席克定律
可以共同解锁本知识库所有章节
简介
席克定律指的是当用户面临太多选项时,他们做决定所需的时间会增加,因此,设计师通常被建议简化界面,减少决策点,以改善用户体验。
它强调了在设计中限制选择的数量,以提高用户决策的效率。
详情
1868 年,Franciscus Donders 发现多重刺激之下人们做出选择需要花更久的时间;1885 年,J. Merkel 进一步发现当这些刺激变得更剧烈时,同样会阻碍人们做出选择。心理学家认为这种现象与信息理论高度吻合,故而做出进一步的研究。
1981 年,Hick 在研究中发现人们做出选择所需要的时间与候选数量是呈对数关系的,选择数量越多,我们就需要花费更多的时间作出决定。
I. 提供尽可能少的选项
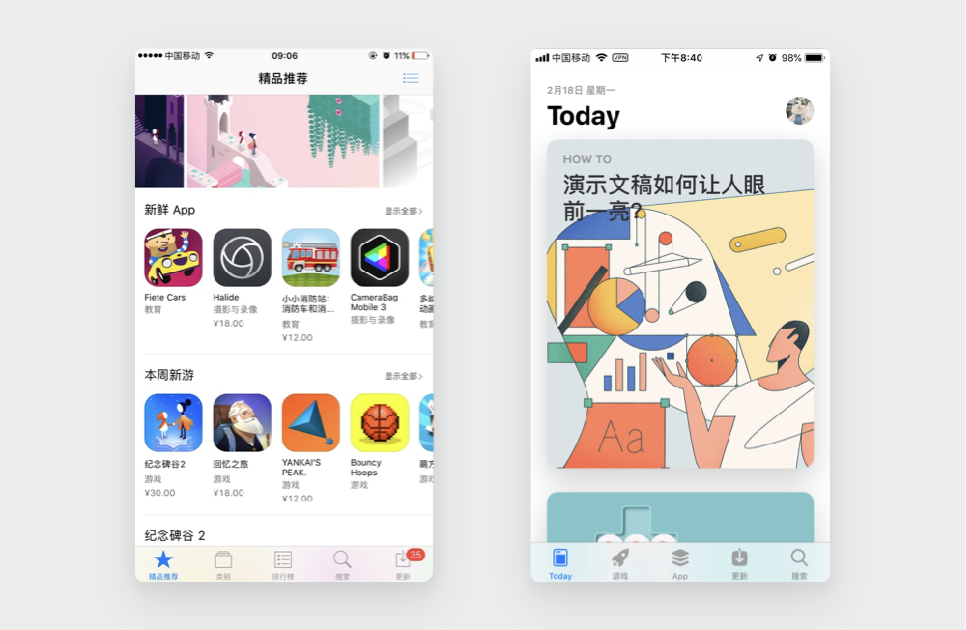
苹果在这几年可以说是不遗余力地缩减给予用户的选择,从接口到 iOS 原生应用,我们可以看到不论是从产品还是设计,苹果都义无反顾地遵循着希克定律。

引用知乎答主关小羽评价新版 APP Store 的一句话:
对用户来讲,选择太多就等于没有选择,尤其我们绝大多数时候都处于信息过剩的状况,需要解决的问题已经不是「选择不够」,而是「选择不够好」。
改版后的 APP store 不仅减少了选项的数目,也大幅提高了选项的质量,所以体验更好也是毋庸置疑的。
II. 必须有较多选项的时候
但有时候我们又不得不面临应用具有大量可选项的情况,比如涉及商品选择、设置列表的时候,再比如一些体量比较庞大,功能点多的应用时,多选项是不可避免,怎么规避如此多的选项带给用户的选择压力,是设计师需要反复思考的一个问题。
第一,对选项做出权重的区分。
在一个页面中的大量选项里,一定有那么几个是用户最常用的,而其余则不怎么常用,使用频率的不同给选项增加了不同的权重,所以设计的时候就要对不同权重的选项做出视觉上的区分。

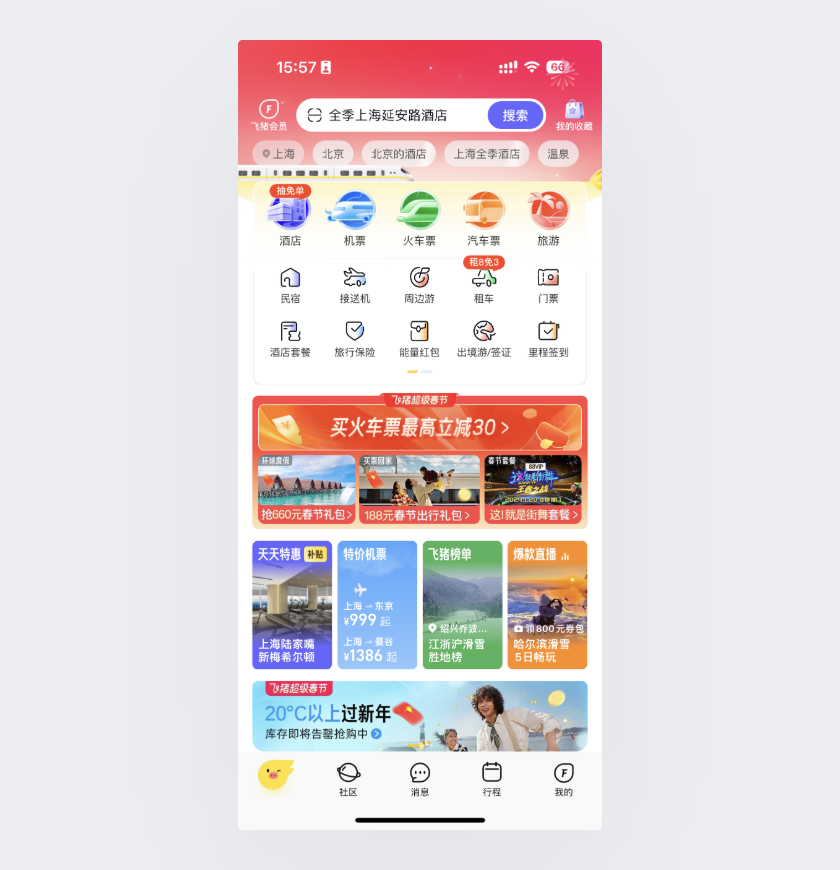
飞猪把权重更高的「酒店」、「机票」、「火车票」、「汽车票」和「旅游」在 icon 的样式上与其余选项做出区分 (彩色、面型 icon 视觉上更重) ,这样用户在选择时就自动把这一堆选项分为了两类,再细化去进行选择就有效率得多。
第二,对选项做出类别的区分。

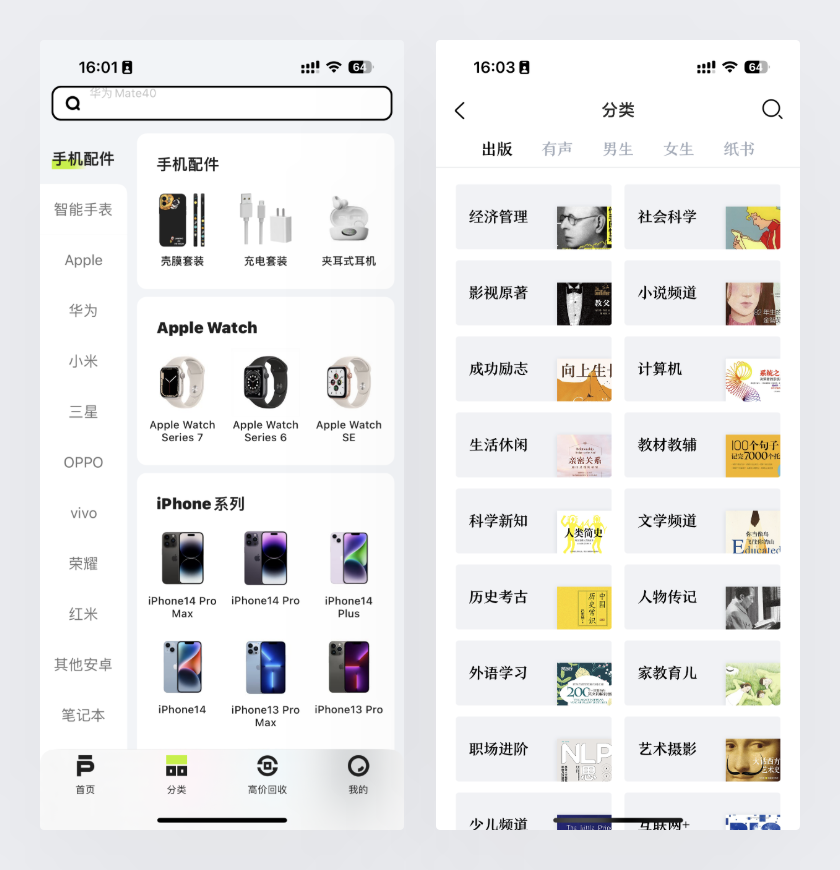
电商是比较典型的例子,因为电商平台所涉及的商品种类繁多,如果不加以分类必然造成用户挑花眼、怒卸应用的结果。甚至一次分类还不够,需要进行二次分类,才能把一次选择行为所涉及的候选项控制在比较合理的范围内。
第三,隐藏/锁定/置灰不可点击的项
最后还可以考虑把不可用的选项置灰、隐藏或者锁定,总之在视觉上让用户觉得它不可点击、不可选择,这样就能够缩减候选项,排除不必要的干扰。

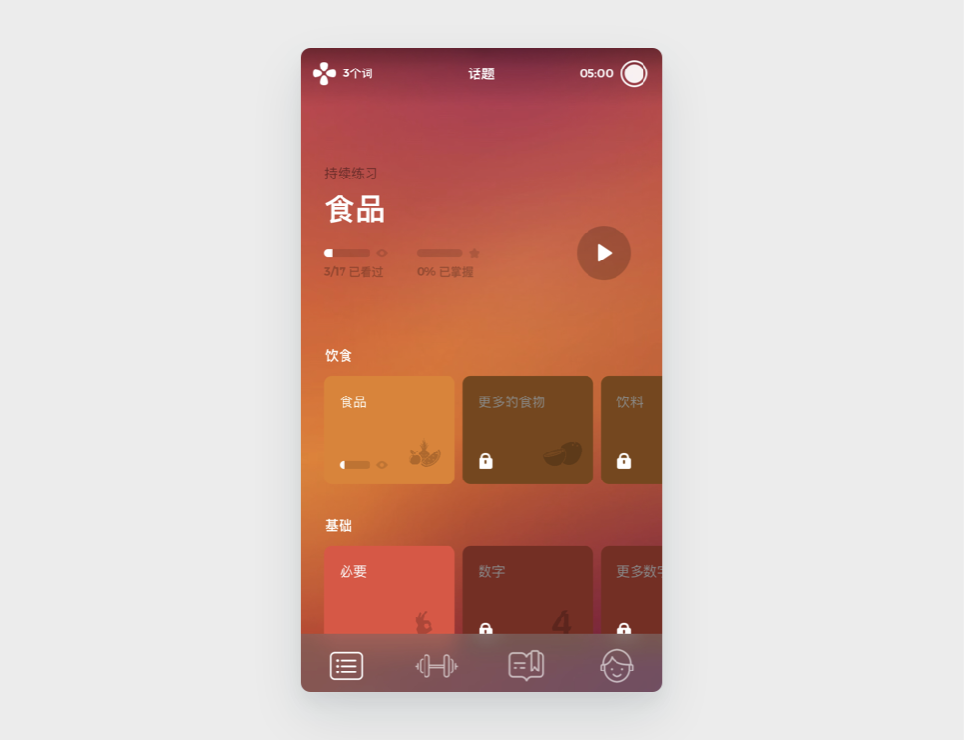
Drops 就把用户无法选择的项都锁定了起来,在视觉上告知用户这些选项不可选,有效地减少了用户初次做决策时的候选数量。
注意事项
注意点1:选项不要减到只剩一个
不管在什么场景下用户都希望自己还拥有选择的权利,选项减少是没错,但不能让用户觉得自己“没得选”。
如果设计师自作聪明得把可视选项减到只剩一个的话,就做好被用户讨厌的准备。

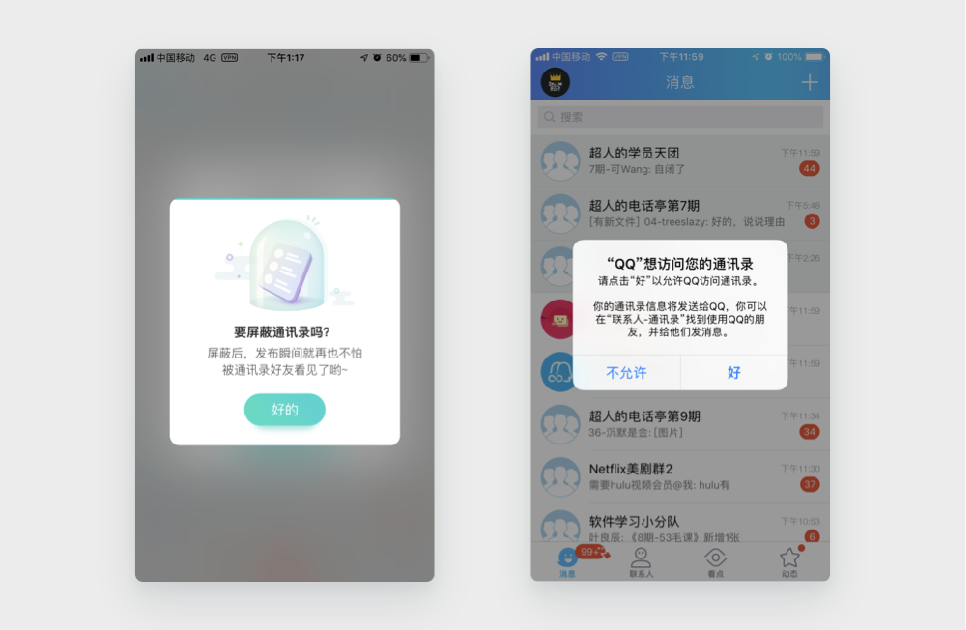
同样是请求,Soul 的请求除了一个「好的」按钮之外没有任何其他选择,而且点其他区域也无法跳过这个请求,这就对用户形成了一种暗示:你只能同意。不管它请求的内容如何,对用户来说缩减选项并不意味着没得选,用户拥有跳过或者拒绝的权利。
安卓上会有很多不给电话权限就不能使用的应用,用户通常称为「毒瘤」。安卓用户对此深痛恶绝,只能选择同意,或者卸载,体验极差。
注意点2:不要把选项做得更复杂
有一小部分场景下,选项没办法分类,更没办法分层,用户还希望选项越多越好,没错这个场景就是主题选择。在这种本身选项比较多的场景下,不要把选项做得更复杂。

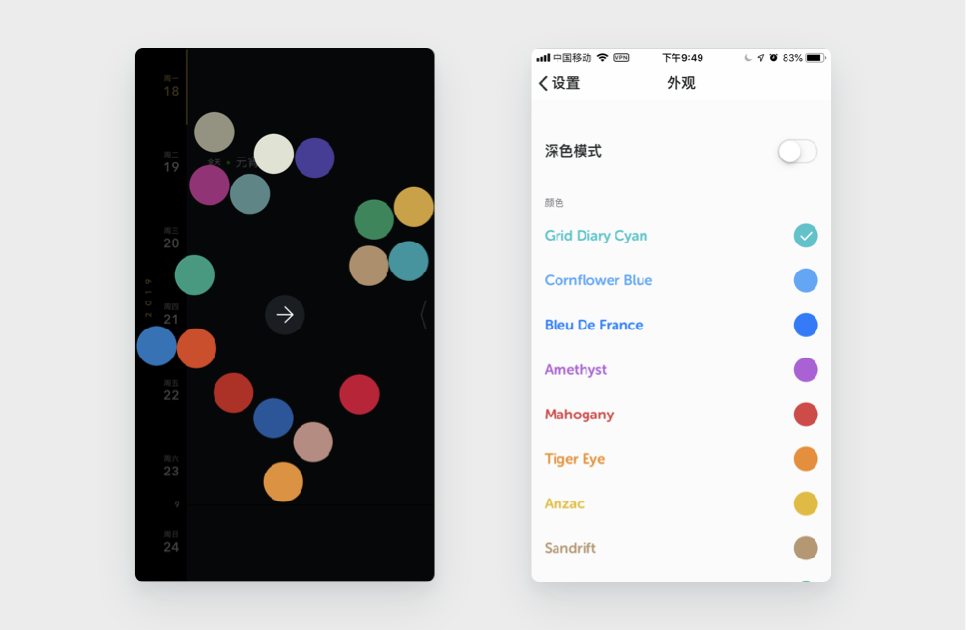
Timepage 的主题色选择不仅多,色彩分布没有规律,而且还会绕着中心转!…不知道哪个天才想出来的交互,本来我想选黑色,犹豫了一下再想看看别的颜色,回来发现黑色已经转到不知道哪里去了还得重新找。所以在这么多选项本来就花费用户更多精力和时间的情况下,就不要做更多更复杂的效果了。
注意点3:希克定律的适用边界
希克定律所讨论的场景,仅仅是指可交互界面中的元素,当涉及到选择本身就是做选择题时,该理论不适用。
你总不能指望考试时候英语卷子每题只有两个选项吧??咳咳,抛开现实中的试题不谈,在应用中一旦涉及到问卷、测试的时候,希克定律也是有所局限的,因为我们设计师无法影响选项本身,我们只能影响出题的形式。

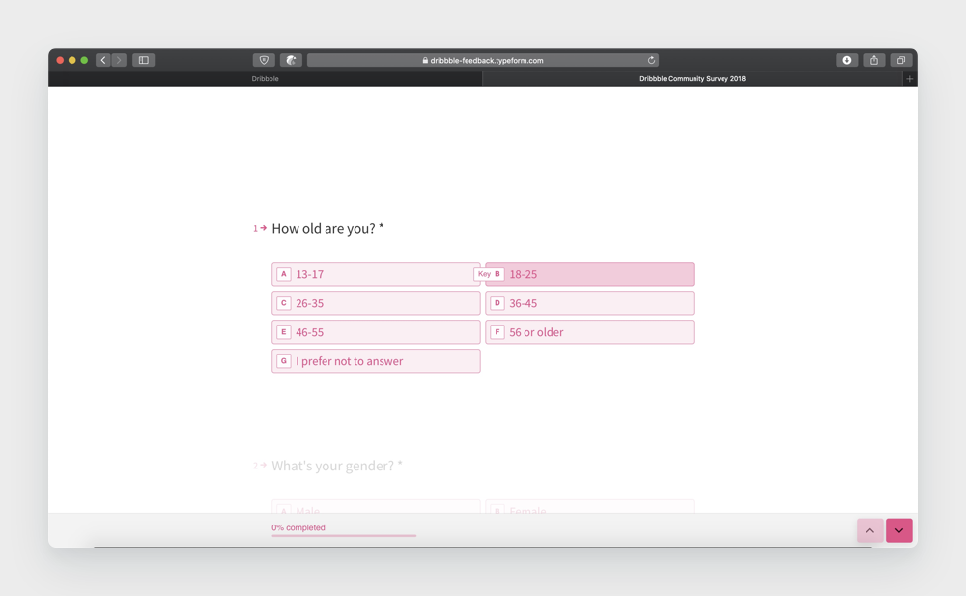
参考 dribbble 的问卷,作为设计师我们不能削减选项的个数,但是可以决定一页只显示一个问题,以让用户阅读或选择时更加专注。
总结
- 尽可能缩减用户一次决策中出现的选项。
- 已经有多个选项时,不要增加选项的复杂度。
参考
- Hick, W. E. [On the rate of gain of information](https://www2.psychology.uiowa.edu/faculty/mordkoff/InfoProc/pdfs/Hick 1952.pdf). Quarterly Journal of Experimental Psychology. 1952, 4 (1): 11–26.
- Hyman, R. [Stimulus information as a determinant of reaction time. Journal of Experimental Psychology](http://www2.psychology.uiowa.edu/faculty/mordkoff/InfoProc/pdfs/Hyman 1953.pdf). 1953, 45 (3): 188–96.
- MADS SOEGAARD (2019). Hick’s Law: Making the choice easier for users.
- Hick’s Law Wikipedia.
- 竹溪Gaven (2018). 交互七大原则之“设计中的希克定律”
