菲茨定律
可以共同解锁本知识库所有章节
简介
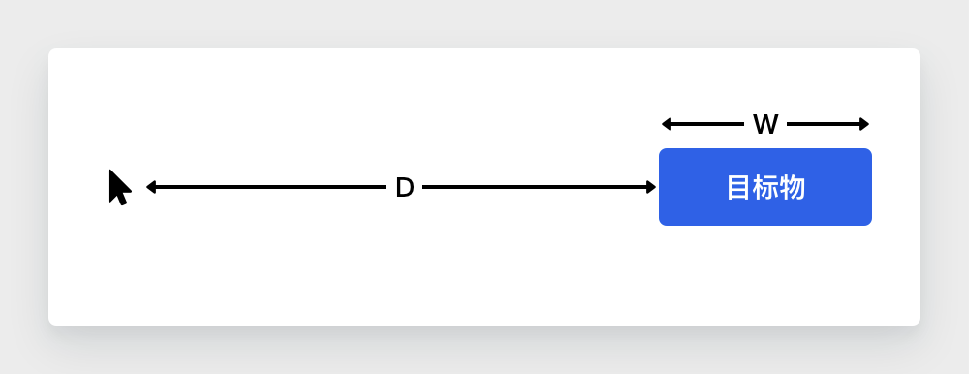
任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。
这是一个将目标物的大小和距离同用户操作效率进行量化关联的研究,为人机交互设计提供了最基础的理论依据。
作为基础法则,几乎涵盖了所有人机交互设计的场景,交互设计师应该在设计任何页面元素时将菲茨定律纳入设计审核的标准中。
详情
发展历史
1954 年,Paul Morris Fitts 根据信息类比提出一个假设,该假设能够量化“移动到目标选择任务”这个操作的难度。虽然该假设还未涉及到人机交互中的具体参数,却给了后来的交互研究人员极大的启发。
1992年,约克大学教授 Scott Mackenzie 将菲茨定律引入了人机交互设计中,并提出了一个以 Shannon 公式为蓝本的菲茨定律变体,该变体被广泛地应用于需要指针操作的人机交互系统当中。

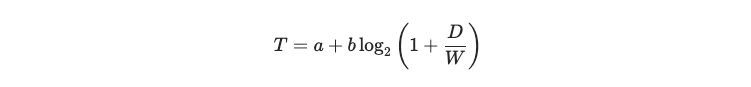
作为交互设计和 UI 设计的理论基础,它更简洁明了得阐述了时间 T 和目标距离 D 以及目标大小 W 之间的函数关系:因为以 2 为底的指数函数是递增函数,所以,T 与 D 正相关 (D越大T越大) ,而与 W 负相关 (W越大T越小)。
具体说明
人们做出一个移动指针的操作通常需要两步:
- 第一步:将指针快速移动至目标大致所在的区域;
- 第二步:精细调节指针的位置以达到可点击的区域;
菲茨定律所包含的两点内容:
- 指针当前位置与目标间的距离 D 越长,所需时间越长;
- 目标的宽度 W 越大,所需时间越短。

综合两者来看,菲茨定律中的 D 在第一步中起更为明显的作用,而 W 则主要影响第二步。所以菲茨定律所带给我们的启示,主要也是从这两方面入手。
1.需要连续操作的控件尽可能接近
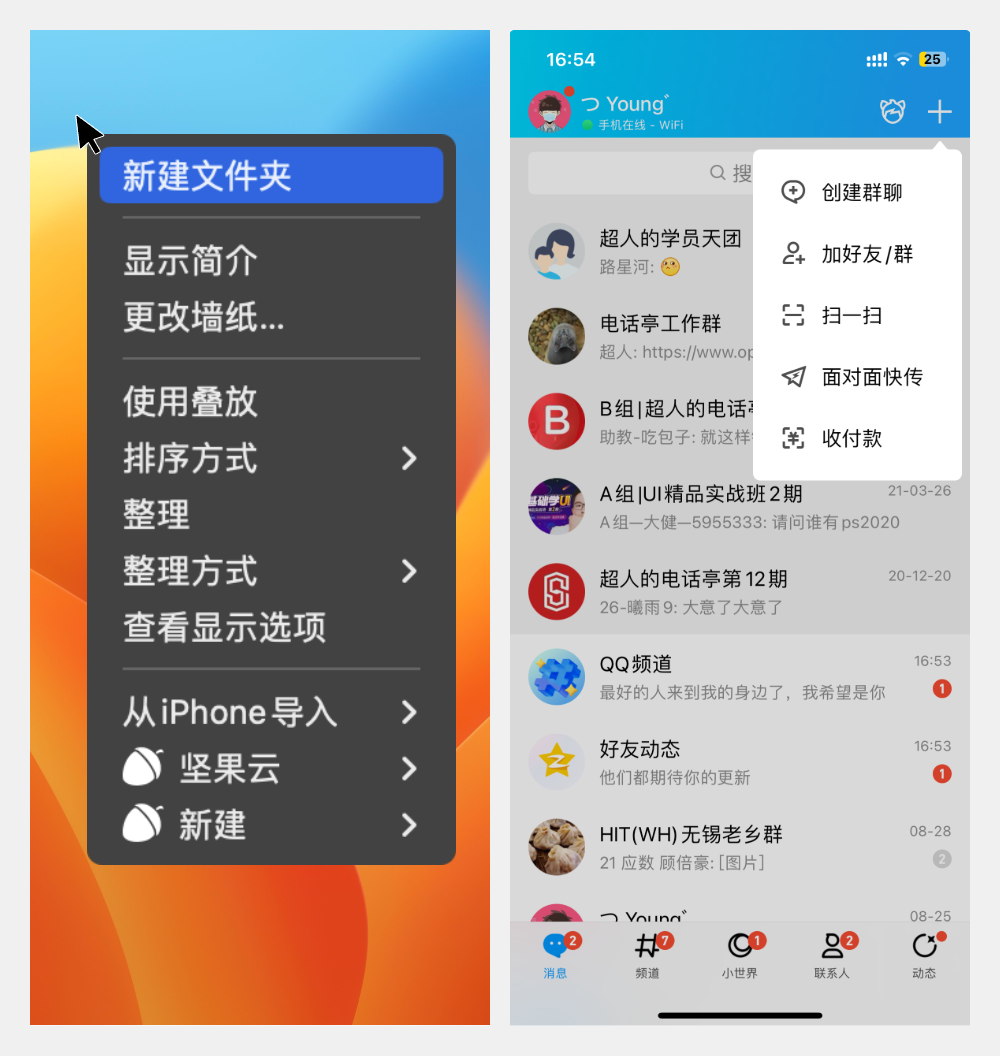
最典型的例子就是菜单,无论是 PC/Mac 中的右键菜单还是 QQ /微信聊天页里面的加号键都遵循着这一原则。作为用户,点击这类按钮之后一定会有后续的任务和操作,所以这些任务菜单都被安排在了靠近指针或按钮的地方。

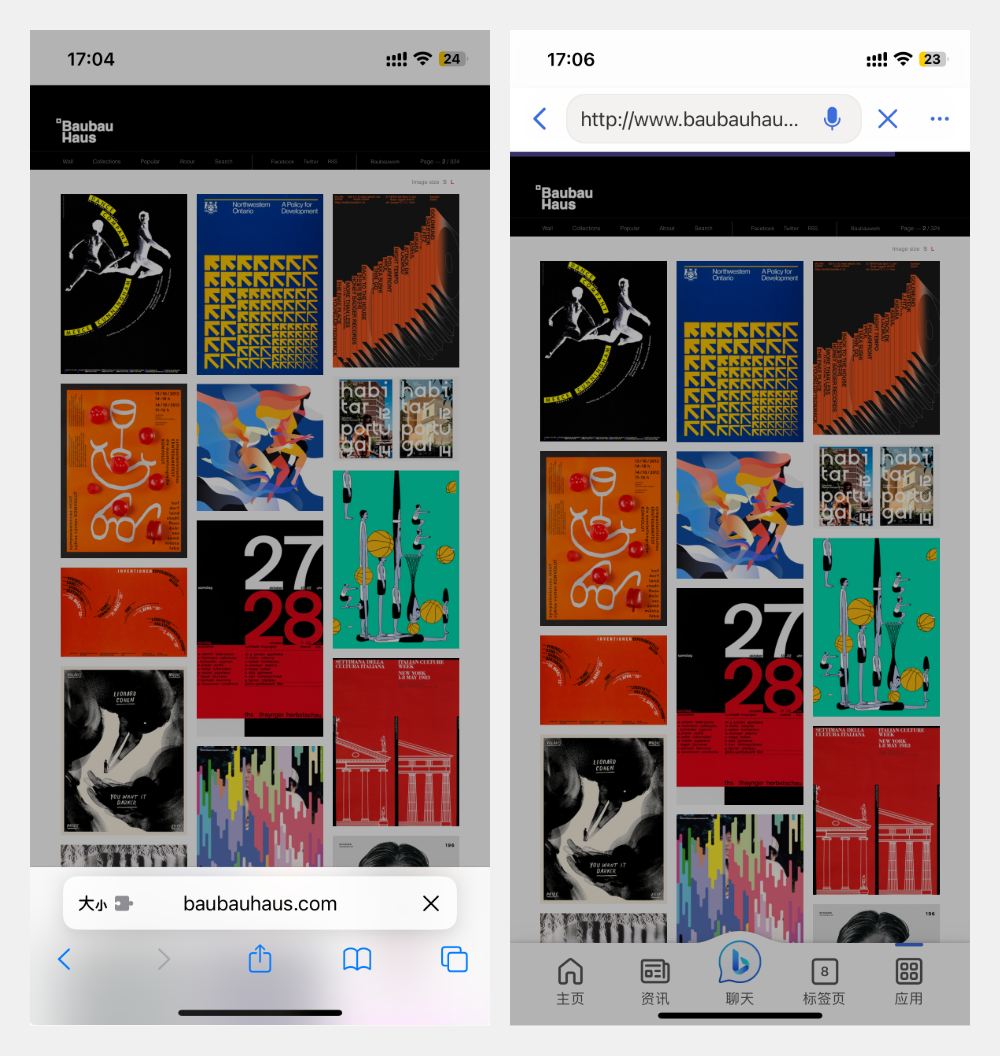
另外一个例子是浏览器的搜索栏输入框,iOS15 时苹果给出了一个将 Safari 的搜索栏置于底部的选项,这是因为我们正常握持手机时,大拇指离底部更近,所以需要进行点击操作的话底部的输入框操作起来更方便,也更快。

2.重要的按钮尽可能大
这一点在现今的 APP 中做得已经非常到位了。比如网约车 App 的「叫车」按钮。它们不仅仅是页面中最大的按钮,还非常靠近大拇指,这么设计就是为了方便用户快速点击。

3.边角的利用
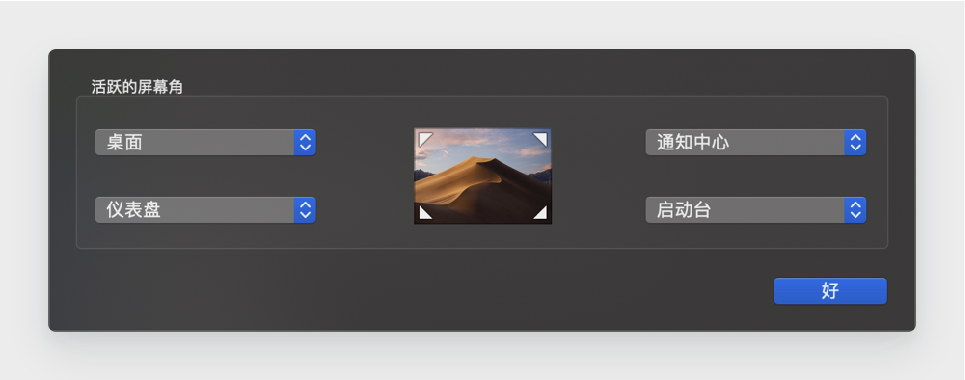
还有一个比较特殊的就是对于边角的利用,无论是在 Windows 还是在 MacOS 中,边角总是有一些比较重要的操作,比如 Windows 最右下角,是一个快速显示桌面的按钮;MacOS 的 Dock 栏 (在底部) 以及顶部状态栏,包括 Mac 特有的触发角。

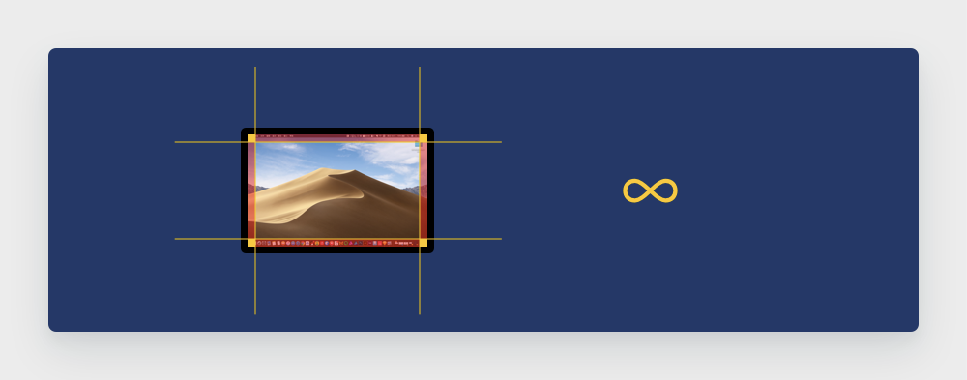
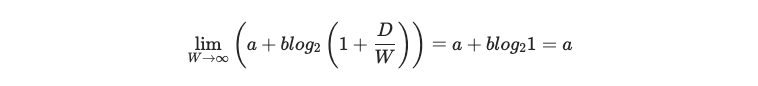
在硬件设备中边角是一个极其特殊的存在,由于指针永远无法超过边界,所以边界对于用户的操作来说是「隐性无限大」的。

所以:

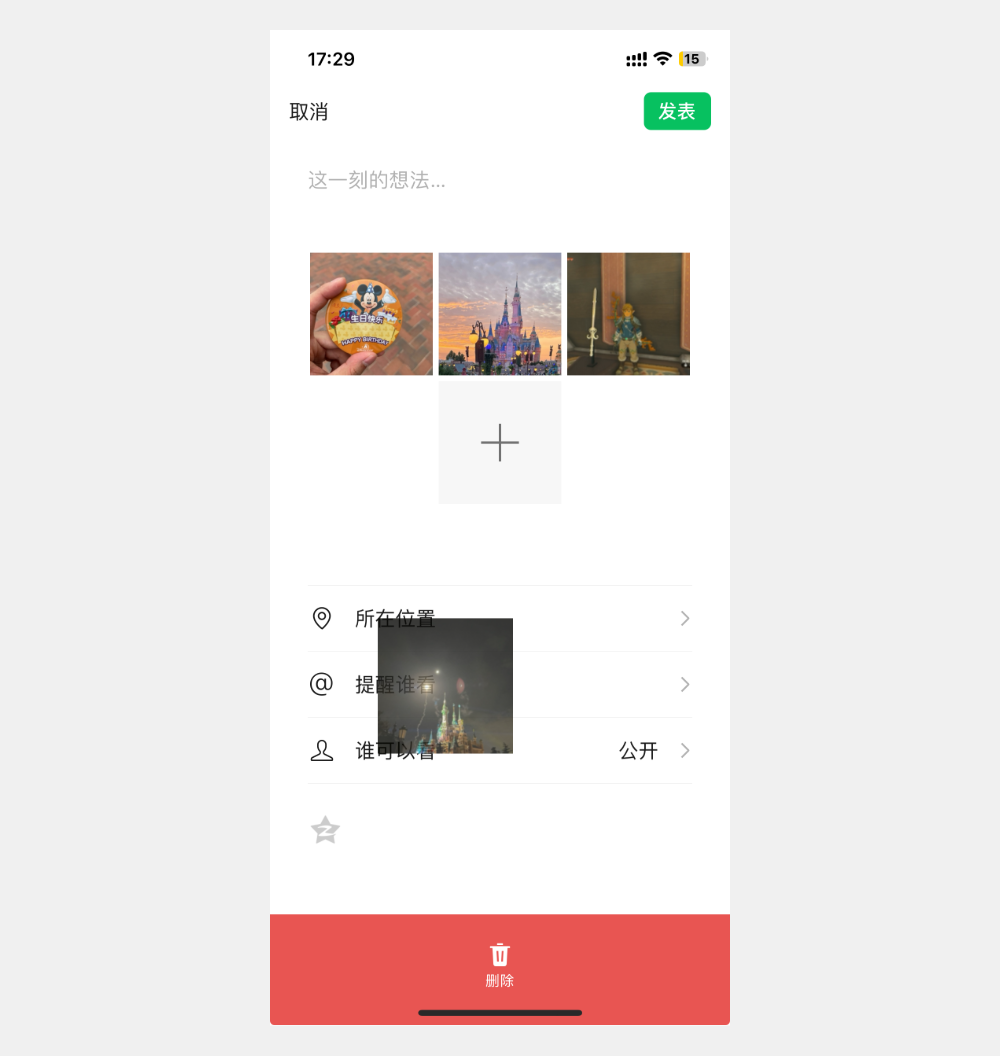
结论就是无论指针距离目标物多远,所需要花费的时间都已经达到了理论的最小值,轻松且高效。而在移动 APP 中同样有边角的应用。微信朋友圈的编辑页面,如果想删除图片,直接往下拖拽置边界即可,非常方便。

4.菲茨定律的逆向应用
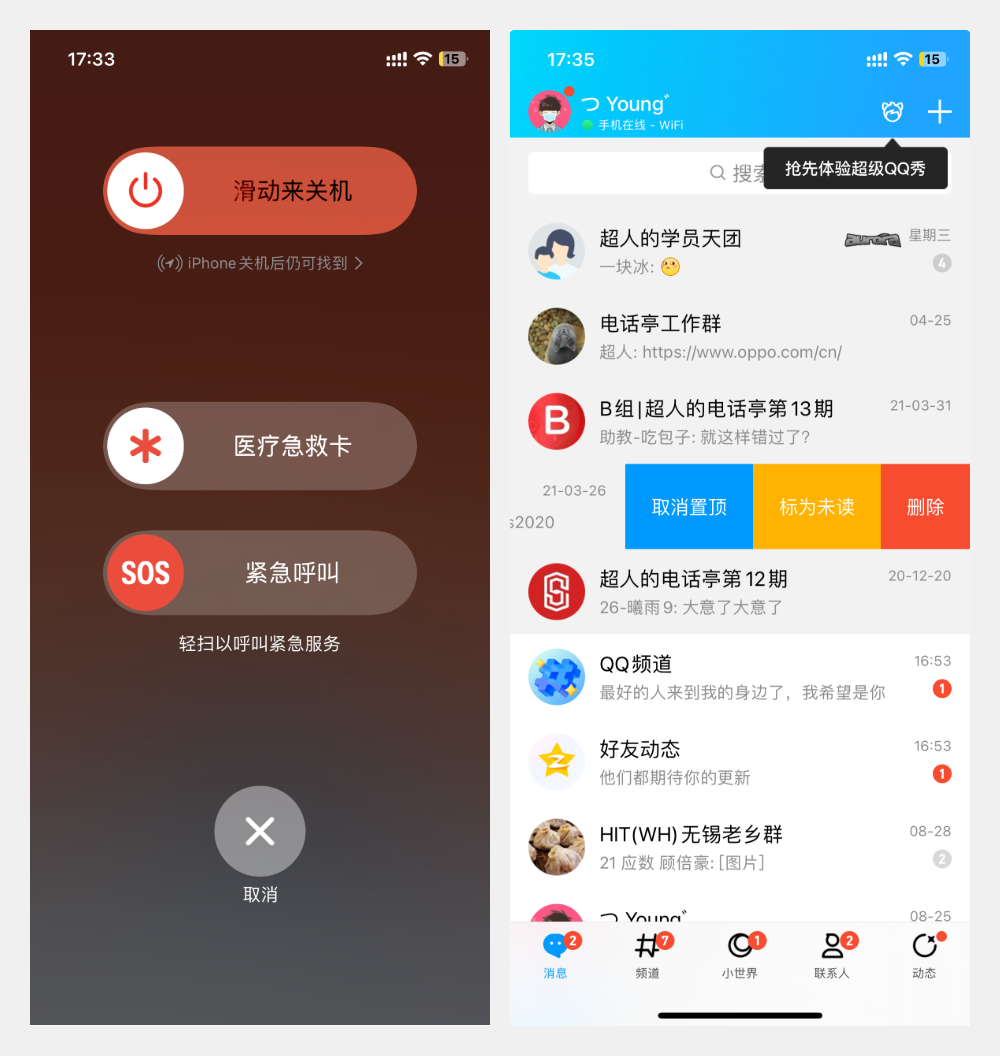
菲茨定律给我们的启示通常都是正向的,都是以缩短用户的操作时间为主要目标,但也有一些场景需要反其道而行之,比如如果遇到需要用户谨慎的操作时,可以逆向运用菲茨定律,增加操作的复杂度。iPhone 的关机被放置在离用户拇指操作几乎最远的上方,增加用户点击的成本以提醒用户此操作为不可逆,需要谨慎操作;QQ 也是同理,在几个按钮中删除甚至特意缩小了一些,提醒用户此操作需要谨慎。

5.D不能过分短,W不能过分大
D 的减少和 W 的增大都存在边际效益递减的情况,当 D 短到一定程度,W 大到一定程度后,继续下去只会造成页面视觉平衡的丧失,并且也不能再提升用户的操作效率,所以过犹不及。
总结
- 尽可能缩短连续操作所相关按钮的间距,尽可能做大需要频繁点击的按钮 (但过犹不及)。
- 注意屏幕四边和四角在交互中的价值。
- 逆向运用菲茨定律以延长用户的操作时间。
参考
- Fitts, P. M. (1954). The information capacity of the human motor system in controlling the amplitude of movement. Journal of Experimental Psychology, 47(6), 381–391, https://sci-hub.se/10.1037/0096-3445.121.3.262.
- Mackenzie, S. (n.d.). Fitts’ Law as a Research and Design Tool in Human-Computer Interaction. HUMAN-COMPUTER INTERACTION, 7(1992), 91–139. https://sci-hub.se/10.1207/s15327051hci0701_3
- IxDF INSTRUCTOR. (2016). Fitts’s Law: The Importance of Size and Distance in UI Design. NTERACTION DESIGN FOUNDATION. https://www.interaction-design.org/literature/article/fitts-s-law-the-importance-of-size-and-distance-in-ui-design
- Mr汤进er. (2017, March 2). 产品设计法则:菲茨定律(费茨法则)/ Fitts’ Law. ZhiHu. https://zhuanlan.zhihu.com/p/25530956
- CDCer. (2012, October 24). 菲茨定律与互联网设计 Fitts’Law. Tencent CDC. https://cdc.tencent.com/2012/10/24/菲茨定律与互联网设计-fitts-s-law/
