冯·雷斯托夫效应
可以共同解锁本知识库所有章节
简介
冯·雷斯托夫效应(Von Restorff Effect)也称为隔离效应 (Isolation Effect) ,是一种心理学现象,描述了在一系列相似的物品或刺激中,那些与其他成员在某种特征上显著不同的项目更容易被记住的现象。
冯·雷斯托夫效应的核心理念是,与其他成员相比,具有独特特征(如颜色、形状、大小等)的项目更容易引起注意,因而更容易在记忆中留下深刻印象。这种显著的差异使得这些项目在人们的记忆中更为突出。
这个效应对于广告、设计、学习和记忆研究等领域具有实际应用。在设计中,突出显示某个元素可以吸引人们的注意,使其更容易被记住。
详情
1933 年,德国精神病学家、儿科医生 Hedwig Von Restorff 在研究中发现,对被测试者提供一系列相似的项,而只有一项显得特别、孤立、与众不同的时候,这一项往往更容易被记住。 在此之后,对冯·雷斯托夫效应的研究也有进一步的进展,从生理学上,大脑对特异点有着更加明显的 ERP,这或许可以解释特异点更容易回忆的原因;再比如冯·雷斯托夫效应与年龄有着密不可分的联系,老年人对特异点的记忆就没那么深刻。 不管如何,我们依然还是在频繁地应用着冯·雷斯托夫效应,并能够看到它在视觉设计中卓著的效果。
冯·雷斯托夫效应可以应用的场景分成两种:环境差异和经验差异。环境差异是指在空间尺度上做出的差异 (同一平面内) ,而经验差异是指在时间尺度上做出的差异 (不同时间点的同一平面) ,我们来详细聊一聊这两个尺度。
I. 环境差异——获取视觉焦点
也有的文章中会表达为“背景差异”或“情景差异”,这个差异产生的原因在于,在相似的周围环境中出现差异。

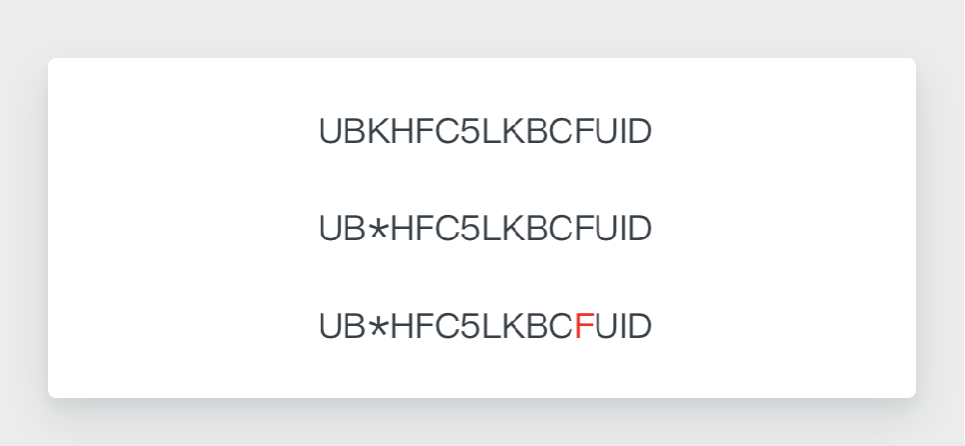
如果试图去记住上面那几串字符串——我知道这很难——但如果努力一下,我们就会发现最容易记住的是与周围环境最不一样的那个。第一行是数字“5”,第二行是星号,第三行首先是红色的字母“F”其次是星号。
这就是环境差异所带来的识别度与记忆度的提升,也是我们经常能在 UI 设计中所看到的一种有效吸引用户点击的手段。

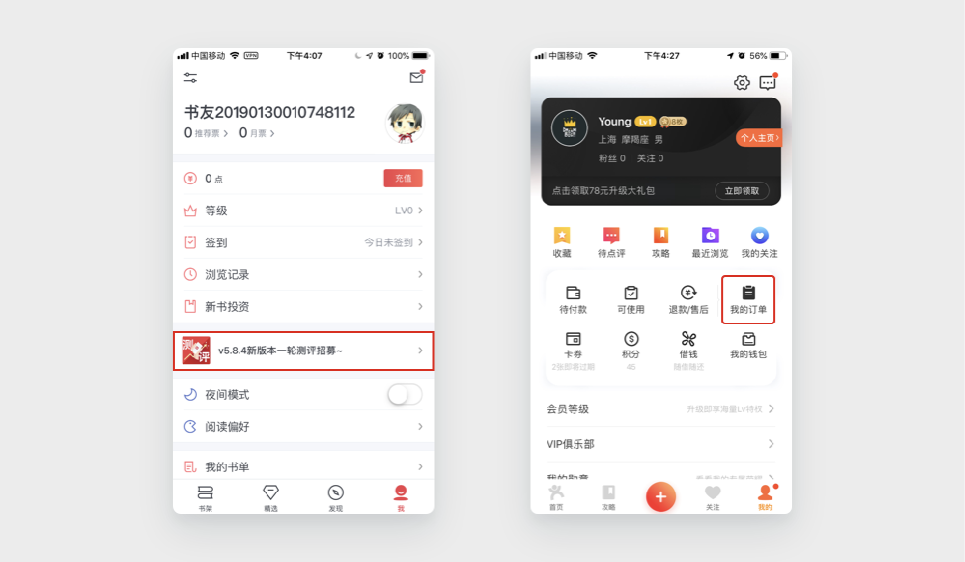
比如起点希望用户在个人页时去点击「版本测试」按钮,比如大众点评希望强化「订单」按钮的视觉特征以便用户能够更快速地找到,所以在列表中这两者都会长得不太一样。这种区别于环境中的其余功能按钮,为了吸引或暗示用户点击的按钮有一个专门的名字:CTA 按钮。一般来说,CTA 按钮大多会利用冯·雷斯托夫效应的环境差异来达到 Call to action 的目的。
II. 经验差异——强化时间特征
与用户过往的经验或记忆做出差异,叫做经验差异。这种差异可以放大时间点的特征,使用户对差异所在的时间点记忆更深。
国际惯例,先来个案例:

我们都知道 google 会在一些比较特殊的日子改变 logo 的设计,给 logo 加上一些非常有趣的涂鸦,与平时的 logo 做出差异,就是为了利用经验差异使用户在记忆中强化时间特征,更好地记住这个时间点。
记住时间点有什么好处呢?比如 Google 可能是为了传播世界上那么多有意义的节日,也带给公司一种具备着人文关怀的气质;再比如淘宝、京东和 Steam,在“双11”、“618”、“圣诞特卖”一定会改变主页的设计,就是为了让用户记住这几个被创造出来的节日,好让大家每年这个时候都心甘情愿剁手。
注意事项
注意点1:所有都不一样 = 所有都一样
页面中的特异点终归只能属于少数,如果整个页面所有元素都想做得不一样,都想突出,那不仅没办法突出任何一项,页面的整体视觉都将崩溃。

所以请务必记住一点:所都有不一样=所有都一样。
注意点2:把差异放在该放的地方
当用户被特异的那一个点吸引的时候,对其他的注意力就将下降,这是冯·雷斯托夫效应天然的副作用。我们能做的就是把特异点放在最关键的地方,而不是次要的地方,这样副作用就不会太过影响体验。

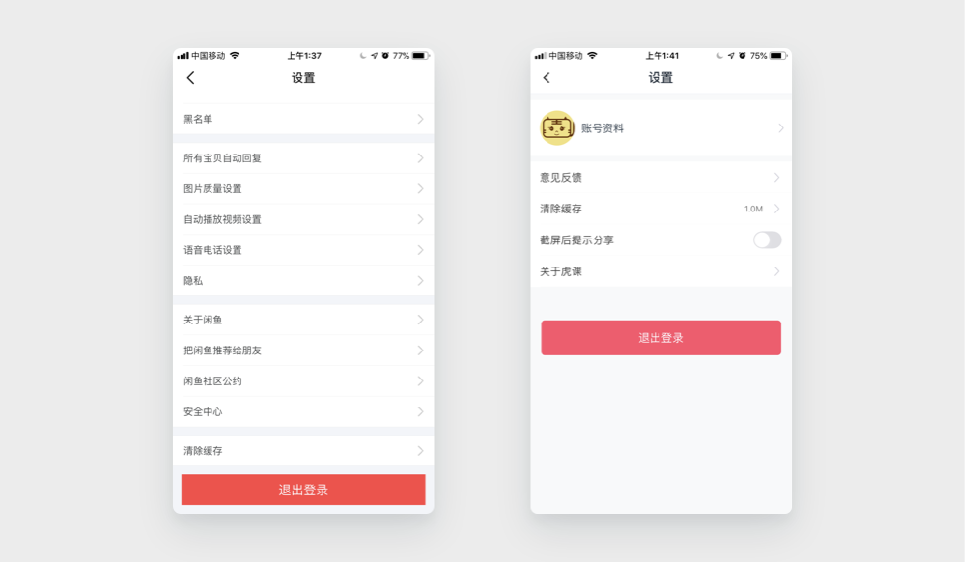
前几年我们经常能看到这样的退出登录按钮,使用高饱和红色的背景,成为了这一页最靓的那个按钮。之前我们基于“警示用户谨慎按下”的理由,将退出登录按钮做成最具警示意义的红色,但是你看,一旦我们这么做了,这个按钮就成了页面中最不一样的那个,强势地拿下“Call to action”的大旗,时时刻刻都在散发着快来按我啊的气息,这显然与我们“不希望用户随意退出登录”的意愿相违背。所以,我们现在去看微信、QQ这些巨头应用,都已经把退出登录按钮的差异做到最小,甚至没有差异,就是基于上述的考量。
总结
- 利用环境差异让元素快速获得视觉焦点;
- 利用经验差异使用户记住特殊的时间点;
- 一页中不能做太多差异化设计,得做到关键的元素上;
参考
- Thanasis Rigopoulos, The Psychology Principles Every UI/UX Designer Needs to Know.
- Von Restorff effect —— Wikipedia.
- Andri Budzinskiy, Psychology in Design (Part 1).
