快速入口的设计
2173人在学·11条笔记 收藏
收藏
快速入口 Quick link 是用于快速进入下级页面、分类、功能的链接按钮聚合组件,是APP 中最常见的组件之一。

它早期的别名叫金刚区,是由美团团队内部流出的叫法,原因是美团初期首页上有 8 个大功能图标,叫八大金刚,后来图标增加且开始做小,就改成叫金刚区。这是一个很抽象的叫法,所以简单了解即可,无需以它为标准记忆。
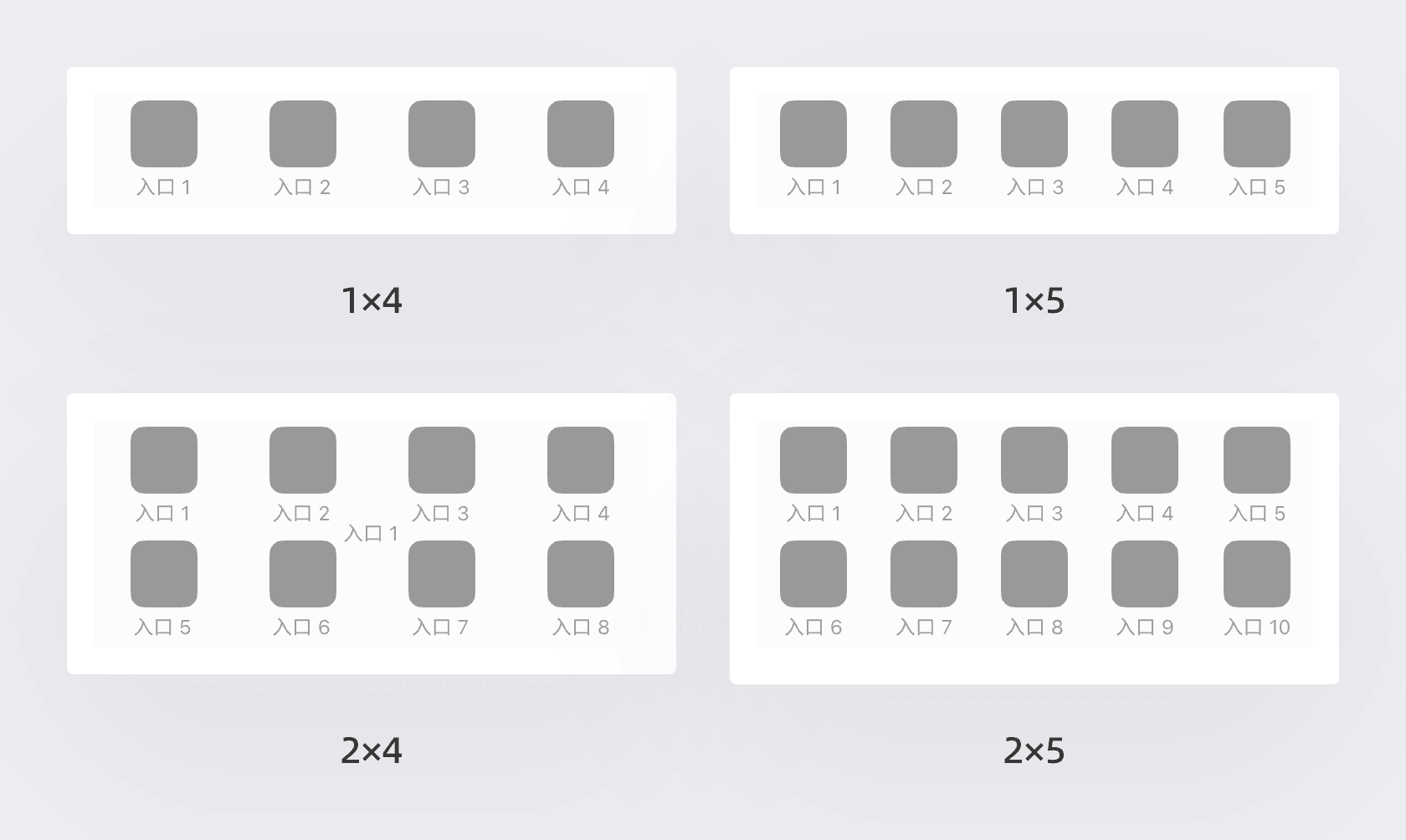
金刚区本质上就是在一个指定区域内,划分出指定数量的模块,然后将图标和标题文字置入进去。常见的组合有 14、15、24、25,如果数量过多,就会使用横向的滚动或轮播的形式进行隐藏。

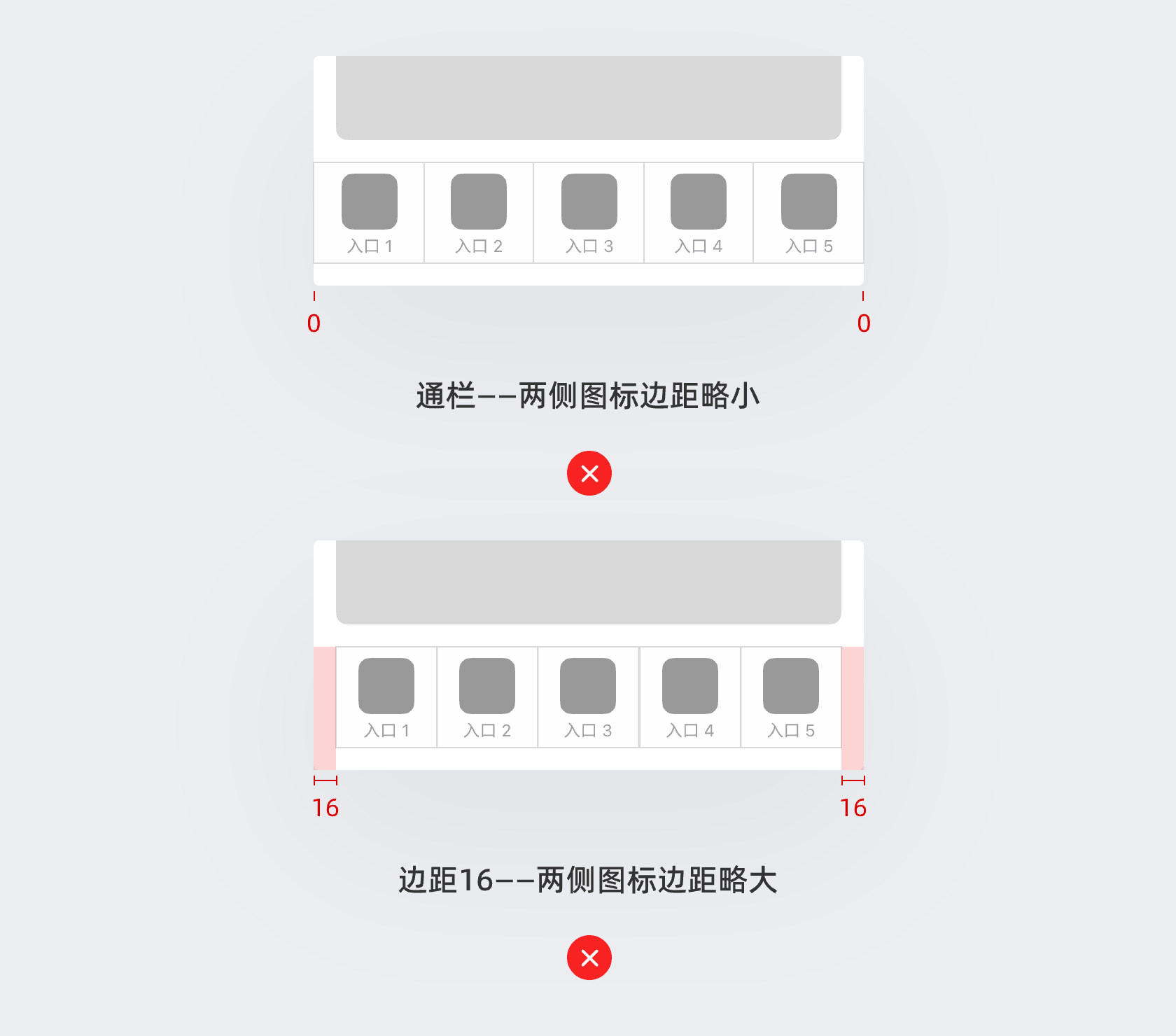
设计快速入口首先要确定它的区域宽度,正常情况下它的宽度就是通栏整屏宽,或者减去左右页边距后的宽,但以这种思路做出来的效果并不理想,因为图标左右两侧的间距不是太大就是太小。

所以实际的设计中,左右两侧的间距减少 8-12 即可,可以让图标的分布更和谐。

然后就是往里面填入图标和文字了,图标的尺寸通常再 44-56 之间,可以包含圆形、菱形背景的,也可以只有基础的图标轮廓,这就是图标设计风格的问题。然后再添加 12-14 的标题文字,就可以确定快速入口区域的实际高度。

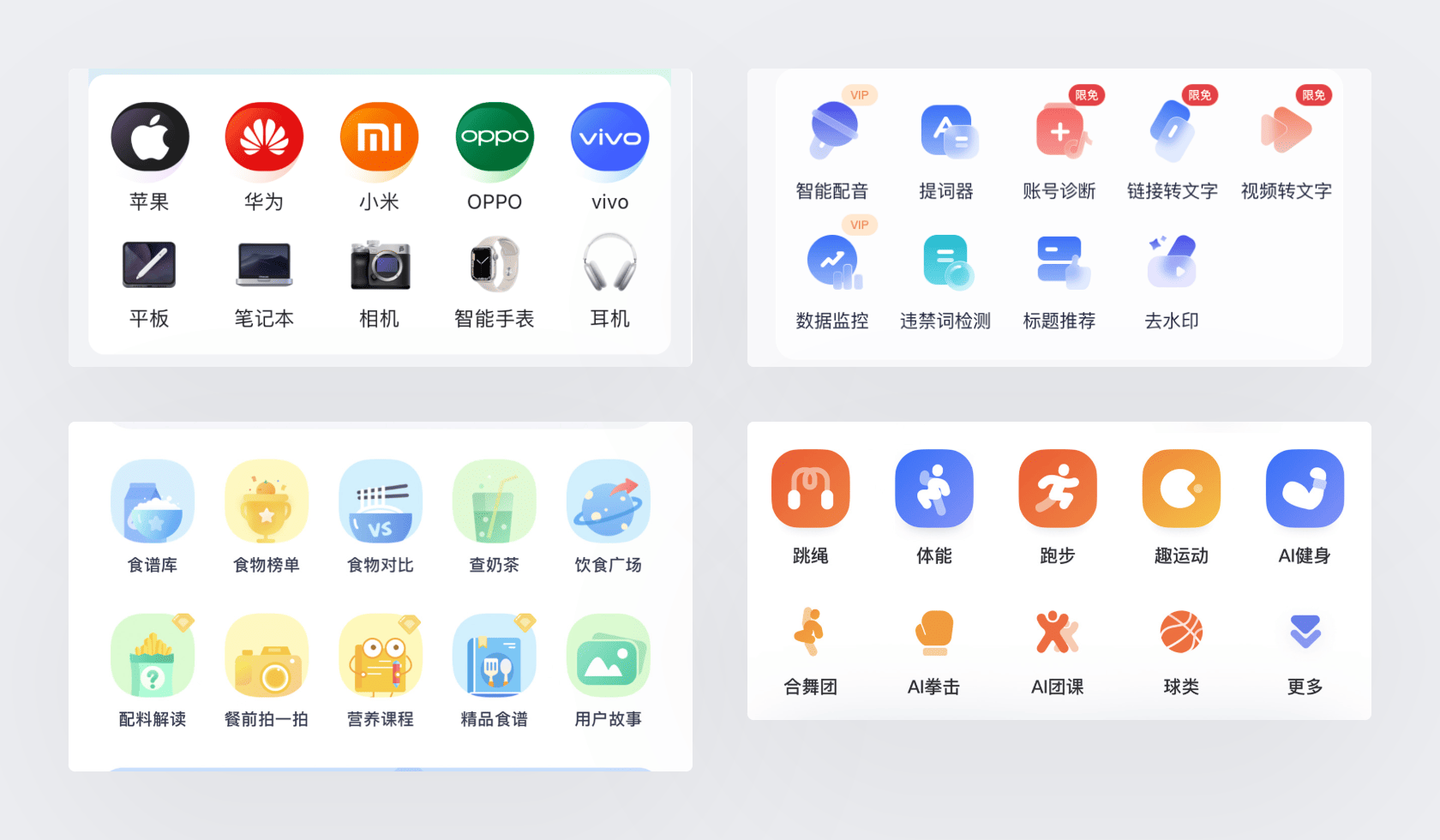
基础的快速入口内的操作区域都是等分的,图标的大小也是一样的。但在一些复杂的场景中,如选项权重有差异,包含上下级关系等,那么区域的划分就会出现差异,且图标的大小不会一致。
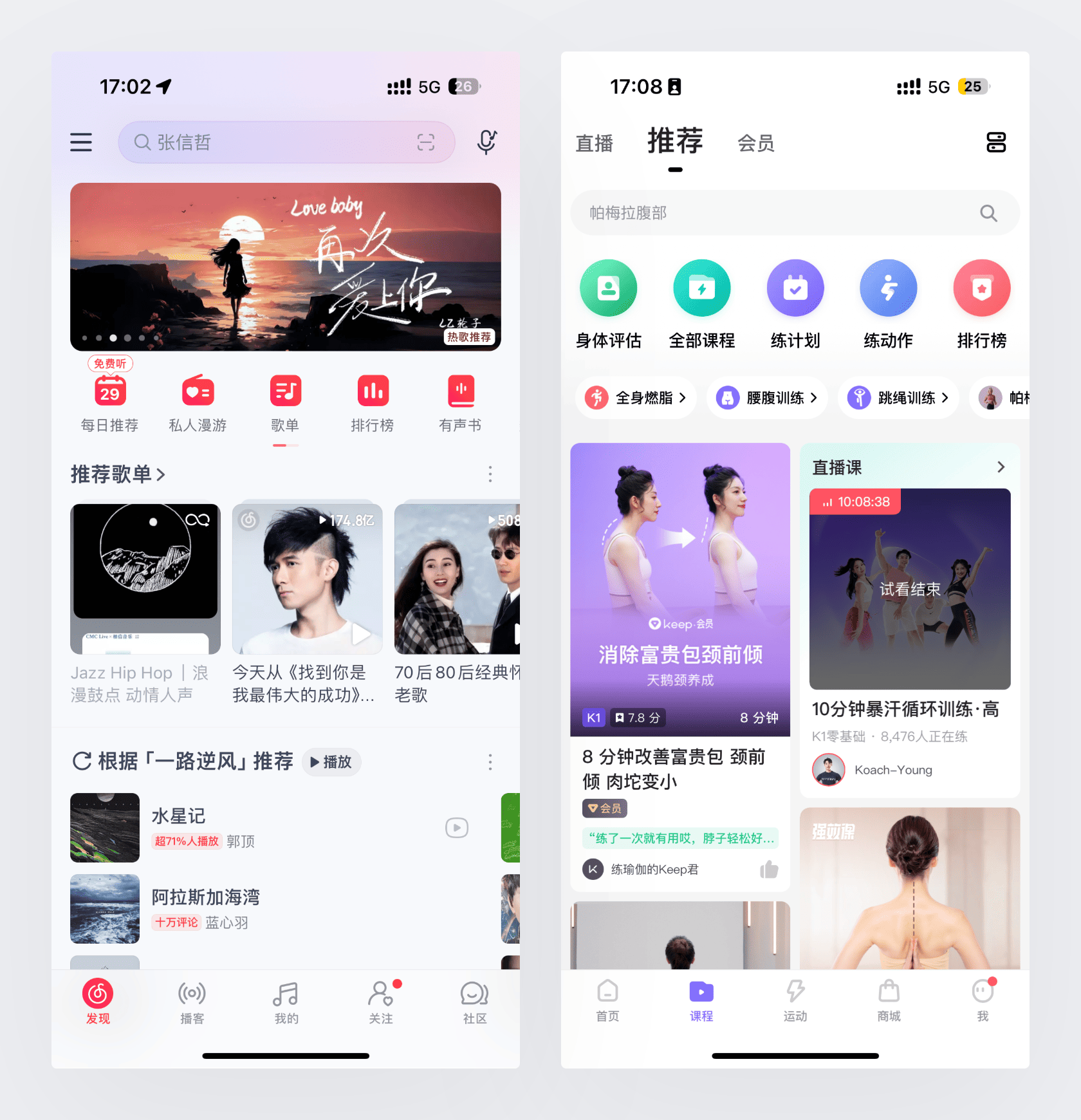
比如下面这些案例:

具体应该怎么设计,就看前期对选项内容的理解和空间利用的目标上,要由设计师自己判断。
课后作业
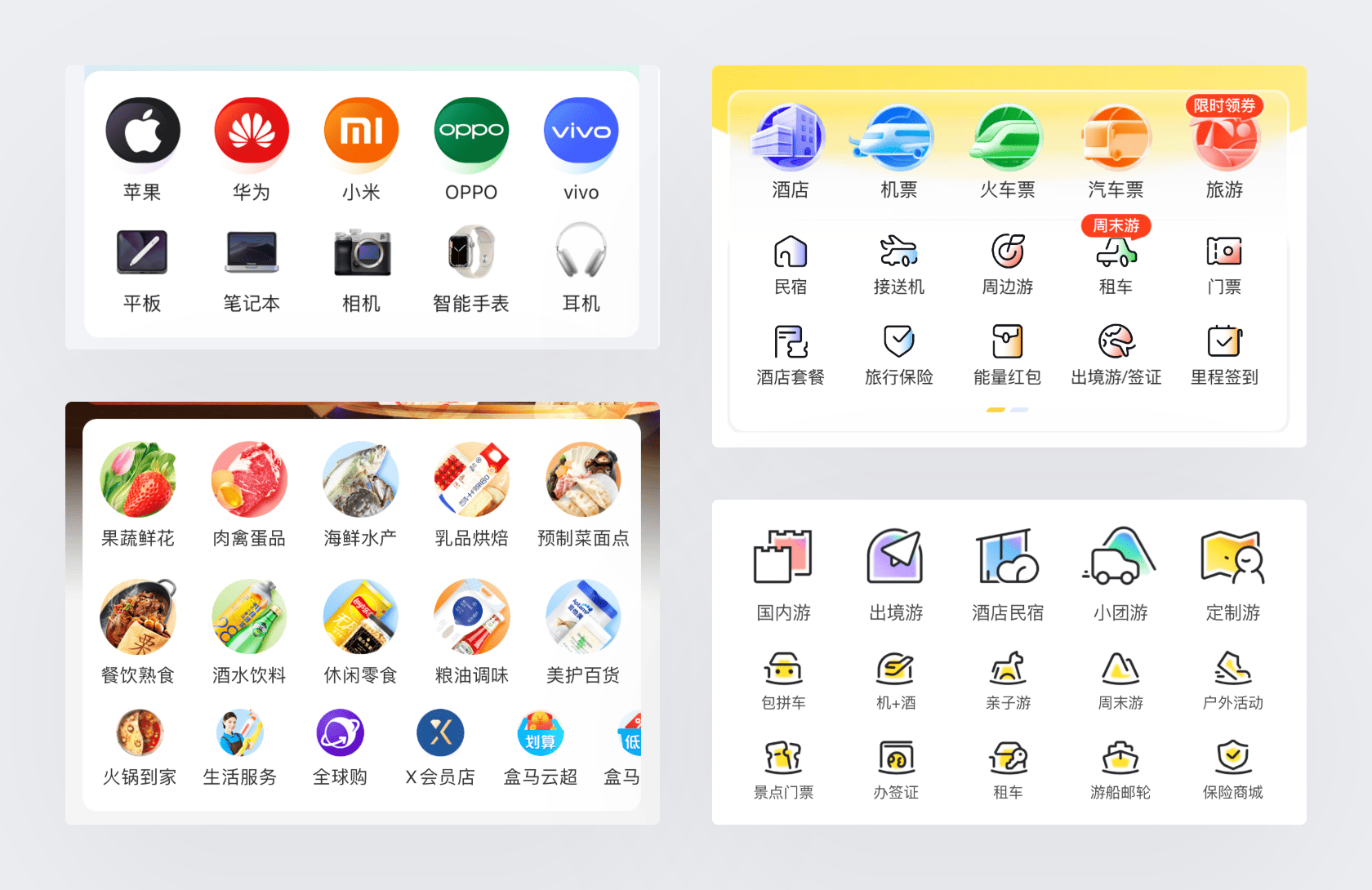
下面,可以通过完成对空白区域的快速入口设计进行实践,掌握对应的布局方法,图标可以使用任意素材不用和文字完全对上也可以,保证最终的展示效果良好即可:

以下是用于检查和校对的原图:


42人已学会

