平面设计四要素
可以共同解锁本知识库所有章节
简介
平面设计四要素 (四原则) 指的是在平面设计中最基础的四条原则:重复、对比、对齐、亲密。这四条原则源自多方面的设计理论和实践,由 Robin Williams 在《写给大家看的设计书》中总结得出。
详情
重复
版面中的视觉要素要重复出现,可以重复颜色、字体、图形、形状、材质、空间关系等。使用重复原则既能增加画面的条理性,还可以加强统一性,让版面更富有层次感、逻辑性,可以提高阅读效率和信息的传达。有规律的重复可以产生节奏感和韵律美,增强观者的印象。
- 文字样式的重复:同一级别的文字信息需采用相同的文字样式,也就是说,在字体、字号、字重以及特殊效果等方面都要保持一致,方便阅读和信息的传达。
- 配色方案的重复:色彩的重复在版面设计中尤为重要,当一个版面中出现太多颜色,控制不好版面便会出现杂乱花哨等问题,因此使用重复的颜色,控制好色彩的种类、纯度和明度,让版面更和谐统一是最常用的方法。
- 图片使用的重复:有多张图片需要出现在同一版面,需统一图片的大小、色调、比例、裁切方式等,这样可以使版面美观整齐。
- 设计元素的重复:设计元素(如图标、形状、肌理、空间关系等)在版面中起到了强调和装饰的功能,而同类的设计元素重复出现,不仅使版面有了统一的风格,也丰富了视觉效果,使版面更有设计感和整体感。
对比
在设计时要避免页面上的视觉元素太过相似,如果元素之间是为了有所不同,那么加大反差,确保对比明显、页面清晰是很有必要的。
「对比」强调事物之间的差异性,人们习惯了生活中的对比,如果画面没有对比,会让人觉得单调乏味。对比可以突出重点,使版面具有层次感,内容要点展示更有条理,对比关系越清晰,视觉效果越强烈。有了对比,画面才会生动活泼、主次分明。
- 大小对比:通过视觉元素体量之间的差异,来达到制造视觉冲突的效果。视觉元素体量大小上形成了层级的划分,体量越大则层级越高,也就越突出。
- 粗细对比:粗的字体比较沉重,细的字体比较轻盈,字体粗细变化形成了轻重对比。主体信息可以用较粗的字体,次要信息使用较细的字体,利用这种手法制造视觉流线,引导受众阅读信息。
- 字型对比:如果版面里的信息比较多,而只使用一种字体的话,也许会显得单调,用字型进行对比,既能把不同的信息区别开来,也能丰富版面。
- 色彩对比:运用色彩对比可以有效地突出重点、区分信息,还可以起到装饰画面的作用。
- 方向对比:把版面中的文字信息分别朝不同的方向排列,可以有效增加版面的动感和空间感。
- 肌理对比:肌理是指物体表面的组织纹理结构,不同的材质具有不同的触感和视觉体现。文字或背景添加肌理,运用粗糙与细腻、质朴与华丽、厚重与轻薄等对比,可以增添画面的丰富度和表现力。
- 动静对比:在版式设计中常把有扩散感或具有流动性的图形或文字的编排称为「动」;而把水平或垂直性强、具有稳定性的图形或文字的编排称为「静」。「动」使整个版面充满活力,获得更高的注目度,而「静」使版面具有稳定的效果,将两者相结合可以产生一定的空间层次感。
- 空间对比:版式设计并不局限于一个平面上的层次,也可以让元素有一些前后关系。文字与形象之间叠压或前后错落编排,使版面出现层次关系,让版面更生动活泼。
对齐
任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。在四大原则中,对齐应当是最容易理解的了,因为在我们的生活中对齐几乎就是无处不在。
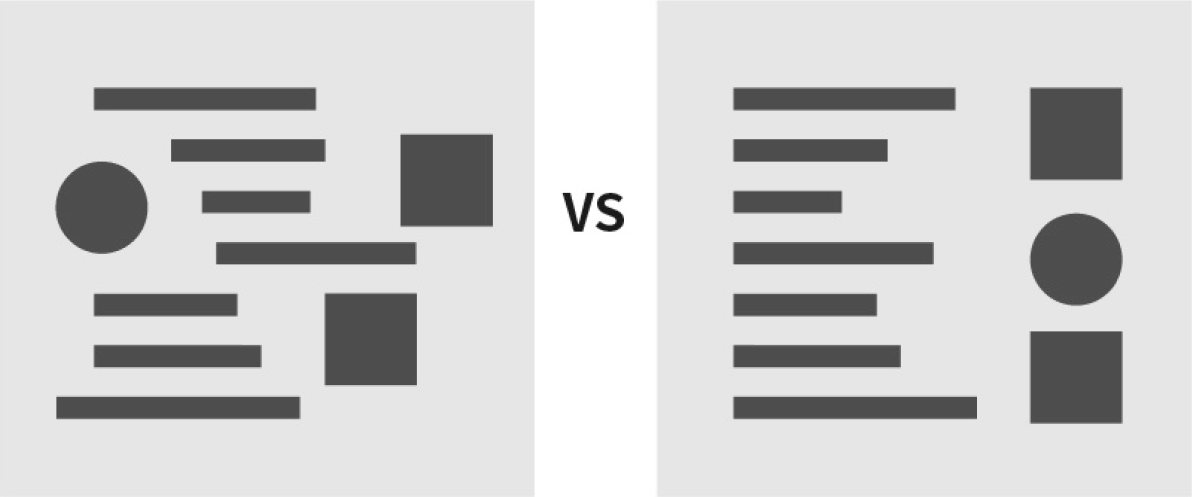
不管什么样的环境,只要有各种各样的事物存在,它就需要一个秩序,人类的环境如此,设计元素的环境照样如此。左下图设计元素参差不齐,画面显得杂乱无章,没有美感,影响阅读;而右下图运用合理的对齐可以带来秩序感,看起来更加严谨、专业,信息传达效果更好。

文字编排常用的对齐方式有:左对齐、两端对齐末行左对齐、右对齐、居中对齐、两端对齐、顶对齐和底对齐等。在进行设计时要根据构图形式选择合理的对齐方式,每种对齐形式所传达的视觉感受也不一样。

亲密
彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。亲密性原则在设计领域中的应用随处可见,在版面大大小小元素的排版当中都遵循着这一原则。在文字的排版中,一旦亲密性原则出现问题,就会产生出各种阅读上的障碍, 没有办法正确解读版面上的信息。
按照亲密性原则,把版面中相关的文字相互靠近,而不相关的相互远离,重新进行分组,使他们各自成为一个视觉单元,这样建立起条理性和组织性,形成了清晰的结构。

