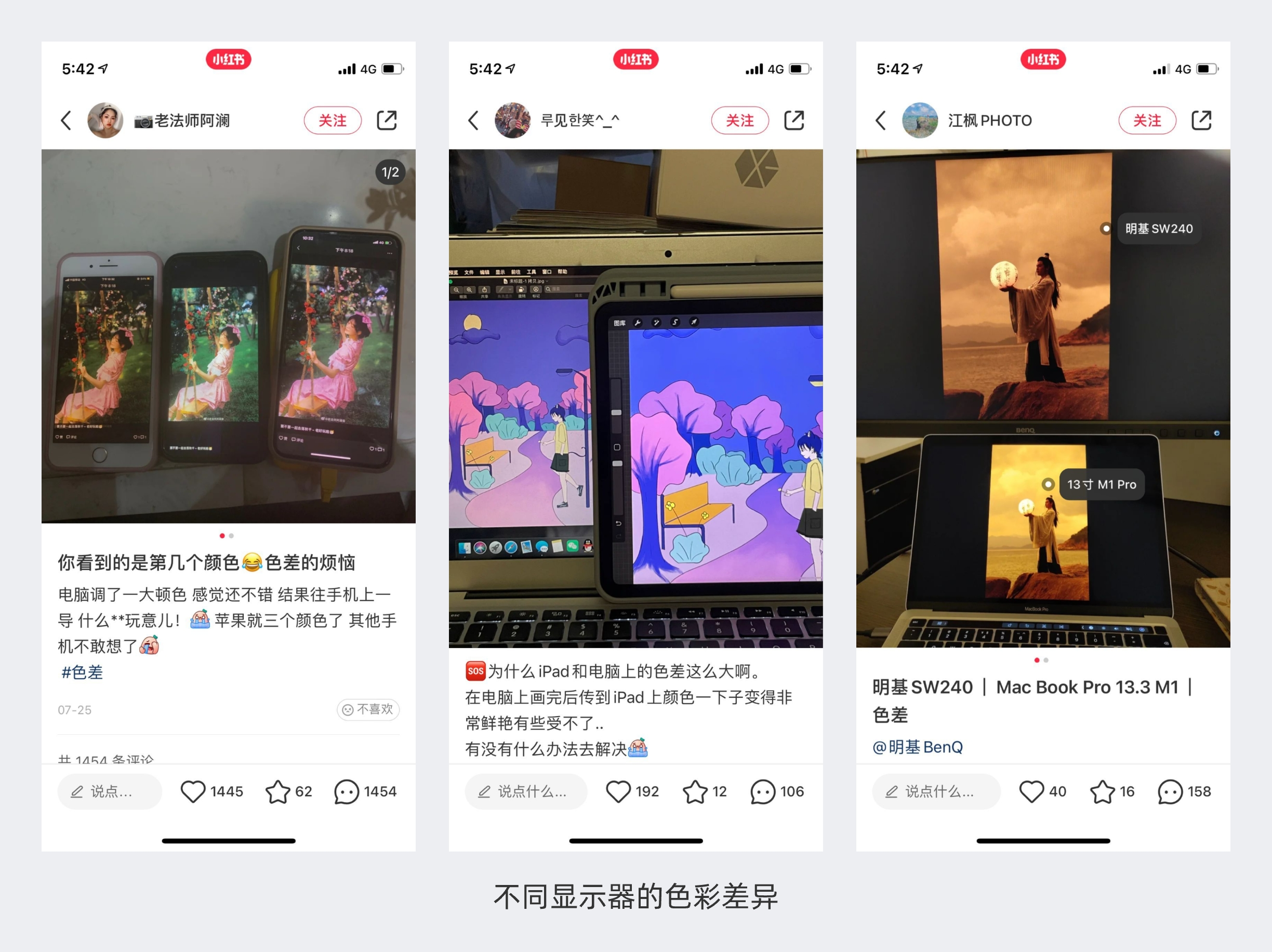
不管什么色彩模式,只要在电子屏幕中显示,都一定要先被转换成 RGB 才能显示。但光知道这个是不够的,因为不同的电子屏幕,即使使用相同的 RGB 色值,表现出来的色彩也可能并不相同。
这种差别对 UI 的设计过程会造成非常重大的干扰和影响,比如在公司电脑上做完的设计放手机、客户、投影仪、甚至家里电脑上,就可能完全不一样。
造成 UI 设计师设计内容色彩差异的原因主要有两个:
- 硬件规格
- 配置文件
硬件规格是显示器本身电路板、显示面板、晶体管、工艺水平的总和。技术方案、成本不一样,就必然导致 Gamma、色域、亮度的差异,最终显示效果的差异,这问题网上屡见不鲜。

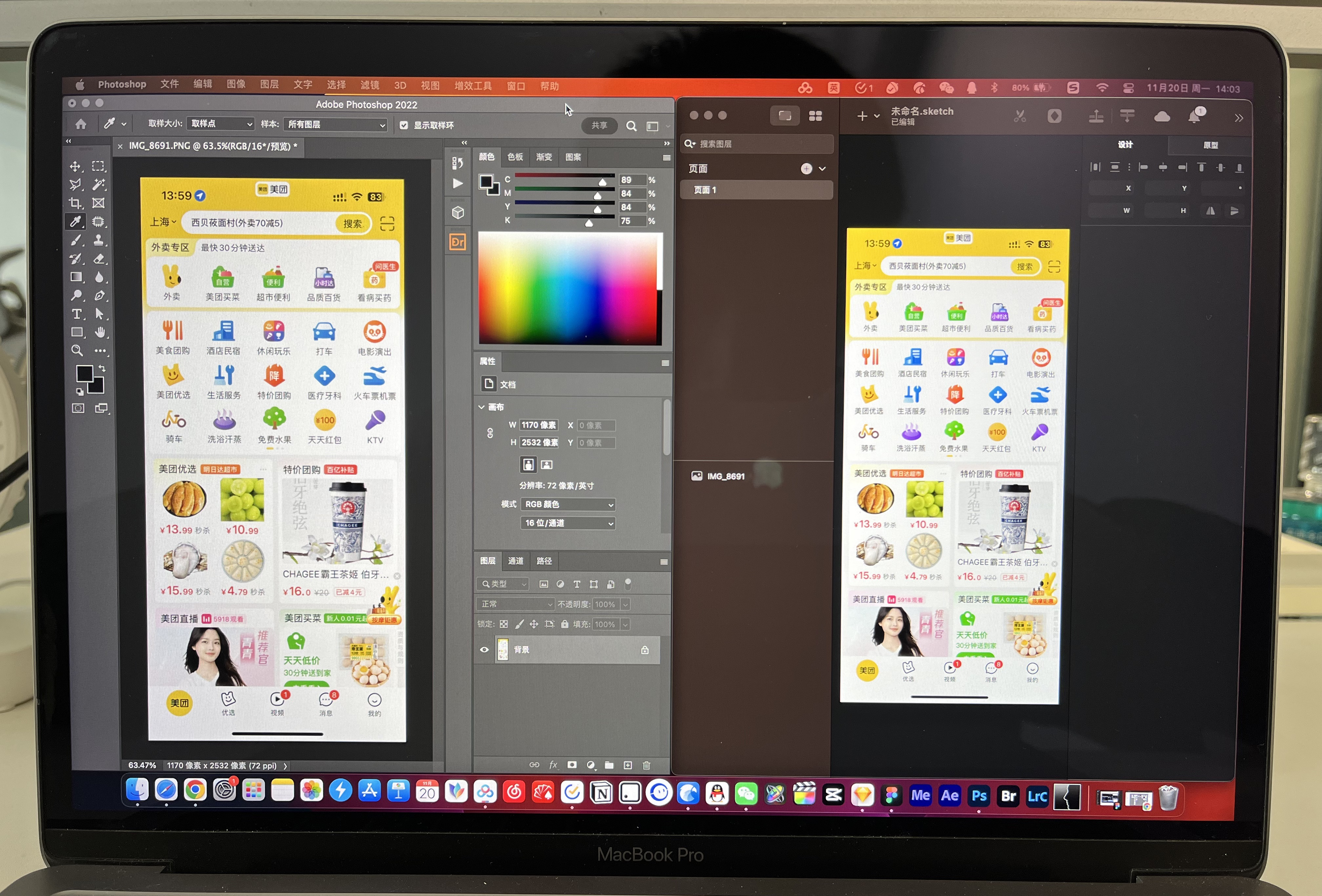
除了硬件外,在一个屏幕系统内,不同的软件展示相同的设计稿,都可能出现不同的颜色,而这一般都是由色彩配置文件引起的。

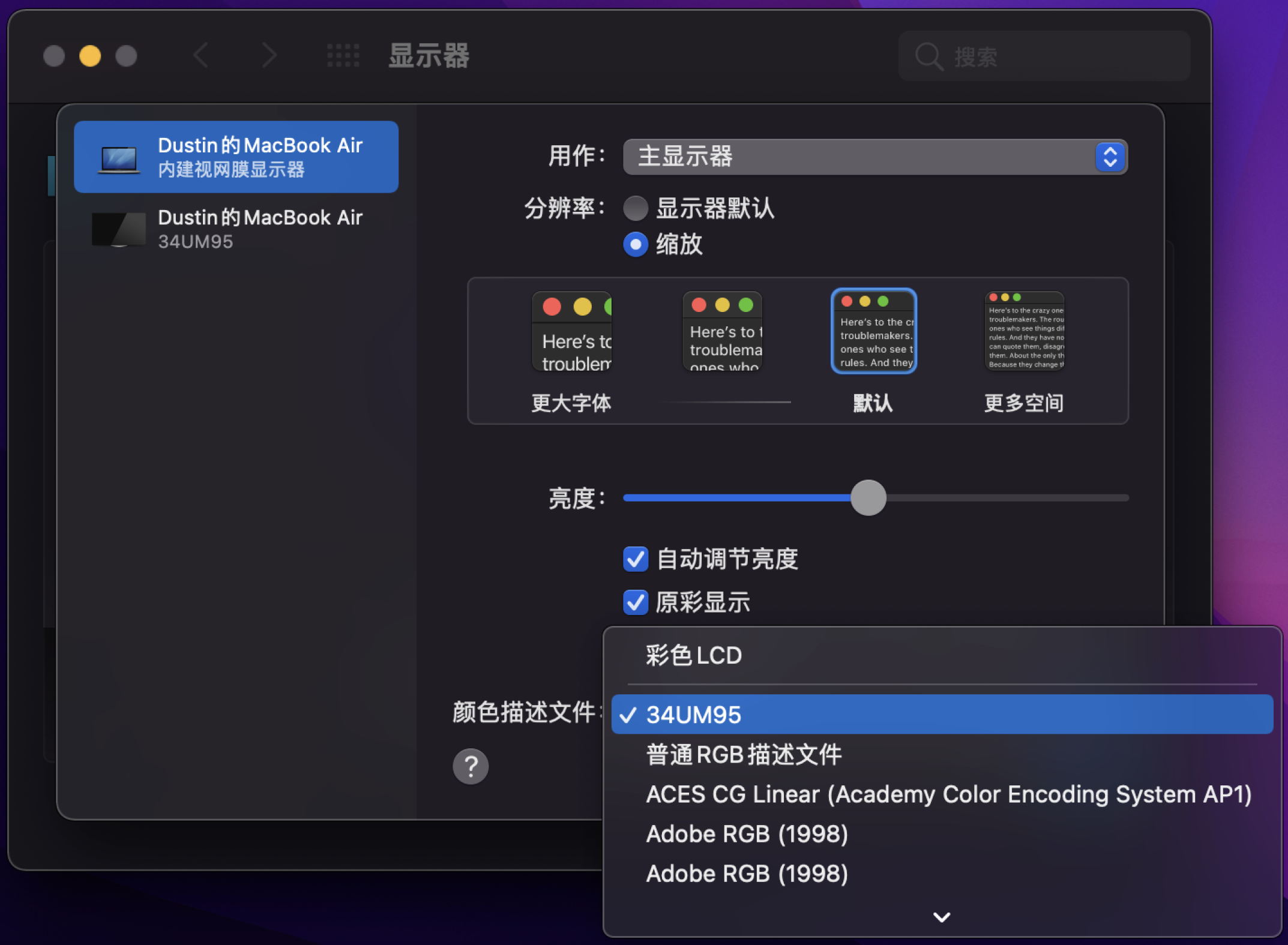
色彩配置文件(ICC,也叫色彩描述文件)是一个用来告诉系统应该如何显示色彩的规范。任何系统、显示器,都会加载这个规范来呈现色彩,相当于叠加一层 “滤镜”。它的本质作用是确保不同设备(包括印刷设备)、环境对相同色彩信息的呈现保持一致。
色彩配置文件并不只有一个,不同厂商、标准会根据相关需求制定出不同配置文件,在电脑相关设置中就可以找到。

一般软件显示内容跟随系统的色彩配置,但是对于我们用的专业软件,是可以独立选择。无论是 PS 还是 Figma、Sketch。如果出现色彩不一致的情况,就是色彩配置文件没有保持一致。
