原子设计理论
可以共同解锁本知识库所有章节
简介
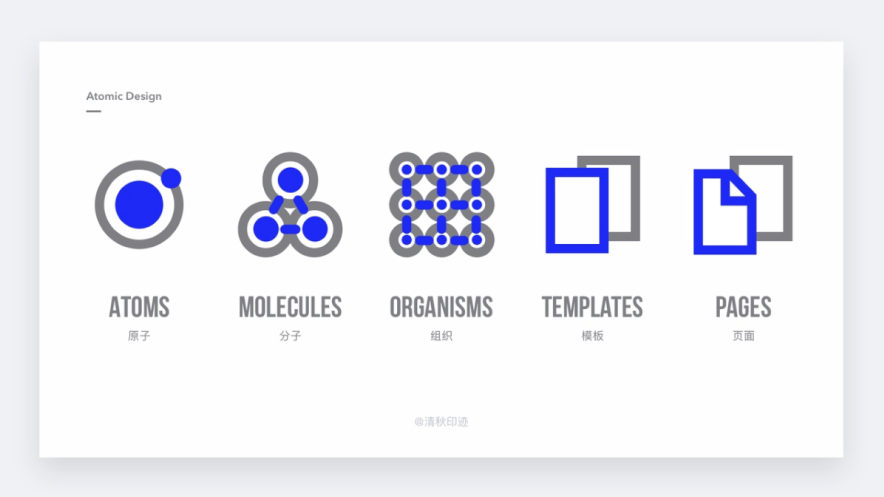
指的是由原子、分子、组织、模块和页面共同协作,由此创作出统一和富有层次的设计系统。原子设计是一种方法,由五个不同的阶段一起工作,以更慎重和根据层次的方式创建界面设计系统。从而创造出更有效的用户界面系统的一种设计方法。
详情
原子设计理论是由英国设计师布莱德·弗罗斯特(Brad Frost)提出的一种前端开发和设计方法论。这个理论主张以组件化的方式构建用户界面,将界面拆分成更小、更可重用的部分,以增加协作、维护性和可扩展性。以下是原子设计理论的核心概念:
- 原子(Atoms):在原子设计理论中,最基本的构建单元被称为”原子”。原子是不可再分的最小元素,通常对应于具体的 UI 元素,比如按钮、输入框、标签等。
- 分子(Molecules):分子是由多个原子组合而成的较复杂的组件。分子是更高层次的构建单元,它们可以包含一组相关的原子,形成更具功能性的组合,例如搜索框组件。
- 组织(Organisms):有机体是更大规模的组件,由多个分子和原子组合而成。有机体可以看作是更为复杂的 UI 元素,如导航栏、页头、页脚等。
- 模板(Templates):模板是具体页面的布局结构,它由多个有机体和其他元素组成,形成页面的整体外观。
- 页面(Pages):页面是最终用户所看到的完整界面,它是由模板和其他组件构成的。

原子设计不是一个线性的过程, 它更像是一个心理模型,来帮助我们把用户界面看作是一个连贯的整体,同时也是一些元素的集合。这五个阶段的每一个阶段都会在我们的界面设计系统层级中扮演重要角色。
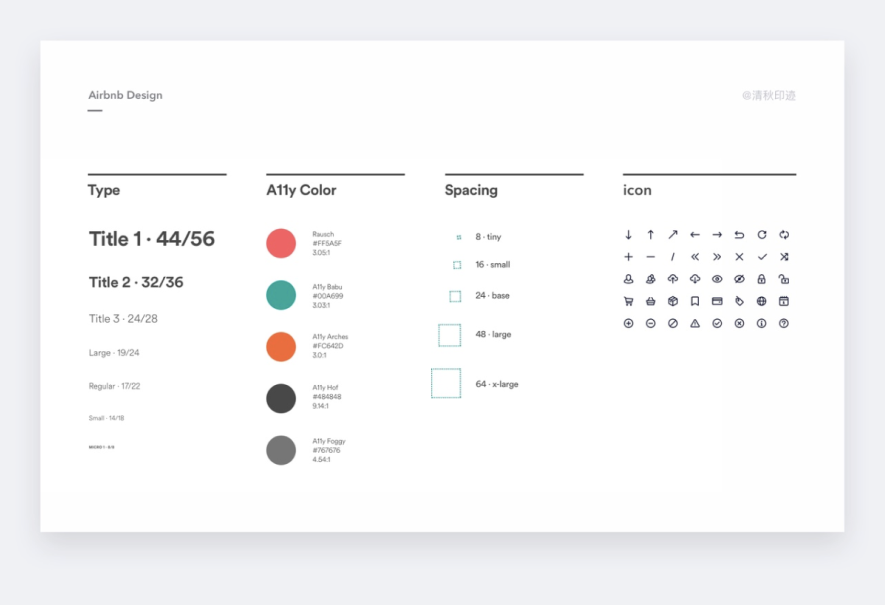
原子 Atoms
在团队开始新项目时,为了保证各个页面具有统一的设计风格,我们会制定一套简易的视觉规范,在关键的设计元素上,各个设计师达成一致,这样就能很大程度保证不同页面的风格统一,并在这个基础上去探索更有创新意义的设计方案。

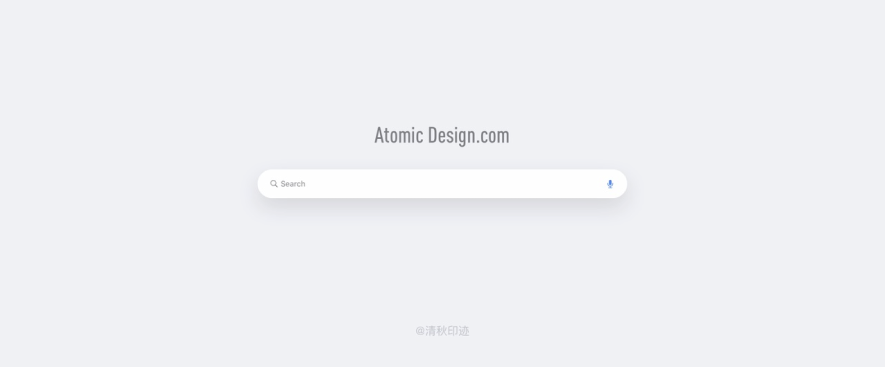
分子 Molecules
分子是原子组合建立的元素,两个原子即可组成一个分子。
在界面中,分子就像是一个由UI元素组成的相对简单的组织。例如,搜索框里的文字和图标共同打造一了个搜索表单分子。

组织 Organisms
组织是由分子或原子或其它有机体组成的相对复杂的UI部分 。这些组织组成了界面的不同部分。
通过结合分子和原子,我们可以构建更复杂和可扩展性的模块,这个称之为组织,其实也可以称之为组件,这些组件组成了界面的不同部分。同样以表单为例,一个表单我们可以通过数量的组合,以及间距的调整,元素的增减,在界面中表达不同的场景和含义。从建立分子到建立更精细的组件,这为设计师和开发人员提供了重要的内容构建思路。

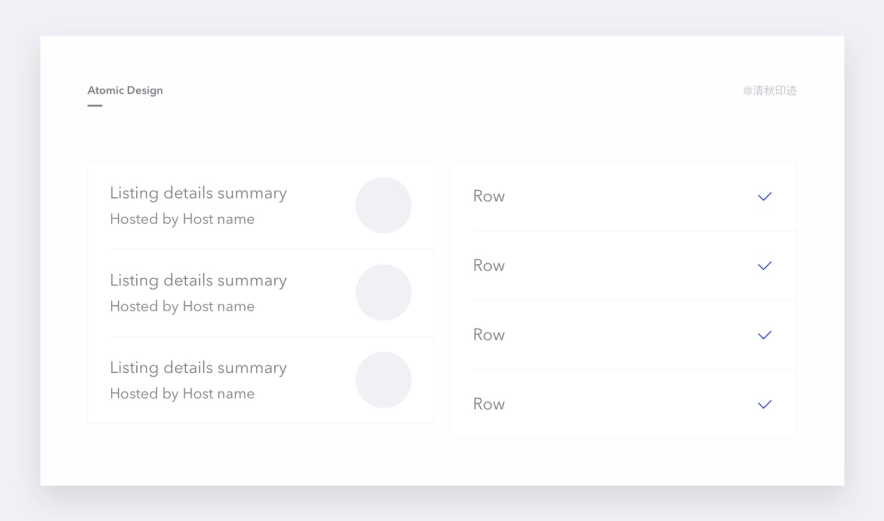
模板 Templates
模版的本质就是线框图,在这一步我们基本可以看到一个产品的形态。我们可以不断调整组件和分子组合在一起的效果来尝试不同的方案,找到一个相对合适的方案。

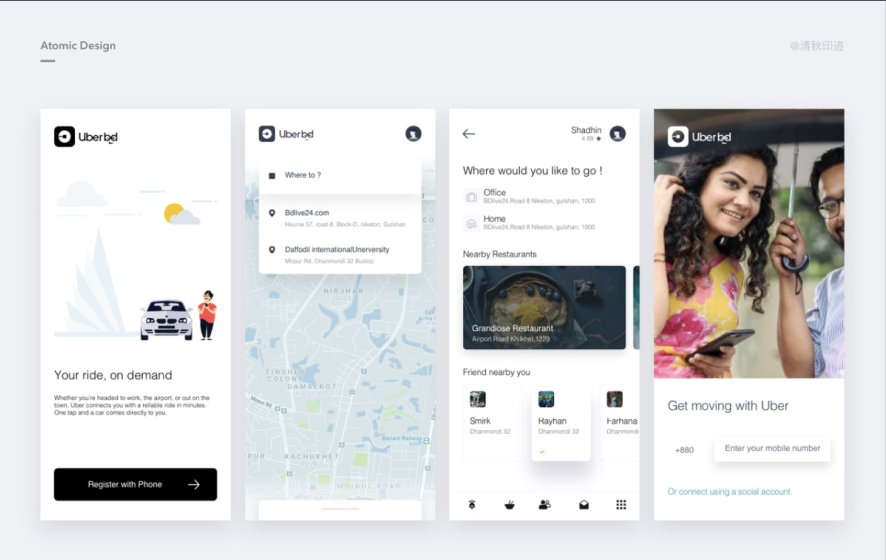
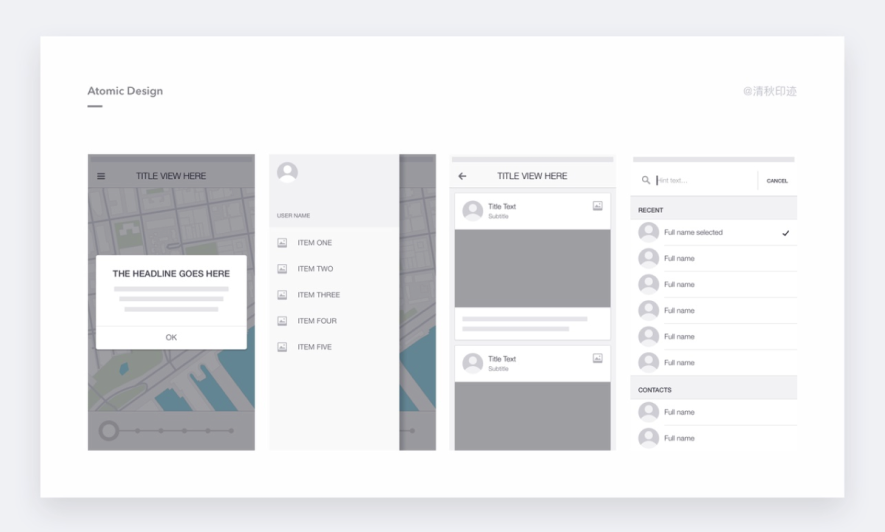
页面 Pages
页面是模板的具体实例,填充了真实的内容(图片、文字等)后形成页面,也就是常说的「视觉稿」,将占位符替换为有代表性的真实内容,使设计系统有了生命。在模版的基础上进行优化和完善就形成了页面最终的视觉方案。