按钮的设计逻辑
按钮 Button,是用于触发特定指令和操作的控制器,是 UI 中最基础的交互元素,不仅出现频率极高,且应用的样式和场景也非常的丰富。
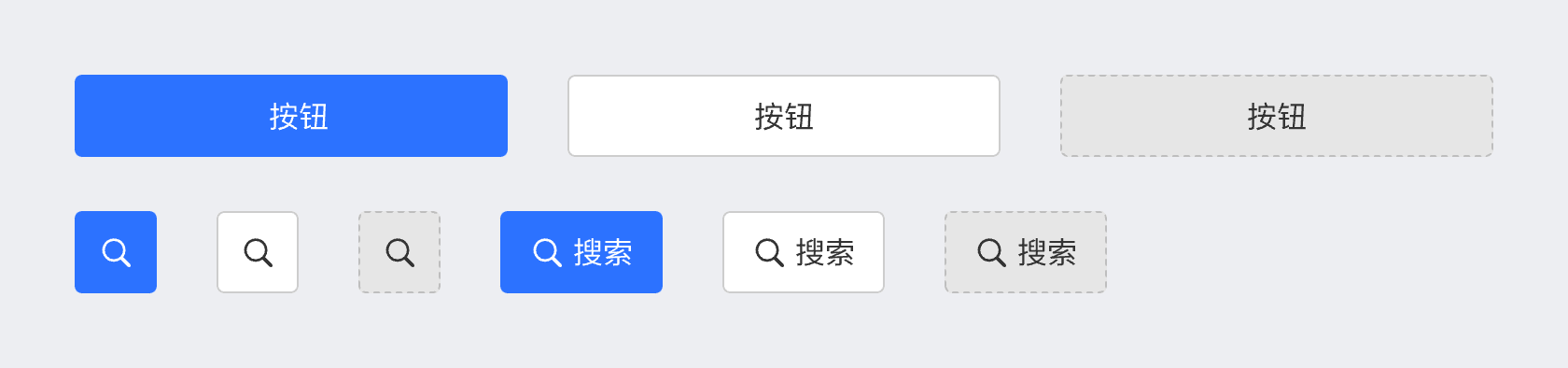
在广义的定义中,所有点击后可以触发特定指令和操作的元素都是按钮,可以是文字、图片、图标、几何图形等。在这里,我们指的按钮是由几何图形+文字或图标组成的元素。

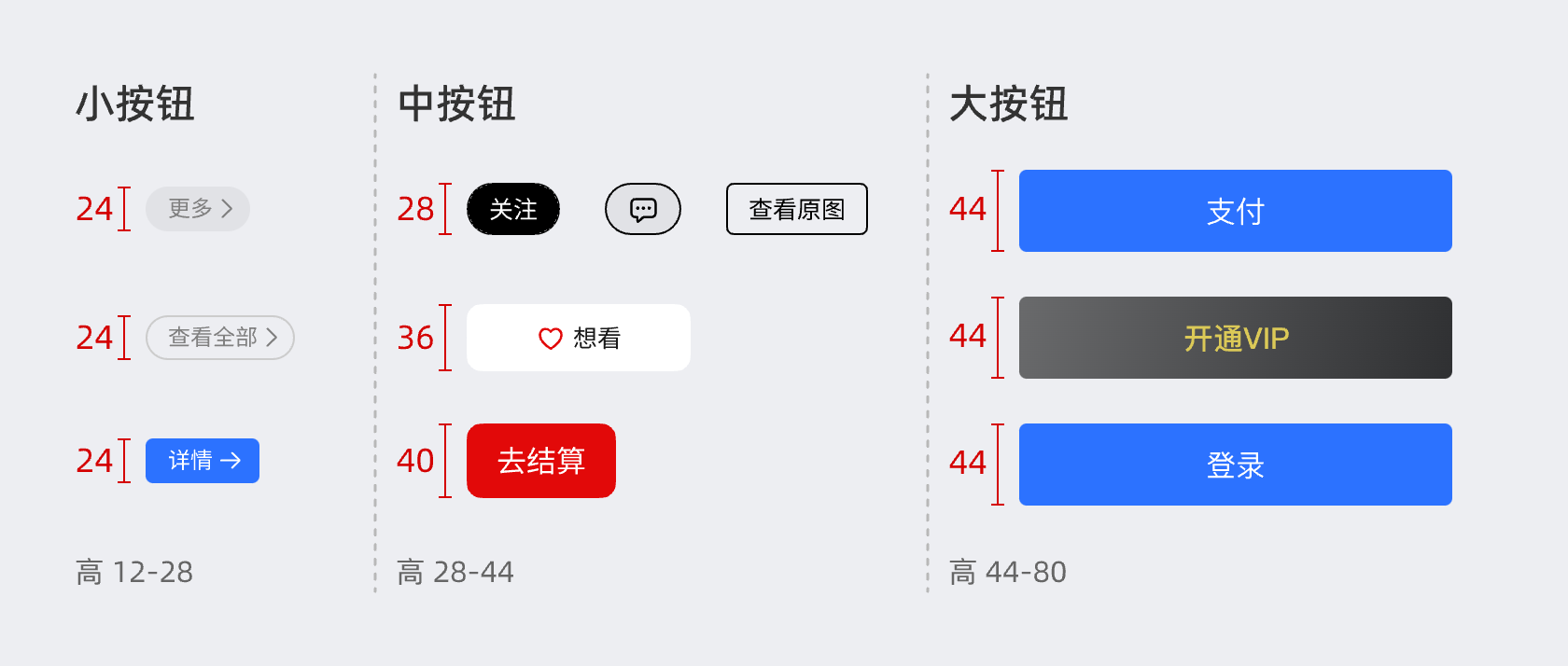
按钮根据使用的场景和权重会使用不同的大小,而大小的设置是以高度为准,我们可以简单的将按钮分为三个尺寸的等级:
大按钮:大于等于 44,用于登录、注册、支付等指令
中按钮:大于 24 小于 44,用户加入购物车、关注、分类切换等指令
小按钮:小于等于 24,用于查看、更多、提示等指令

这里要重点认识 44 这个高度,在早期的人机交互研究报告中,提出了 44 是手指触控的最佳尺寸。但在实际设计中,44 的按钮非常大,难以在复杂的页面中使用,所以这个尺寸可以作为一个标尺,大于等于它的就必然是大尺寸,权重不够高的按钮就必然小于这个尺寸。
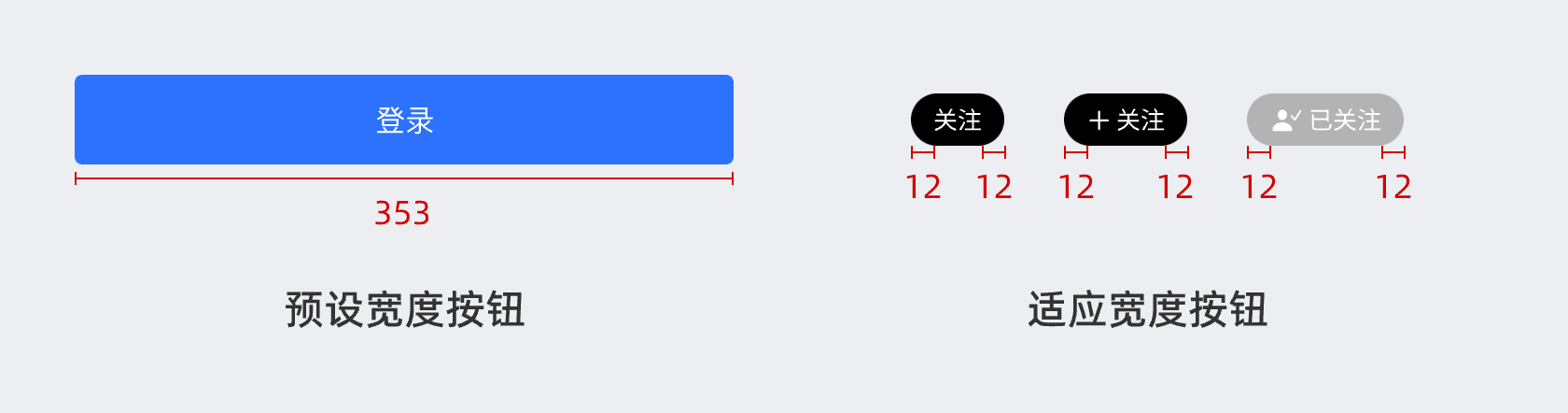
按钮的宽度设置包含两种,预设宽度和适应宽度,预设宽度就是根据内容和摆放的位置直接定好宽度,不管按钮内容有什么变化,宽度保持不变。
适应宽度按钮,则是定义了按钮左右的内间距,按钮实际宽度是内容宽+间距宽,也是自动布局功能的基础实现对象。

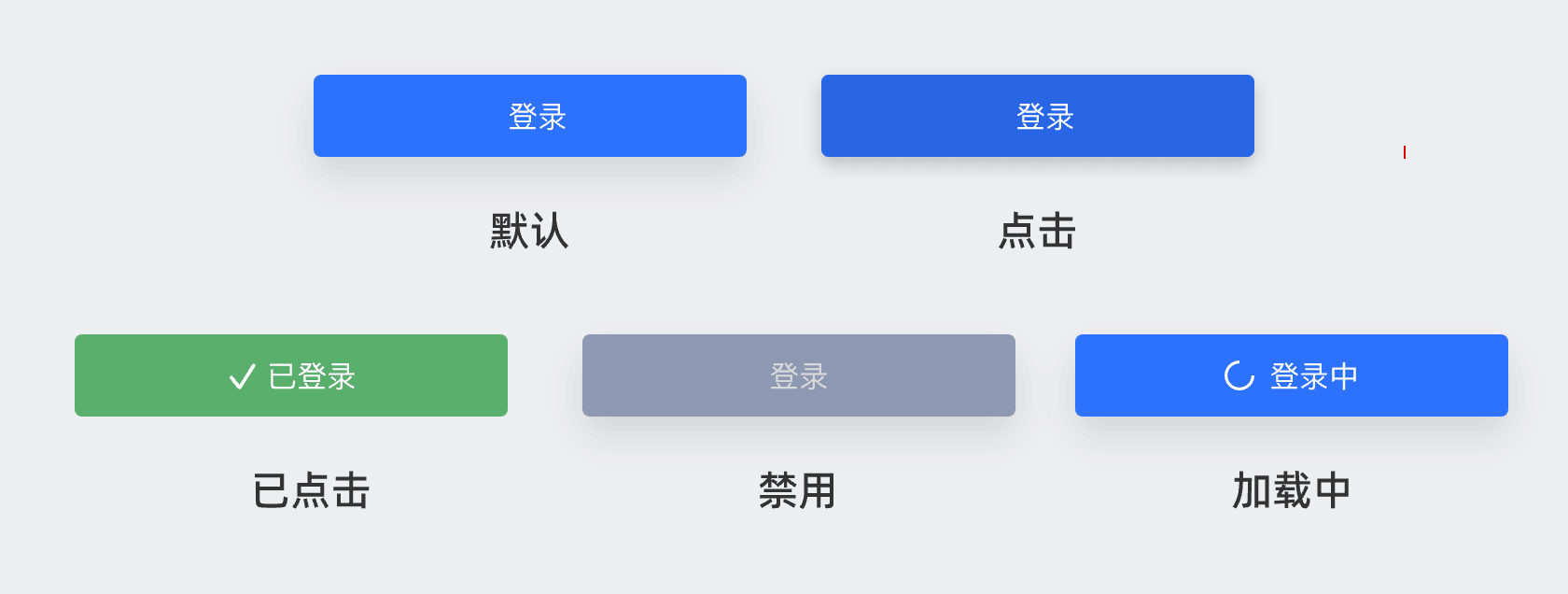
按钮的另一个特性,就是不同的状态需要通过样式做区分,常见的按钮包含默认、点击两种状态,进一步拓展,还可以包含已点击、不可点、加载中等不同状态。

矩形按钮大多会使用圆角,而圆角的设置也有一定的要求,通常在 2-12。圆角越大,风格就越突出越难掌控,并且会产生介于全圆角和普通圆角矩形之前的 “半圆不圆” 的状态,所以通常建议使用较小的圆角。

课后作业
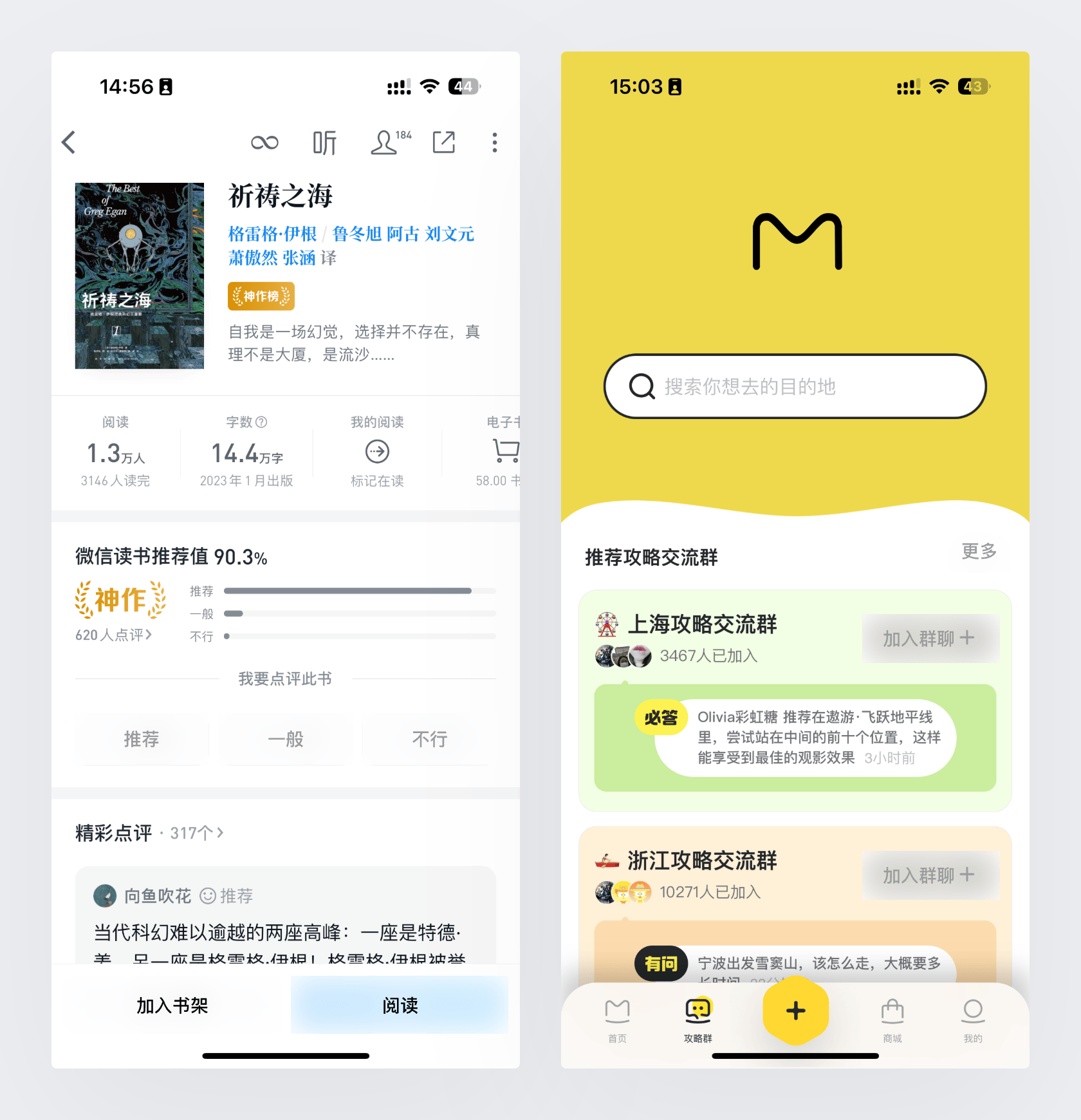
仅仅是了解按钮的绘制逻辑是不够的,必须通过练习来巩固,所以下面我们提供了两个界面的截图,并去掉了原按钮,你们可以将它们黏贴到自己的画布中,并绘制出合理的按钮出来。

完成了以后,可以将下方的原图复制到旁边进行对比,分析自己的设计是否合理。


